萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 漸進式吸引:讓潛在用戶在實踐中了解產品
漸進式吸引:讓潛在用戶在實踐中了解產品
所謂“漸進式吸引”,也不是什麼前無古人後無來者的新鮮東西,作者將這個概念從一些實踐案例中提取出來,歸納為一種產品設計和推廣思路,蠻值得參考借鑒的。走起叭。
用戶訪問你的產品推廣頁面時可以看到些什麼內容?通常也就是功能特色啊截屏啊口碑評價啊這些,外加一個或多個行為召喚(call to action)操作。這類傳統的產品介紹頁面一般都會面臨兩個挑戰:首先,它必須讓潛在用戶對你的產品產生足夠的興趣,並進行注冊或下載;第二,它需要在一定程度上讓這些潛在用戶對產品的運作方式及使用方法有一個大致的了解,使他們在正式使用產品的時候更容易上手。
不妨試著將這兩方面結合起來,引導潛在用戶直接在產品介紹頁面中通過某種方式試用產品,讓他們逐漸對產品的功能特色及使用方法產生認知,從而激發他們自主的執行下一步動作,例如注冊或下載——我(英文原文作者)將這個過程稱為“漸進式吸引”。
產品實例
我們來看一個實際案例叭:我設計了一款iPhone上的抽認卡應用,名字叫作Fluent,它的特點就是可以根據用戶的實際水平,幫助他們重點記憶那些相對生疏的詞匯。用戶不需要做復雜的學習目標設置,打開應用就可以開始學習單詞。其中的具體原理不在這裡多做解釋了,這本是一個非常簡單易用的產品概念,但它在投放市場後並沒有很好的引起用戶的關注。(插一句,我們曾經發過這位作者的另外一篇文章,“將產品在移動應用市場中推向成功的十點建議”,他在其中也談到了推廣這款Fluent時遇到的一些問題;非常不錯的一篇文章,再次推薦。另外,這種結合自己的產品案例撰寫經驗心得文章的做法,也不失為一種推廣技巧 – 譯者C7210)。
為此,我專門制作了一個小站點,用來對Fluent進行介紹和推廣。大家可以在下圖中看到,這個頁面當中沒有任何功能介紹或是推廣方面的內容,它只是詢問用戶希望學習哪種語言,包括法語、意大利語、西班牙語和拉丁語。

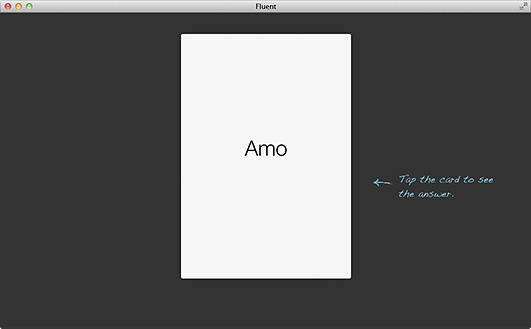
當用戶選擇了某種語言,譬如拉丁語,界面會通過動畫效果滑入一張卡片,上面寫有一個拉丁語的單詞,同時在卡片旁邊輸出很簡短的介紹文案,引導用戶點擊卡片,查看這個單詞的解釋。

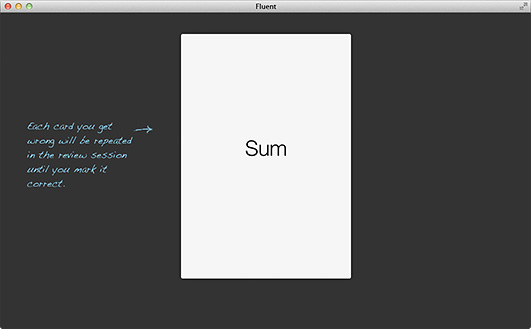
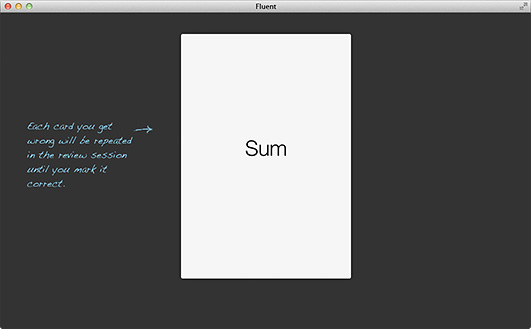
卡片被點擊之後會翻轉過來,這樣用戶就可以看到背面的單詞解釋了。同樣,這裡也會有提示文案,告訴用戶在他們真正記住了這個詞之前,系統還會再輸出幾次,以增強記憶。

用戶需要對這個答案是否符合自己的記憶做出確認,即點擊“正確”或“錯誤”;然後一張新的記憶卡會出現,同時,提示文案會告訴用戶,如果他對之前那張卡片上的單詞記憶有誤,那麼這個單詞會在下一輪復習當中再次出現。

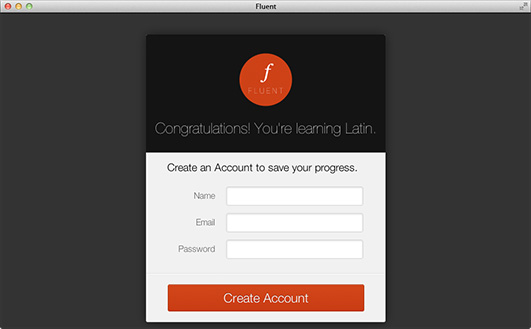
就這樣循環下去…用戶成功的記住了三個單詞之後,就可以看到一個新的界面,標題是“恭喜!你已經走上拉丁語的學習之路了”,下面則是注冊表單。

這裡有個細節需要注意。你可以看到,我並沒有在這個界面裡顯性的慫恿用戶立刻去下載應用,而是提示他們通過創建賬戶的方式保存之前的學習進度。這樣做可以讓這些潛在用戶了解到之前在試用和學習的過程裡花費的時間與精力不是沒有意義的——讓用戶感覺到他們的付出是能產生回饋與回報的,這很重要;這種 “替用戶考慮”的方式可以更加有效的提升轉化率。(相關閱讀:表單設計與轉化率的提升)
這就是我對“漸進式吸引”這個概念的實踐方式——創建一個與自己產品相關的簡易Web應用,在首頁通過簡單直白而符合目標用戶核心需求的文案引導他們直接“試用”,在這個過程中“隨需隨到”的對產品功能特色及使用方式進行簡要介紹;在這些潛在用戶通過親身實踐對產品產生了漸進式的認知之後,再引導他們進行轉化。
其它實踐案例
相比於傳統的產品介紹方式,“漸進式吸引”可以使訪問者立刻進入“用戶”角色,直接試用產品,而無需首先注冊登錄或是花時間了解足夠多的產品信息。接下來我們再看兩個相關的實例,然後簡單探討一下怎樣在你的產品中運用這種方式。
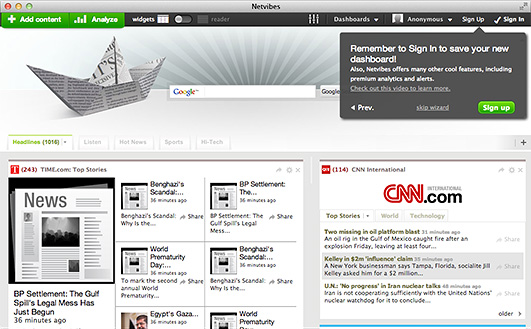
首先來看Netvibes,他們鼓勵匿名訪問者直接嘗試著創建訂制化的新聞面板,在這個過程中一點點的進行提示幫助,使訪問者在實際操作的過程中逐漸了解該產品。當他們進行了一定程度的訂制化操作之後,Netvibes會提醒訪問者創建帳戶,藉此保存之前的設定。
對於已經對產品功能及操作方式有了一定程度了解的潛在用戶來說,更加容易做出轉化為正式用戶的決定。

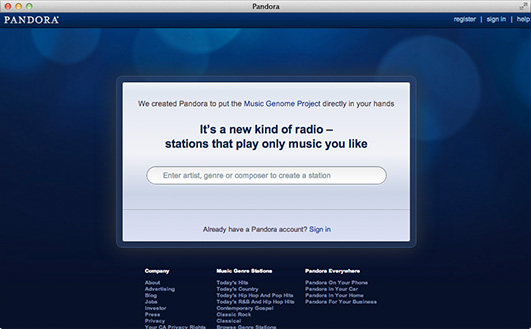
再來看另外一個例子。Pandora會直接向訪客詢問他們喜歡的音樂藝術家或風格,並根據他們的輸入創建一個電台,播放這些訪客喜歡的音樂,這個過程完全不需要訪客進行登錄注冊。相比於創建一個產品介紹推廣頁面,向訪客天花亂墜的描述產品的強大功能,然後撺掇他們注冊登錄,Pandora只是簡單的與訪客進行了一次關鍵的互動,但實際轉化效果卻是傳統方式無法比擬的。

通過“漸進式吸引”推廣你的產品
也許你已經開始琢磨能否運用這種方式推廣自己的產品了。開始之前,最好先問自己兩個問題:
●產品的核心功能是什麼?
●有哪些功能相對復雜,需要花時間向潛在用戶進行解釋說明?
Pandora有很多功能,不過最核心最基礎的還是為用戶播放推薦曲目,所以他們通過漸進式吸引將這一點直接推到了訪客面前,讓他們在最短的時間內了解到產品的核心價值;而其他方面的功能則隨著訪客轉化為用戶而逐漸圍繞著核心價值體現出來。
而對於Fluent來說,最大的障礙在於怎樣讓潛在用戶理解學習單詞的流程,理解系統向他們輸出單詞的頻率與其記憶程度之間的關聯。通過漸進式吸引,讓潛在用戶直接進入角色,在學習過程中理解產品的功能,這比通過文字和圖片內容向他們解釋產品機制要有效的多。
文章源: Be For Web



