萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 高品質的網頁設計技巧與實例
高品質的網頁設計技巧與實例
提升網頁和博客設計品質的一些實例和技巧
“高品質”是所有人追求的目標,在網頁設計的世界中也不例外。不過何為“品質”,如何判斷一項設計的品質是好還是壞?筆者恰好有一套找出網頁設計中品質焦點的方法。一旦你了解到如何判斷一項高品質的設計究竟好在哪裡,你就掌握了讓自己的設計更趨完美的大量技巧。
接下來我會給大家列一些要點,並附上相應的例子,與大家分享一下我在別人的網頁設計中尋找“高品質”的過程。

01. 留白
在好的網頁設計中我最留意的是那些對設計元素之間留白的聰明運用。留心不同內容區塊之間的間距和排列方式,能讓你的設計的整體感官大不一樣,從而提升設計的品質。
我覺得處理好留白的關鍵是從整體上感知設計元素。把設計稿縮小觀看會是個好辦法。
出色的留白處理的實例
Good.is
頁面整潔而有開放感,全都得益於設計師對文字和圖像之間留白量的准確把握。

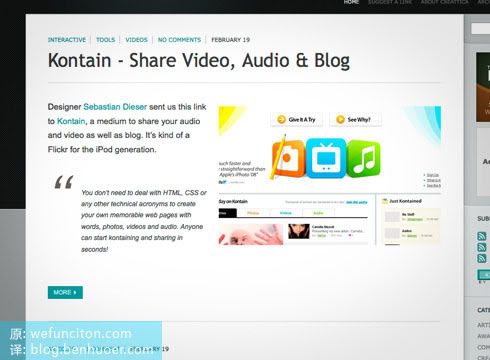
Digital Mash
在大空白上展示的元素往往更具吸引力。Digital Mash的網站創造了極佳的親和力。

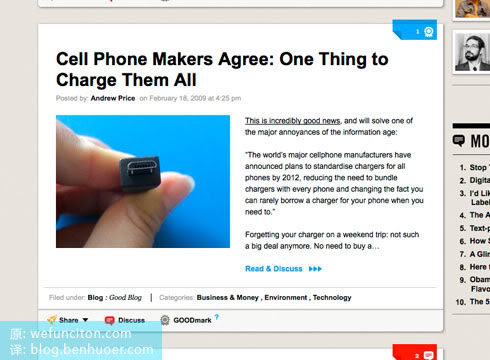
Creatica Daily 的大量空白
優秀的留白運用又一次讓網頁內容成為焦點。每篇文章中都有大量內容,不過該站點的設計師們並不憚於給這麼多內容之間填上大量留白。並不是說你的文字不夠多,就不能用很多留白。

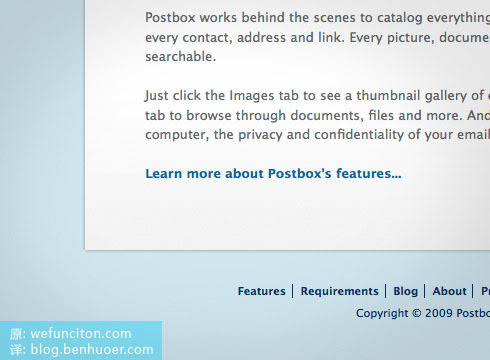
Postbox 上也有很多空白
仔細觀察Postbox的網站,你能看到邊緣處的留白應該如何處理。它的方框邊緣有60像素的邊內留白。聽起來似乎挺大的,實際看起來效果卻好極了。

留白時的錯誤
大家在設計留白時的最常見問題就是各個區塊的內容到邊緣距離太小。不論你的設計多麼有風格,如果你硬要把東西塞得緊緊的,這些風格連同設計的品質,就都流失了。
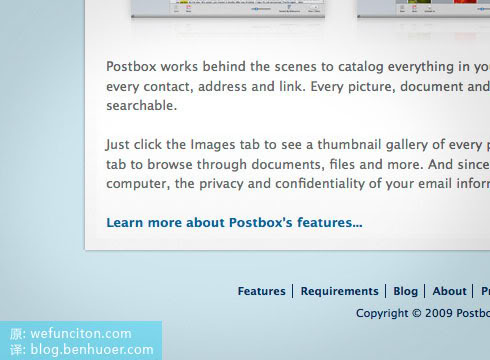
留白不夠的例子
我們已經看到PostBox的網站那些大留白創造了多麼動人的效果,所以下面我們修改一下它的頁面,看看減少留白會是什麼效果:

品質感明顯下降了。留白的影響就有這麼大。
高效控制留白的技巧
各種不同情況下,留白要求都不盡相同。你需要不斷訓練自己,做到對留白所能帶來的改變時刻心中有數,從而有效地利用留白滿足設計需求。這要靠個人感覺的,不過都能從實踐中鍛煉出來。
使用網格輔助設計
利用網格當然能幫助你理解元素之間的空白。
不斷嘗試
不斷嘗試—失敗—嘗試,直到找到最佳方案。
留白並不是浪費空間
空白並不總是等著你去填充的。
沒錯,少就是多
與其用盡心思填滿某個區域,不如就把它留空,只保留至關重要的信息就好。
02. 像素級的完美
有一個方法能夠看出某人在完成一項網頁設計時是否真的用心了。有時候創造奇跡的就是一些小細節,一些別人幾乎無法察覺的細節。我所說的“像素級的完 美”就是指在線條、邊緣和邊框描邊上仔細推敲。與其就用一條單一的線,不如多加一些細節。細節可以是細微的漸變,也完全可以只是一條1像素寬的細線(用作表現陰影或高光)。有了這些細節, 你的設計會大不一樣。有些設計師在這方面特擅長: Collis Ta’eed, David Leggett 以及 Wolfgang Bartelme.
像素級完美細節的實例
Envato的細節鑒賞
下圖的Example 1 (例子1)中,綠色內容框的邊緣有一條更亮的綠色線。而Example 2處,區塊內邊緣有柔和的漸變陰影,而邊緣之上還有一像素的白色描邊。這做法非常聰明,用陰影來強調高光。後面的綠色區域有非常柔和細微的光影效果,有助於將注意力吸引到下面的白色區塊中那清新脆爽的細節上去。 盡管這種做法並不是總能讓設計看起來更加精致,不過它們的確能幫助你賦予設計以三維的真實感。於是設計元素就成了鑲嵌在頁面上的寶石,而不是平鋪在上面的一張毫無動感的紙。

Tutorial9.net上的細節
David Leggett 對於如何制造 單像素頂邊條 有很深的理解。他最近重新設計的 tutorial9 集合了很多非常棒的像素化技巧。 Example 1 處你能看到,他是如何僅僅通過添加一條1像素的高光,而將導航標簽變得更有質感。Example 2 處使用的技巧則更多了。相機圖標的投影,下方白色區域的陰影與高光,以及導航條上的1像素高光。

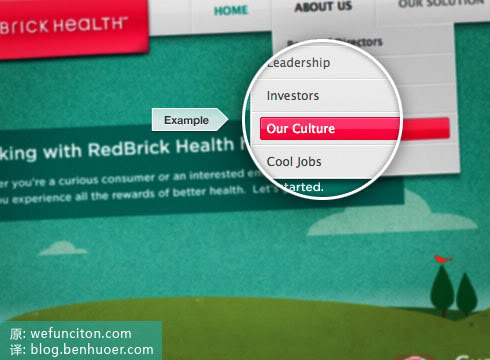
RedBrick Health上 按鈕和分割線上的完美像素級細節
這個漂亮的導航菜單,由Ryan Scherf 創造,是使用完美像素級細節提升設計品質的絕佳實例。紅色按鈕有1像素的高亮,鏈接之間的分割線也有同等的品質與細節。正如你所看到的,他沒有滿足於只用一條灰色線分割,Ryan還在下面添加了一條1像素寬的高光線,避免了設計看起來過於平坦。

完美像素級細節也適用於Grunge風格: AvalonStar
譯注:Grunge風格有“做舊”、“迷幻搖滾”、“做髒”等幾層意思在裡面,算是平面藝術中的一個流派。
下面的例子是漂亮的AvalonStar:Distortion(扭曲)主題博客,有著極贊的grunge風格。不過,即便是骯髒做舊的 grunge風,利用1像素高光也能創造大不同。下圖的Example 1 處,上面的棕色區域有一個漸變陰影,下面的綠色區塊的頂部則有著一條1像素高亮線。陰影與1像素線的結合,讓這些區塊顯得更為精致。

完美細節小貼士
要在這一技巧上達到完美,不斷的實踐尤為重要。如您所見,一條1像素線這麼簡單的東西就能給設計添加非常酷的深度感。你甚至不一定要用到那些倒角或漸變,費盡心力做一些實實在在的置於某對象之上的效果。
一定得是細節
小細節完善內容感官是關鍵。
思考像素級問題
描邊、漸變、線條、陰影等等,不用太寬大也能有效增強設計
前後對比
應用效果後注意與沒有這種效果之前進行對比。如此你就能知道這些細節到底帶來了哪些改觀。
03. 文字排列與字體選用的訣竅
盡管設計師大都不會親自撰寫網站的實際內容,不過他們對於內容的整體品質仍然至關重要。設計師的作用就是要保證內容的展現方式足夠易讀。有很多方法能保證你的字體易讀易用,不過我不會給大家列一些該做什麼或者不能做什麼的規矩和條款,我帶給大家的是一些聰明運用字體的實例和分析。
仔細考慮了字體的實例
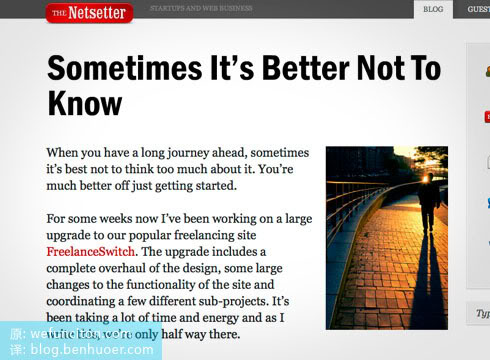
The Netsetter上大而漂亮的字體
網頁設計中,標題很重要,對於博客設計來說尤為如此。最近流行在標題上使用大而粗的字體。這樣做有很多好處,不僅能提高特定內容區塊的可用性,而且有助於組織設計中的空間和結構。 Netsetter 在這方面做得非常好,如您所見,標題字體很大,周圍有大量留白,十分易讀。

行間空白和字符間距
Viget 的網站是字體究竟對網頁設計有多重要的完美實例。下面的截圖來自他們的作品集展示頁,再一次展示了大字體是如何幫助創建開放空間的。即使是這種清爽的細線體,他們也使用了寬闊的空白。另一個值得稱道的地方是他們對於行高 (line height) [行間空白]的的絕妙選擇。行間距被設定得比默認值大很多,大大增強了文字可讀性。也許下次你可以在自己的設計中也試一試這個技巧。

Web Design Ledger, 配合情緒的字體
要找到完美的字體需要不斷的嘗試和失敗,或者你還可以根據字體所代表的“情緒”來選擇字體。下面的例
- 上一頁:交互設計中的視覺結構
- 下一頁:輕度設計 輕松填表



