萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 工具型網站的體驗設計:從廣告平台出發
工具型網站的體驗設計:從廣告平台出發
題記:從2010年進入公司至今2年半的時間,我一直負責廣告平台部門的產品設計。從陌生到熟悉,不知不覺間我竟已對這些產品傾注進了感情……
工具型網站的特點剖析
工具型網站萬變而不離其宗地圍繞兩個關鍵詞在展開屬於它們各自的情節,那便是:功能與數據。所以談至“體驗”,其實設計目標也就更加清晰和明確——
1。在保證功能流程順利走完的基礎上,讓用戶的感覺更加舒適;
2。在面對大量數據時,讓用戶輕松找到自己所需要的而不被滿屏幕的字符折騰地焦躁不安。
工具型產品普遍業務邏輯復雜且迥異,數據量大,往往還涉及不同角色的場景分類……套用一句老話:水很深。 設計目標則成為了一盞心中的明燈,時刻提點自己要留神腳下的四伏的暗礁。
功能設計之我見
一級准備
在處理功能設計之時,我奉行一句話:先弄明白了再下手。因為個體功能的修改牽涉到整個流程的走向,往往會在原有的基礎上增加操作分流;而平台中的功能增加更會和其他的功能模塊發生交互行為或產生影響。在設計師自己還不能對該功能的設計了如指掌的時候就匆忙動手,其結果就是設計進行到一半,問題暴露然後返工,更悲劇的是全套設計稿看似高效地做完,之後卻面對全盤洗稿的慘劇。
“腦圖”在這個階段的作用就變得至關重要。用什麼工具出腦圖?專業軟件Mindmanager、Xmind、FreeMind也好,最原始的筆和紙也罷,只要能全面清晰地表現“關系”和“影響”就已經完成了使命。
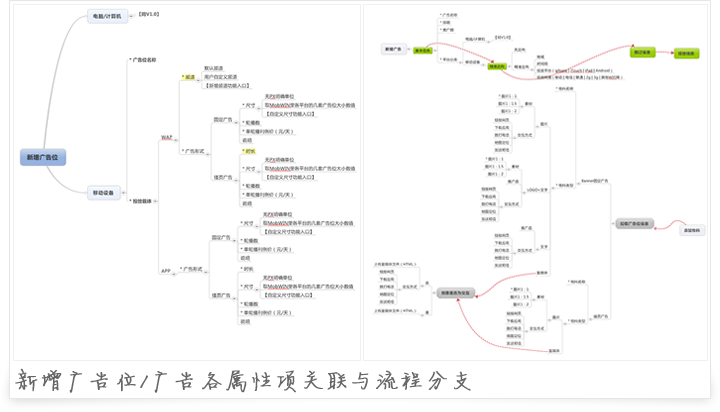
上個月正值“廣告經理”在原有的支持PC端用戶建立廣告位並制作廣告,查看效果的基礎上,增加支持移動平台業務的功能。牽一發動全身,移動平台業務的功能加入使得整個“廣告經理”眾多模塊都受到影響。下圖便是在與產品經理召開需求會議的同時誕生的關聯模塊草圖。這張草圖既能在設計開展前期就相對准確的估計新版本的設計方向與工作量,又能在設計過程中保證設計側重點與功能設計的完整性,作用不可小觑。

“腦圖”不僅僅有宏觀把控的全局意義,而且也同樣可以具備指導設計工作細節的現實價值。
同樣以此次“廣告經理-移動平台版”為例,加入了移動業務,必然導致各原有主功能的走向出現分流,而基於廣告的業務邏輯,不同平台上的廣告大到展現形式,小到允許輸入的字符數等等都會出現不同的變化。靜下心來通過“腦圖”梳理分流時的各種情況,然後淡定的打開設計工具開始工作,這肯定是比自以為很清楚,做到哪算哪來的科學和高效的,不是麼?

功能的平台表現形式
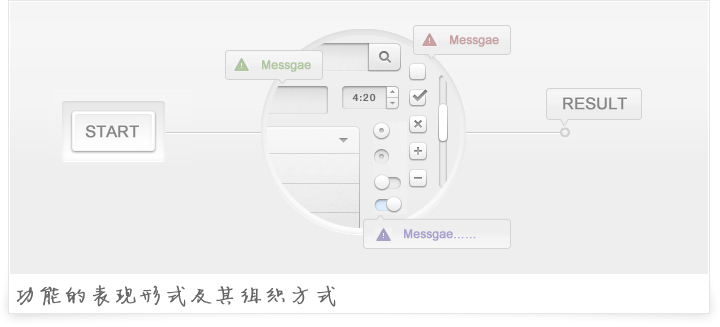
功能模塊具體落實到網站中,其表現形式大體包括:表單及其對應控件、按鈕、信息反饋及提示,相互之間的關系便如下圖所示。

如此一來體驗設計也便有了出發點和依托。舉幾個在廣平系統中用到的設計案例吧。
在智勝廣告平台(AdWIN)的設計中,用戶登錄後便直接進入“個人首頁”,在這裡我們需要放置本平台最基礎同時也是用戶所有活動的出發點:創建廣告。因此我們有理由在這個頁面強調該入口,使它即能對新用戶起到傳達本平台的最大功能同時引導操作的作用,又能讓老用戶在登錄之後直奔工作主題。

廣告系統的設計特殊性還表現在頁面的操作流程很大程度要參考廣告業內既有的規范,這樣便於用戶理解流程的同時也能更高效的幫助用戶完成目標工作。因此在設計過程中也會誕生很多“為廣告而生”的表單與控件。根據實際業務的不同,對待某些重要的業務流程,設計師在理解業務的基礎上,完全有必要跳出以往常規控件的束縛,為產品專門定制設計方案。比如為排期與資源專門設計的特別定制、視頻廣告的關聯設置等。
業務性較強的功能,用戶所需要填寫的表單項勢必遠遠超過單屏,應此將用戶表單輸入做到恰到好處地貼心,也是工具型網站的一個細節設計點。
在聚贏廣告平台(MobWIN)的設計中,遇到過廣告推廣語的輸入字數限制十分苛刻的業務要求:“推廣語1”字數不得超過10個漢字,同時不得少於 9個漢字;“推廣語2”字數不得超過12個漢字,同時不得少於11個漢字。這是由WAP1.0和WAP2.0或觸摸屏廣告位可顯示的字數決定的。如果直接用文本告知用戶:“您只能輸入9或10個漢字”,首先文本信息很可能會被用戶忽視,其次如果不做任何即時判斷,在用戶完成漫長的表單填寫後,點擊提交卻因此受挫,那必然是十分苦惱的。因此針對這個文本輸入框給出了如下設計方案:

功能的增值設計
功能模塊在完成它自身價值的同時能不能產生額外的價值?這貌似應該是產品經理在策劃這個功能之初就要想到的問題。而設計方能為功能增值做些什麼呢?我們完全可以通過對頁面結構的設計和流程的微調讓它更好的達到增值的效果。
再用廣告經理這次的移動平台新功能的設計做案例。新建廣告位的流程是用戶建立廣告的必經之路,我調整了本該放在基本表單中的“平台選擇”RadioButton,把該屬性提取出來,作為信息傳達重點,加入了設計元素。想必這種形式更能使“廣告經理已經支持到移動平台”的信息深入人心,其價值也超過了功能本身。
數據的處理
在實用型工具類網站中,用戶均被打上了“業內人士”的標簽。他們大多出於工作或商業等目的希望獲得對自己有用的專業數據。在廣告平台的這些項目中,我們使用了如下幾種信息處理方法:
分角色顯示數據
從最外層就先為不同角色的人匹配了他們各自需要的數據,進行了第一步數據去噪。當然能夠使用這種處理方法必須是建立在角色與訴求夠清晰分明的前提下。
數據搜索與過濾
無法按角色或已經按角色去噪之後還留有海量數據之時,數據的搜索與過濾就提到了體驗設計的第一位。搜索項是否符合用戶實際操作邏輯?搜索中用到的控件是否合理與便利?搜索條件何時取交集,何時又呈現並集,又該如何清晰傳達給用戶?哪些項可以放入高級搜索?……隨著設計的深入這些問題便會應運而生,而它們確實值得設計師深思熟慮。
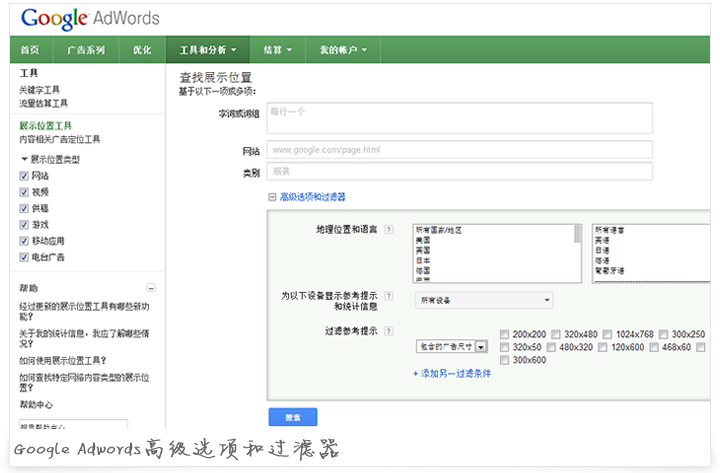
業務上需要的搜索項過多,而選項全部羅列會導致搜索模塊過於龐大時,可以類似Google Adwords采用點擊激活浮層來進行單項設置,用戶在操作時也相對專注。收起檢索條件模塊,不讓復雜的搜索條件干擾用戶對結果列表的閱讀。甚至可以基於業務特點為用戶提供保存查詢條件的個性化服務。

數據本身的展現形式
這裡我們不談視覺效果令人為之驚歎的信息可視化處理。傳統數據的展現形式不外乎:列表、餅圖、柱狀圖、趨勢圖等以及它們之間的組合。設計師在運用時,不但要了解頁面中不同數據所對應的展現形式,還要將它們有機的結合排布以達到良好的閱讀體驗,必要時可以對傳統的展現形式做一些設計上的處理。
用戶自定義
上面就說道過,工具型網站的用戶普遍定義為專業用戶,他們對數據獲取要求也是嚴格的。在對重要數據的展現中會出現更高級的操控功能,以滿足用戶對數據的自由獲取。
寫在最後: “還可以更靈活,還可以更好用”,再回頭看這2年來的設計稿,我常常會有這樣的想法。工具型網站的體驗設計的確還有很多值得深入挖掘研究的地方,業務邏輯和需求的不同更會延伸出多樣化的設計解決方案。
文章來源:Tencent CDC Blog
- 上一頁:打造完美網站布局設計
- 下一頁:交互設計師需要具備什麼樣的專業能力



