萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 站內搜索體驗大提升:22條優化策略
站內搜索體驗大提升:22條優化策略
我們以各類營銷方式,使訪客通過直接輸入地址、搜索引擎搜索、郵件或標簽回訪等方式訪問站點。願意拜訪,並不是我們的營銷手段高明,而是他們都懷揣 著一絲渴求,渴求獲取:心愛的物品、最新的消息、學習的機會、有價值的信息、自我價值的實現等等,物質層面與精神層面的滿足。登陸網站尋寶的第一步,導航 菜單、站點地圖、Tag標簽、面包屑、站內搜索等都是我們提供挖寶工具,其中站內搜索最能說明訪客的心聲。
言歸正傳,那站內搜索怎麼設置才更有利於訪客使用呢?我們一起看看以下22條優化策略[查看原文]。
搜索框優化
1、搜索框位置
搜索框應該放在訪客所期望的位置:右上角或上面中間位置。避免以“搜索”文字鏈向導航菜單的形式作為搜索功能,因為大多數訪客喜歡用搜索框的形式進 行搜索。還應避免將郵件注冊、郵件訂閱等輸入框,放在搜索框應該出現的位置,那樣會誤導訪客。如果非得將郵件輸入框與搜索框放在臨近的位置,可以在框內顯 示“請輸入郵件地址”、“請輸入搜索關鍵字”提示。

2、搜索框大小
搜索框必須足夠長去容納搜索詞,至少可見30個字符,以便訪客在點擊“搜索”按鈕前,能夠查看到搜索詞的大部分內容,確認是想要的搜索詞。
3、搜索范圍
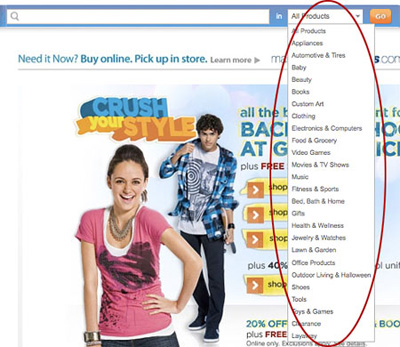
范圍限定搜索,可以使得用戶在特定區域進行搜索,例如書籍、音樂、DVD等。理論上聽起來不錯,但並不是全部通用。雅各布·尼爾森基於10年多的可 用性研究,表明揭露了這個問題,例如:用戶選擇了錯誤的分類進行搜索,或者用戶沒有意識到正在限定范圍內進行搜索,而不是整站(尤其當搜索范圍默認為某特 定區域時)。

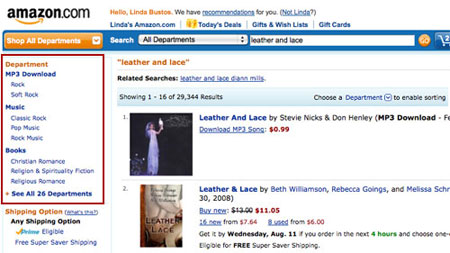
因此,可以采用亞馬遜的方式,默認全站搜索,然後通過結果分類導航,進行結果篩選、精確檢索。

OK,有種情況例外,當商品信息與其它信息融合在主站搜索欄時(軟件行業站點較普遍),使用范圍限定搜索反倒是個好主意,比如:對討論區、合作信息、產品信息等各區域搜索的限定。
搜索小工具優化
4、自動提示
另一項限定搜索的措施是自動提示,不僅能減少錯誤輸入,還能幫助我們推薦產品與產品分類,避免”無搜索結果”的情況。
值得學習的是,蘋果站點Apple.com的搜索欄,不僅能提供范圍限定檢索,還通過圖文並茂的形式,自動展示搜索結果,著實強大。

5、自動糾錯
與“無搜索結果”相比,顯示點結果總會減少些訪客跳出。強化搜索工具的錯誤輸入處理功能,減少訪客一次次的換詞搜索,展示它智能的一面,能讓我們的搜索工具獲得不少自信。

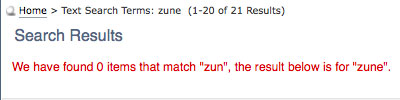
然而,自動糾錯也有失效的時候,比如“zun”與“zune”兩個含義完全不同的詞,卻相互輸錯了。與其讓訪客認為搜索功能出錯了,不如提示沒有關於xxx的結果,建議搜索類似的詞語,並展示對應的結果。

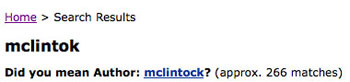
6、您要找的是不是?
如果有許多搜索詞的寫法相近,那麼我們可以提供“您要找的是不是?”選項,而非自動糾錯。

7、相關搜索
與自動提示相似,相關搜索能幫訪客找到更加精確的搜索詞,還能給訪客一些未想到的搜索提示。
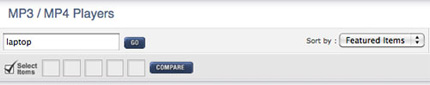
8、在結果中搜索
在結果中搜索,這個可以有,但不強求。通過它用戶可以很容易的返回與精確搜索。不建議使用此功能,因為訪客容易將“在結果中搜索”的輸入框,當作主要搜索框;如果輸入的是不相關的搜索詞,則他們或許不會獲得搜索結果,並可能離開網站。

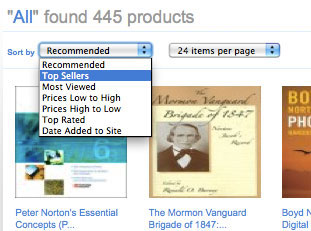
9、排序方式
十分推崇用這種按照訪客喜愛的方式重新排序的方法,蘿卜青菜各有所愛,有些人關注最暢銷的、有些關注最新上架的、有些關注評價最好的而其他的可能對價格更敏感。

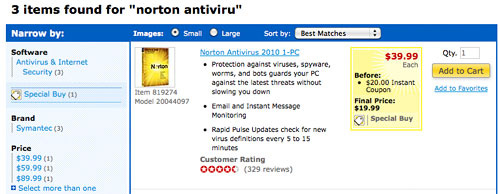
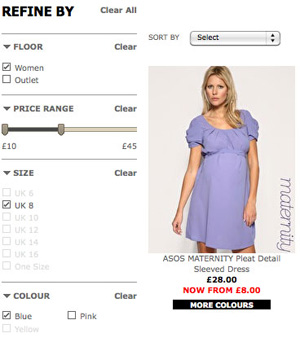
10、過濾導航
過濾導航(也叫)也是值得推崇的。通過過濾導航,可按照產品的屬性,例如顏色、價格范圍、品牌、適合性別、大小、分類與子分類、風格、折扣等等,將客戶引導至具體的產品頁面。這種方式沒有限制,我們可以更具實際情況,自由設置過濾導航項。

在每個子導航項後面,以括號()的形式顯示符合條件的結果數量,也是不錯的做法。
這一點值得學習的是ASOS.com,通過衣服幾個屬性的同時過濾篩選,通過AJAX技術異步,無須刷新既可加載展示符合條件的衣服。

一些在線商城,用過濾方式對商品類別進行過濾,而不是針對搜索結果的,不值得采取。
11、高級搜索
如果有好的過濾導航,高級搜索對很多站點來說都是不必要的。如果確實需要高級搜索,那麼有11項值得注意的地方:
a、除非行業要求,叫“高級搜索”不是必須的,最重要是利於引導用戶搜索。
b、對於怎麼使用與能達到什麼效果,提供簡要的說明。
c、搜索流程測試,確定是否是最佳的搜索步驟。
d、不要將確認按鈕、取消按鈕、重置按鈕設置成一樣的風格。
e、設置明確的按鈕標簽,讓用戶知道點擊按鈕後的結果。
f、讓用戶清楚必選/填項、可選/填項,必要時分兩塊區域;必選項用單選按鈕選中、可選項用復選框。
g、不要使用太多“Go”按鈕,以免混淆,減少按鈕數量,合理使用“提交”、“搜索”等命名,按鈕的顏色、形狀與大小都會影響轉化。
h、各類別商品屬性有差異,考慮每種類別設置不同屬性的高級搜索。
i、用戶測試,以A/B測試、多變量測試等驗證其可用性,發現不足打造成功的高級搜索。
j、搜索條件保存,對於購買周期較長的B2B網站,顯得尤為重要。
搜索結果優化
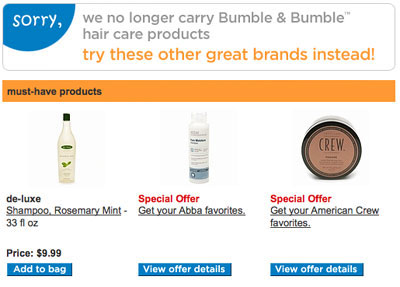
12、無搜索結果展示
如何能使無搜索結果展示頁面,變得更有意義?Drugstore.com的做法是,當客戶搜索Bumble品牌與產品,無搜索結果可提供時,它選擇了推薦類似品牌的產品。

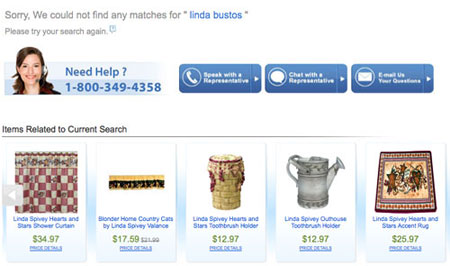
Sears的做法是為搜索客戶提供免費電話、在線咨詢與郵箱等聯系方式,以及與當前搜索相關的最流行產品。

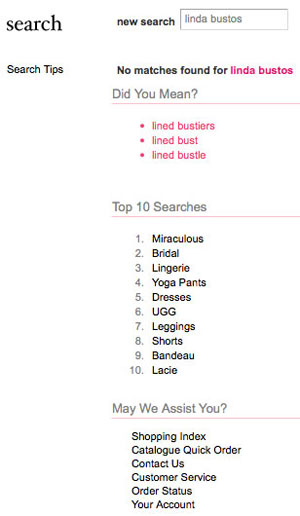
Victoria’s Secret意識到無法提供“Linda Bustos”的搜索結果時,提供了“您要找的是不是?”的可能搜索(企圖猜測正確答案)、最熱搜索TOP10(猜測失敗後推薦)以及幫助方式(推薦失敗後彌補)。

當然,如果與品牌形象相符的話,來點小幽默,也無傷大雅。

13、查看全部
與其一頁一頁的浏覽搜索結果頁,不如提供“查看全部”鏈接來得實用,因此每個網站最好將它作為居家必備功能。
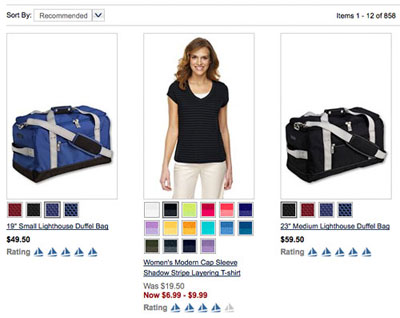
14、網格VS列表視圖
一些有心的站點,提供訪客網格與列表視圖切換,例如Home Depot:



