萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計邊緣狀況的幾個“凡是”
設計邊緣狀況的幾個“凡是”
因為在做細節交互設計的時候,有時候明明知道卻老偏偏漏掉一些特殊狀況的方案設計,其中又以邊緣狀況的設計遺漏為多數,所以干脆給自己總結了幾個"凡是",以提醒自己記得別忘記。在這裡一一列舉,希望對大家也有些許幫助。
一。凡是輸入,必有限制。當我們在設計中使用到輸入控件特別是文本輸入框的時候,這個問題就來了。
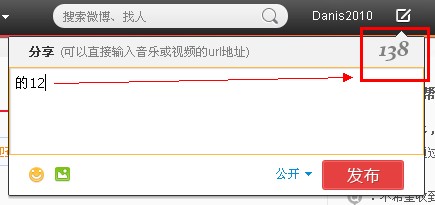
第一個需要面對的是字符數的限制,字符數的限制有的來自於產品本身的業務限制,比如微博的140個字,注冊時賬號和密碼的長度等。

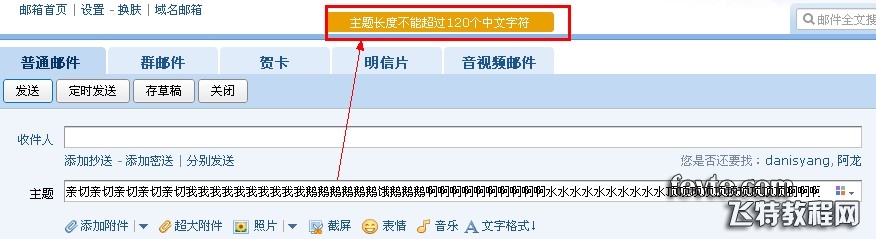
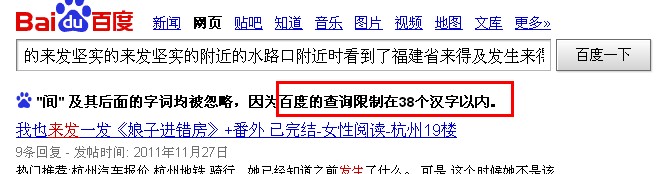
有些產品看上去並不限制字符數,或者說並不給用戶交代"限制"的概念。但其實也需要限制,這種限制來自於技術方面的考慮。比如寫郵件的時候填入的收件人個數,搜索框接受的關鍵字字數,留言板的內容等。雖然業務不要求,但錄入的內容,可能會造成提交的困難,數據庫的臃腫,被攻擊的漏洞等,所以我們也不得不考慮"隱形的限制",雖然邊界看不到,一旦用戶越界,還是需要有相應的解決方案。

圖 - 其實郵件主題還是不能寫太長的,雖然一般不會寫這麼長

圖 - 百度原來也有字數限制
輸入並不全是文本,所以我們還需要面對其他格式的輸入限制問題。
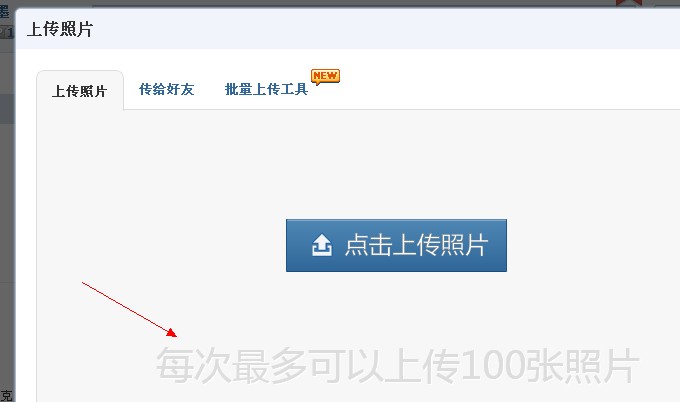
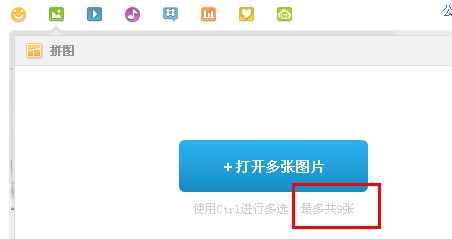
比如上傳文件的個數,

圖 - 人人網上傳照片的數量限制
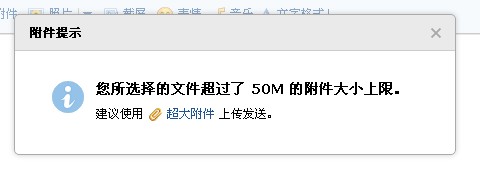
比如上傳文件的大小,

圖 - qq郵箱附件的大小上限
比如上傳文件的格式,上傳照片的的時候如果用戶選了非圖片格式的文件怎麼辦?一開始就讓ta只能看圖片文件還是選中後提醒?

圖 - qq郵箱對於exe附件的限制
這些限制也都從業務和技術兩方面考慮,比如相冊一次只能傳20張照片,升級為會員就能傳50張,這是業務限制。用浏覽器相冊一次只能傳20張照片,安裝插件或客戶端,能傳50張,這是技術限制,考慮浏覽器負荷。
面對以上輸入限制問題的時候,具體的解決方式當然是多種多樣的,這裡列舉一些規則:a.如果是字符輸入,中英文字符數的計算規則。規則不一樣,設計也不一樣。

圖 - 新浪微博是限制140個中文280個英文(當然還有各種其他字符空格的情況)
b.如何暗示限制?

c.違反規則的時候作何反饋?這個問題文章下面會繼續提及。
d.輸入控件根據容納內容的變化?是直接用滾動條解決呢?還是伸長輸入框呢?還是兩者結合呢?等等。

圖 - 出現滾動條

圖 - 延長高度
e.別忘了以上內容。畫一個輸入框時想想這不是一個無底洞。
二.凡是輸入,必考慮輸出。界面上的動態內容,可能來自於後台編輯的錄入,也可能來自於前台用戶的發表,總之,界面上的動態內容,都是先有人輸入的。輸入的人(特別是用戶)可能不會去考慮以後展現的效果,但作為設計師的我們,就要為用戶考慮了。
要考慮超量內容的顯示。這涉及到兩個方面的考慮,先考慮輸入時候的限制,我們要知道究竟某個顯示空間究竟最多可能出現多少內容(當然,有時候是輸入輸出一起考慮,最終雙方平衡)。再考慮這些內容在顯示空間裡如果顯示不完,那怎麼辦?解決方案可以是索引頁顯示局部,到詳情頁再顯示完全(總得要有個地方顯示完全的信息),


也可以是顯示部分內容,留待更多展開顯示。

或者滾動條來拯救等等等等。
既然有超量內容,也可能有空白內容。當搜索結果為0的時候,怎麼顯示?當用戶還沒收到任何消息的時候,怎麼呈現?當某個分類下的商品為空的時候,怎麼辦?這些問題也不要忘記考慮進我們的設計方案裡面。

圖 - 有個說明總好過讓人家以為未加載出來
圖 - 不能總是指望用戶每次都能搜出結果
另外,還有分辨率的事。無論是移動終端(特別是android)還是電腦,我們設計的界面會出現在各種尺寸的顯示器上。這就決定了我們不得不考慮屏幕的適配問題。比如一個pc上的彈出層,確定按鈕的位置要保證在第一屏的話,那得考慮主流(裡最小)屏幕高度。比如一個默認的全屏應用壁紙,多大合適?用平鋪合適還是居中合適?還是自適應?比如480x800的屏幕能顯示6行列表項,在480x854的屏幕就能多顯示一行。
三。凡是成功,必考慮失敗。別想著用戶永遠都能正確操作,人非聖賢。這是個大話題,涉及到怎麼防止錯誤,錯誤後怎麼提醒,怎麼給予幫助,也許以後再專門做文章吧。在這裡想說的是,有時候做設計做昏頭了,再加上進度緊張,往往只是把正常的流程做出來了,卻忘記了,既然用戶操作了,就可能失敗。比如注冊時表單項某些沒填,登錄時密碼賬號不符,拖動文件失敗,粘貼圖片失敗,等等等等。

圖 - 加載失敗的時候
邊緣狀況並不是我們設計的主要內容,但卻又是不得不設計,它體現著產品的貼心,考驗著我們的細心,魔鬼都在細節裡,別忘了它們 :) 。
- 上一頁:分享W3C官網超鏈接交互樣式設計與實現方式
- 下一頁:網頁設計中的手繪運用



