萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 詳解CSS定位的應用及注意事項
詳解CSS定位的應用及注意事項
在講解CSS定位前,首先要搞清楚以下幾個屬性的真正含義和區別,如下:
【 position:relative | absolute | static | fixed 】
A:相對定位(position: relative):如果對某一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設置垂直(或水平)位置(top,right,bottom,left四值),讓這個元素"相對於"它的起點進行移動。注:設置為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留;
B:絕對定位(position: absolute):絕對定位使元素的位置與文檔流無關,所以不會占用空間。與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。注:設置為絕對定位的元素框從文檔流完全刪除,並相對於其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框;
C:固定定位(position: fixed):固定定位元素的位置總以視窗左上角定位;注:IE6不兼容此屬性;
D:static :沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級;
【定位原理:在文本流中,所有元素的位置都受文本流的限制,但我們可以通過CSS樣式去改變這些元素的位置(如:margin,float);其實真正意義上的位移是通過top,right,bottom,left來實現的】
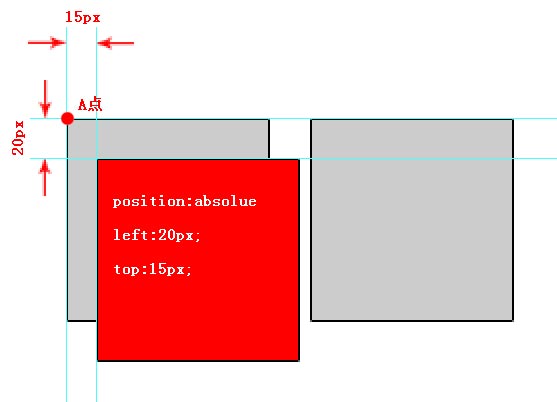
A:position: relative: 被相對定位元素不會脫離文檔流,它會參考自身靜態位置的左上角,通過 top,right,bottom,left進行位置移動。注:相對定位層原有位置還會繼續占用文檔流;如下圖:
紅色區域被相對定位後,相對A點通過top:20px,left:15px進行位移,但相對定位層的原有位置還會繼續保留;

B:position:absolute:被絕對定位元素會脫離文檔流,且會選取自己最近的父級定位元素,通過 top,right,bottom,left進行位置移動。注:當父級position屬性是static時,absolute位移定位置將以body的原點坐標進行計算;如下圖:紅色區域被絕對定位後,被定位層脫離文檔流;如果A點層是 relative(或 absolute時,即紅色區域的父級),被定位層會以A點坐標通過top:20px,left:15px進行位移;當父級沒有定位時,文檔以body的原點坐標通過top:20px,left:15px進行位移;

【定位的實際應用】
問題一:
IE6本身不支持position: fixed屬性,但可以通過hack的方法解決此問題,如下:
position: fixed;top: 0;left:0; /* 除ie6之外的浏覽器執行此樣式 */
_position:absolute:_top:expression(documentElement.scrollTop + 0 + "px"); /* 僅ie6執行此樣式 */
問題二:
當絕對定位和相對定位配合使用時,在IE6下會產生一個奇偶BUG;當相對定位層的寬度值是奇數時,絕對定位層的位置是上右(或下右)時,在IE6 下右側會出現1像素的間隙;反之當相對定位層的高度是奇數時,絕對定位層的位置是左下(或右下)時,在IE6的下方會出現1像素的間隙;所以當采用定位時,相對定位層盡量避免使用奇數數值;如果必須使用奇數值,可以通過HACK方法給IE6單獨書寫數值(如left:0px;_left:-1px;);
上面所說定位原理都是單獨的使用方法,而在實際應用中我們總會使用一些特別的形式;即希望元素具有絕對定位特性的同時,又希望絕對定位的坐標原點可隨意固定在網頁的某一點上,當這個相對點隨意移動時,絕對定位層可以隨之改變位置,也就是絕對定位層可以隨著網頁移動;如果想實現這種定位方式,必須在這個絕對定位層的父級設置相對定位值,那麼絕對定位層就會以父級的坐標原點為坐標起始原點;此方法在網頁制作中使用的比較廣泛,如下:
1. 滾動圖的左右按鈕(index_zuo,index_you)樣式是絕對定位,它的父級(rollBox)樣式是相對定位;


2.頭像層(pic)樣式是絕對定位,它的父級(box)樣式是相對定位;


諸如此類的實際應用還有很多,如下拉菜單,焦點圖,輪播圖和一些不規則的復雜結構都會用到此類定位方式;
由於市場的各類浏覽器類型較多,對CSS定位的支持也略有不同,其中IE6的問題相對較多,需要根據不同情況進行不同的調試;
文章來源:搜狐媒體設計中心



