萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計新趨勢:CSS3、字體以及圖標
網頁設計新趨勢:CSS3、字體以及圖標
工作流程亟待改進
那這意味著什麼?不可能為每一種設備一一進行設計吧?取而代之的是,我們需要改進工作流程。
我們的設計流程、開發流程需要迭代了,我們應該使用更多適應性較強的技術、元素。
1.CSS3
別看CSS3剛出來不久,實際上,CSS3於1999年開始制定,花了14年!
跟前幾個版本的CSS不太一樣,CSS3劃分為好幾個模塊——2012年年中發布了超過50種模塊,有4種尤其值得推薦,經過了大量的討論、檢測,這4種可以說已經是很完善的了。W3C推薦的這4種模塊是:
Media Queries (媒體查詢)
Namespaces (命名空間)
Selectors (Level 3) (選擇器)
Colour(顏色)
還有一些模塊,比如 “Background and Borders”, “Multi-Column Layout”, “Flexible Box Layout” 作為“候選推薦”,也很值得關注。
還有一些例如 “CSS Animations(CSS動效)”, “CSS Transforms(CSS轉換)” and “CSS Filter Effects(CSS濾鏡效果)”,尚處於起草階段。
除了上面4種W3C推薦的模塊,還有很多CSS3技術也很流行。包括
CSS Gradients(CSS漸變)
Border-radius (邊框半徑)
Box-shadow (圖層陰影)
Multiple Backgrounds (多重背景)
Opacity (rgba) (不透明度)
Animations & Transforms (動效&轉換)
我們來看看細節:
CSS 漸變
CSS漸變的引入取代了背景圖像,無需圖像也可以打造漸變

為頁面減負,加載更快,而且,響應式問題也好解決。
邊框半徑
現在,我們可以用CSS打造圓角效果,不用修改圖像即可實現。非常方便的就能實現圖像的邊框、圓角、漸變、陰影的處理——過去想要達到這種效果,要費煞苦心,現在非常的方便。

如果你客戶是個明白人,那你就挺走運,要不然還得給他們解釋新技術。利用CSS可以實現多設備較為一致的體驗效果,圓角的優雅也無可替代!
圖層陰影
CSS3引入了圖層陰影,很簡單的就能添加投影。而且還支持文字!

跟漸變一樣,也不用修改圖片效果了,直接拿來就用,用CSS即可輕松實現。
多重背景
CSS3多重背景的引入提供了層次感極強的背景效果,極其美妙。
不透明度(rgba)
IE9向上兼容,終於不用制作重復的透明圖像了。這就是為何我喜歡CSS3,簡便、高效。

動效&轉換
讓你的網頁更具交互性,盡管設計起來很困難,但是倘若成功,你的網站會大為動人。
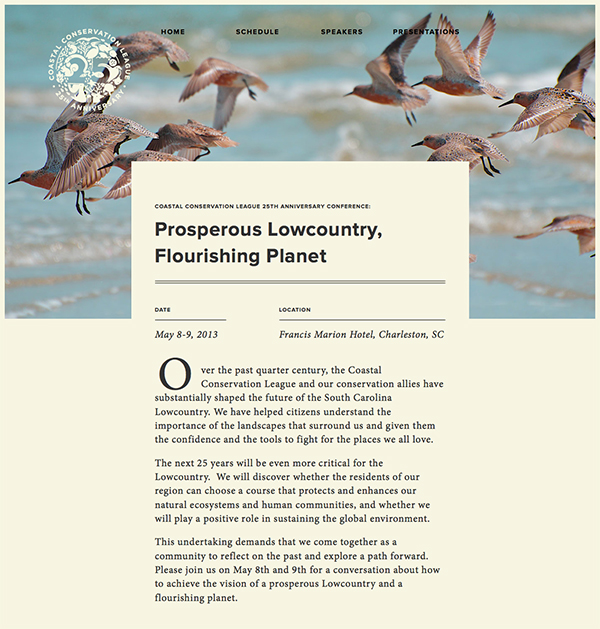
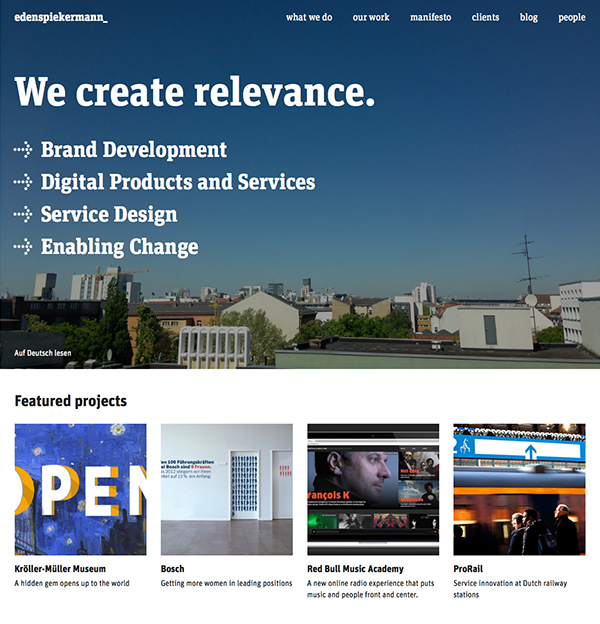
2.網絡字體
網絡字體非常適合設計師,我們不用花費大量時間來調配、實驗字體了。直接從網上引用,把注意力集中在創意即可。
為什麼網絡字體牛逼?
網絡字體很酷,能夠打造出炫目的網頁設計。而且提供的選擇字體很多,估計有成百上千種了。
當然,不是所有的字體都好,但是不錯的有很多,很多都適合設計。

網絡字體響應性能極佳,很適合響應式設計。我們完全可以拋棄慣例,使用這種新方法了。更好的可達性,更容易縮放的字體,更美麗的網站。
該怎麼用網絡字體?
有很多網站提供網絡字體服務:
Typekit
H&FJ cloud.typography
Fontdeck
Fonts.com
Google Fonts
雖然不對,但是提供的字體種類很多。很多都是用JS或者純CSS導入字體,這是開發者的福音。但是網絡字體無法使用圖像軟件來與整體設計整合。那設計師怎麼辦?不過Typekit最近發表了一份計劃,打算整合入Adobe CC中。看來設計師也有可選項。

除此之外,再無他法去整合網絡字體和圖像。除非你花錢買,管理字體是個問題,價格更是問題。
網絡字體選項豐富、設計簡便、CSS實現能夠提高載入速度。
3.圖標
圖標現在很受重視,可以看做是一種趨勢,圖標因其符號化的視覺隱喻,快速打造視覺引導,比如說Logo,手機應用圖標等等
圖標設計要有一定的前瞻性,能夠很好的和內容結合。還要考慮響應式和加載速度問題,不過我們的可選新技術很多。
PNG
可愛的PNG(可提供透明背景) 是非常合適的圖標輸出格式

但是想要在像Retina這種屏幕上達到最佳效果,少不了CSS和JS的支持crowd, then you’ll need some sort of CSS or JavaScript backup to make sure that you do that.
使用PNG格式不會改變你的工作流程。可以用PS存儲為你想要個尺寸,然後選擇PNG。
PNG的縮小性能極佳,但是放大的話,可能會出現像素塊和模糊
SVG(可縮放矢量圖形)
可縮放矢量圖形也非常適合圖標。只要有一張基於矢量的圖像(例如,AI創建的矢量圖)——或者光柵圖(Photoshop)——那麼可以保存為SVG可縮放矢量圖形可以防止圖片在縮放時出現像素塊以及模糊,完美調節大小,適應需要。

尤為適合Logo以及圖標等需要縮放的設計中。但是在實際設計中,建議將尺寸調節為“在大多數情況下使用的尺寸”,這樣浏覽器的工作負擔會降低很多。
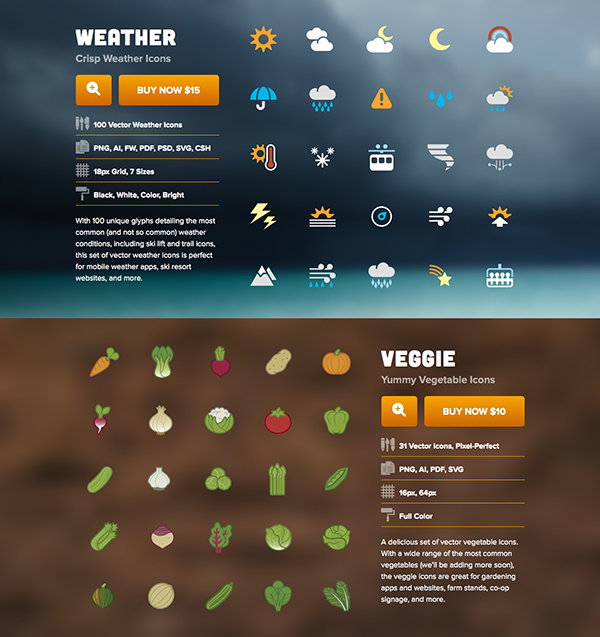
網絡字體圖標
網絡字體的可縮放性強,種類繁多,最近很流行。有幾個聰明小伙將網絡字體和圖標結合到了一起,打造了字體圖標。

字體圖標有一些爭議:有人認為導入一整套字體,只為了那麼幾個圖標,不太明智,會給頁面添加很多負擔,影響加載速度。
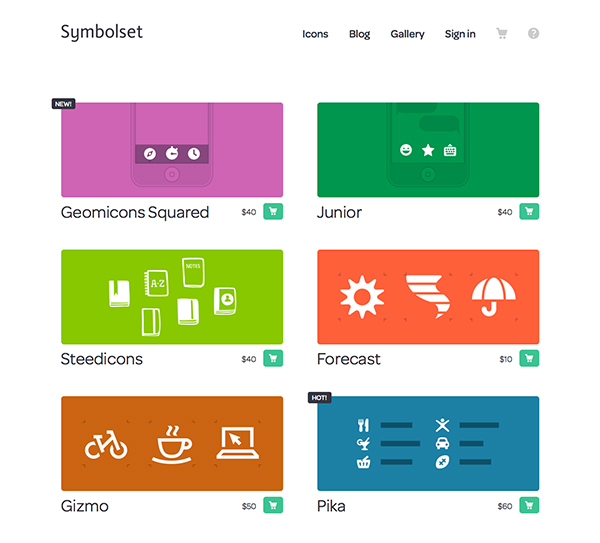
如果想用字體圖標,基本都要靠買,可能需要花很多錢,但是利用工具可以打造自己的字體圖標,按需設計。推薦Symbolset ,可以買,也可以學學他們的設計思路。
這邊是響應式設計大環境下三種圖標設計方法,而圖標具體用法,這裡不再贅述。合理改造工作流程,以便習慣新的設計方法、新的技術。
- 上一頁:23個最具影響力的網頁設計博客
- 下一頁:讓扁平化設計也爆發視覺沖擊力



