萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 柵格規范制作
柵格規范制作

隨著業務的不斷推進,現在我們的後台項目越來越多。但是由於前端和後台之間聯調復雜導致項目經常會推遲。為了能優化項目流程,提高開發效率。交互和前端決定一起做一套DPL,做一系列的規范出來。這樣可以減少交互,前端,後台互相的溝通成本,同時能夠沉澱下這段時間大家的收獲。
交互參與的DPL中我們主要是做柵格體系,控件體系,視覺體系,下面我來和大家分享下DPL中的柵格體系設計
柵格
研究網頁柵格系統前,來看一組數據:
網站 首頁頁面寬度 px Yahoo! 950 淘寶 950 MySpace 960 新浪 950 網易 960 Live Search 958 搜狐 950 優酷 960 AOL 960上面列舉的都是Alexa全球排名前100的站點,它們的首頁寬度為950px/960px. 除了微軟的Live Search, 這些站點有個共同特點:頁面結構較復雜,都可以認為是門戶型網站。
再來看看Google, YouTube, Facebook, Flickr!, eBay等知名站點,它們的首頁寬度沒什麼固定規律,共同的特點是:功能專一,頁面結構相對簡單。
根據上面的簡單分析可以認為:當搭建頁面結構復雜的門戶型網站時,開發工程師們不約而同地都選擇將頁面寬度定為950px/960px。
這是一件很有趣的事情,為什麼要選擇這個寬度呢?這個寬度值究竟有什麼魔力?
上面的"自然"出現,細究自然是不讓人信服的。設計者們在沒有喝醉酒的情況下選擇了960,而不是其它什麼1000之類的整數,自然另有奧妙。
那麼如何設計一個柵格系統?接下來我們將通過實例,詳細的介紹一下網頁柵格系統的原理與應用:
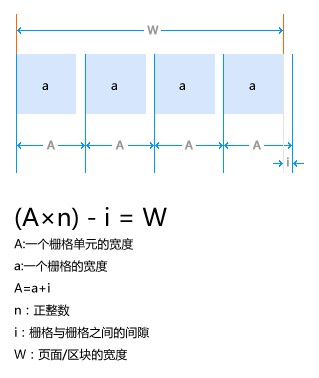
在網頁設計中,我們把寬度為"W"的頁面分割成n個網格單元"a",每個單元與單元之間的間隙設為"i",此時我們把"a+i"定義"A"。他們之間的關系如下:
W =(a×n)+(n-1)i
由於a+i=A,
可得:(A×n) – i = W

注:960是加上最後一個i(i=10)的長度,950是沒加上i的長度
為了減少1.0版本的改動,我們保持了i=10xp
我們的N是多少,A是多少?W是多少?
n的特點:是3倍數,我們需要有一行三列的情況,同時不希望有重要信息在最後面(我們的系統在內頁才有柵格,所以1280下能展示全,但是1024不一定能全部展示),所以最好是整個柵格能平均分成3列
A的特點:是5的倍數,在設計控件等都是很方便的
W的特點:最好符合大眾化的
得:3x*5y-10=W 其中x,y為整數
15x*y-10=w
上面列舉的都是Alexa全球排名前100的站點,它們的首頁寬度為950px/960px. 除了微軟的Live Search, 這些站點有個共同特點:頁面結構較復雜,都可以認為是門戶型網站。
列舉下現在網站的柵格
網站
首頁頁面寬度(xp)
a*b(xp)
Yahoo!
950
64
淘寶
950
64
網易
950
64
Live Search
958
64.5222
良無限系統
1000
66.1333
結論,現有網站在n和A的特點下,x*y是整數的只有64.
很多成熟網站都是12或24柵格。
當柵格為12(即3x=12)時:
4y=64
y=16即A=80
當柵格為24(即3x=24)時:
8y=64
y=8即A=40
考慮到1.0的控件改動盡量少,後台系統布局結構比較統一。我們采用24柵格
即:
我們的柵格是:
(80×12)- 10 = 950
基線
柵格設定好之後只是控制了縱向的整齊,橫向的需要用基線來控制。
在描述基線之前,我們先要了解下前端對於輸入框的結構吧

如果我們設置一個12號字的輸入框,那麼前端會對這個輸入框設定結構。text area(藍色部分)他是個基礎,pading(內白色部分)他是text area和框描邊的空隙,border(黃色部分)是框的描邊寬度,margin(黃色外虛線框范圍)他是鼠標劃過的hover狀態的延伸區域。我們的 12號字是在text area裡面的。比如圖中,我們的text area設置的行高是18像素,字高12像素,居中的,上下各有3像素的間距。
根據這點,我們把表單裡面的輸入框元素和柵格元素一起考慮,設置了每個控件在柵格裡面的效果:

(其中藍色部分就是text area的內容)
很多人會奇怪,為什麼標題部分都是三個位置,有的還是前面空一格呢?我們的系統在早期定義了這樣的效果,因為業務方的字段都是長短不一的。如果做成了左對齊,戶很難看(我們一排可能出現三列),所以在表單頁面和查詢頁面我們都統一冒號對齊,這樣就能保證輸出框是比較整齊的。方便用戶浏覽。
下面來講我們的重點:基線。先看圖

反饋和輸入框是捆綁的,我們在用戶填完內容之後會給他第一時間的反饋,這時候如果位置放在後面,則會導致第二列的內容不好放,我們就把反饋都放在輸入框的下面,而且反饋只會是出錯的反饋,以免用戶浏覽困難。 我們把基線間距設定為20像素,text area與之下對齊,這樣,兩個輸入框之間正好是18像素,正好放一個text area。
按照這個邏輯,我們做出了所有控件搭成的頁面。

注:動作按鈕是冒號對齊,保證操作的連貫性
等到和前端溝通,方案通過之後,我們在開始制作詳情頁和查詢頁


柵格規范做好之後,就為顏色規范和控件規范的打下了一個很好的基礎。
當然,當然制作柵格系統還有很多方法。作為設計師,特別是網頁設計師/交互設計師,我們不應當單純地憑借感覺,應當專注到像素級別,嚴謹設計,同時保持和前端的溝通,虛心接受他們的指導。其實,前期我們沒有想到柵格系統要做的這麼復雜,都是前端攻城師們在設計的時候發現我們的交付物不夠嚴謹,不斷的提出挑戰,才慢慢晚上的。所以我在文章的最後,想送給大家兩個詞:"嚴謹,溝通"。
文章來源:lpued.com



