萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 細膩有趣的三色極簡圖標設計案例
細膩有趣的三色極簡圖標設計案例
配色是設計中永恆的話題。許多設計師都認為三種色彩構成的配色是最平衡也是最漂亮的,多一色顯得太花,少一色又過於樸素,這也是為什麼許多配色方案的構成多為3種色彩。如果將這種配色美學運用在最小的UI元素上會是什麼效果呢?這就是今天我們要探討的案例:三色圖標設計 。
三種色彩能夠讓網頁擁有奢華的視覺效果,也可以讓極簡的圖標擁有細膩精致的特征,溫潤致密的質感,最大程度地體現色彩本身的優勢。
接下來讓我們看看這20個以配色出眾而著稱的圖標設計 方案。
Random Icons by Nick Slater

雖然嚴格意義上這套圖標采用了四種藍色,但是其中三種藍色是圖標構成的主色調,微妙的色調選取讓整個圖標設計 趨於一致,又富有細節。
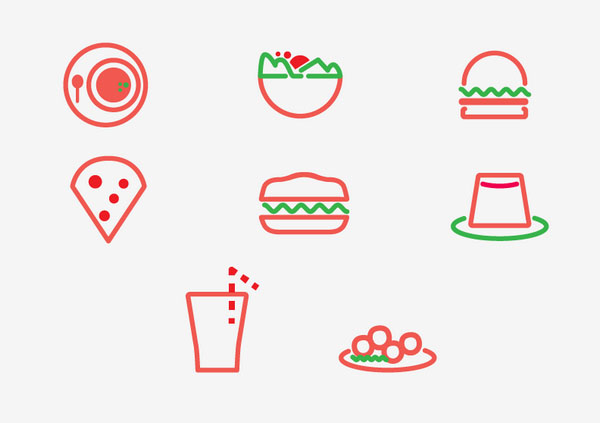
WP Café del Museo icons by Israel Ortiz

淺黃色用作背景,紅色用作圖標設計的主色調,而綠色則同紅色搭配在一起,起到了輔助和點綴的作用。作為一個以食物為主題的圖標設計,紅色非常開胃,綠色醒目而自然,堪稱絕配。
Four-Pack by Sebastian Abboud

白色勾勒出圖標的輪廓,而深沉的褐色和黑色配合起來有著別樣的美感,細節豐富而有溫度。
Small Business Club Icons by Andrew Ronaldson

這組圖標的設計充分運用了圓潤的曲線,黑色構成輪廓,紅色點亮整個設計,而白色則營造出負空間,設計互補而令人愉悅。
Nationwide Illustrations by Tomomi Sohn

這組圖標設計的精彩之處在於藍色陰影的選取,白色的底色不僅僅用作襯托而且為圖標營造出空間感,黑色的細線則用來勾勒輪廓但又不會喧賓奪主。
FREEBIES – 42 Flat iOS Icon Set by HevnGrafix Design

考慮到需要呈現復雜的內容,這組圖標設計中的,有的使用的是三種色彩,有的則使用了四種色彩,但是所用色系是非常統一的,主要是橙色、白色和綠色。每個圖標都有著平滑的邊緣和陰影,簡單的設計營造出3D的質感,潛力無限。
Icons by Meg Lewis

這組圖標的設計也比較有吸引力,黃黑本是經典配色,運用在這組圖標設計中看起來也非常不錯,幾何輪廓的靈活運用讓圖標煥發出細膩的質感。
Kitchen Icons Freebie by Joby Varghese

這是一套專業的廚房類可視化圖標,色調柔和,整體給人以精致的感覺,線條流暢而友好。
Nucleo Food Free by Sebastiano Guerriero

這也是一個食物相關的圖標合集,圖標主體也都是采用紅黑雙色設計,圓潤的線條很好地描繪出食物的細節,紅色部分的點綴作用很明顯,背景使用了類似牛皮紙的色彩和質感。
Process Icons / Blog Launch by Garrett Campagna

這組過程圖標的設計細節比其他的要更加到位,同樣的紅黑配色在白底上營造出一種復古的科技感,信息呈現到位。
Rockstar Onesie by Alyssa Welch

這組圖標的設計也足夠專業,黑色的部分勾勒輪廓,白色填充空間,橙色補充細節提亮色彩。
Cupcakery Icons by Joash Berkeley

這組圖標看起來非常甜美,不同紅色協同營造出溫馨有趣的氛圍。
15 Years of Pantone – Upgrade by Annie Ratcliffe

藝術家將每年的年度潘通色彩以圖標的形式呈現出來,黑白中性色構成框架,圖標的主題和主要色調都與當年的潘通色相關,點題而應景。
Night Mode Icon Set by Jinglu Li

這個夜間模式圖標的設計堪稱別出心裁,深藍色和黃色不僅是色輪上的經典配色,而且在這裡黃色還被非常應景地作為提亮色,運用在圖標的視覺元素上,極為精彩的設計。
Food Allergens Icons by Tunde Szentes

這組食物相關的圖標設計營造出自然的氛圍,顏色的選取顯然是深思熟慮之後的結果,線條圓潤,色彩深淺調節得到位。
Free E-commerce Set of 80 Icons by Anton Scherbik

這是一組簡單漂亮的電商圖標合集,主要色調是黑色和橙色,充滿了電商的感覺,但是又不顯得單調。
Icons for UX & Research Company by Diana Wieczorek

這是一組用戶體驗設計相關的圖標設計,精彩的三色組合和熟練的留白設計讓這組圖標設計脫穎而出。黃色部分很好地吸引了用戶的注意力,給嚴肅的主題注入了新鮮的活力。
Youtube Icons by Joseph Wells

這組Youtube 相關的圖標很好地運用了3D相關的信息暗示,紅色和藍色很好地結合到了一起,漂亮的是兩者交叉的地方,看起來新穎而獨特。
Icon Circles by Cody Fitzgerald

這也是一組藍色為主的圖標設計,其中的配色也是令人稱道的地方。精彩的配色和充滿生活氣息的主題配合在一起非常和諧,圓形的邊框很好地劃分出視覺邊界,白色的負空間在整個設計中起到了重要的作用。
Freebie: 16 Line Illustrations by Vincent Tantardini

這組藍色的圖標設計又是另外的一種風格,它更加精致,對於細節的刻畫也更加貼近實物,給人感覺非常好。白色和藍色的搭配堪稱經典,相得益彰。
結語
三色圖標的設計非常有意思,做的好的圖標已經不僅僅停留在圖標的角色中,許多已經可以在頁面中擔當更加重要的插畫的作用了。三種色彩的搭配讓整個設計立體了起來,擁有了超越單色的立體結構和精彩效果,賦予頁面更加強大的力量。



