萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 6款工具測試wordpress主題跨浏覽器兼容性
6款工具測試wordpress主題跨浏覽器兼容性
至今為止,做了不少wordpress主題,有免費的,也有定制的,最讓頭疼的是,在不同的浏覽器內測試WordPress主題的兼容 性。可能你的電腦上有你最常用的浏覽器的最新版本,但是為了測試浏覽器的兼容性,我們不得不將自己的wordpress主題放在不同的浏覽器環境中進行測 試。
傳統上,你將不得不使用不同的操作系統、虛擬機或另一台計算機上安裝一些不同版本的浏覽器來測試你的主題,可以想象這個方法是不方便的,現在有其他的方法來輕松測試不同的浏覽器的兼容性了。
近年來,已經有很多基於Web的服務,讓開發人員和設計人員快速、高效地做跨浏覽器測試工作,下面就來介紹以下6種不同的方法。
1、Adobe Browserlab在線測試

Adobe Browserlab測試
browserlab是 由Adobe提供的一項免費服務,允許用戶在線基於目前Windows和mac平台的主流浏覽器測試自己的網站。你可以通過這個網站查看到你的主題在各個 浏覽器中的不同表現,從而很方 便的測試網站的浏覽器兼容性。目前支持ie6、ie9、chrome18.0、safari5.1-osx。如果使用browserlab服務,你必須有 一個Adobe的帳號。這是一個很不錯的服務。我們可以利用它很方便的對比自己的wordpress主題在各個浏覽器之中的不同表現,希望將來能夠支持更 多的浏覽器。
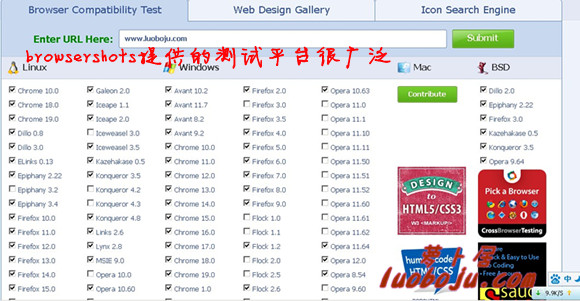
2、browsershots在線測試

browsershots測試
browsershots需要 可以返回您的主題在不同浏覽器中測 試結果的截圖,並允許您下載中型圖像的截圖。可支持浏覽器確實很多,(橫跨三個操作系統版本的浏覽器—;linux mac windows)。browsershots同時提供免費和付費服務,但免費的服務是相當緩慢的,所以並不推薦使用其。
3、browserling在線測試

browsershots在線測試
browserling允許用戶 在線測試老的和最新版本的五個最常 用的浏覽器(IE,浏覽器,火狐,Safari浏覽器,Opera),但你一次只能查看一個浏覽器,每個查詢,用戶也可以改變浏覽器的分辨率。特別提一 下,未注冊的用戶查詢完他們的網站後,其保留三分鐘,如果你想繼續查看,就得重新查詢,注冊用戶保留五分鐘。
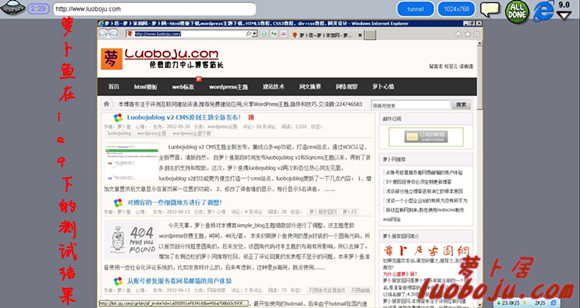
4、IETester
IETester是 一個免費的IE浏覽器測試應用程序,其運行在Windows XP,Vista和7。它允許用戶跨IE5.5以上至IE10測試他們的網站。這個應該是國人使用最多的一款ie浏覽器測試平台了,筆者也在使用它。 IETester是非常有用的,因為Windows不允許多個版本的IE浏覽器安裝在同一個的操作系統上。不幸的是IETester並不能在Mac OS上運行,但它可以通過虛擬機運行。
Ietest由於國人使用者較為廣泛,再此就不再截圖演示了。
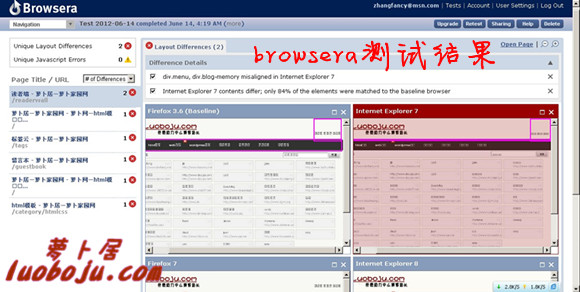
5、browsera在線測試
browsera能將測試結果並排顯示,突出在每個浏覽器上網站的差異,同時不得不提的是,測試完成後,它能提供每個浏覽器的JavaScript錯誤的收集報告。

browsera在線測試
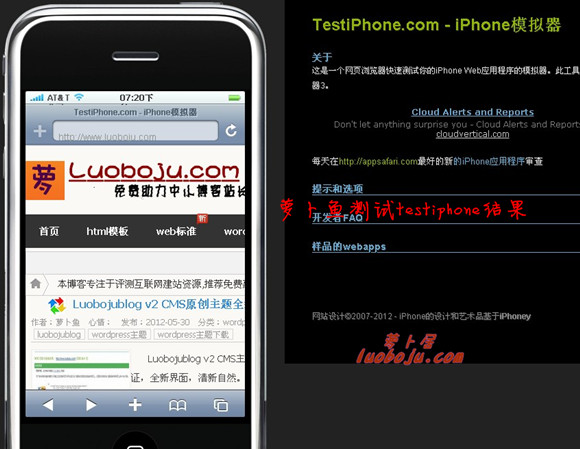
6、testiphone在線測試
如果您的網站有一個移動的版本,你可能要檢查來看看如何在iPhone上一樣TestiPhone。

testiphone在線測試
本次,共推薦了6款跨浏覽器測試wordpress主題的方法,其中,最為值得推薦的是Ietest測試ie浏覽器、Adobe Browserlab測試chrome浏覽器。嘿嘿,最後,蘿卜魚順帶預祝大家伙的網站在各個浏覽器的顯示效果毫無問題,好了,本文由蘿卜居家園網 http://www.luoboju.com 原創,轉載請注明,謝謝!
- 上一頁:如何為網站設計出色的橫幅
- 下一頁:30個別出心裁的網站導航設計案例



