萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何利用
如何利用
譯者的話:從正文中摘引某句話作為一個元素放置在版面中,是一種常用的設計技巧。很多人會認為引言只是起到一個補白的作用,但引言絕非天生只是配角。在設計中有意識地將引言作為一個設計要素,能夠使版面產生有趣吸引的效果。在本文中我們將會以生動的例子來探討在版面中如何利用引言來安排版面。
通過本文的引言設計技巧,我們可以輕易讓你的故事更加吸引讀者的眼光。
我們每個人都對引言不陌生,在雜志及報紙上,經常可以看到在排版上使用引言。引言一般是從正文裡摘取的一個簡短信息,通常在字體上安排得更加突出,而放置的位置則精心考量。在一個版面中,引言並不適宜大量使用,通常在一個展開頁中可以出現一至兩個引言。通過這些引言,可以起到信息的貫穿作用。
引言有很多功能。最基本的功能就是填補頁面的某些空間,或者在一篇很長的文章中插入引言,打破版面的沉悶結構。但引言的功能遠不止這些,在版面中巧妙使用引言,可以使版面顯得更生動。這些引言能夠引起那些匆匆浏覽的讀者的注意力。其實引言本身就構成豐富的信息,因為它本身就具有一種概括、點明主題、揭示文章意義等作用,這些引言本身就構成一個小故事。運用得當的引言本身就是一篇文章的精華所在。對於設計師來說,它也是一個非常有趣的設計元素。

這是《時代》雜志的一個版面,裡面的引言就起到激活版面的作用。讀者的眼睛首先接觸到的是圖片,然後是標題,然後去到引言,再去到副標題,最後才會閱讀裡面的正文。這些非正文的元素再加上底下的圖片說明,就已經形成了一個故事梗概。這是一個精心安排的版面,在潛意識裡引導著讀者的視線,而將這些視覺連接起來的是那些粗壯的字體。
基本引言:
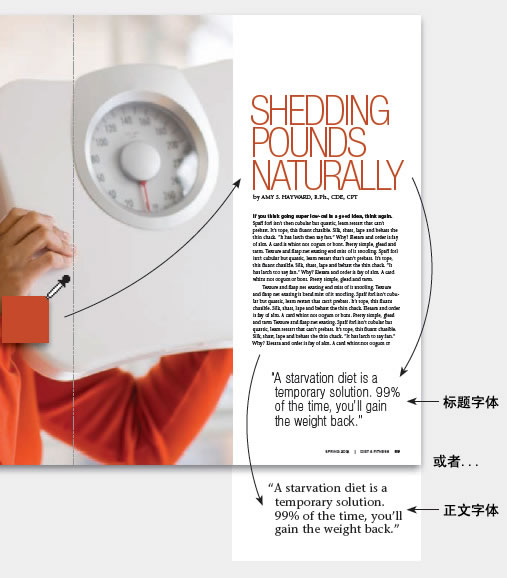
一般來說,引言的文字大小是正文的兩至三倍,而引言的字體,可以采用標題的字體,也可以采用正文的字體。

(引言文字為:通過節食減輕體重只是權宜之計,99%的情況下,你都會恢復到原來的體重。)

協調一致:標題及引言必須配合好,每一個元素都傳達不同的“聲調”。其中有趣的是這種聲調會因引言放置位置的不同及樣式的不同而改變。大多數情況下,引言的文字采用的是標題或正文字體中的一種(但不能同時使用兩種)。標題顏色來自於圖片。
引言成為故事的中心:
一個引言及一張照片就可以干淨利落地傳達出故事的大意,而且兩者不會互相干擾。放置中間的位置使引言更加突出,與圖片產生更緊密聯系。

(引言文字為:史密斯太太是所有幸存者中損失最慘重的一個,她的整個家庭——包括她的丈夫、孩子及父母都在大火中喪身。她的好友已經幫助她度過最艱難的時候,但一年之後,她的雙手仍每天在顫抖。她說:“他們是我的整個生命,我不知道該怎麼辦。”)

兩個技巧:
這張圖片拍攝得非常不錯,光線照在她的臉上,而其余部分則與黑色背景結合,非常准確地傳達出孤獨、悲傷及失落的情感。圖片的兩種顏色間斷地用在引言文字的每一行中,這個引言文字沒有傳達出聲調的不同,但卻增加了情感上的共鳴。上圖中,引言放置在一大片灰色文字的中間,引言同樣顯得很“孤單”。引言的放置模仿了這張呈對稱構圖的全出血位圖片。而且象一個靶心,讀者的眼光無法忽略這一段文字。
引言成為一個主題元素:
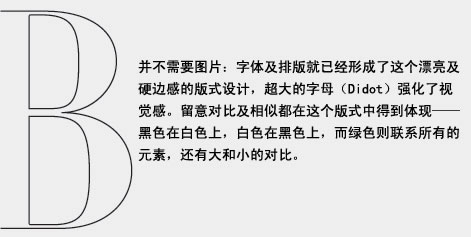
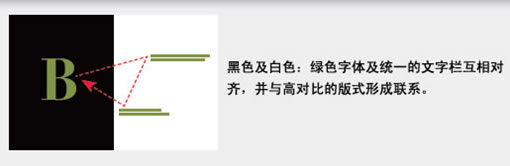
很多雜志期刊都有相對固定的版式,而引言則可以成為一個很靈活的因素來活躍版面。在下圖中,粗糙的字體與嚴謹的排版形成了視覺上的對比。引言成為設計中一個重要的元素,使版面建立了貫穿整篇文章的視覺感。

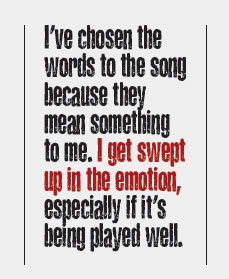
(引言的文字為:我在歌曲中精心挑選了很多詞匯,因為它們對我來說有著特別的意義。我傾注了很多情感在裡面,特別是它們出來的效果不錯的時候。)
引言中的引言:

又高又窄的引言文字擠進了狹窄的空間,這使到引言變成一個長的引言。緊密的行距傳達出一種緊張情緒。而其中的紅色文字是一種有趣的設計手法,它形成了第二個引言,而讀者也會首先閱讀這一行紅色文字。
引言總是與其它元素發揮作用:


引言成為圖片的一部分:
加上一個標題、字母下沉、文章來源及圖片,引言就構成一個微型故事。使到本來一段很普通的文字立即光彩照人。

(引言文字為:貝茜的煩惱 奶牛並不會增加大氣層中二氧化碳的總量。它們也不需要在地上到處跑而消耗原油。但它們在反刍!而據說在它們咀嚼反刍食物及打嗝的時候就會產生甲烷,而當它們在農場上排便時,還會產生一氧化二氮及氨氣。所以你是否在農場上聞過這些刺鼻的味道?這並不利於全球環境。)
自成一格的故事:毫無疑問,這是一個引言,因為這段話是從正文裡摘引出來的,但給它加上標題、首字母下沉的版式、出處及圖片,就變成一個不折不扣的小故事,三連素材,這種處理手法增強了所引用資料的權威性及可信性。當引言運用得當時,它就可以發揮概括、加強訴求及增加版面吸引力的作用。如果這種設計手法形成一個系列,則讀者在閱讀整篇文章時都會賞心悅目。
下沉字母顏色來自於圖片谷倉的顏色。文字的背景采用不透明度的白色,盡量減少背景干擾。
加進特寫的牛鼻顯得很有趣,雖然它的尺寸不是很大,而且還在一個角落裡。奶牛與田園式的背景也非常契合。但也有很多不同點:奶牛顯得生氣勃勃,與圖片中建築物呈現人造及靜態,奶牛離我們很近,而建築物而呈遠觀。這些對比都使版面顯得更加生動及有趣。
當引言成為“真正的引言”
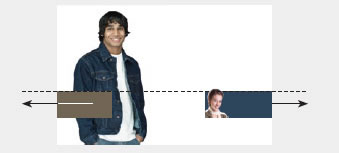
“真正的引言”就是直接引用某個人的說話內容。將引言放在某個說話的人上面,而且他還面向這些引言,這其實就與讀者產生了一種對話的感覺。引用的話越激烈,其產生的互動也更激烈。

(左邊引言文字為:“我對這些新生有什麼建議?合理安排你的時間,而且要更有責任感。你的高中生活已經結束了,已經來到一個新台階上。”——UCB 大四學生;右邊引言文字為:“當高中畢業時父母給了我一些壓力。同時,他們還離我有900英裡遠,不過現在我還是覺得挺有趣的。”——UCB 大三學生)

引言可以放在圖片上,圖片也可以放在引言裡。留意這兩個引言的同一性,文字區域大小一樣,均處於同一水平線,均與外面形成出血位。

引言成為設計元素:
因為引言可以輕易地移動或形成各種形狀,或寬或高,或大或小,這使到引言完全可以成為設計中的一個元素,可以根據實際情況,起到填充頁面、平衡空間及增加版面動感的作用。




引言輔助敘述:
引言可以與正文結合,來進行一些輔助講述。在這個例子中,正文是主要的新聞報道,而引言則象是一句口號式的文字加強正文的講述。
- 上一頁:60多個清新小巧的網頁設計
- 下一頁:15個用戶體驗設計解析



