萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 21個演示展示強大的jQuery特效
21個演示展示強大的jQuery特效
就在不久之前, Flash 是被web設計師用來為網站添加交互的重要技術之一!自從Ipad誕生, 並且不支持 Flash Player, 加速了web開發中使用其他技術代替flash,比如 jQuery, Ajax 還有其它。
盡管在很多情況下Flash在仍然是一個非常強大和有用的工具,web設計師習慣於用flash完成一些特效,但這些都能用jQuery輕松實現!下面有21 個在線的演示來顯示jQuery在制作高級特效和交互方面的強大能力,可以媲美Flash!
1. Flip! 一個 jQuery 插件
這個演示 模仿流行的卡片翻轉的效果,可以360度旋轉自身,x或y維度!

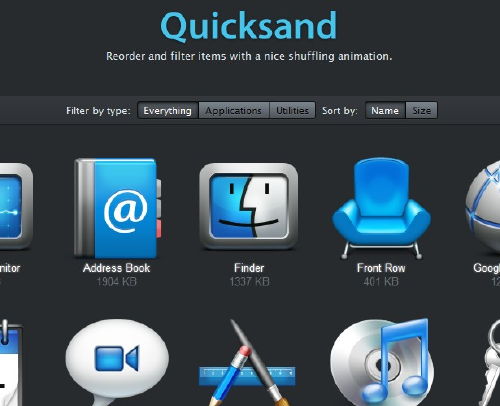
2. jQuery Quicksand 插件
這是一個強大的插件用來在頁面上排序數組的元素/圖標,有酷的漸入 /漸出和動畫特效!

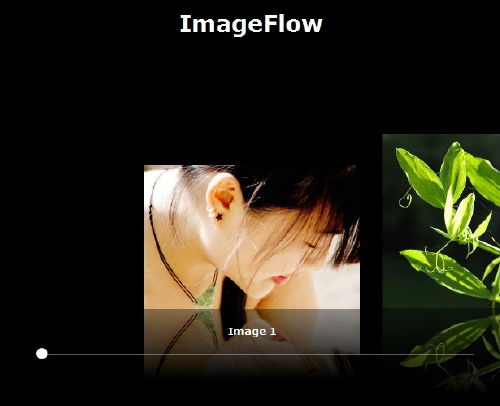
3. ImageFlow
這個圖像浏覽器和蘋果的CoverFlow界面很相似,讓用戶能夠很熟悉他們的產品和應用!

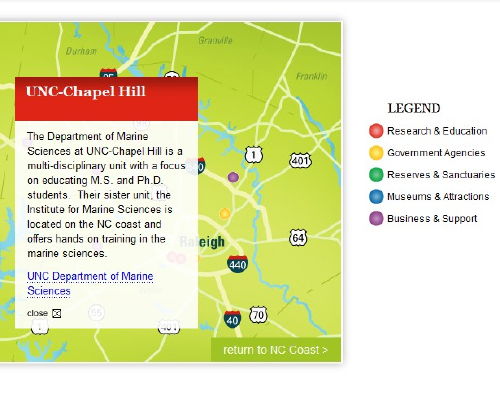
4. 用jQuery代替flash建立一個交互性地圖
這個演示展示了jQuery用ajax技術創造迷人的界面的強大能力!

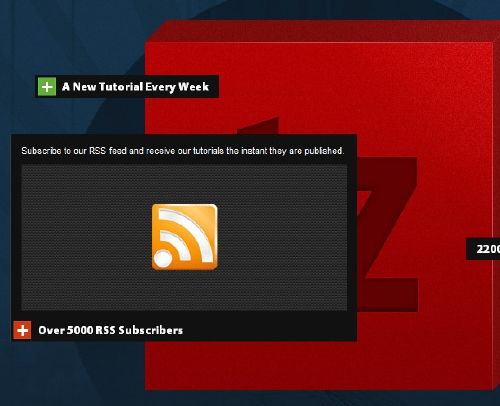
5. 用jQuery & CSS3滑出消息
點擊+號用漂亮的光滑的動畫效果展示附加的信息!

6. Zoomer Gallery
在這個演示中看起來靜態的畫廊被multi-layer zoom特效變得富有交互性,當移到圖像上時會產生縮放!

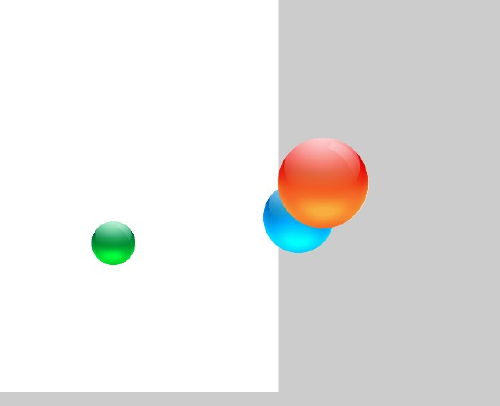
7. jQuery Circulate
這個演示展示了滾球的粒子效果,所有的特效都是用jQuery

8. Photo Zoom Out Effect
這個也是一個圖像伸縮的特效,看起來靜止的畫面,會隨著你的鼠標移過而變得富有生機!

9. Sliding Boxes and Captions with jQuery
這裡我們可以看到原本只能被flash開發者創造的過渡特效,現在使用jQuery一樣可以辦到!

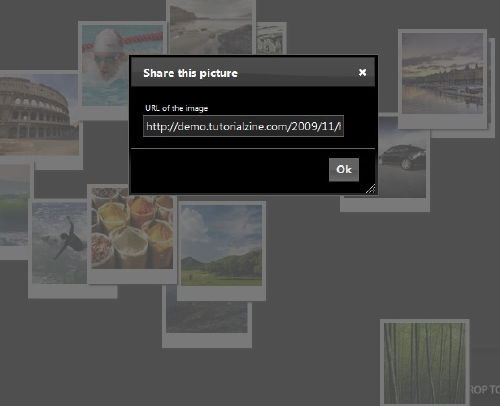
10. CSS3 Lightbox Gallery
這個插件看起來是為媒體展示圖片特別制作的,你可以任意拖拽圖片達到圖片拼接的效果,你還可以單擊放大圖片!這是一個強大的圖片展示特效!你還可以 用API使用ajax技術讓人們分享圖片到Flickr,twitter,Facebook或者其他網站!當然中國的新浪微博、人人網、開心網也能!

11. 用jQuery和CSS3創造一個拍照效果!
一眼看去這個演示像游戲狙擊,乍一看居然是拍照功能!這是一個很強大的工具,當用AJAX或者HTML5本地存儲時,用來對付特別大的圖像!

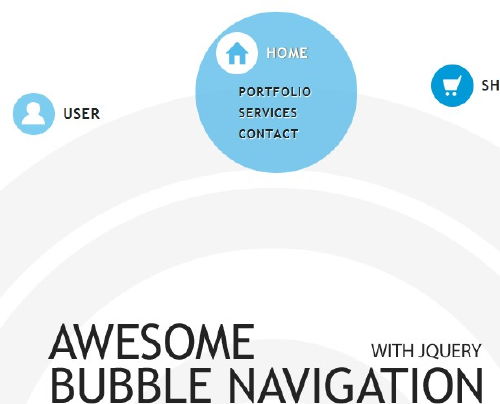
12. Awesome Bubble Navigation-可怕的泡沫導航效果
開發者用色彩變換和動畫創造出一個非常吸引人的並且富有交互性的菜單!

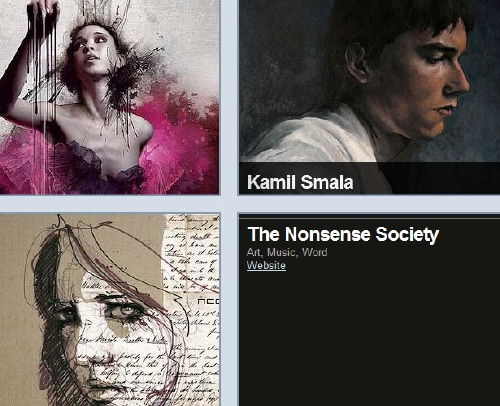
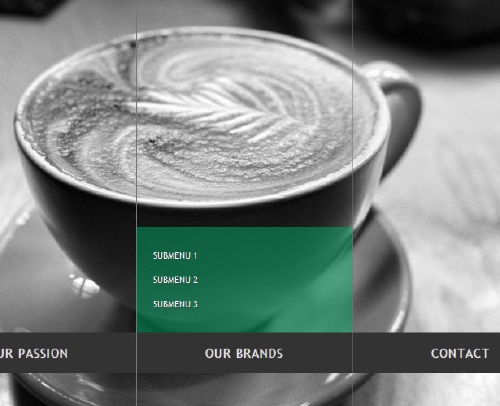
13. Beautiful Background Image Navigation
酷炫的圖片展示特效,用來做導航會有驚人的效果!

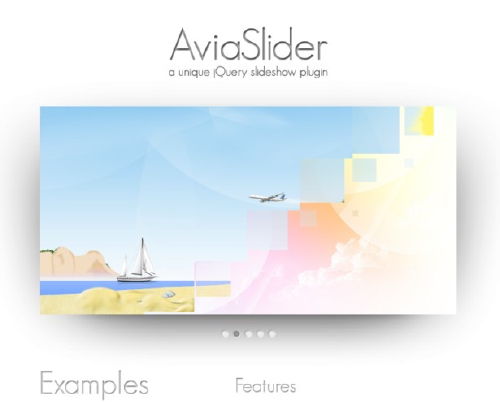
14. AviaSlider
AviaSlider采用經典的類似Flash的過渡效果,以強化滑塊界面。

15. Background Image Slideshow
動畫背景的地方flash用來支配的網頁設計之一。這裡有一個例子使用jQuery代替。

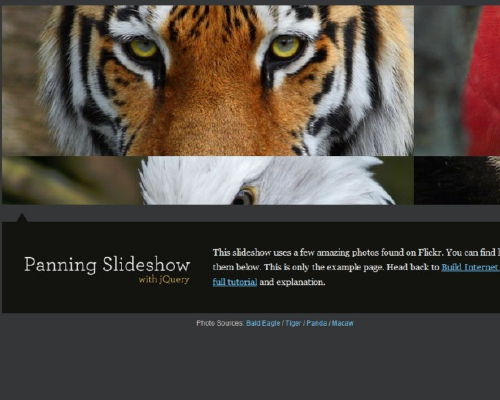
16. Panning Slideshow
另一個獨特采取典型幻燈片界面。在這裡,筆者增加了對角線導航的接口,並使其脫穎而出。

17. jqFancyTransitions
這個插件可以用來顯示作為一個具有奇特法拉盛般的幻燈片過渡效果的照片。



