萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 微博組件改版的那些事兒
微博組件改版的那些事兒

寫在前面
微博組件是微博開放平台針對第三方接入者提供的不需要開發即可實現網站接入的組件產品。將微博內容輸出到第三方網站,用戶在第三方網站上即可進行微博互動,分享內容、同步信息至微博,提高第三方網站用戶活躍度。改版涉及到微博組件數14個,主要包括好友選擇器、發布器、分享窗口等。
設計流程
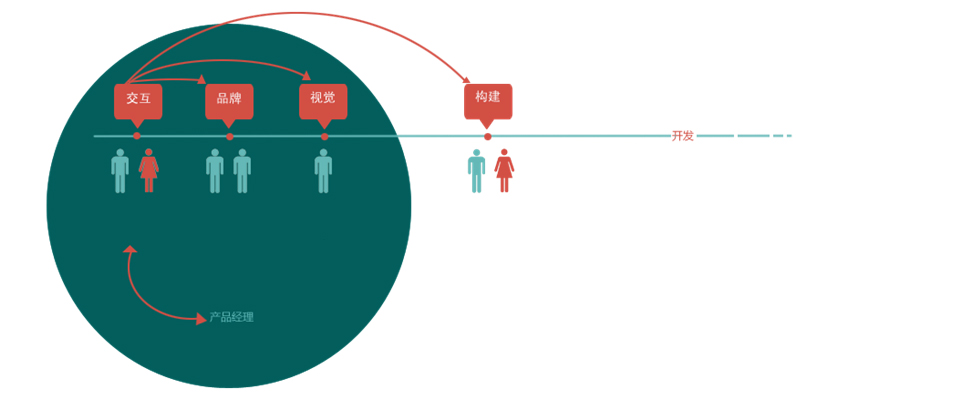
與以往的產品改版的流程不一樣,此次改版是由UDC和產品協同發起需求,交互設計師發揮最大主觀能動性,控制設計中心的輸出時間,與品牌視覺、頁面構建、產品和開發效率溝通,小步快跑以提升更為良好的用戶體驗。

設計准備
找到問題(觀察用戶,手機反饋,集中梳理)(用戶對象:開發者和使用者)——分析(結合場景,透過現象看本質,同時和產品一起結合數據分析)——解決問題(從整體到細節,結合用戶需求解決問題)——繼續跟進

設計過程中遵循的優化體驗設計原則
原則一 避免讓用戶思考
減少影響用戶完成某項"思考"或"任務"的噪音、減少岔路、減少多選題、為用戶盡可能的減少操作;為禁用的重要控件,提供相應的提示。
如圖所示分享窗口,後台直接預置文本,並按照當前頁面富文本信息優先、高質量優先的原則默認選擇,為用戶盡可能的減少操作、減少多選題。同時輸入為空或超字數時,分享按鈕禁用,強制點擊出現相應的提示。

與此同時,為了避免用戶過多的冗余操作,可以提供個性化默認,為回訪用戶設置個性化默認選擇,這樣用戶便能更快完成表單。這因為選項常常具有"粘性",即保持用戶之前的選擇。 總結來說就是如果值得用戶輸入,就值得程序記住。用戶在微群和微博之間進行切換,後台會保留並記住用戶的之前的輸入。
原則二 層級清晰,降低視覺噪音
層級關系需要以邏輯和信息結構為依托,同時需要在視覺上體現出來。但是如果使用過多的線框,厚重的背景,卻會讓人眼花缭亂——適得其反。其實簡單的縮進就可以將層級關系表現出來 。
兩像素的差別
我們可以看到富文本區域於輸入框之間有兩個像素的縮進,由於富文本的元素比較多,但終歸是一個整體,區區兩像素就可以將層級模塊區分,而不需要增加更多的視覺元素,讓頁面太過復雜。

評論箱的結構
評論箱之前為扁平結構,即評論和回復都在同一層級,此時我們常常看到類似一群人在一起的聊天記錄,浏覽的用戶很難明白誰和誰在聊什麼樣的問題。經過梳理,我們將評論分為兩個層級,第一層級為,對該頁面內容的評論;第二層級為對評論的回復。如下圖所示,評論的回復默認是不顯示的,展開後有50px的縮進,來表達出清晰的層級關系。

設置的層級
第三方的組件運用在外站,通常使用場景和環境很難一一估量。但是共同點就是外站寸土寸金,所以對於幫助類說明類的信息我們選擇放在開放平台。開發者想要使用我們的產品的時候,首先需要了解我們的產品是什麼,能為開發者帶來什麼。有了這樣的基礎,激起了興趣之後,才會進一步的想去知道如何去使用。所以我們把整個頁面分為三大部分——說明、收益和設置。然而文字總是會讓額外呢提不起興趣,那麼何不輔助些簡單明了的圖片來形象的說明呢?

原則三 習慣是好幫手
習慣使用戶在網站中的體驗更加流程,不用花費過多的學習成本來熟悉新的交互。微博有這樣的交互,當輸入為空或者字數溢出時,強制點擊動作按鈕,輸入框的背景閃動來提示用戶輸入錯誤。那麼同樣是微博的產品,相似的交互完全是可以復用的。因為用戶對網站的交互模式已經有了一定的理解,此時對於控件交互,做一些適當的移植,也未嘗不是一個省力的好辦法,同時還保證了交互的一致性。所以我們將閃動的錯誤提示移植到未選擇微群時,用戶就非常好理解下一步該怎麼做了。

原則四 即時驗證
不要用對話框來報告常態內容。因為對話框是另一個房間,去之前要有個好理由。 同時對輸入的賬戶或密碼,需要即時顯示錯誤,以免表單填完才發現有錯誤,增加不必要的操作。
移動版本分享窗口登錄時,輸入為空的提示

分享到私信,篩選好友及時提示

分享窗口輸入溢出的氣泡提示

原則五 提供合適的輸入框(文本框、單選按鈕、復選框、下拉菜單、列表框)
確保輸入框的長度能提供有意義的暗示,以幫助人們有效回答問題。如果無法提供暗示,輸入框長度盡量保持一致,同時為答案提供足夠空間。
微博組件中的輸入框(微博發布器,微博評論箱,分享窗口等組件),設計時輸入框高度在整個組件中可以考慮一致。

選擇微群的下拉控件,是根據微群名稱的最大字符數選擇合適的尺寸(15個中文字符)。此時空間比較充裕,所以選擇最大字符數的長度,以減少字符的截斷帶來的隱藏tips。

原則六 根據不同的錯誤,提供不同的選擇
首先要從設計上規避一些常見的錯誤選擇出現,然後要去積極地解決每一個級別可能會出現的錯誤,確保更高比例的用戶能有積極的體驗。
分享到私信的提示

原則七 鏈接生來不平等
需要按照用戶的需求將鏈接區分,弱鏈接和強鏈接在前端展現出來

原則八 使用顏色來吸引注意,使用風格統一的符號
顏色能把人的注意力吸引到特定的元素上去,尤其當某個元素的顏色與其他的形成反差時更是如此。我們把重要的操作按鈕用較為明顯的色彩標識出來。

用戶更喜歡圖形化的東西,而不是單純的文字。

使用風格統一的符號。
相似法則(The Principle of Similarity):是指具有相似特性(如大小、顏色、形狀、方向等)的物體,會被觀察者從感知和認知角度組合在一起。
接近法則(The Principle of Proximity):觀察者看到彼此鄰近(空間或時間)的物體時會將它們視為一個整體,並認為它們由相近的含義。

原則九 保持一



