萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 越簡單越豐富——極簡網頁設計視覺呈現技巧
越簡單越豐富——極簡網頁設計視覺呈現技巧
如何讓雜亂又咄咄逼人的網頁變得輕薄簡潔而美觀,又需保留完整功能、同時很好的區分出重點模塊?這往往是讓設計師困擾糾結之源;如何更好的將多余的元素、色彩、形狀和紋理剔除,保留重點並梳理清晰的視覺流動方向?
如果一個頁面有太多的元素,用戶將迷惑於去看哪裡或誤解每個元素的優先級。優秀的設計師需要用設計語言將焦點正好引導到正確的內容上,正如提到的,極簡的網頁視覺能夠將最重要的內容帶到最前面並為用戶避免分散注意力,比如,在一個黑白設計上的任何色斑,都會引起用戶的注意力,色彩本身也將成為焦點,這便成為我們即將要展開探討的小小話題。

http://www.janreichle.com/
產品原型視覺轉化
設計開始之初,從原型稿到視覺稿的轉化過程中,擅長圖形化識別的視覺設計師們,在面對繁雜而單調的線稿內容時,往往急於上馬大施拳腳展開創作,缺忽略了清晰梳理判斷整體頁面結構的重要環節。
哪些屬於重點模塊需要突出展示,哪些次要模塊可以移動到更優化的布局或者精簡合並?這是一個需要長期經驗積累,不斷磨練耐心和提高理解判斷能力的成長過程,也是職業化的開端。
權衡布局及簡化設計
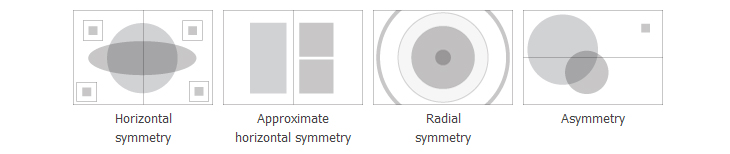
排版布局中的平衡、對齊及對比關系,對頁面視覺效果至關重要。如果畫面效果頭重腳輕,或者左右不均衡,會讓用戶感覺到壓迫感,從而影響到浏覽信息的順暢。

相關參考請查看 “設計的原理”
實現簡化設計的第一步,不是簡單的去掉大部分圖片,而是要重新考慮內容並將其簡化到無遮蓋的需求。只有那樣才能讓頁面中最重要的元素實現其預期的效果。
我們可以寫下必須要的內容:logo、介紹、導航等等。和你的產品經理一起,去掉其它一切不需要的元素,盡可能的丟掉它們。

http://labs.qq.com/
這裡的關鍵並非讓網站有較少的功能,而是去掉不是必要的元素或將多個部分整合到一個更簡單的布局。你也可以分割內容到獨立的頁面,給予內容的每個部分更多關注。

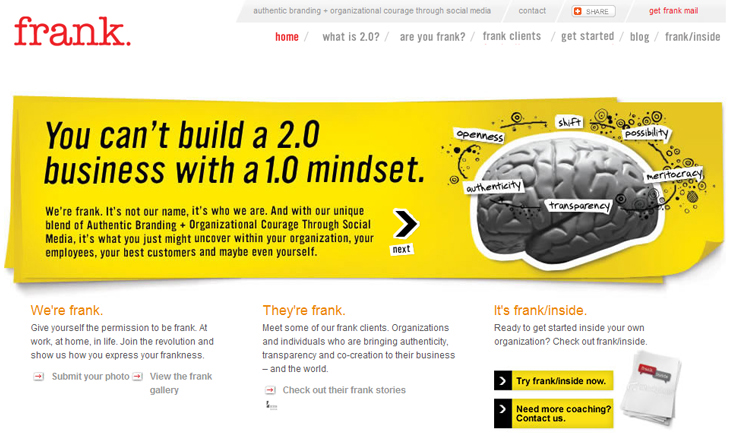
http://www.areyoufrank.com/
善用色彩的心裡暗示
簡約而通透的白色頁面
白色,因其明度最高,無色相,明亮干淨、暢快、樸素,永恆無暇,在自然界象征著極致的純淨與貞潔。白色優雅、平和而簡單,沒有強烈的個性,因而網站設計中,白色具有高級,科技的意象,是永遠流行的主色調。
輕快的白色可以給人很好的輕快速度感,運用得當可以讓其它任何淺顏色及亮顏色呈現出其深度、明度和飽和度的不同,通過對比讓其亮色更加明快、專注和舒適。整潔、大空白的同時讓用戶保持歡快的情感進行浏覽。
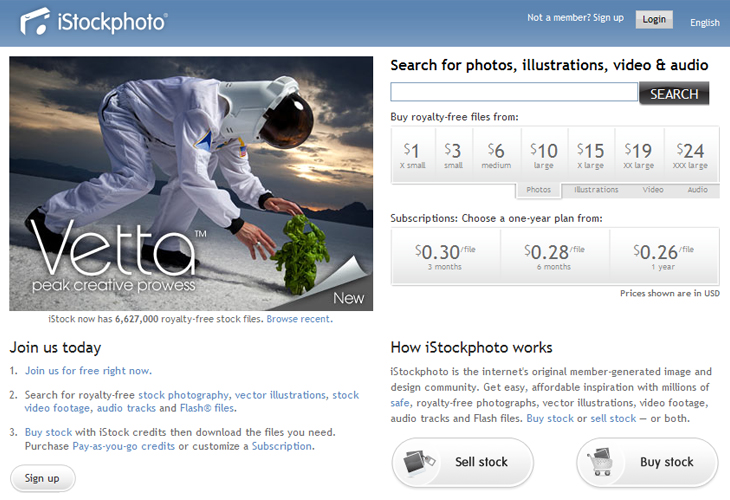
下面的網站展示了如果使用白色來呈現內容和一個網站自身的潛力:

http://www.istockphoto.com/index.php
白色頁面設計小技巧:
讓鏈接更容易識別, 使用淺色或亮色;
減少雜亂廣告圖片; 不要使用過小的字體,
避免頁面看起來瑣碎和疲勞;

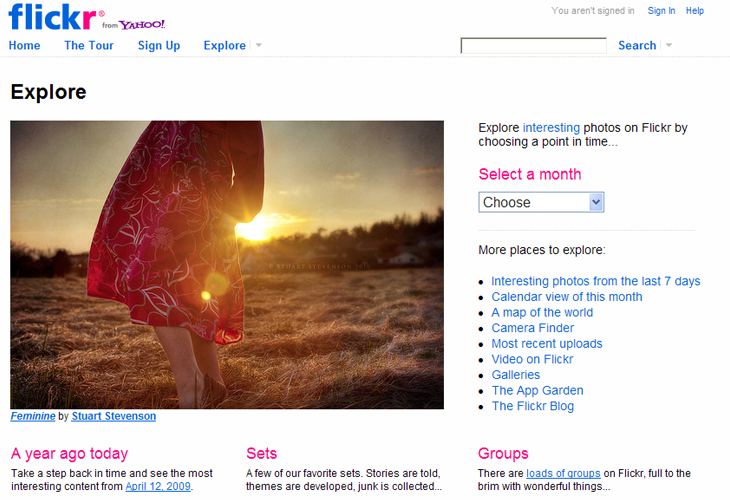
http://www.flickr.com
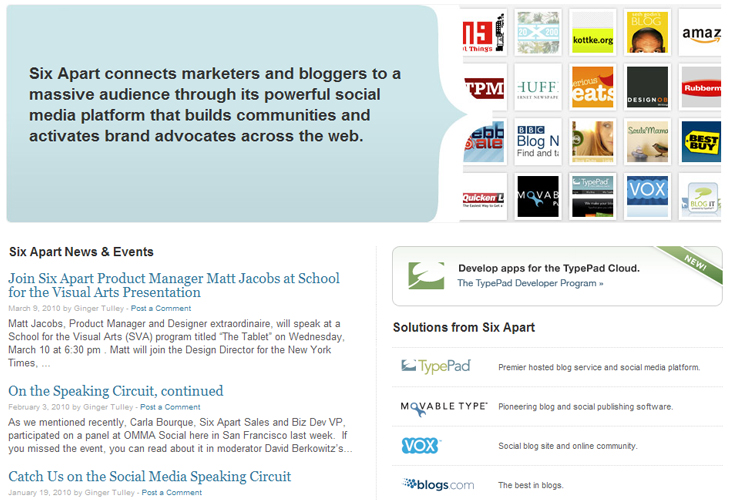
明快的文字顏色,讓內容更易識別

http://www.sixapart.com/
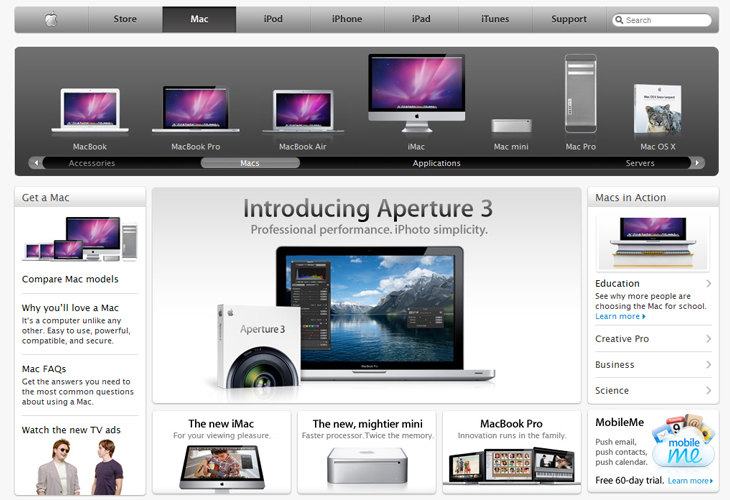
精致高雅的灰色紳士
“灰質(Gray matter)”讓人聯想到智商與腦力。它不像黑色那麼鮮明,又不像純白那樣蒼白,灰色是黑與白的過度,是完美的補色。灰色可以和任何色彩搭配,由於它的中立性,它常常被用作背景顏色,可以讓其它色彩突出。使用淺灰色替代白色或者用暗灰色替代黑色,能夠賦予網頁與眾不同的高雅之感。

http://www.apple.com

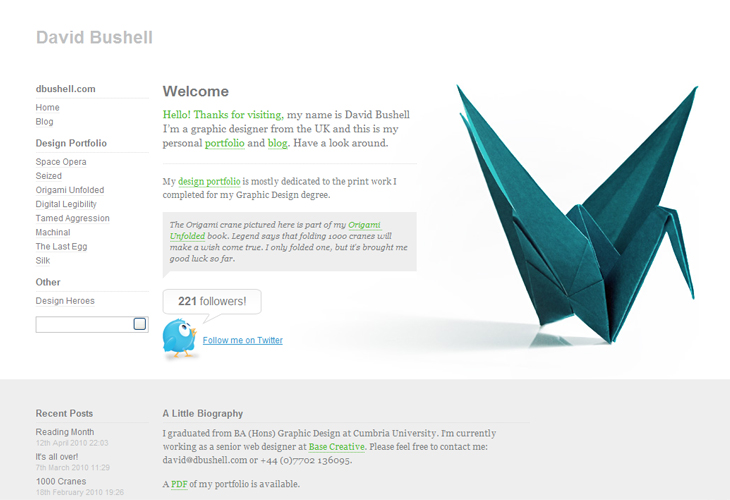
http://www.dbushell.com/
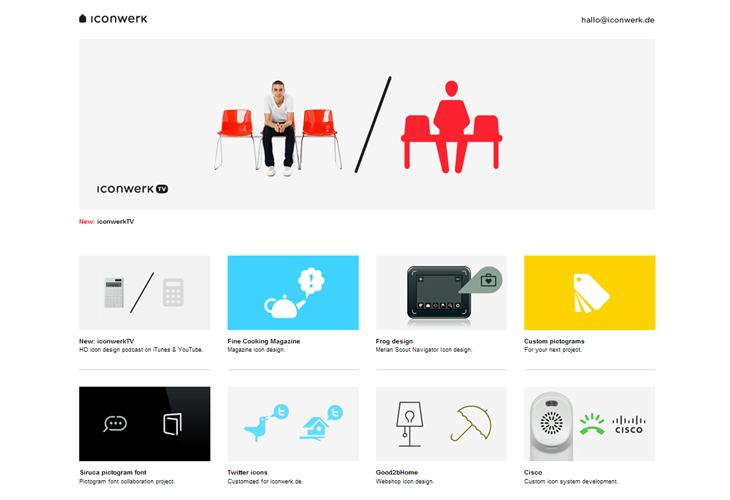
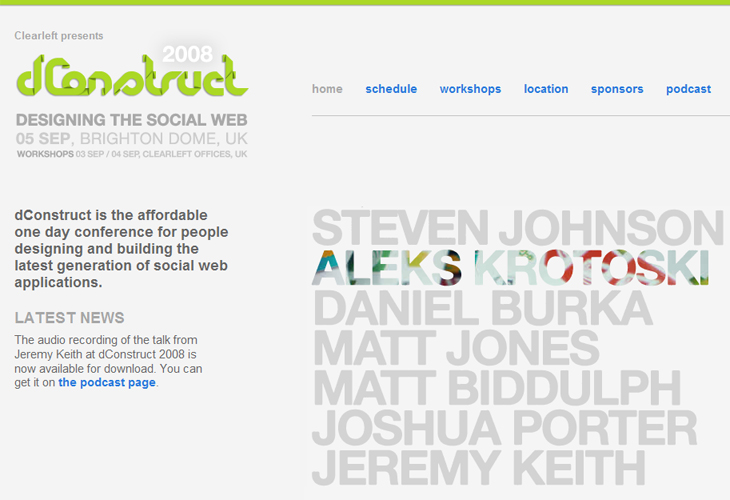
灰色無論是作為背景顏色還是標題或者主字體顏色都很流行。灰色也是極簡主義網站設計的首選色彩,這類網站通常會選用淺灰色作為背景色彩,然後選用深灰色作為主要的字體顏色。這裡是一些使用灰色的幾個很不錯的網站設計。

http://www.iconwerk.de/

http://2008.dconstruct.org/
設計的加減法哲學
從第一個像素開始,我們開始不斷用加法進行創造,搭建出完美的設計作品,然而這就是極致麼?在設計適時運用放大或減少,不斷地變化,可以更好的趨向極簡,反復歷練考究每一個必要的元素存在的價值。

http://pc.qq.com/
每當到達這個階段,設計師需要靜下心來思考,當加法到一定的量的時候再轉做減法設計,考驗的是設計師對整體把握能力。減法設計是在加法比較成熟的情況下才能去嘗試的設計方式。理論上來說,加法設計比減法設計相對更加容易。減法設計更能體現設計師的功力和積累,目標要求的是少而精煉。

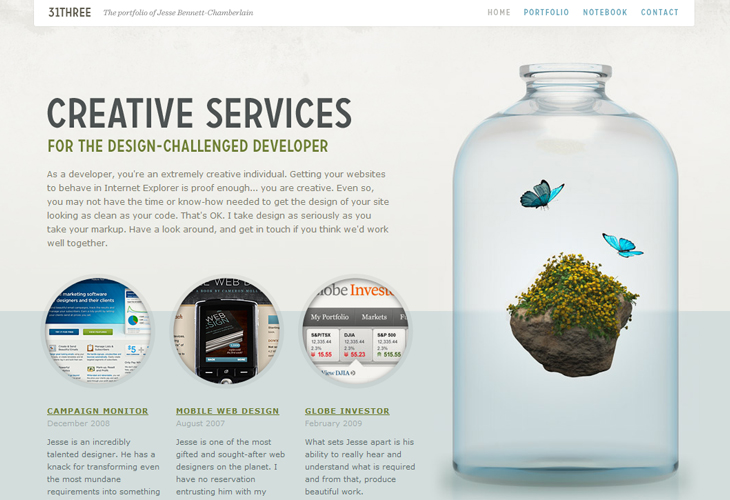
http://www.31three.com/
鼓起勇氣大膽的去除邊框,讓畫面更加通透大氣,空間視覺元素不多不少,但又顯得很豐富、美觀。
這個加減的過程正是讓設計不斷趨向完美的歷練之路。
讓空間更加透氣
通過去除與隱藏的方式降低設計復雜性的方法中,減少“視覺感知”的復雜性也是很重要的。空白與對比無疑成為行之有效的減少視覺干擾的重要方法。
視覺布局中適當的空白對平衡即將出現在頁面中的少量元素是必要的平衡。它應是你默認的布局工具。經典法則之一:如果可以使用空白就不要放置其他設計元素。如果用這種方式布局,你會很驚訝調整界面的空白就可以完成布局了。

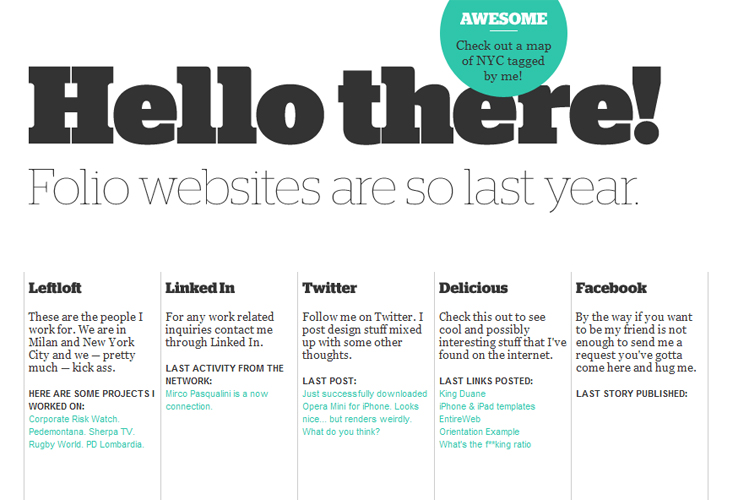
http://www.kylestanding.com/
雖然使用空白多多益善,但也要盡可能的保證有對比感。設計師應使用最小的視覺變化來表達想法。事實上這就是意味著元素之間要有主次感。
空白不等於蒼白
頁面變得蒼白?是不是整版的文字缺少圖片的點綴?在保留有必要的留白空間後,試著為文字配上一張
- 上一頁:互動傳媒 —— 帶你進入網絡的互動視界
- 下一頁:品牌的統一體驗



