萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺析Banner設計理念
淺析Banner設計理念
當今,無論任何一款互聯網產品,都需要搭載PC平台進行推廣,Banner更是推廣的一大利器,怎麼將Banner設計好就成為一個需要探討研究的課題。
Banner規格尺寸大小不一,文件大小也有一定的限制,這就使得在設計上增加了許多障礙,顏色不能太豐富,否則會在文件大小的限制下失真,軟文不能太多,否則會沒有重點,得不償失,怎麼在方寸間把握平衡,變得十分重要。接下來,我為大家總結累一些,如有鄙陋,請指正,萬分感謝。
第一部分:顏色
1.Banner與環境對比
試想如果在一個以淺色調為基准的網站上投放Banner,是不是從明度上拉開對比會很好的提高用戶的注意力呢(相反亦然)。

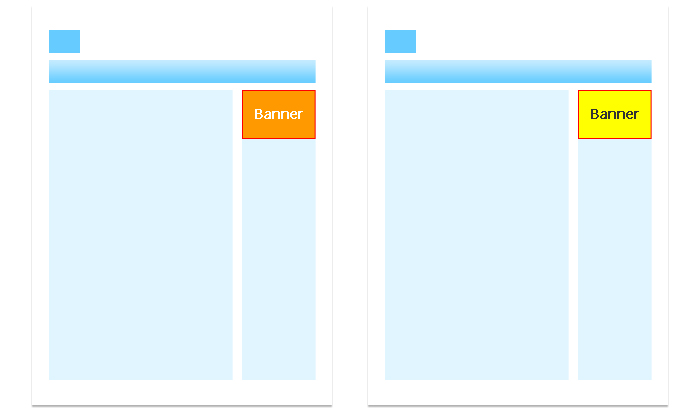
以此也可推想出,如果在一個有顏色基調的網站上投放補色或者對比色的Banner,效果就會變得更矚目(補色和對比色案例)。

2.Banner顏色簡單至上
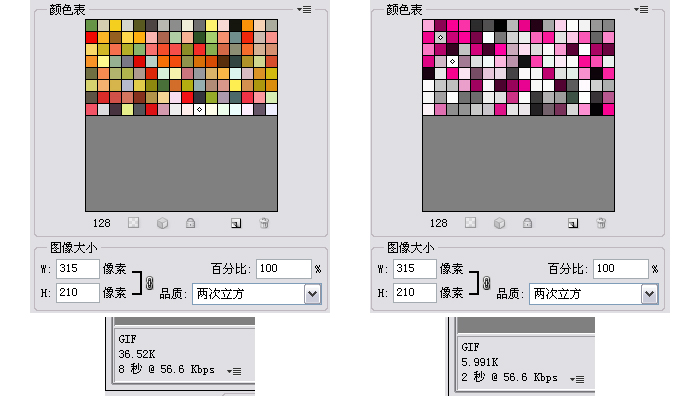
(1)試想一個Banner五顏六色,是不是就能夠吸引眼球了呢?首先,先對比一下

哪個更吸引你的注意力呢?大多數人肯定會覺得後者給用戶帶來的視覺傳達力更強,簡潔明確、樸素有力的效果,給人一種重量感和力量感。前者顏色雖多,卻沒有帶來更好的視覺傳達效果,為什麼呢?顏色過度使用會打亂色彩節奏,並且,減弱了顏色間的對比,使整體效果變弱。(2)其次, 使用顏色越多,最後保存時文件體積越大,加載起來越慢,讓用戶等待就意味著和用戶說再見了,如果靠降低品質來達到Banner的上傳要求,那展現給用戶的是低質量的banner,也一樣會丟失一些用戶。

所以,顏色簡單有力,加載清晰快速,對於banner的視覺傳達很重要,只要讓用戶產生點擊欲望,我們推廣的目的就達到了。
第二部分:構圖
1.構圖的定義及規則
構圖其實說白了就是經營畫面,進行布局,如何在你構圖的引導下吸引用戶點擊,產生欲望,了解內容,如果都能達到,那說明你的構圖成功了。構圖的基本規則是:均衡、對比和視點。
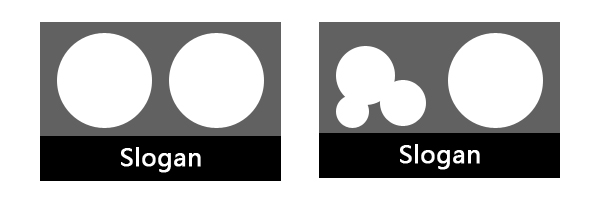
均衡:均衡不是對稱,是一種力量上的平衡感,使畫面具有穩定性。

均衡不是對稱
對比:在構圖上來說就是大小對比,粗細對比,方圓對比,曲線與直線對比等等。

白色線條的對比產生了空間感
視點:就是如何將用戶的目光集中在畫面的中心點上,我們可以用構圖去引導用戶的視點

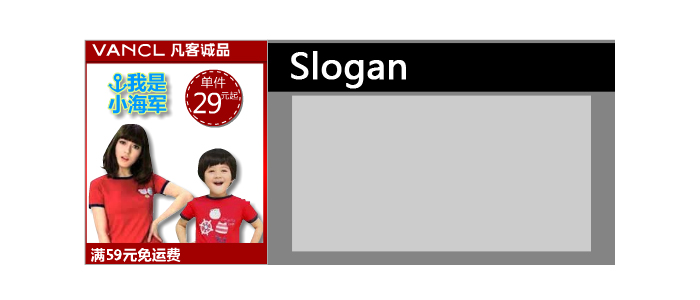
將視點集中引導到slogan上
介紹完構圖的基本規則,舉例子檢視下:一張X-MEN的宣傳banner,這張banner人物排布既平衡又不對稱,人物大小不一,產生出對比,突出了部分劇中人物。Banner正中一個大大的X,把視點集中到了畫面的最中心,很好的利用基本構圖規則進行banner設計。

2.構圖的樣式
構圖大概分以下幾種:(1).垂直水平式構圖 (2).三角形構圖(正三角和倒三角)(3)漸次式構圖 (4).輻射式構圖 (5).框架式構圖 (6)對角線構圖
(1)垂直水平式構圖:平行排列每一個產品,每個產品展示效果都很好,各個產品所占比重相同,秩序感強,此類構圖給用戶心情:產品規矩正式、高大、安全感強。

(2)正三角形和倒三角構圖:多個產品進行正三角構圖,產品立體感強,各個產品所占比重有輕有重,構圖穩定自然,空間感強。此類構圖給用戶心情:安全感極強、穩定可靠。

多個產品進行倒三角構圖,產品立體感極強,各個產品所占比重有輕有重,構圖動感活潑失衡,運動感空間感強。此類構圖給用戶心情:不穩定感激發用戶心情,給用戶運動的感覺。

(3)對角線構圖:一個產品或兩個產品進行組合對角線構圖,產品的空間感強,各個產品所占比重相對平衡,構圖動感活潑穩定,運動感空間感強。此類構圖給用戶心情:動感十足且穩定。

(4)漸次式構圖:多個產品進行漸次式排列,產品展示空間感強,各個產品所占比重不同,由大及小,構圖穩定,次序感強,利用透視引導指向slogan。此類構圖給用戶心情:穩定自然,產品豐富可靠。

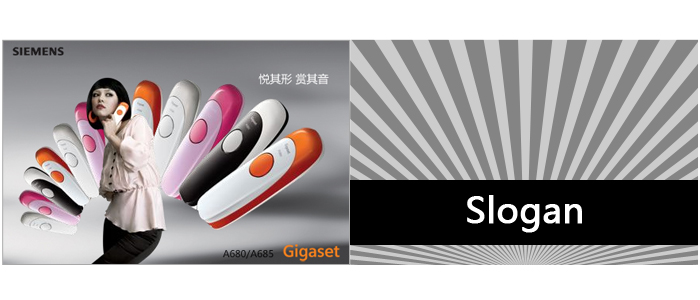
(5)輻射式構圖:多個產品進行輻射式構圖,產品空間感強,各個產品所占比重不同,由大及小。構圖動感活潑,次序感強,利用透視指向slogan,此類構圖給用戶心情:活潑動感,產品豐富可靠。

(6)框架式構圖:單個或多個產品框架式構圖,產品展示效果好,有畫中畫的感覺。構圖規整平衡,穩定堅固。此類構圖給用戶心情:穩定可信賴,產品可靠。

3.軟文(Slogan)
(1)俗話說得好“話不在多,精辟就行”當今炙手火熱的微博就是一個例子“140字概括你要說的”,Slogan也是一樣。(2)要言之有物,第一要抓住用戶的心裡,了解用戶的想法很重要。第二我們要推給用戶什麼,用戶對什麼感興趣。下面舉個例子:

Slogan只有四個字,終於來了,白色iphone4吊足了apple迷門近兩年的胃口,這四個字恐怕是他們最想聽到的。用戶從不會質疑 apple的性能,科技領先性及用戶體驗性,他們最想的恐怕就是擁有自己夢寐以求的白色iphone4。所以,apple的slogan簡約而不簡單。



