萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁浏覽器驗證及兼容性測試工具
網頁浏覽器驗證及兼容性測試工具
每天在回顧浏覽ThemeForest上的模板的時候,我都會測試驗證浏覽器的兼容-更不用說我自己的工作。隨著時間的推移,我已經收集到了網上最好的驗證和浏覽器兼容性測試的工具,以下是我最愛的。
HTML和CSS驗證
首先讓我們先看一看檢查驗證HTML與CSS的方法。我應該說到的是由於我在MAC上工作,會略微偏向於MAC。不要擔心,仍然有許多平台獨立解決方案的。
除了驗證你的文件以外,你也應該很好的格式化自己的代碼"HTML/CSS格式化實例與提示"是有關此類主題的文章。
1、W3C 驗證 - HTML
可能大多數人都知道在線的W3C驗證服務你可以通過鏈接地址進行驗證,或者是上傳文件或者直接提交代碼。有很多的驗證選項,盡管很多時間你不真的需要他們。

圖1
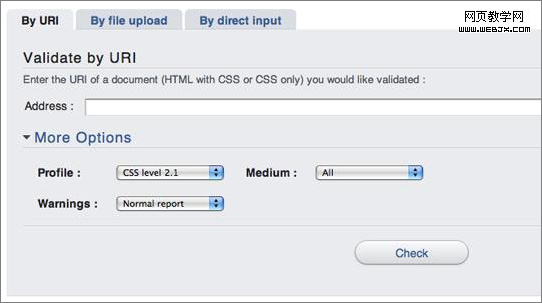
2、W3C 驗證 - CSS
你很可能知道W3C的也有一個CSS校驗服務。與HTML驗證服務一樣,這個CSS版本更多的選擇,並允許在必要時通過的URI驗證,文件上傳和直接提交代碼。

圖2
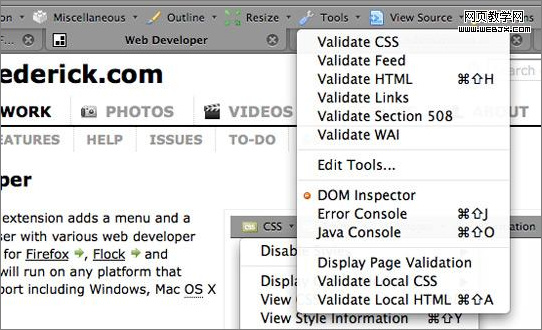
3、 [Firefox] 網頁開發工具條
The Web Developer toolbar extension for Firefox的網頁開發工具條非常受歡迎,擁有很多非常棒個的功能,附加了很棒的HTML與CSS驗證工具,你可以快速的對當前浏覽的本地文件網站進行驗證。他會發送URI或者文件到W3C,並在新的選項頁裡面顯示驗證結果。
你也可以打開“驗證顯示頁面”來快速查看HTML和CSS的驗證信息,無需再打開新的標簽頁面。假如你在開發一個項目非常有幫助。不僅僅是HTML與CSS你也可以驗證更多的選項。

圖3
4、[獨立的浏覽器] W3C Validator Favelets
我使用Safari浏覽器作為我的主要網絡浏覽器,但是Firefox已經寵壞了我,它擁有強大的擴展選擇,如網絡開發工具欄和Firebug。 Safari浏覽器的Web Inspector,一個類似Firebug的工具,但不能進行文件驗證。
涵蓋幾乎任何主要浏覽器驗證HTML和CSS的快速和輕松的方法是使用favelets 。 Favelets是通過JavaScript增加額外的功能的書簽片段。 W3C的提供了幾種驗證favelets,我經常使用的是Safari 。

圖4
5、你的開發編輯器
大多數的編輯器提供少許的驗證工具。目前我使用的編輯器Coda和CSSEdit都提供驗證工具。

圖5
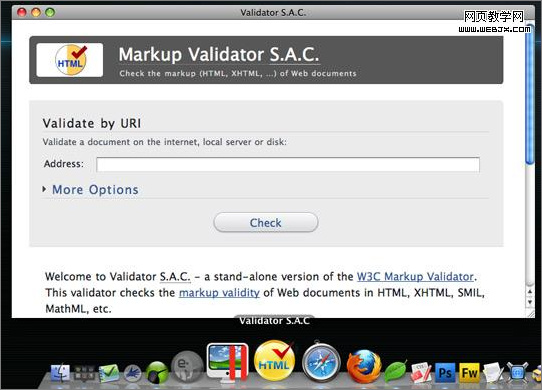
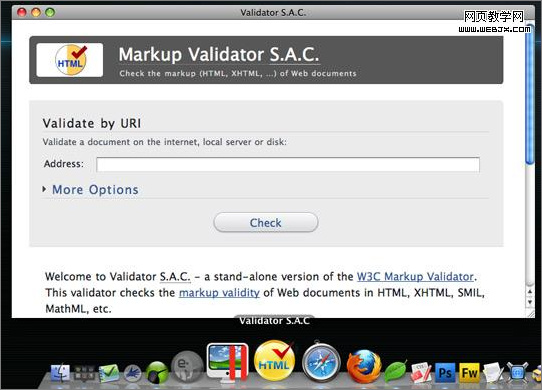
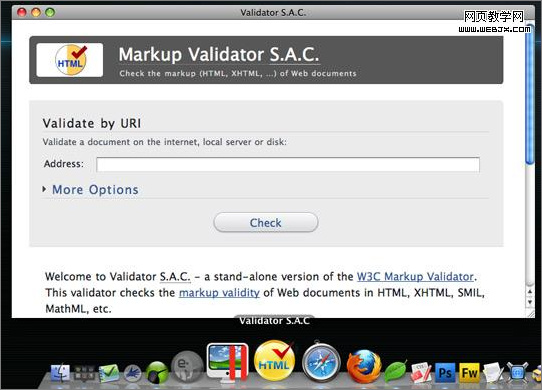
6、驗證 S.A.C.
如果您需要迅速驗證大量的文件,在最喜愛的編輯器或通過浏覽器打開所有文件是痛苦的事情。這個應用會讓這個過程快速而且簡單。
S.A.C驗證器是OS X的單機應用程序,可以使用favelet驗證HTML文件(with W3C),拖放或者通過URL的或僅僅是應用程序的文件> 打開。我用的是拖放方法尤其頻繁。

圖6
驗證的一些想法
雖然驗證是非常重要的,不過它只是一種工具,以幫助確保您的代碼達到標准和接近完美。如果您使用的是一些新的網絡技術,它可能無法驗證,這並不意味著你不應該使用它。創新的問世往往是打破了規則。
盡管如此,如果需要提交的模板進行銷售,請確保所有的文件驗證後提交。如果有由於CSS3這樣的驗證錯誤,只需要在後面的說明中注明。 ;-)
浏覽器兼容測試
如果每個人都只使用最新版本的Firefox或Safari浏覽器,浏覽器的測試將是一件輕而易舉的事。還是讓我們面對現實吧,這是不會發生,我們未來幾年都將會與Internet Explorer的問題做斗爭(不只是IE6) 。
以下是一些我常用的和一些我不用的工具,測試Internet Explorer,Safari,Firefox和其他浏覽器的兼容性。
當前的IE, Firefox與Safari
很明顯,如果你在使用的Windows,目前肯定安裝了例如Firefox 3.5 , Safari4 , Opera和Internet Explorer等浏覽器。

圖7
7. 老版本的Firefox
如果需要測試的舊版本Firefox。這裡有幾個我認為最簡單的方法可以做到這一點。
Windows: Standalone Firefox (older versions) via Portableapps.com
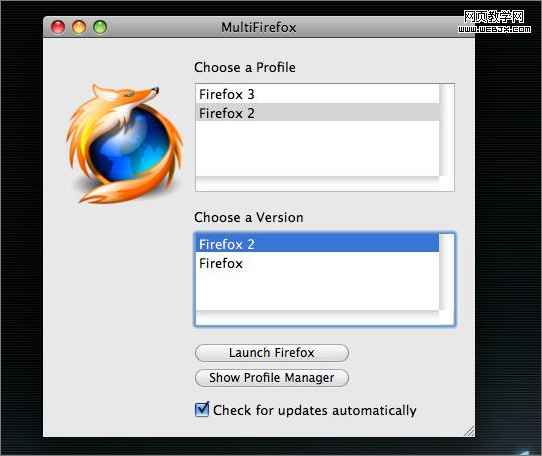
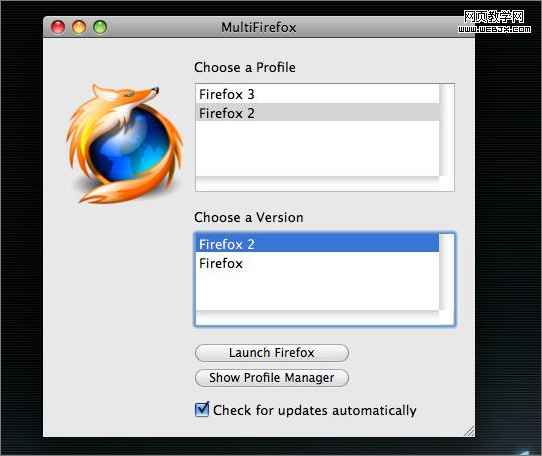
Mac: MultiFirefox 2.0
Portableapps在Windows上作為單獨的應用軟件運行Firefox,因此沒有必要安裝,也不會干擾到當前安裝的Firefox。
Mac下的MultiFirefox 2.0,可以讓你運行不同版本的Firefox,並管理不同的賬戶。
你可以訪問http://releases.mozilla.org/pub/mozilla.org/firefox/releases/下載其他版本

圖8
8、老版本的Safari
不幸的是,基於Windows的Web開發人員,我沒有測試多個版本的Safari浏覽器的簡單解決辦法。對Mac用戶來說,這是個不錯的獨立版本的Safari浏覽器收集

圖9
6、驗證 S.A.C.
如果您需要迅速驗證大量的文件,在最喜愛的編輯器或通過浏覽器打開所有文件是痛苦的事情。這個應用會讓這個過程快速而且簡單。
S.A.C驗證器是OS X的單機應用程序,可以使用favelet驗證HTML文件(with W3C),拖放或者通過URL的或僅僅是應用程序的文件> 打開。我用的是拖放方法尤其頻繁。

圖6
驗證的一些想法
雖然驗證是非常重要的,不過它只是一種工具,以幫助確保您的代碼達到標准和接近完美。如果您使用的是一些新的網絡技術,它可能無法驗證,這並不意味著你不應該使用它。創新的問世往往是打破了規則。
盡管如此,如果需要提交的模板進行銷售,請確保所有的文件驗證後提交。如果有由於CSS3這樣的驗證錯誤,只需要在後面的說明中注明。 ;-)
浏覽器兼容測試
如果每個人都只使用最新版本的Firefox或Safari浏覽器,浏覽器的測試將是一件輕而易舉的事。還是讓我們面對現實吧,這是不會發生,我們未來幾年都將會與Internet Explorer的問題做斗爭(不只是IE6) 。
以下是一些我常用的和一些我不用的工具,測試Internet Explorer,Safari,Firefox和其他浏覽器的兼容性。
當前的IE, Firefox與Safari
很明顯,如果你在使用的Windows,目前肯定安裝了例如Firefox 3.5 , Safari4 , Opera和Internet Explorer等浏覽器。

圖7
7. 老版本的Firefox
如果需要測試的舊版本Firefox。這裡有幾個我認為最簡單的方法可以做到這一點。
Windows: Standalone Firefox (older versions) via Portableapps.com
Mac: MultiFirefox 2.0
Portableapps在Windows上作為單獨的應用軟件運行Firefox,因此沒有必要安裝,也不會干擾到當前安裝的Firefox。
Mac下的MultiFirefox 2.0,可以讓你運行不同版本的Firefox,並管理不同的賬戶。
你可以訪問http://releases.mozilla.org/pub/mozilla.org/firefox/releases/下載其他版本

圖8
8、老版本的Safari
不幸的是,基於Windows的Web開發人員,我沒有測試多個版本的Safari浏覽器的簡單解決辦法。對Mac用戶來說,這是個不錯的獨立版本的Safari浏覽器收集



