萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20個出色應用程序的移動線框圖設計工具(圖)
20個出色應用程序的移動線框圖設計工具(圖)
如果你想成功完成一套設計流程,網站或應用程序的線框圖設計,以及有效的規劃是必不可少的。這不僅可以幫助你減少開銷(尤其體現在設計和開發成本上),而且可以進一步擴展最初的創意,並有效構建網站或應用程序的功能和架構,更重要的,還可以有效地收集到一些極具價值的早期反饋信息。
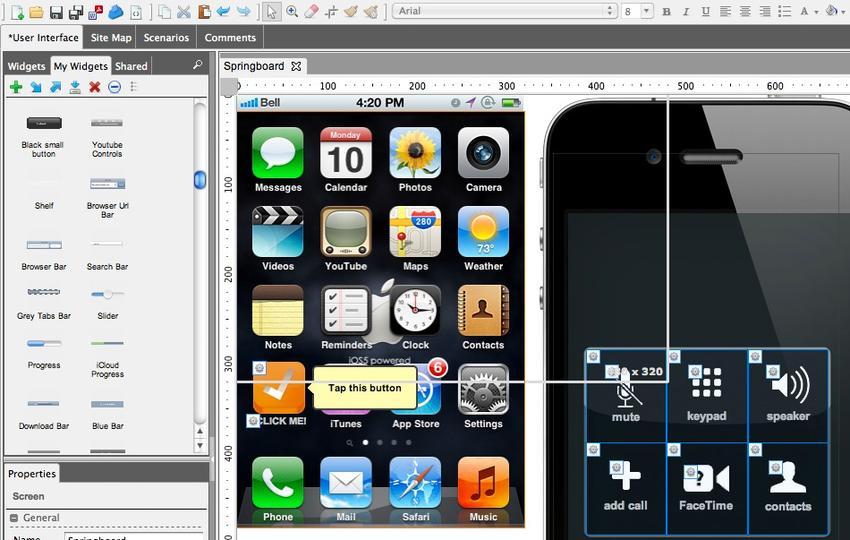
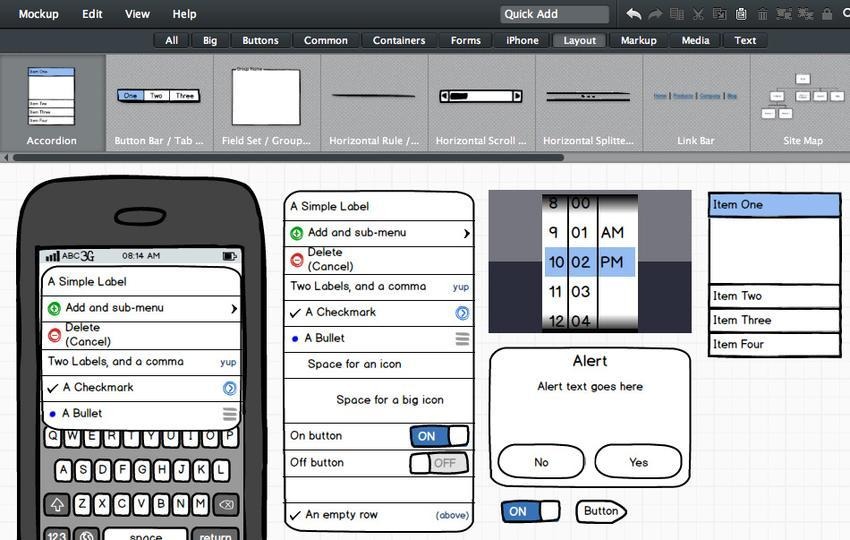
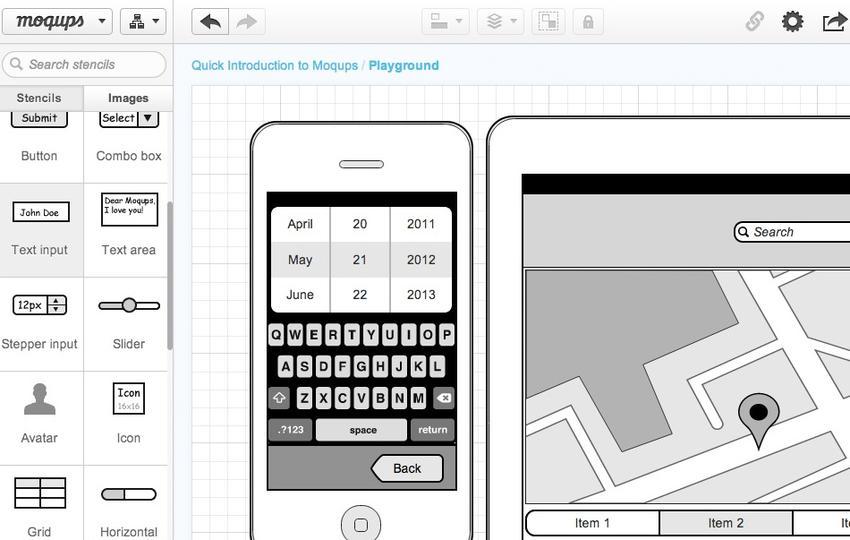
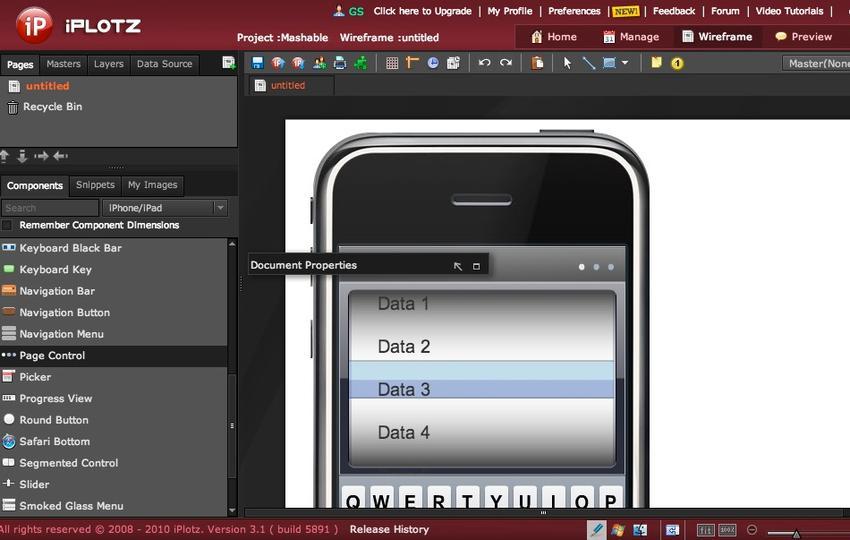
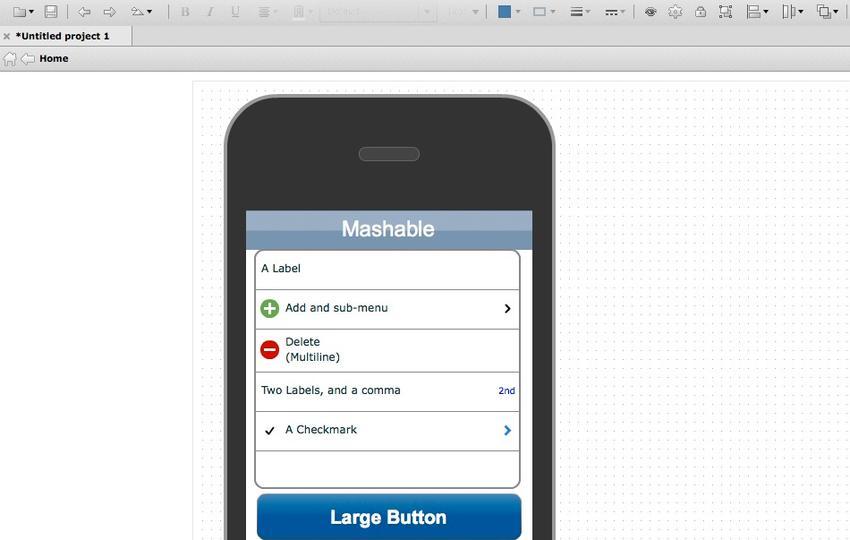
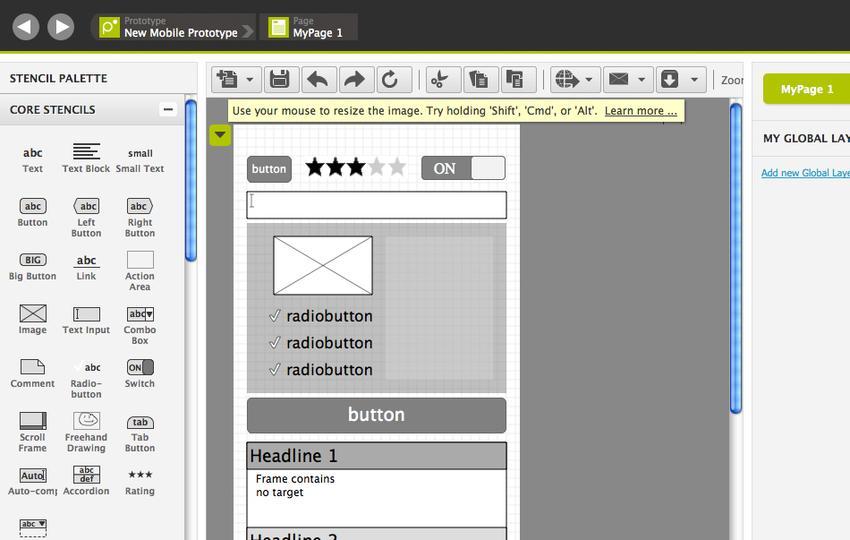
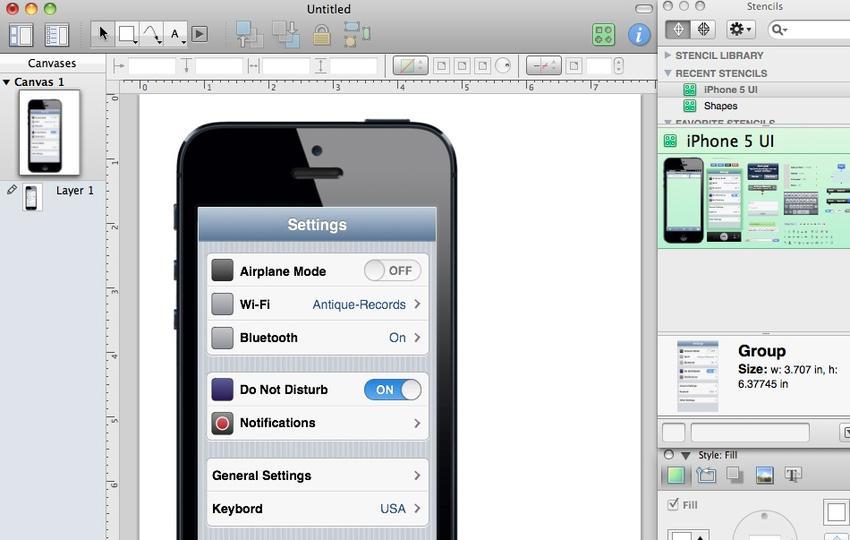
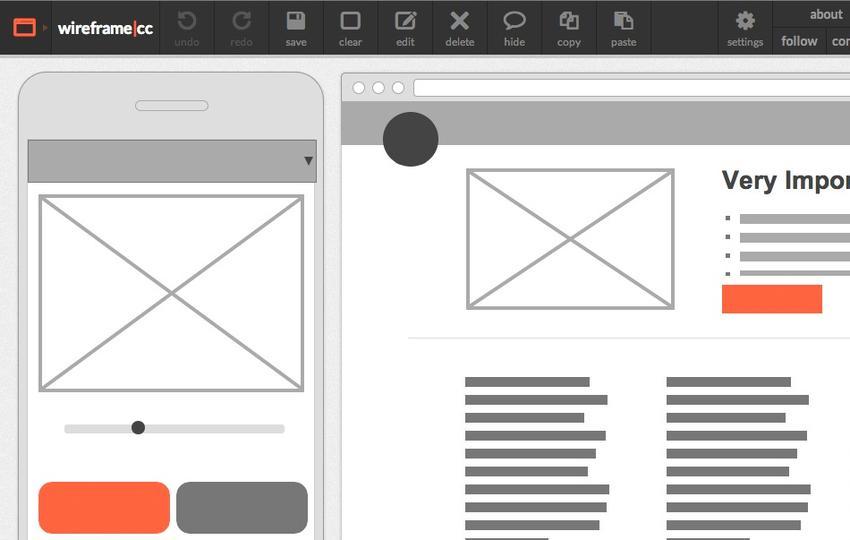
筆者收集了20個最好的移動網站和App應用的線框圖設計工具,每一款工具都具有一些獨特的功能特點,看看這些工具的界面吧:
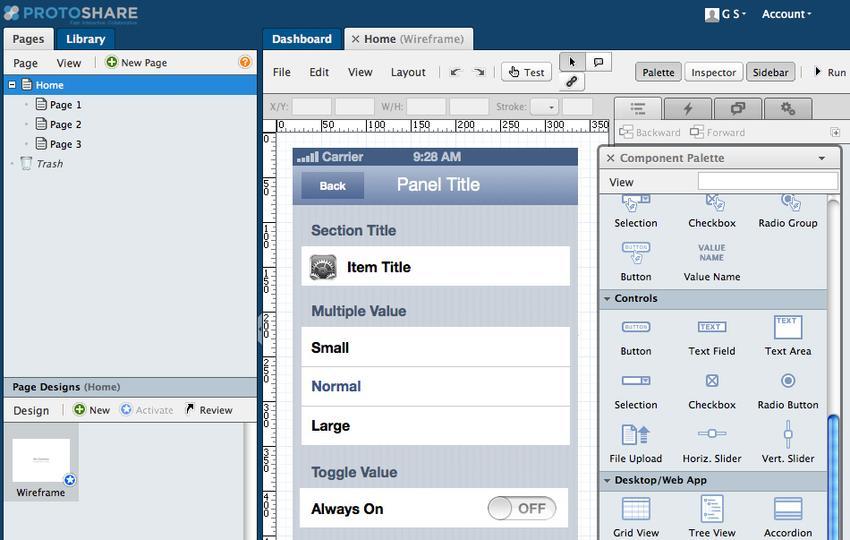
1.Proto 。2.Protoshare。


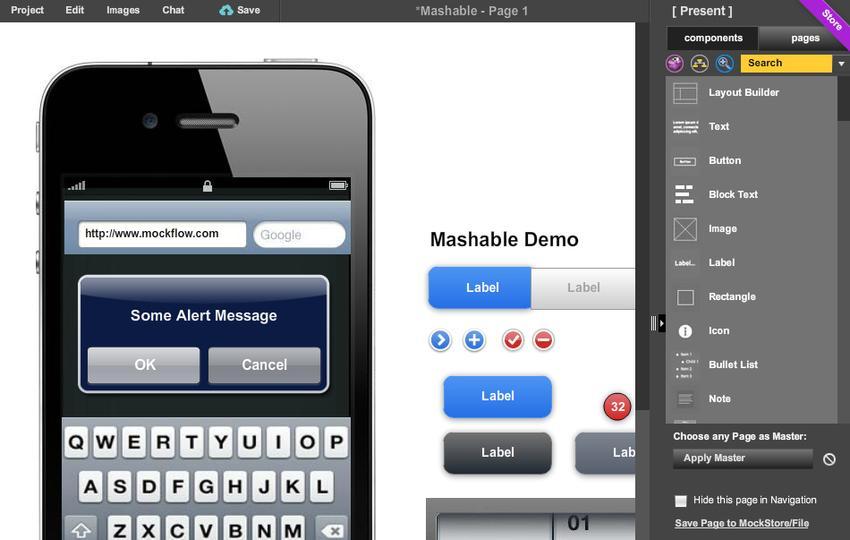
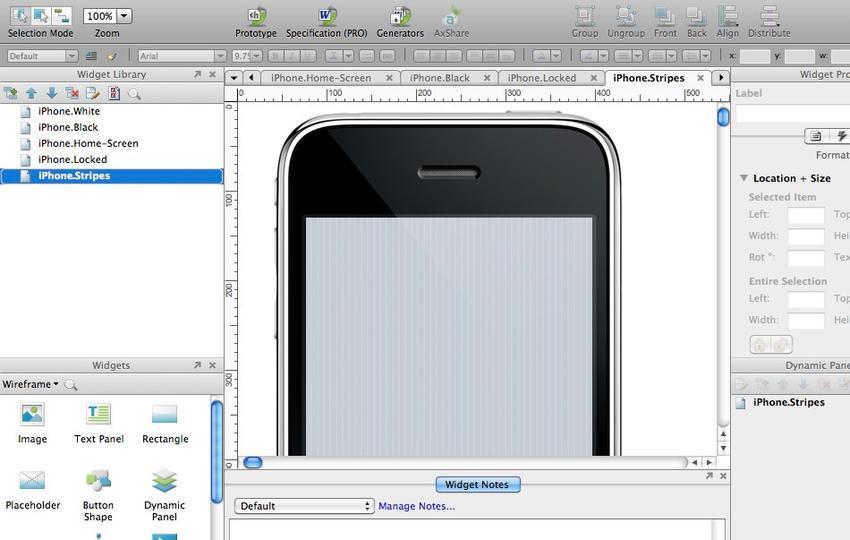
3.Mockflow。4.Axure。


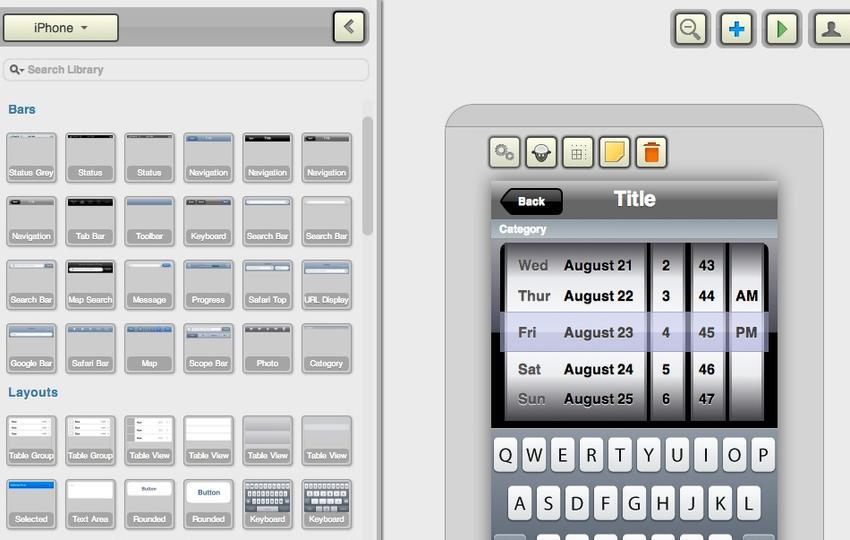
5.Fluid。6.Justinmind。


7.UXPin。8.Balsamiq。


9.Moqups。10.iPlotz。


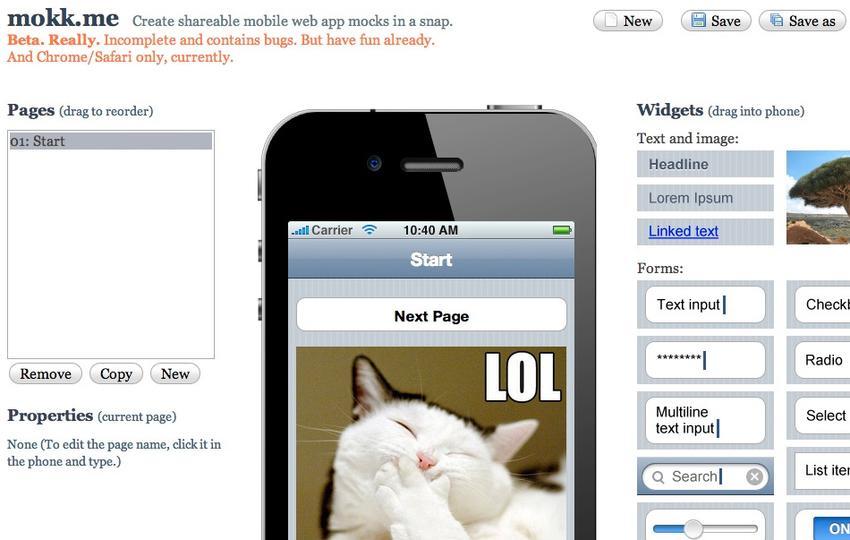
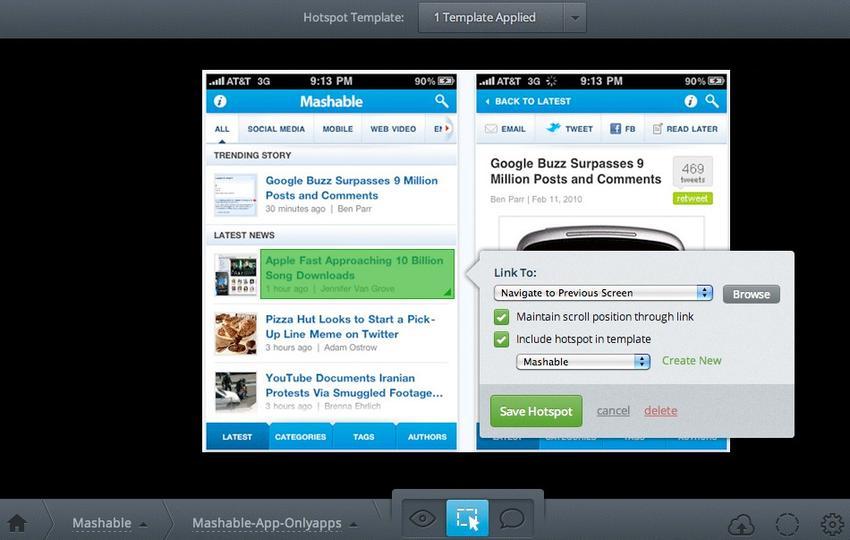
11. Mokk.me。12.Invision。


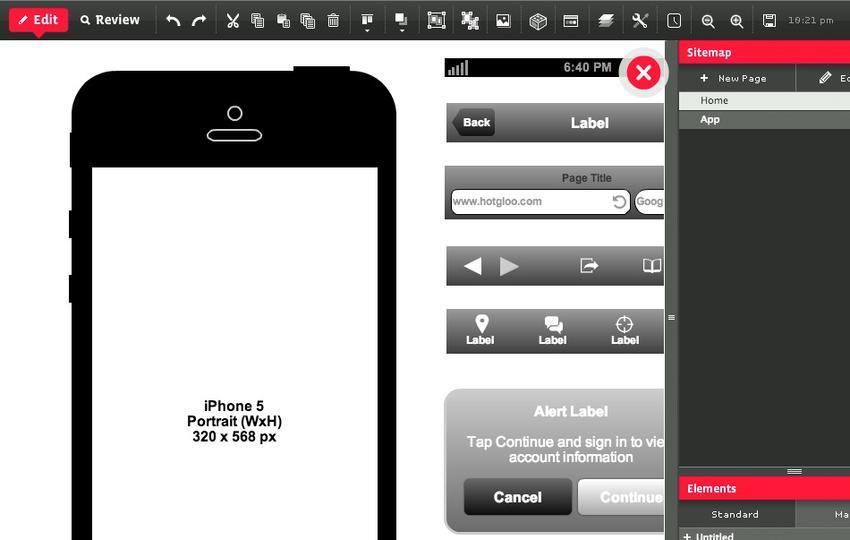
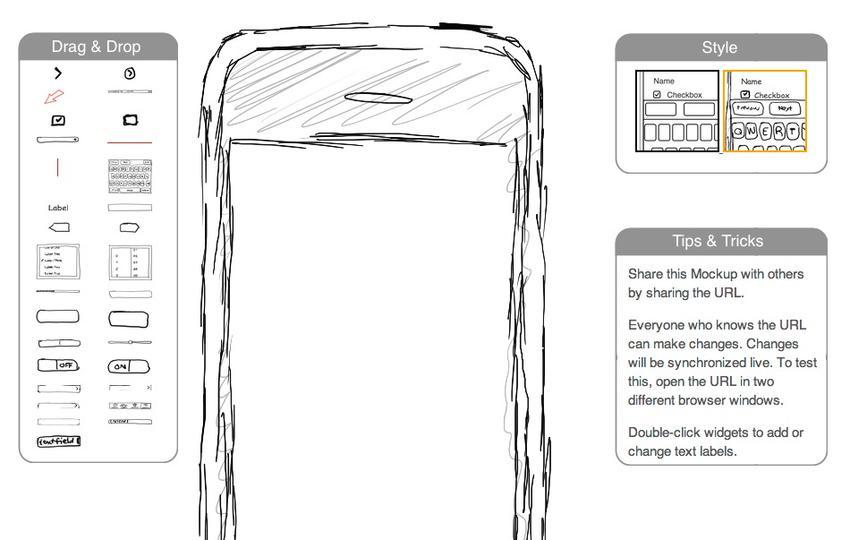
13.HotGloo。14.iPhone Mockup。


15.Flair Builder。16. Pidoco。


17.Omnigraffle。18.Wireframe Sketcher。


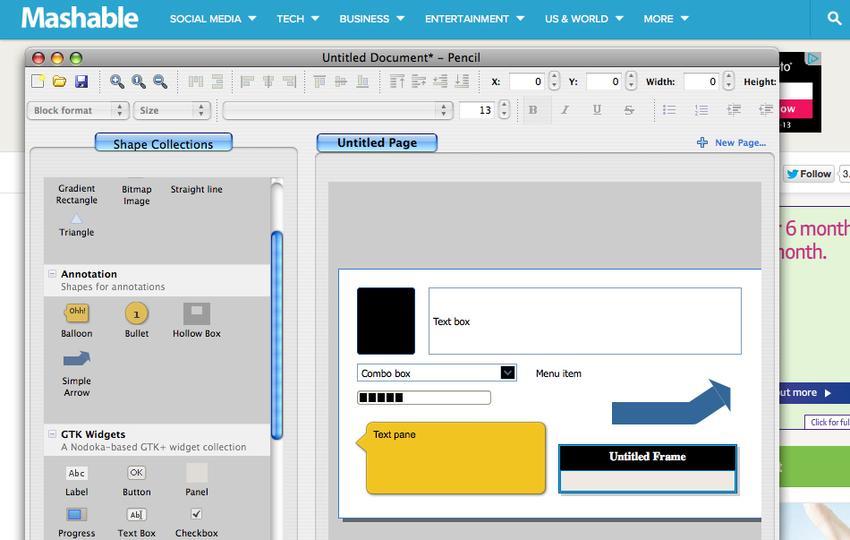
19.Wireframe。20.Pencil Project。


不僅如此,筆者還提供了一些其他線框圖設計和圖表App應用,這些應用也同樣十分有趣。但是,請注意,下面列表裡,不是所有的工具都提供移動功能,有些應用還處於程序的基礎版本階段。但是,這些App應用還是值得去探索一下,讀者不妨看看是否能滿足你的需要。
1、 Framer------現代原型制造工具
2、 Indigo Studio------快速交互的原型制造
3、 Mockingbird------快速線框圖設計
4、 Simulify------可分享的交互式線框圖,實體模型,以及原型
5、 Solidify------創作可點擊的原型
6、 Lovely Charts------制圖App應用,提供桌面和移動兩個應用版本
7、 ForeUI------一款便捷使用的界面設計原型制造工具
8、 Creately------實時圖表協作工具
9、 JumpChart-----網站結構,布局,以及內容規劃工具
10、 Lumzy------實體模型制作和原型工具
11、 Concept.ly------可以將線框圖和設計轉換成交互式App應用
12、 Frame Box------便捷簡單的線框圖設計
13、 Realizer------交互式陳述報告原型設計工具
14、 Cacoo------可實時協作的圖表制作工具
15、 Mockup Builder------ 超級簡單的實體模型和原型設計工具
16、 Tiggzi------可以快速跨平台開發移動App應用
17、 Mockup Designer------主機在GitHub上的一款基本線框圖設計工具
18、 ClickDummy------可將實體模型變成可點擊的虛擬原型
19、 Mockups.me------可以創建並展現交互式的界面設計線框圖
20、 Mockabilly-----根據真實的iPhone手機運轉狀態設計iPhone實體模型
21、 RWD Wireframes------支持響應式布局的線框圖設計工具
22、 Blocks------創建可注釋的HTML原型
23、 UX Toolbox------支持創建,歸檔並分享線框圖和原型
我們是否遺漏了你比較喜歡的線框圖設計工具?如果我們有所遺漏,您可以在下面的評論欄裡面給出您推薦的相關工具。
(via mashable)
- 上一頁:網站設計分析:網頁的首屏標准你了解多少?
- 下一頁:網頁設計中的按鈕設計
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



