萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI設計的整個工作流程是怎樣的?
UI設計的整個工作流程是怎樣的?
題外話
我認為設計師在工作中需要清楚了解設計的目的,尤其是你做的不是大眾化產品,不能以個人認知、很強的主題性(如游戲)或”潮流“風格來確定目標時。比如設計小米手機的老人模式,老人需要什麼樣的顏色?增加樣式是會產生干擾還是更好的體驗感?按鈕要多大才合適?在這種產品的UI設計時,設計師需要從頭參與,而且到了設計環節時,設計師基本上已經心裡有數了。
正式開始
我傾向於說“交互設計的整個流程”。在我這裡,UI是指“界面”,在視覺設計開始之前,界面的的交互策劃與設計是很重要的前置步驟,對最終的用戶體驗有很大的影響。
我團隊在交互設計階段一般有產品經理、交互設計師和UI設計師主要參與。以我的了解,很多公司不設專門的交互設計師,而由產品經理完成相關工作。以下是我這裡的工作流程(圖片來自於網絡,本團隊的就不貼了)。這個流程希望整個產品團隊都能參與其中並共同加強對產品的理解。或者借一個時髦的概念,我是希望團隊能具有更多Design Thinking,“設計思維”,來加強和推動解決問題的能力,並激發更多創新。
最開始一定要把Scenario應用場景和Persona用戶角色做出來。你的產品是在何種場景下被使用,你的用戶角色是怎樣特征的人。設計的對不對,要用用戶角色來判斷,而不是設計師或產品經理自己。把場景和角色描述清楚,並且讓整個團隊理解透徹,這能保證團隊少犯錯誤。
*用戶角色 Persona,實際工作中寫文字描述就好,不用做的如下圖一般高大上。如果你要給客戶或Boss提案,可以做一個提升逼格。

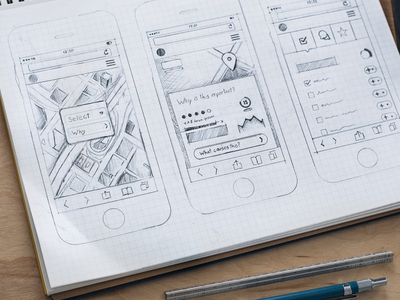
1. Storyboard 故事版:
主要負責人:產品經理或交互設計師
最早大家開始討論用戶體驗流程,在白板上邊畫流程邊添加粗略的UI元素。會後交互設計師會在在紙上做手繪版線框圖。這階段產品經理、交互設計師、UI設計師、包括技術工程師會一同作大量的討論,而且主要討論的是流程和主要功能,因此手畫故事版最快最方便並易於修改的。
此環節要敲定Userflow,用戶流程及其中的關鍵步驟,每一步驟都是一個主要界面。
*白板上一般都是這樣,交互設計同學會在紙上重繪。

*移動產品設計這樣做也行,不買專用的模板本和工具尺,自己打印也行。

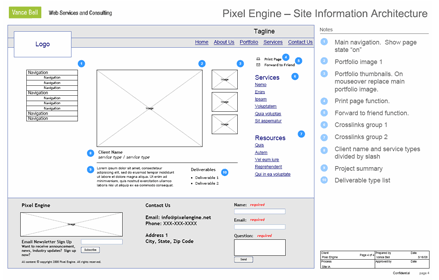
2. Key wireframe 關鍵界面線框圖
主要負責人:交互設計師
在確定的用戶流程中,選出幾個關鍵的,有代表性的步驟,做細化的Wireframe線框圖。線框圖裡要確保每一個UI元素的設計,包括其大小和位置。我們做的線框圖是1:1的,也就是線框圖與實際界面尺寸一致。1:1的線框圖能在前期避免考慮不周和執行困難等很多問題的出現。
此環節要確定關鍵界面裡的UI元素和布局,以及全局的布局排版風格。
*線框圖做成1:1最好。輸出到文檔裡要添加說明。在後面的工作裡,這份文檔可以讓UI設計同學和工程師同學共用。

3. Key visual design 關鍵界面視覺設計
主要負責人:UI設計師
此環節交互設計師會按確定的用戶流程及確定的布局風格來繼續做其它界面的線框圖。UI設計師則同時開始做關鍵界面的視覺設計,進行配色、樣式不同風格的嘗試。
此環節要確定產品界面的視覺設計風格。
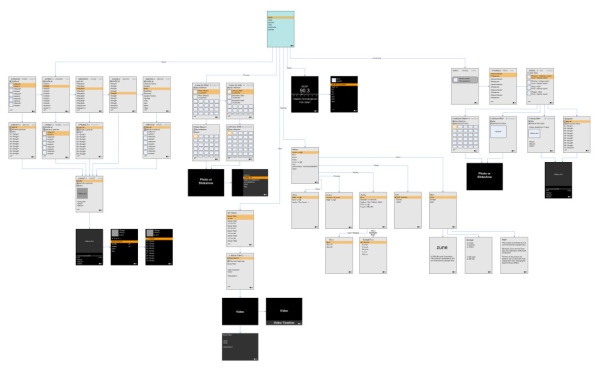
4. All wireframe 全部界面線框圖
主要負責人:交互設計師
此環節交互設計師要完成全部界面的線框圖(1:1的)設計並且團隊確認。
*做完全部的線框圖,一般會出一個總結構圖。如果有足夠大的場地,也可以逐頁打印出來貼到一面牆上。方便團隊隨時參考。

5. Prototype 可動原型
主要負責人:交互設計師
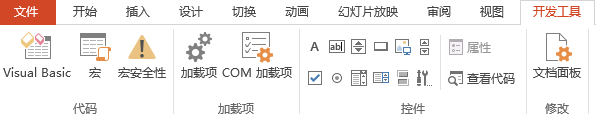
此環節依產品需求而定。如果靜態的線框圖還不能完整的體現出產品特點,那就需要做成可操作甚至有關鍵界面動畫示意的可動原型。通常是HTML的可動原型,特殊項目也曾經做過Flash的。我還有一個奇葩朋友用PPT做過(PPT的開發工具+VB Script)幾乎接近成品界面的可動原型。
此環節的確認同上一步,團隊的理解會更精准。
*忍不住貼一個PPT的開發工具面板,提供VS風格的控件,並且直接用VB script寫控件邏輯!還可以帶dummy數據!客戶都以為你開發完畢了有木有。

6. UI design 全部界面視覺設計
主要負責人:UI設計師
完成全部界面的UI視覺設計。
此環節確認全部UI設計。同時把確認的UI更新到文檔裡。
以上步驟裡省略了了給boss匯報或者給客戶匯報的描述。有條件的話,最好是每一步都要讓有關的決策人員參與確認。
如果要做用戶調研的產品,那一定要做出可動原型再讓用戶使用測試,不然很難得到有價值的反饋。有條件的公司直接出帶設計的可動原型再測試當然最好。
- 上一頁:如何在ASP裡顯示進度條
- 下一頁:來看看將成為明日主流的7大網頁設計趨勢



