萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 爽快傳達信息:隔與不隔
爽快傳達信息:隔與不隔

你是否曾經被迫背了一首晦澀高深的詩詞,卻一頭霧水呢?國學大師王國維在《人間詞話》中曾用“隔與不隔”來區分詩詞的高下:
“數峰清苦,商略黃昏雨”,雖格韻高絕,然如霧裡看花,終隔一層。
“生年不滿百,常懷千歲憂。晝短苦夜長,何不秉燭游”,寫情如此,方為不隔。
“采菊東籬下,悠然見南山。山氣日夕佳,飛鳥相與還”,寫景如此,方為不隔。
遣詞做作,多用代字(如用“桂華”代“月”),便是隔;語語都在目前,感受真切,便是不隔,才能“境界全出”,更好的傳達作者想要表達的信息。
那麼,我們又是如何區分網站或軟件的高下的呢?關鍵就在於信息的傳達有沒有很好很爽快的傳達給用戶。“隔”著的網站是這樣的:

失敗的用戶體驗會挫傷產品價值,而順暢的用戶體驗卻能更優的展現產品價值,避免用戶去猜、去想、去等待、去迷茫。所以我們需要:
先想明白用戶要干嘛
除非是專業人員,沒有人會為了研究你的網站或軟件做的有多“好”而來使用你的產品。用戶最在乎的是產品有多效率、服務有多周到、能幫助他們獲取多少信息。
如果你提供的價值無法回報他們投入的精力或金錢,那就會杯具了呀!
炫、酷的交互體驗或是視覺效果雖然可以吸引眼球,但在最常用的功能中,如果信息的呈現過於迂回,不夠爽快,就會降低用戶的使用效率。大多數情況下,我們最好不要為了設計而“設計”,保證交互過程簡潔流暢、符合用戶的習慣。
第一時間讓用戶察覺
想明白了用戶究竟要干嘛,我們就應該爽快些,避免“隔”著呈現信息。
這裡會有許多設計技巧,以下取其中幾個略作介紹:
1. 只在必要時使用動畫
過多的粉飾不僅會降低響應速度,更會破壞信息的呈現並干擾用戶。
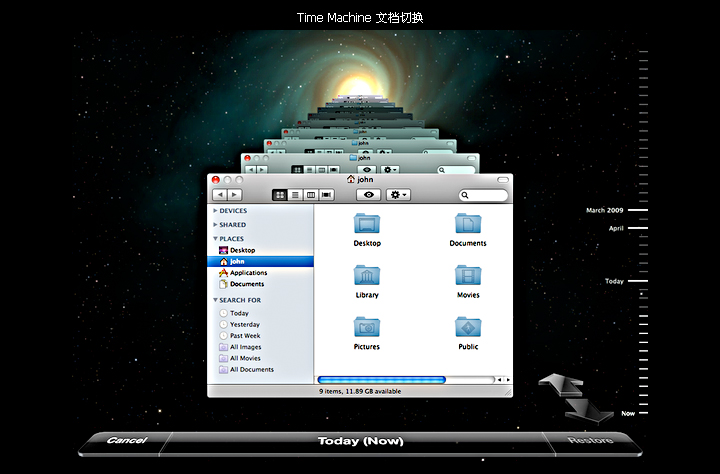
在頁面布局發生變化時,使用恰當的動畫可以使變化顯得不那麼唐突,向用戶解釋剛才到底發生了什麼以及所處狀態的變化。例如蘋果的Time Machine在切換不同時間的文檔預覽時,會有前後堆疊的動畫效果,以更好的呈現先後邏輯關系。

2. 有輕重的呈現信息
讓產品的特點和用戶的操作流程一目了然。
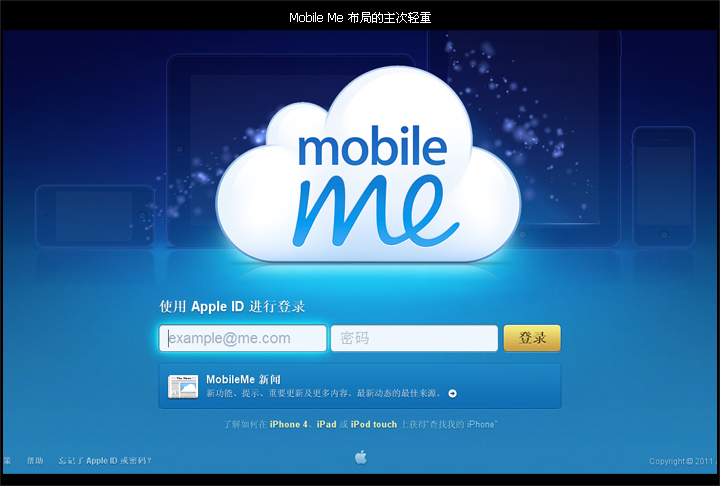
信息的主次輕重,可以通過比例、顏色、聲音等來對比呈現,以保證用戶不會被雜亂無章的信息分散了注意力。例如蘋果MobileMe的大器設計,巨大的icon占據了大半個屏幕、制造最強的品牌感染同時明確用戶身處何方,登錄框、產品介紹鏈接按鈕占其次,登錄方式說明、相關頁面鏈接最弱,主次關系隨著用戶來到頁面→最常用操作(登錄與查看功能)→獲取補充信息的順序遞減。

3. 即時的操作反饋
沒有什麼比用手拿起東西放到桌子上來的更直接的了——前提是你必須知道桌子有足夠的空間。
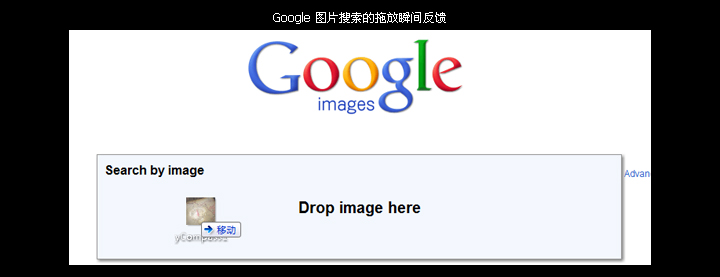
在模仿桌面交互的網頁中,特定模塊或內容的拖放需要通過趣味瞬間反饋:鼠標懸停態、放置被接受態、放置被拒絕態、拖動態等等,借此讓用戶知道那是一張“可以放東西的桌子”。例如Google的圖片搜索裡,當你把圖片拖到頁面時,搜索框會向你招手。

4. 在哪裡輸出就在哪裡輸入
原地修改是為了不折騰用戶。
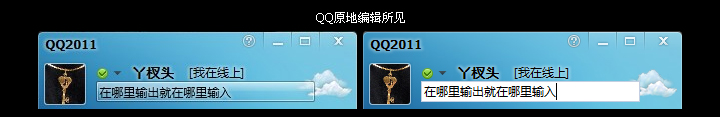
對於某些常用編輯功能,無需開啟多余的頁面,而可以進行直接的原地修改。例如QQ的簽名狀態、在線狀態這些幫助用戶更好展示自己的功能,允許在主面板上直接、方便實時地進行修改。

5. 見人說人話
不要試圖告訴用戶你有多專業,他們只是單純需要用你提供的功能完成他想做的事。
過多的術語、晦澀難懂的詞容易引起焦慮。尤其是出錯提示時,一長串劈頭蓋臉、無關緊要的技術解釋會讓觀者鴨梨很大。因此在設計的同時我們也需要做更多的用戶調研,更了解他們的真實需求,怎麼清楚怎麼說,避免“語言不通”。例如Chrome浏覽器在崩潰時,明確傳達3項信息:告知崩潰、說明原因(簡潔,而不是噼裡啪啦一堆術語)、給出解決方案。

參考資料:
1.《人間詞話》王國維
2.《Designing Web Interfaces》Bill Scott & Theresa Neil
3.《GUI Bloopers》Jeff Johnson
4.《The Information Design Handbook》Jenn+Ken Visocky O’Grady
文章來源:騰訊CDC 轉載請注明出處鏈接。
- 上一頁:不同平台下菜單的交互設計探析
- 下一頁:驗證碼的現在與未來



