萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 視覺傳達中的色彩奧秘
視覺傳達中的色彩奧秘
我要講的,是純視覺要素方面的,而不是設計其他方面(例如文化內涵、構圖等等),就是人看到作品後的第一反應,就像男人看到美女之後眼前一亮,至於美女道德、生活習慣好不好都不去管。以下要素是我們的眼睛在幾十年的生活中培養出來的“本領”,我們的眼睛無時無刻在捕捉這些要素,要素豐富時,就滿足了視覺需求,眼睛覺得“爽”、“眼前一亮”,達不到要求時,就覺得“總覺得缺點什麼”,但大多數人都“說不出來”到底缺什麼,不是嗎?有時候我想,人的進化似乎還沒達到完美,以至於人的眼睛和大腦是脫節的,眼睛爽的時候大腦不知道為什麼爽。現在我就把眼睛為什麼爽告訴你。
1、顏色三要素
也就是HSB模式裡的明度、色相、純度,這大家都知道。其中明度是重中之重,明度太重要了,以至於黑白色盲平日生活裡光靠明度就能活的很好,以至於列賓靠素描就能成為大師。上面說的眼睛在捕捉的很大一部分就是明度,准確的說,是明度對比,即“高光”和“暗調”的對比,再通俗點就是白和黑的對比。高光告訴我們物體的形狀和質感,暗調告訴我們物體在空間的位置關系(也就是物體上光照不到的黑暗部分和它在其他物體上的投影)。掌握了這兩點(對,只有這兩點),我們就能在生活中生活了。我們走路,眼睛捕捉地面的高光,知道地面是水泥的還是大理石的要用什麼力度去走以避免滑倒,看到前面那個坑凹進去形成的陰影知道那個坑有多深我們跨過去;看見蘋果洗過後水反光的晶瑩高光我們就大概判定它很干淨可以吃了,看見它在桌面上黑實的投影知道它放在桌面上(如果它懸浮在桌面上投影就會虛化)然後我們伸手去抓它。。。。。。等等,簡單地說,你就是靠明暗混呢!
這裡再講一下為什麼高光表現之感。表面光滑的物體高光邊緣清晰,粗糙的高光虛化,除此之外還有各式各樣復雜的高光。畫畫的人肯定都清楚所以我建議你沒事練練素描。除了上面我放大的按鈕那個圖,還有著名的蘋果的水晶按鈕,此外你還可在網上搜索高質感圖標,看看他們的高光是怎麼加的,此外我還做了一個,高光層我就加了7個,源文件在附件裡下載你可以看下是怎麼加的。當然注意還用了強明暗對比

至於色相和純度,它們都沒明度重要。曾在哪個地方看過這麼一句話:“明度是色彩的骨骼,是色彩的關鍵;色相是色彩的華美肌膚,是色彩的靈魂;純度體現色彩內向的品質,是色彩的精神。”要我說嘛,我認為:“明度是精神(明暗對比會讓你眼前一亮);色相是表情(暖色或冷色對應高興或悲傷);純度是態度、情緒(熱情洋溢或者含蓄腼腆). ”
所以我們看到一副作品時,我們的眼睛會努力以我們在生活中的習慣去在作品裡尋找要素,即明度、色相和純度。當眼睛覺得明度對比不夠時,就像我們無法分清物體的形狀和位置,眼睛就覺得不舒服,也就是我們平常說的“說不出來哪不對”。當明暗對比強烈時,能夠充滿滿足視覺需求,我們就覺得眼前一亮,很爽“爽”、“眼前一亮”。無圖無真相,你能看出下面這些圖,設計者玩了怎樣的把戲嗎?
風景類:
調整前

調整後

調整前

調整後

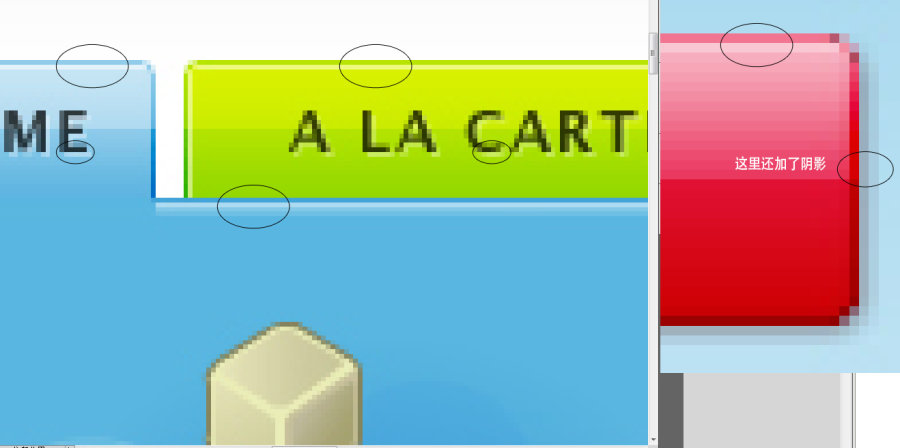
網頁設計類(藍圈內為暗調合並部分)


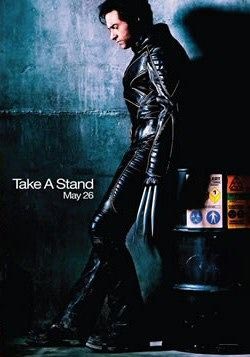
電影海報類


是不是很爽?呵呵,還有好萊塢電影,全部是這種效果。那問題來了,請看下面幾幅圖:



這幾幅圖的暗調明顯不夠黑,也就是未達到全色階對比,為什麼眼睛也甚是喜歡呢?
1.精細度
如圖:

放大圖可看到,按鈕的明暗不是簡單的明-暗對比,而是暗-明-暗。而你仔細觀察第一幅圖的那個氣球,也有一定的明暗對比。為什麼精細的明暗對比會覺得舒服呢?
因為精細的對比可以刻畫質感,而質感就是我們的眼睛一直苦苦尋求的。
2.最重要的一句話:“明暗、色相、飽和度的強烈與否甚至其他一切設計元素取決於我們所需要表達的情感基調”。我們寫生日賀卡或情書的時候會選擇對比不是很強烈,對比度比較弱的圖片,如下:

這樣的圖片當然是首選,為什麼?——因為我們就需要表現出這樣朦胧的感覺。而明暗對比越弱,朦胧、童話感越強;明暗對比越強,越立體、現實。
下面來看兩個強對比暖色調高飽和和弱對比冷色調低保和的例子


但生活中大部分的設計需求都不會太童話,所以一定的明暗對比是必須的,我們的眼睛也需要一點明暗加以視覺刺激來滿足需求。。
明暗就像一個人的“精氣神”,這個“神”就是明暗對比對你視覺的刺激。而強明暗對比,低保和比做人來說,就像一個衣著端莊,沖你微笑,雙眼有神而堅定的小伙子。看下圖:

下面是個低明度對比,暖色高飽和的例子

再補充一點:精細、高強度明暗對比的物體更吸引人眼球,所以我們在設計的時候非主體不要做得太精致,而主要部分要加強明暗對比以突出。
二、關於色相
色相無非就是冷色、暖色、中性色。配色是一個發自內心的、表達內心情感的感性行為。曾經我也試圖在一個全色相的圓周圖上苦苦尋找各種經典配色的普遍規律(其實我很懶的,研究這些東東就是為了以後不動腦筋直接套規律),最終才發現配色是沒有規律的。以前看過一句話:“顏色沒好看難看之分,什麼顏色都美”,我非常贊同,只要你配得好。所以大家以後看到什麼經典配色組合表,還用一個個方塊把顏色提取出來搞得人越發覺得神秘的,都是扯蛋。例如這張圖,原圖是這個

出自一個所謂經典配色表,旁邊也放了很多提取的顏色塊,但不要被作者蒙蔽了,我覺得這個顏色不太好看,把綠色改成藍色,冷暖對比我更喜歡

甚至再把藍色調艷,畫面立刻又多了個亮點,顯得歡快起來

配色是要無拘無束,但太花了也不好看。這裡注意一下配色的一個規律是:“[b]統一和對比並存”。即一個作品如果是有色的,就要定一個主色調,想再添加活力的就再加以其他色彩輔助對比,這裡注意一下中性色(即綠色、紫色、青色)相比冷色和暖色可以多加。但是輔助色畢竟是輔助
- 上一頁:高大上的電商網站案例集合
- 下一頁:觸摸屏按鈕設計尺寸與間距大學問



