萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 不同平台下菜單的交互設計探析
不同平台下菜單的交互設計探析
菜單的交互類型:
平行結構
線性結構(菜單層級沿x、y任一軸向平行展開。)

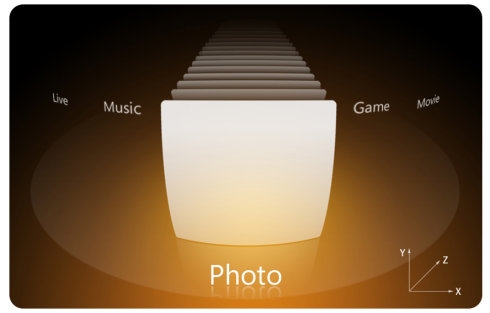
縱深結構(菜單層級沿z軸縱深遞進,一個界面只顯示一個菜單層級。)

十字結構
菜單使用x、y、z任意兩軸向結合

十字、縱深結合
使用十字結構展現主要層級,其他菜單層級進行縱向展現。

各平台分析:
PC平台:
PC平台特點:
分辨率高——可以在屏幕上展現大量信息。
與人距離近(30~60CM)——可以使用小字體和小圖標。
鍵鼠操作方便、靈活——能夠支持復雜、功能強大的交互。
結論:
鍵鼠為PC平台提供了完美的交互支持。能夠進行復雜、功能強大的交互設計。
在PC平台,常見的菜單類型為平行結構和縱深結構,也有兩者結合的結構。
移動平台:
移動平台特點(主要指目前流行的觸屏平板電腦、平板手機):
分辨率高較高——但是實際操作時是以手指的寬度作為一個操作單位,可操作的文字和圖標要足夠大(寬高度要能夠容納一個手指)。
與人距離近(30~60CM)——可以使用小字體和小圖標設計展示性(不需要用戶操作)內容。
觸屏操作方式——可以模擬鼠標的點擊、拖拽,無法模擬右鍵、滾輪的操作。能夠進行較靈活的交互。
結論:
受分辨率的限制,不能在一個屏幕上顯示太多信息。所以一般使用縱深結構或十字結構。例如,iphone等平板手機,一般使用縱深結構;ipad等平板電腦,一般使用縱深結構或線性結構。
電視平台:
電視平台特點:
與人距離較遠(2~3M)——設計時,文字、圖標等要比其他平台大。
操作和輸入方式不如鍵鼠靈活——避免繁瑣、復雜的交互方式
分辨率高(最大能到到1920×1080)——屏幕上可以展現較多信息
結論:
電視屏幕分辨率高,但從硬件來說已經足以支持復雜信息的顯示。
受限於操作和輸入方式,不能設計復雜的交互,主要以縱深結構和十字結構為主。
人的正常行為習慣(一般距離電視屏幕2~3M)要求我們在內容呈現時要使用較大的字體和圖標。
作者:Samael 任帥
文章來源:blog.sina.com.cn/mingqin1
- 上一頁:iPhone App的特點及基本設計方法
- 下一頁:爽快傳達信息:隔與不隔



