萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 谷歌Android UI設計技巧:框架特性
谷歌Android UI設計技巧:框架特性
本系列文章原是Android的官方開發者博客的一份Android UI設計的幻燈片,51CTO的譯者將這份教程5部分進行翻譯整理,希望對Android開發者能有幫助。本文為《谷歌Android UI設計技巧》第三部分:框架特性。
本文為《谷歌Android UI設計技巧》第三部分:框架特性。



注:相對布局和線性布局是Android裡面常用的兩種布局,線性布局比較簡單,而相對布局可以做出比較復雜的布局管理,所以僅僅了解線性布局,很多時候是不夠的。不過以作者之前Qt的經驗來看,Android裡面的布局管理功能都比較陽春也不太容易使用,不過這可能是跟移動平台的性能考量有關系。

注:最常用的修飾符可能是locale修飾符(制作多語文本),dpi修飾符(為不同密度的屏幕制作不同尺寸的圖標和皮膚),orientation修飾符(為橫屏和豎屏提供不同的UI布局)。如果系統找不到對應的修飾符版本,它就會選擇無修飾符的版本,這個版本通常也是所謂的默認選擇。

注:drawables 在 Android 裡面跟 WPF 裡面的 Drawing 類似,用於定義一個可繪制的對象,包括位圖,刷子,填充顏色或者以上物件的組合等等。所謂 9-patch drawables,就是將一個 drawable 按照定義的 4 個邊緣的寬度大小切割成9個區域,包括4個角落,4條邊緣和一個中心區域,當把這個 drawable 繪制到一個任意矩形區域時,drawable 的各個區域有不同的拉伸控制(角落不拉伸,橫邊橫向拉伸,豎邊豎向拉伸,中心區域橫豎向都拉伸)。通常使用 9-patch drawable 一般是為了繪制出比較漂亮的帶圓角背景,這樣可以避免圓角及邊緣被任意拉伸導致變形。當然,如果你的程序裡面繪制的圖像和目標區域大小完全一樣,就不需要那麼麻煩,不過以 Android 的狀況來說,為了適應多種設備,最好不要事先假設目標區域的像素大小。




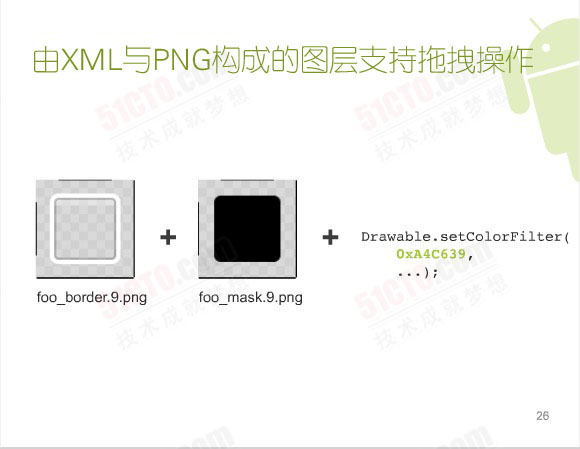
注:所謂多層疊加,使用PS來制作圖標和皮膚的同學可能都清楚,比如說一個按鈕的PS模板通常會包括所謂的background層定義底色,mask層定義輪廓,shine層定義前景的高亮效果。而 Android 裡面允許你直接在 XML 腳本裡面使用 Layer drawables 的語法來定義上述的多層疊加效果,這樣可能比在PS裡面直接做好要更靈活一些,並且有的層可以是來自png位圖,有的層可以是直接通過 XML 腳本生成(比如純色,過渡色等等)。
文章來源:51CTO 轉載請注明出處鏈接。
系列文章:
谷歌Android UI設計技巧:該做的和不該做的
谷歌Android UI設計技巧:優秀UI設計准則
交互設計排行
程序編程推薦
相關文章
- 我也有微信朋友圈了 Android實現
- Linux系統下glibc導致kernel panic的問題修復方法
- divcssimportant會被IE忽略的方法
- cssimportant會被IE忽略的技巧
- div與span的區別是什麼呢
- Linux系統開機黑屏提示kernel panic該怎麼辦?
- Linux系統上Nginx+Python的web.py與Django框架環境
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- android動態更改屏幕方向的代碼介紹
- AndroidMediaPlayer播放mp3的實例教程介紹



