萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計當中如何用圖片加文字來表現
網頁設計當中如何用圖片加文字來表現
一個網頁最重要的一點就是把信息傳遞給浏覽者,而一般傳遞信息的方式就是文字或者圖片,但是如果用文字加圖片的方式來傳遞,這樣組合起來的效果將會比單個方式傳遞將更加的有效。
圖像勝過文字
大多數人認為圖像比文字易於理解,這已經不是什麼秘密了。通過觀看的形式,圖像更容易表達情緒,也更容易讓用戶銘記。用戶很可能因為頁面中一幅動人的圖像而記住你的網站。
在網上,你可能看過很多信息圖。信息圖的繪制規則很簡單——人們更喜歡讀圖。很多人寧願從圖像中學習知識,世界上三分之一的人喜歡用圖像作為學習的工具。
背景圖確實能夠起到營造氛圍的作用
和信息圖的道理很相似,你可能會注意到很多網站的背景都采用質感佳、意境好的大圖。這種設計方式連我都挑不出毛病。這種背景圖營造出特殊、出眾的網站氛圍,要注意根據品牌的特點選取恰當的大圖。
關鍵所在
間斷的介紹之後,我們來討論一下:用戶浏覽網站,期望得到怎樣的第一印象。從評論中我們得知,用戶喜歡那種簡約理念的網站,所以我們就放上一張效果驚人的背景照片,背景上面再寫上幾行字,就能滿足用戶需求。
文字解釋似乎有點含糊不清,可以看看下面的案例便能明曉。這種設計方法非常行之有效,效果很形象化。我前面已經說過,用戶期望先看到一張大圖,既舒服,又能了解大致內容,有個心理准備,然後再看文字,詳細的了解內容,這樣的信息傳達更加到位。
這種方式下,用戶會在你的網站停留更久、會獲取更多公司信息、會了解更多你的產品。
但是,功能大於形式,如果在某些情況下,繼續用文字向用戶傳達信息,又希望通過大圖的方式來吸引用戶怎麼辦?
請看案例
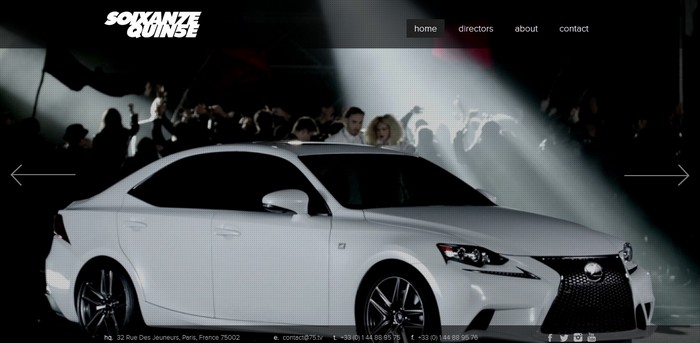
慵懶而又清新的背景,美好陽光初現的早晨,手握平板,上網沖浪,這張大圖很美,但是如何強調性的表現文字內容?答案是做一些模糊處理

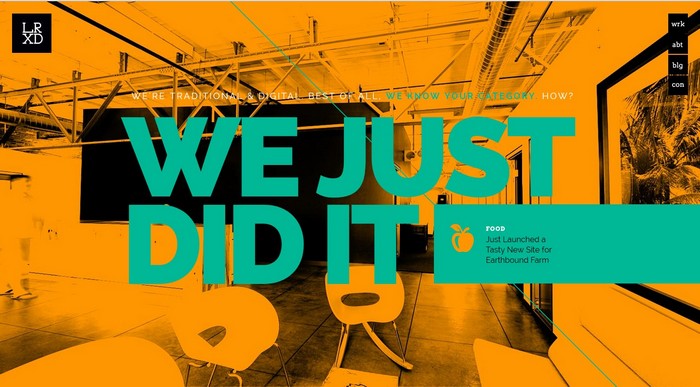
大背景圖片很酷,怎麼體現文字的內容?答案是,文字要更酷、更大

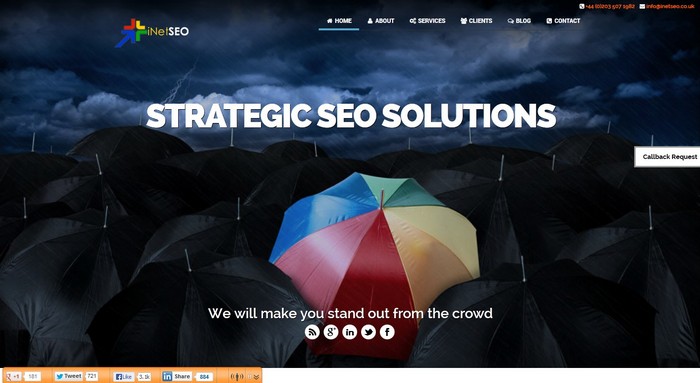
黑雲壓城城欲摧,文字凸顯主題開,原諒這首拗口的打油詩吧,黑色、單一的背景,先用彩虹傘做一個區域聚焦,然後白色的標題自然而然的形成了強烈對比。

這張圖太棒了:1.引出並強調了文字 2.一種妙趣橫生的聚焦手段 。當然,文字還是做主角。

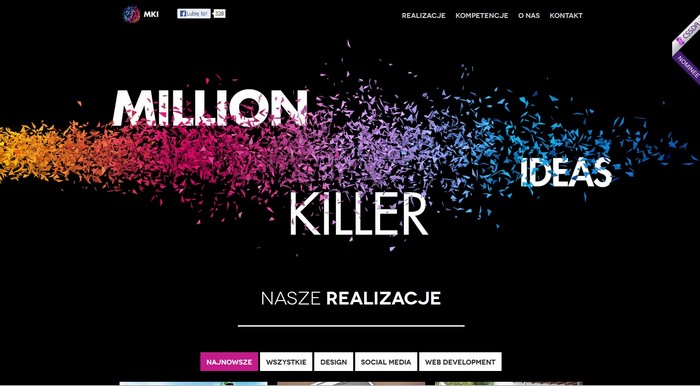
黑白背景的對比,強調出文字。2.水平上雜亂的紙屑引導用戶閱讀。

永遠都那麼有力的黑白配

圖片雖然比文字易懂,但是若只有圖片,表達效果很模糊,只有文字,讓人不免枯燥。
無論圖片有多大,我依然認為文字代表的是”主題”,圖片起解釋作用,大圖片背景網頁設計中,如何防止喧賓奪主、以小博大,真的是一門學問。



