萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一淘:視覺滾動效果和圖形化在網頁中的呈現-創造設計
一淘:視覺滾動效果和圖形化在網頁中的呈現-創造設計
大家小時候是否玩過紅白機或小霸王上面的游戲?

這些游戲基本上都是通過前景與背景在場景移動時產生不同的視差,從而達到簡單的立體效果

所以說視差滾動不是啥新鮮事兒,我們小時候就玩過了……
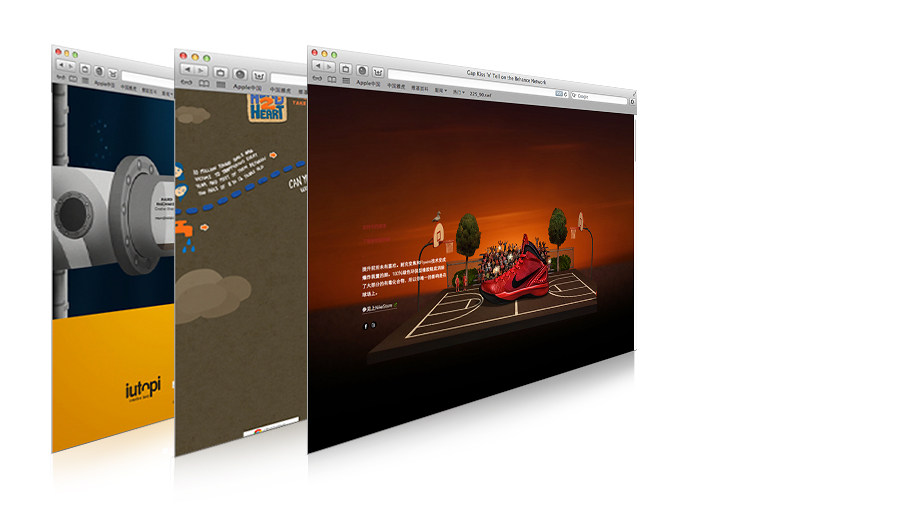
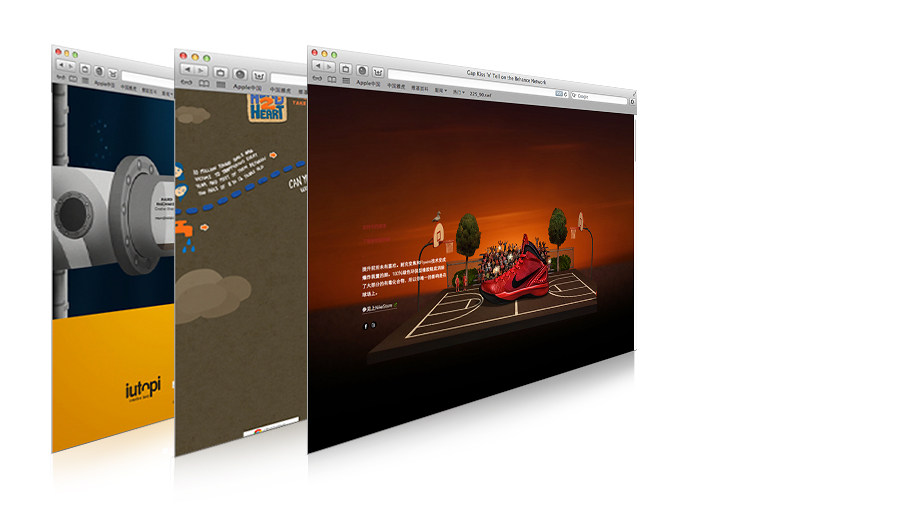
目前這種視差滾動效果被越來越多的國外網站所應用, 成為網頁設計的熱點趨勢

給它以重新定義


不過這類效果的使用也需要看具體環境和最終頁面出來的整體性能,防止頁面過於拖沓。
其次,設計上要有非常嚴密的關聯
視差滾動效果的主要特點:
1、直觀的設計,快速的響應速度,更合適運用於單頁面

2、差異滾動 分層視差

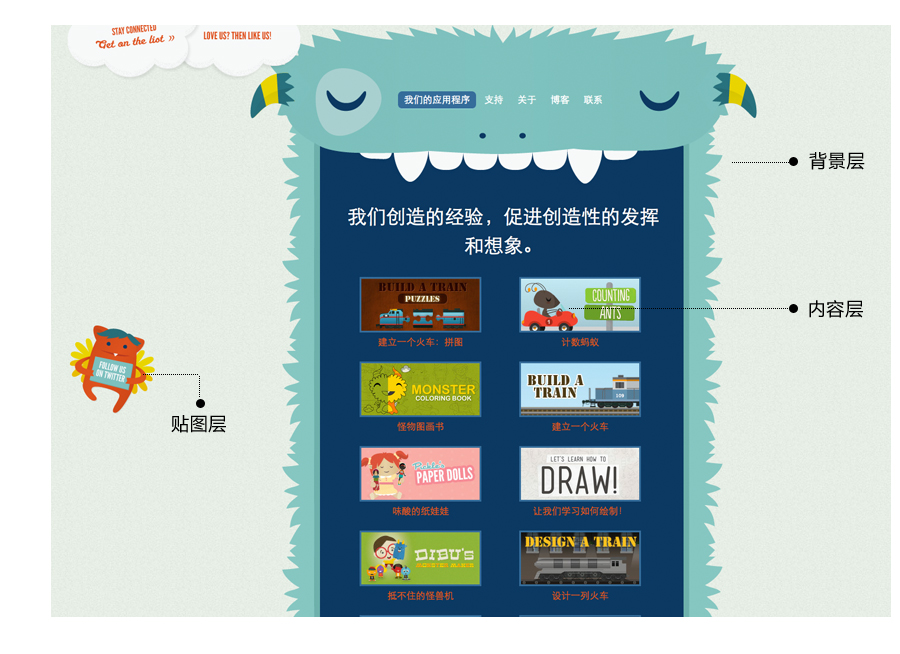
頁面上很多的元素在相互獨立地滾動著,如果我們來對其它分層的話,可以有兩到三層 :背景層,內容層,貼圖層
(是否可以讓它更多呢?有沒有辦法在視覺上做到?)
差異滾動的實現規則:
背景層的滾動(最慢)
貼圖層(內容層和背景層之間的元素)的滾動(次慢)
內容層的滾動(可以和頁面的滾動速度一致)
我們讓三個圖層的滾動速度不一致,就做出了漂亮的差異滾動效果
作為設計師,你可以………

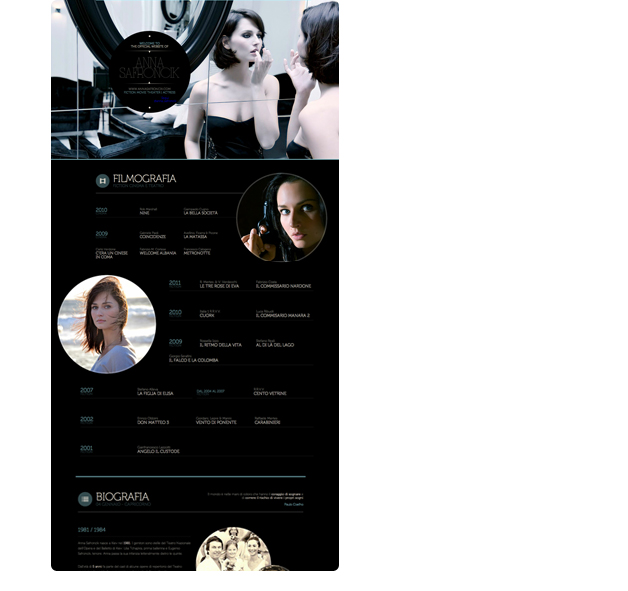
1、運用大背景
這些背景圖像一般是高分辨率,大圖,覆蓋整個網站。
高清照片是一個迅速抓住觀眾的好方式,可以產生極具沖擊力的視覺效果,用戶的視線會不自覺地落在寬大的背景上
注意:
1. 1、背景圖的色彩、內容在選擇時要十分講究,前提是不要破壞用戶的體驗,不然再漂亮的照片也是枉然。
圖片類型最好選取趨向於一些比較柔和、略帶透明的一類,不要影響到網站主體內容的閱讀,識別,講究協調。
1.2、以大量圖片為特色的頁面應該考慮圖像的預加載問題,以便為用戶提供更好更流暢的視覺體驗。
2、你也可以用簡單的配色方案

沒有比純色的背景更直觀更簡潔。純色可以有很多種表達方式
一個視差區間內顏色最好保持使用2到3種,我們可以調整顏色的透明度,來達到各種視覺效果
3、定位好背景層,貼圖層和內容層之間的關系

根據頁面自身的功能來定義是否需要貼圖層
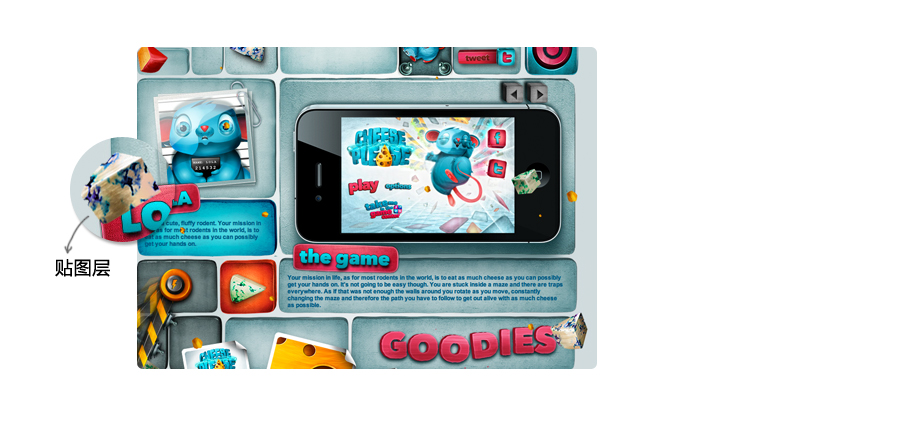
貼圖層的存在是為了更有效的傳達視覺效果,但如果它成為了干擾,就會違背了我們使用的初衷

內容層的展現是最主要的,無論背景層和貼圖層有多少花哨,在設計師設計過程中,內容層對用戶的展示是最優先的
4、講故事

有力的表現、簡約的風格和設計的美感共同構成了一個出色地交互式敘事體驗。我們經常聽到這樣的話:內容是王道,技術只是實現內容的一種工具。當你能夠成功地把有力的信息和漂亮的執行力結合起來,你就能創造出人們喜歡並且享受其中的體驗。
————Wieden+Kennedy
TWO 數據可視化——信息圖形設計
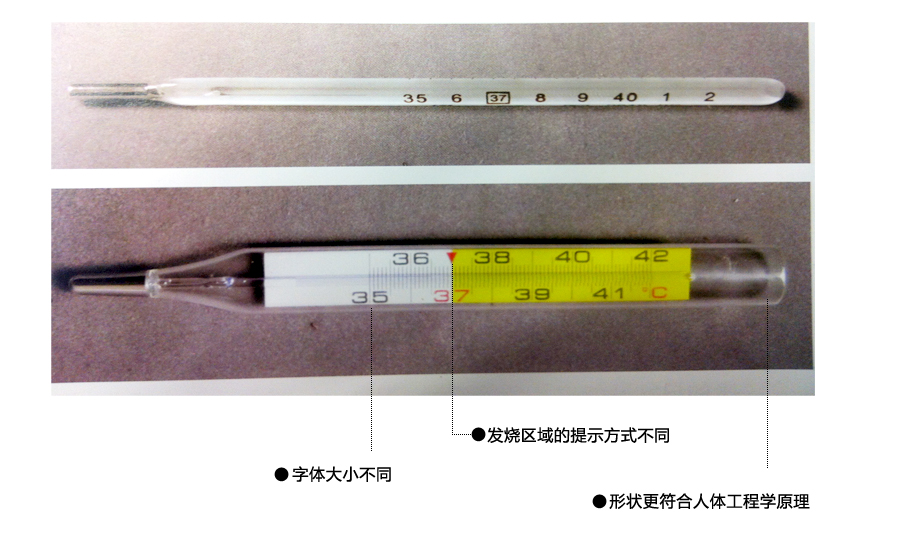
故事1 傳統水銀體溫計和大字母水銀體溫計

故事2 紅燈?綠燈?

這些都是圖形設計在日常生活中的簡單應用,圖形設計是信息可視化的一種表達方式
數據的圖形化來自於數據的可視化,這是一種將數據以有別於閱讀的另外一種可以用眼睛去觀看的方式進行的信息表達。
這種可視化的表達不應該只是提供一種解釋,而是提供給所有讀者以了解的普適性的結論方式。





在今天,可視化表達已經遠遠比簡單的餅狀圖或者條形圖更加的亮眼,讓信息的傳播更加的充滿著趣味,它們包含著設計的趨勢,有創意的再創新。
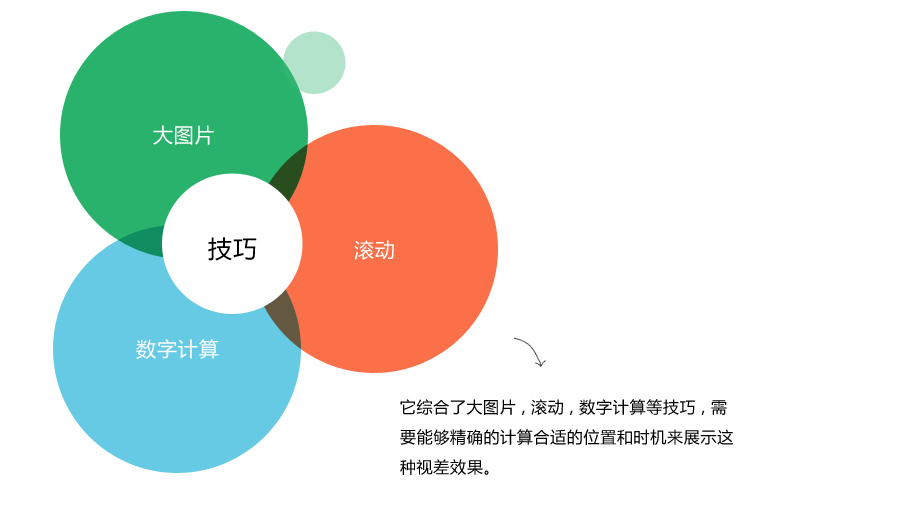
圖形化和視覺差在產品中應用時的設計過程

後記:這是之前做的一個分享內容,最近又有同學在做視覺差時碰到一些問題,問我要這個分享,所以把這個發出來,希望能對大家在做類似設計時有所幫助
- 上一頁:從產品設計流程中尋找好的設計
- 下一頁:交互設計未來趨勢的8個見解



