萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制逼真的美國隊長盾牌圖標
Illustrator繪制逼真的美國隊長盾牌圖標
先看看效果圖

1,創建一個新文檔,並設置網格
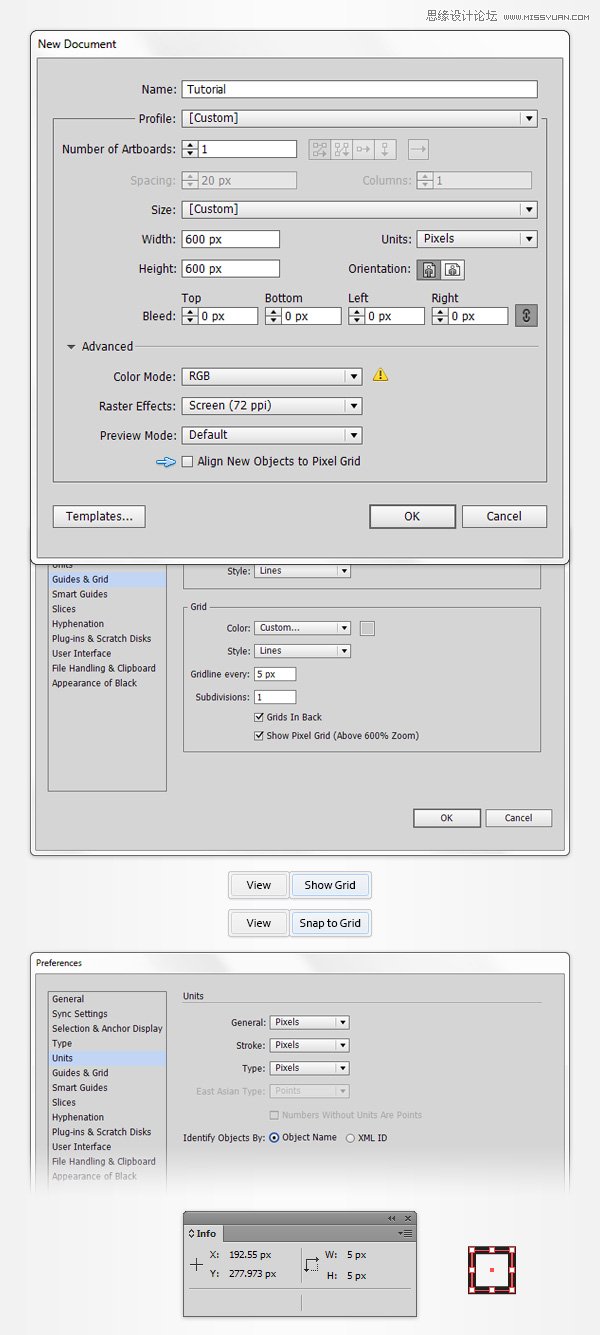
按下Control-N創建一個新的文檔。 從單位下拉菜單中選擇像素 ,請在寬度和高度框中600,然後單擊高級按鈕。 選擇RGB,屏幕(72ppi),並確保對齊新對象的像素網格選中該復選框,然後單擊確定 。
啟用網格 ( 視圖>顯示網格 )和對齊網格 ( 視圖>對齊到網格 )。 對於初學者,您將需要一個網格每一 個加入5px,所以干脆去編輯>首選項>指南>電網 ,在網格線進入5在細分盒每盒1。 你也應該為實時預覽與形狀的大小和位置打開信息面板( 窗口>信息 )。 不要忘了計量單位從編輯>首選項>單位>一般設置為像素。 所有這些選項會顯著提高您的工作效率。

2,創建主型材
第1步
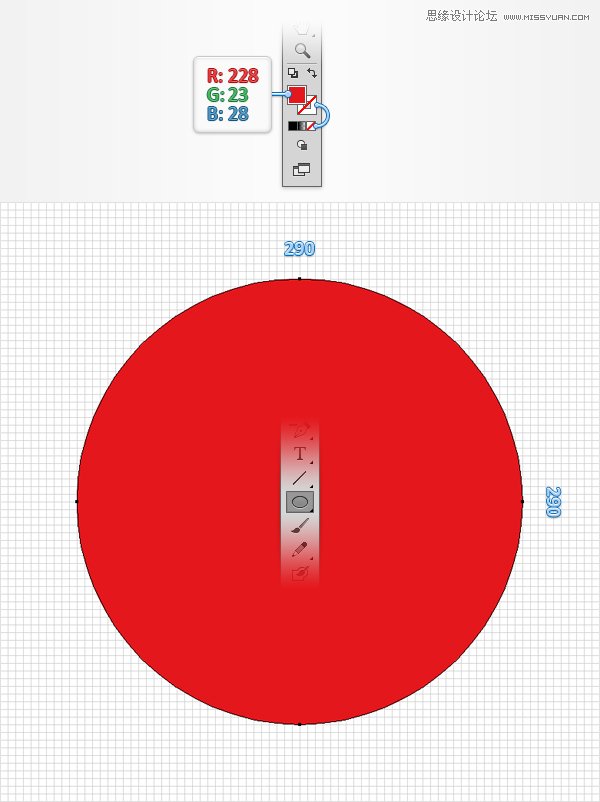
選擇橢圓工具(L)和專注於自己的工具欄。 從行程中移除的顏色,然後選擇填充並將其顏色設置在R = 228 G = 23 B = 28。 移動到你的畫板和簡單地創建一個290px的圓。

第2步
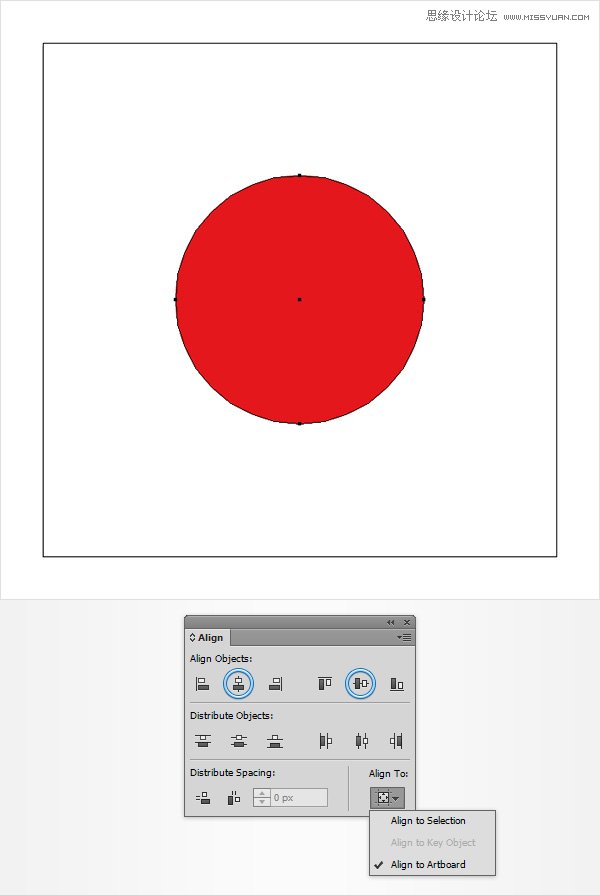
禁用網格 ( 視圖>隱藏網格 )和對齊網格 ( 視圖>對齊到網格 )。 在這一步中,你需要集中你的紅色圓圈,所以打開對齊面板( 窗口>對齊)。 設置對齊到畫板(打開飛出菜單,進入顯示選項 ,如果你不能看到對齊到部分,如圖下圖),然後只需單擊水平居中和垂直居中對齊按鈕。 到底事情看起來應該如下圖。

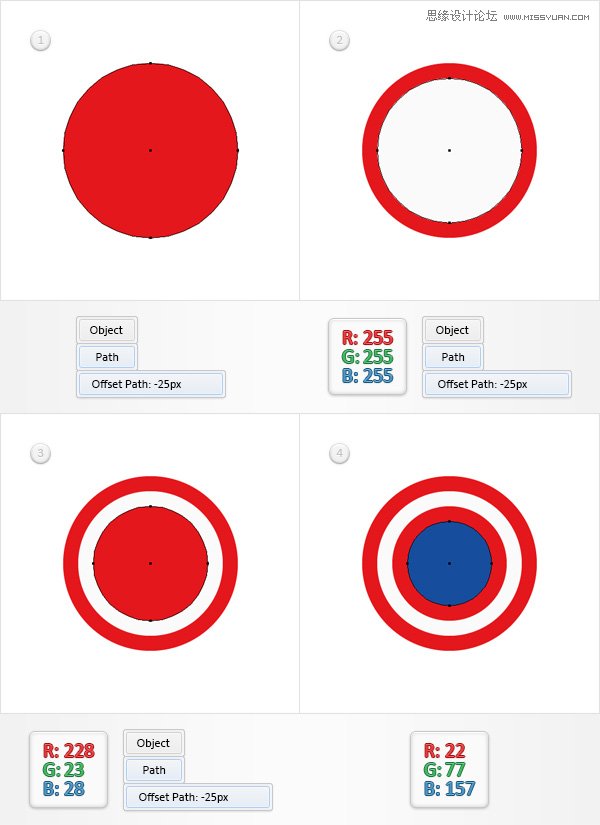
第3步
請確保您的紅色圓圈被選中,去對象>路徑>偏移路徑 。 輸入-25PX偏移,然後單擊確定 。
選擇產生的形狀,取代現有的填充顏色有白色(R = 255 G = 255 B = 255),再去對象>路徑>偏移路徑 。 輸入-25PX偏移 ,然後單擊確定。
確保生成的形狀被選中,取代現有的填充顏色為R = 228 G = 23 B = 28,去一次對象>路徑>偏移路徑 。 輸入-25PX偏移 ,然後單擊確定 。選擇新創建的形狀和取代現有的填充顏色為R = 22 G = 77 B = 157。

第4步
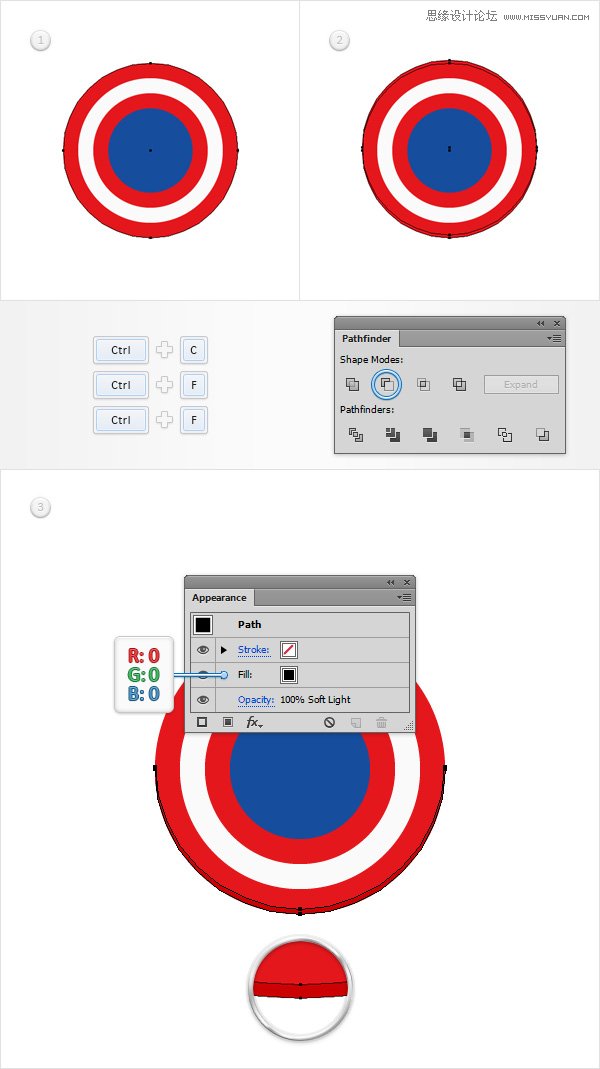
去編輯>首選項>常規 ,並確保鍵盤增量設置為1px的 。 選擇最大的,紅色圓圈和兩個副本在前面(Ctrl-C組合>控制-F>控制-F)。 選擇頂部的副本,並移動它使用的向上箭頭按鈕的鍵盤5PX起來。 重新選擇在這個步驟做兩個拷貝,打開路徑查找器面板( 窗口>探路者 ),然後單擊減號前面的按鈕。
確保生成的形狀保持選中並注重外觀面板( 窗口>外觀 )上。 將填充色設置為黑色(R = 0 G = 0 B = 0),則只需點擊“ 不透明度 ”一段文字,打開透明度飛出面板。 專注於混合模式下拉菜單,並將其設置為柔光 。

第5步
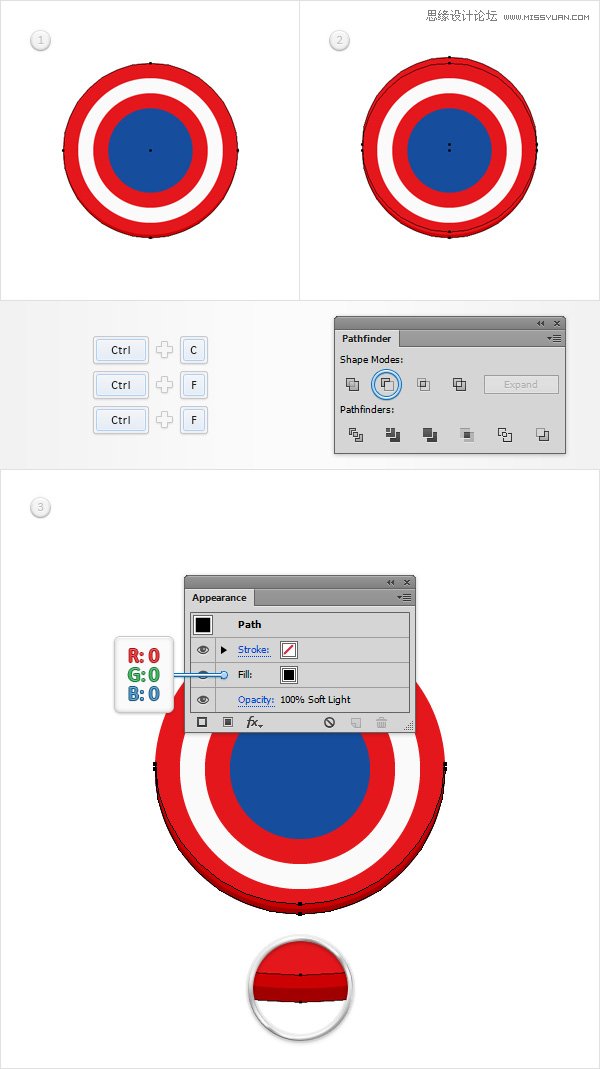
重新選擇最大的,紅色圓圈,並在前面另兩個拷貝(Ctrl-C組合>控制-F>控制-F)。 選擇頂部的副本,並移動它10PX起來使用相同的向上箭頭按鈕的鍵盤。 重新選擇在這個步驟做兩個拷貝,然後單擊減號前面的按鈕從探路者面板。
確保生成的形狀保持選中,集中在外觀面板上,設置混合模式為柔光 。

(3)創建的星形
第1步
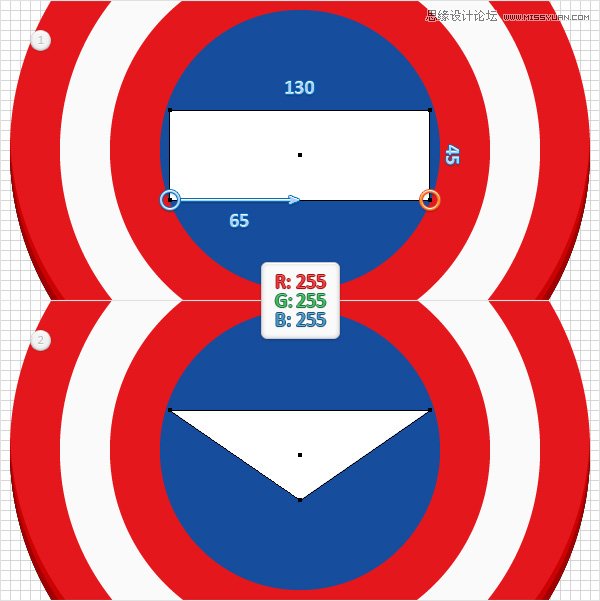
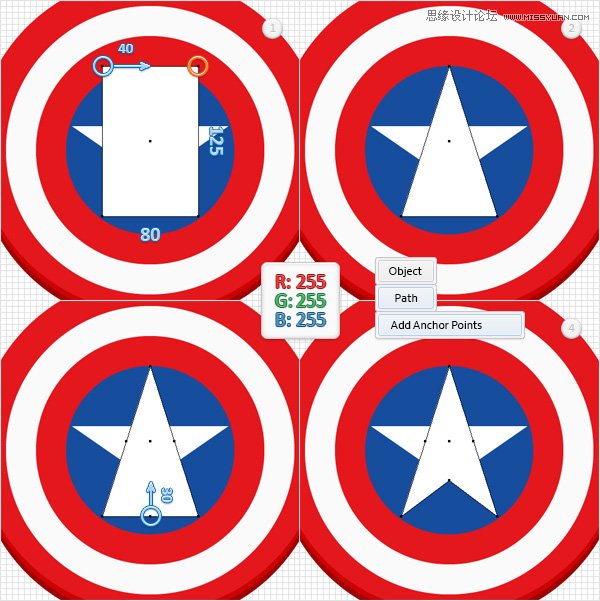
啟用網格 ( 視圖>顯示網格 )和對齊網格 ( 視圖>對齊到網格 )。 使用矩形工具(M),創建一個130 X 45px形狀,設置填充顏色為白色,並把它作為第一形象。
著眼於這個新矩形的底邊,挑刪除錨點工具( - )和只需點擊右側錨點將其刪除。 繼續關注你的新造型的底部,切換到直接選擇工具(A),選擇其余的錨點只需將其65px的權利。 到底事情看起來應該像在第二幅圖像。

第2步
使用矩形工具(M),創建一個80×125px形狀,設置填充顏色為白色,並把它作為第一形象。
圍繞這一新的矩形的頂邊,挑刪除錨點工具( - ),簡單地拆下右錨點。 繼續專注於新,白色形狀的頂邊,並切換到直接選擇工具(A)。選擇其余的錨點,只是40PX將其拖動到右邊。 重新選擇在這個步驟中所做的形狀和去對象>路徑>添加錨點 。
確保直接選擇工具(A)仍然活躍,選擇在第三圖像突出顯示的錨點只需將其30PX起來。 到底事情應該像在第四圖像中。

第3步
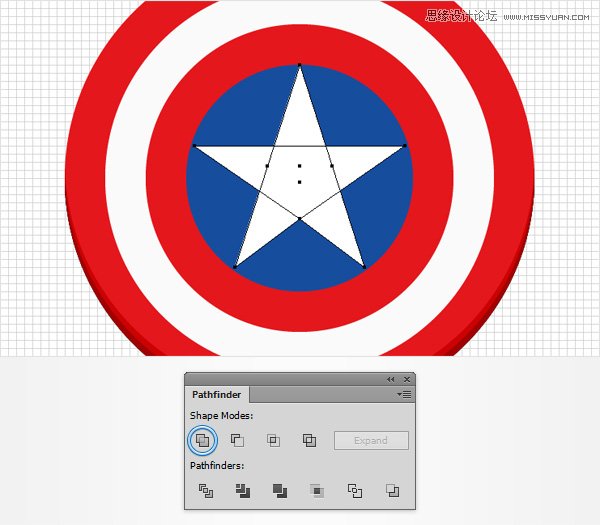
重新選擇兩,白形狀,使你的星星,然後點擊團結按鈕,從探路者面板。

第4步
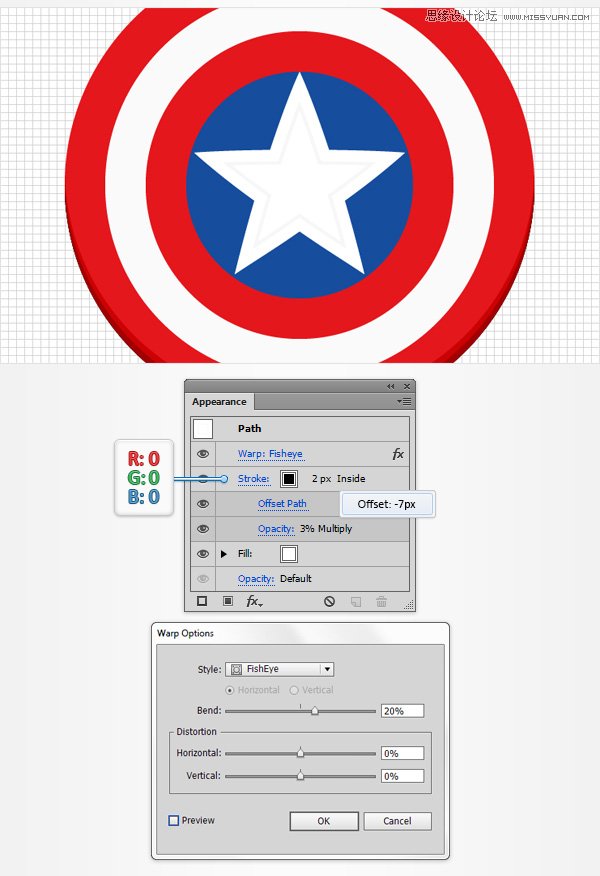
請確保您的星形保持選中,注重外觀面板上,選擇現有的行程,並設置其顏色為黑色。
繼續專注於新的行程,簡單地點擊“ 中風 ”一段文字,打開行程飛出面板。 將重量為2px的 ,檢查對齊描邊內側按鈕。 請確保您的行程仍處於選中狀態,降低其不透明度為3%,改變混合模式為正片疊底 ,並去影響>路徑>偏移路徑 。 輸入-7px的OFSET,然後單擊確定 。 返回到外觀面板中,選擇整個路徑(簡單地從外觀面板的頂部點擊“ 路徑 ”一段文字),並去影響>經>魚眼鏡頭 。 進入如下圖所示的屬性,然後單擊確定。

(4)創建一個徑向網格
第1步
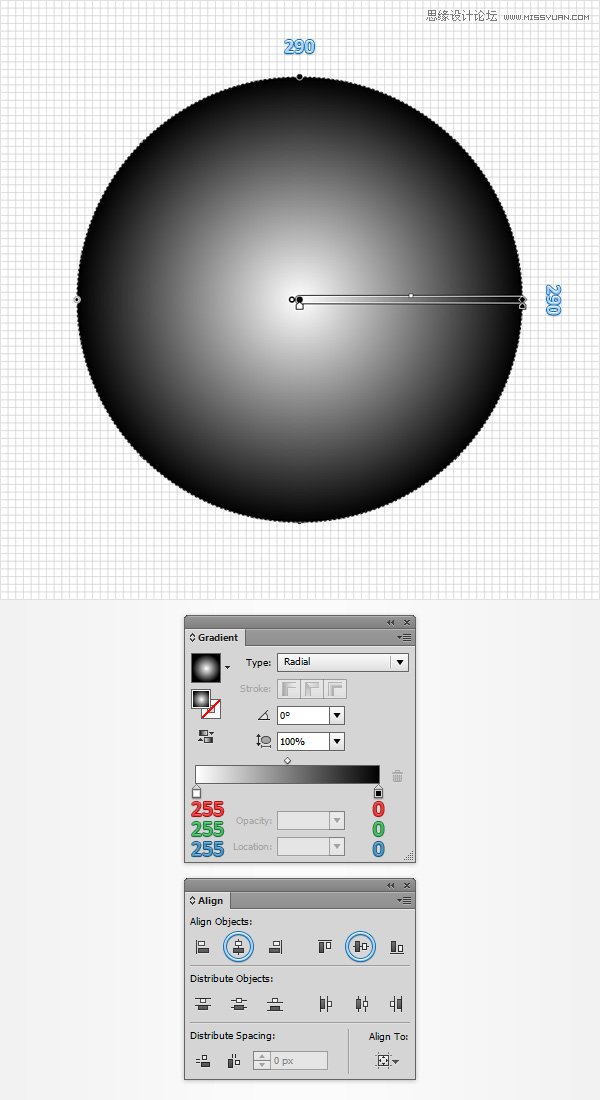
使用橢圓工具(L),創建一個新的290px圓和使用水平居中和垂直居中對齊的對齊面板按鈕居中。 請確定這個新的形狀保持選中,打開漸變面板( 窗口>漸變 )和只需點擊漸變縮略圖默認的黑色加白色的線性漸變。
繼續關注你的漸變面板上,打開類型下拉菜單中,選擇徑向 。 到底事情看起來應該如下圖。

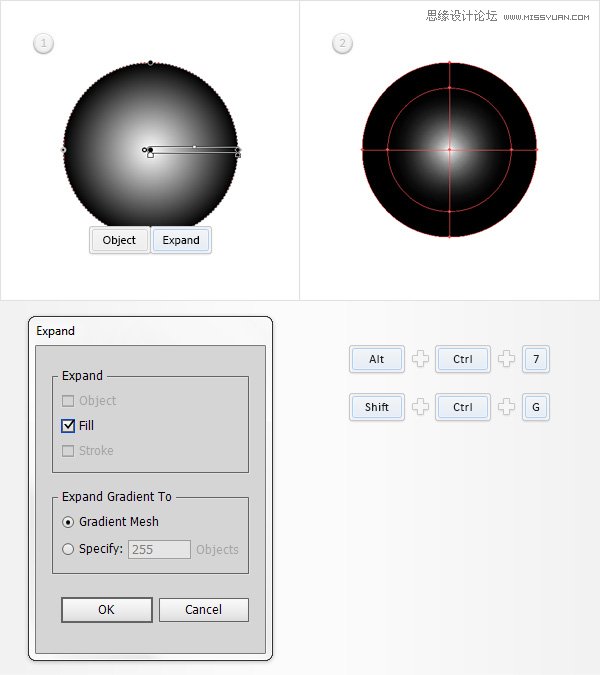
第2步
確保與徑向漸變圓仍處於選中狀態,然後轉到對象>擴展 。 檢查漸變網格框,然後單擊確定 。
重點圖層面板( 窗口>圖層 ),選擇新創建的組,它取消組合 ( 換擋控制-G),然後按下Alt-控制-7(或去對象>剪貼蒙版>釋放 )釋放現有的剪貼蒙版。 回到圖層面板,只需刪除頂部290px圓(前剪切路徑)。

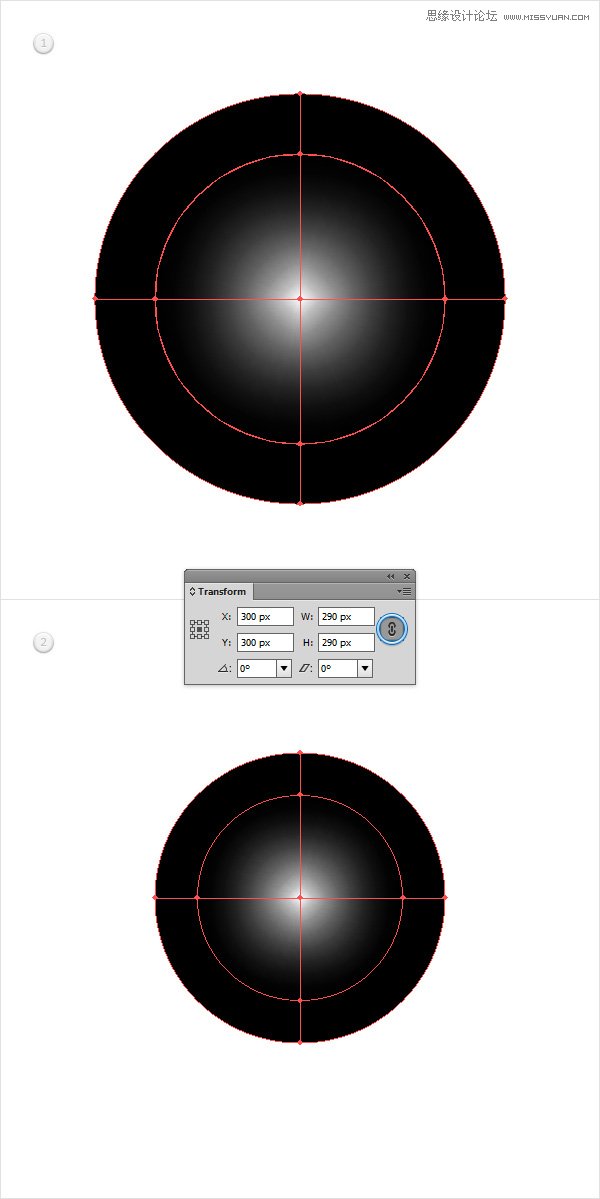
第3步
選擇您的網格並打開變形面板( 窗口>變換 )。 檢查約束寬度和高度比例按鈕,然後只需在寬度 (或高度 )框中輸入290。

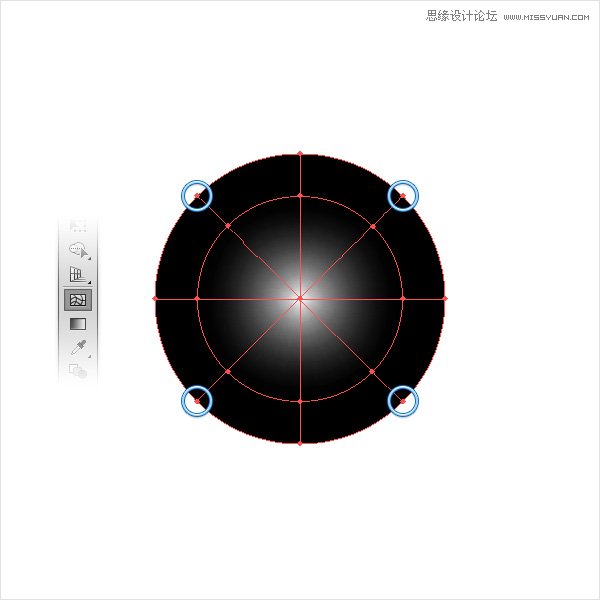
第4步
禁用網格 ( 視圖>隱藏網格 )和對齊網格 ( 視圖>對齊到網格 )。 選擇你的網,搶網格工具(U),並添加四個新的網格點,如圖下圖。

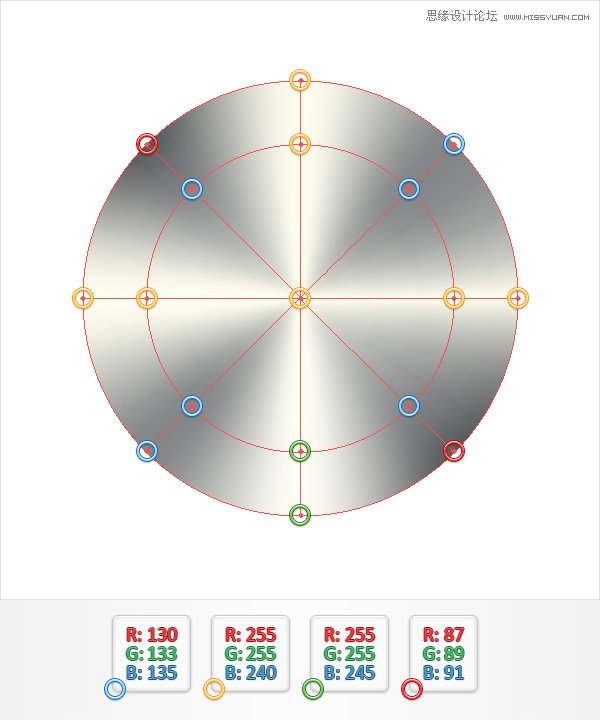
第5步
挑直接選擇工具(A)和專注於自己的網格。 選擇網格點一個接一個,在如下圖所示的方式取代現有的顏色。

第6步
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案