萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制復雜光滑曲線
Illustrator繪制復雜光滑曲線
曲線的繪制如同打鐵,達到恰到好處是一門手藝。以iOS 7電話圖標為例,介紹一種用 Adobe Illustrator 繪制復雜光滑曲線的策略。
復雜光滑曲線不是指線條的宏觀形狀復雜,比如有很多凸起、凹陷、轉折和突變之類,它從宏觀上看就是一整條曲線,光滑指的是曲線過渡順暢,無論是急速的還是柔和的過渡,都是光滑順暢的。策略指的是一種制作的方法,它可能並不牽扯到基本原理層面,而曲線的原理層面就是數學,在這只是一種應用。
但也從一些制作的曲線基本概念開始。

Adobe Illustrator 和其他平面矢量軟件一樣,使用的是貝塞爾曲線,而且是三次曲線,用四個控制點來描述和控制曲線,而在 Illustrator 中控制部分定為了錨點和手柄,所以一段曲線是由首尾兩個錨點控制線條的始末位置,而首尾的手柄控制線條的形態。
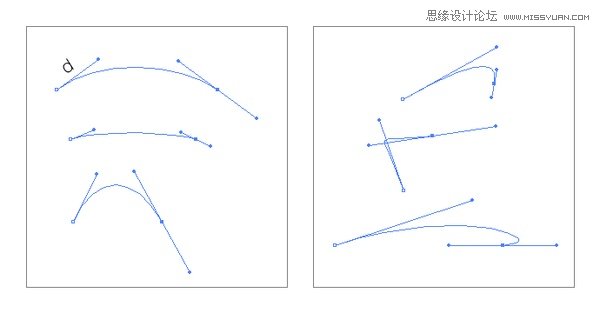
在用鋼筆工具來繪制曲線時,就是點擊 A 拖動到 a 再點擊 B 拖動到 c 也就是確定了 b 形成 AB 這條曲線,那麼,在通常情況下使用鋼筆來繪制曲線是通過拖動來實現的,而不像三維軟件中的一些曲線繪制工具是通過放置 A a b B 來實現的,Illustrator 的這種繪制方法的好處就是感覺更易控制(感覺上是兩個點來確定的),缺點最明顯一點就是 c,也就是說當你要繪制 b 時,c 已經確定,也就是說這段曲線如果還要延續下去,那麼 c 已經事先確定了,如果你在繪制 B 點時,對下一段的曲線沒有概念的話,只為了達到 b 的要求放置了 c 而沒有意識到下一段,將給繪制工作帶來更多的後續工作,通過再調整手柄控制點。

在一些介紹曲線繪制教程中,可以看到一個 1/3 規則,也就是從錨點到手柄控制點的距離 d 大概是 1/3 曲線長度,這當然是一種通常的經驗,並不是要嚴格遵守的,需要看曲線的形態。
1/3 規則是為了避免類似右邊出現的情況。其實這個規格很容易理解,我們追求的曲線在數學描述上應該越簡單越好,簡單不只是數量上最少,比如最少的控制點,還有一個重要點就是均勻,均勻就是每一個控制點的權重是均勻的,不一定每一個控制點的權重要一樣,但是如果左右錨點間的曲線是對稱的,那麼控制點的權重就需要一樣,不僅包括曲線拉伸的權重還包括曲線方向的權重。簡單說就是不能過分拉伸以及松弛,而是以簡單的方法保持緊繃。

一段曲線,即兩個錨點兩個手柄形成的曲線是容易繪制和控制的,只需要耐心調整就可以了,因為任何變化都可以在容易控制的范圍內。但是,復雜的曲線不是兩個錨點形成的一段曲線,它至少得是三個錨點以上。
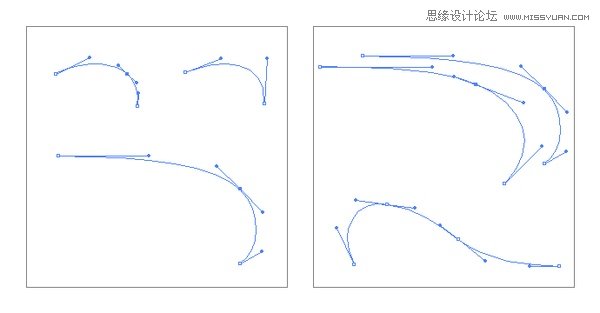
如果我們去繪制一段曲線,能使用兩個錨點來形成當然是最好,如果此時在曲線中間再放置一個錨點是自添麻煩,一下子將軍控制的復雜度翻倍,但是由於形狀的需求,必須要放置更多的錨點,一段簡單曲線能表達的形狀是有限的。
多了一個錨點,去擬合一條曲線,所謂擬合就是比如先手繪好的形狀然後掃描將圖像輸入軟件然後是勾畫輪廓,有時我們並沒有這個步驟,比如對照著手繪直接繪制,而且單憑一個腦袋,有的甚至憑感覺,這時候,會出現一個情況,就是繪制一條看上去形狀差不多的曲線,可以有很多繪制方法,錨點放這可以,放在那也可以,只不過把手柄拖長一點,那麼該如何選擇呢。
憑感覺,憑經驗,因為這是手藝。不過,重要的是要記住”均勻”這個詞,追求”最簡單”。
一旦將錨點增加到 4 個呢,這將會變得非常非常復雜,即使有經驗的人,依然需要通過後續不斷的調整來取得滿意結果。
繪制曲線的目標是確定,而不是看上去差不多就行了,也就是包含在”簡單”之內,每一個點都能確定,就像一個圓形,它的幾個控制點就是確定的。而我們繪制曲線的確定當然不是 100% 的確定,而且一種確切感,如果經驗豐富,就能知道下一個控制點在什麼位置了。
但是,如果一段曲線是對稱的,那麼我們就多了一種確定了, 在繪制錨點的時候就可以左邊這一點與右邊這一點同樣高,依此類推,我們可以找到很多確定,或者去擬合這種確定,比如比例上的,這段是那段的一半等等。而是用網格輔助來作圖,也可以視作是尋找確定。
即使我們使用了網格,確定了 4 個錨點的以及手柄拉伸的長度和方向,也需要很大的工作量,而在實際中我們使用的方法還是依賴於眼睛,達到大概需求後再去規整尺寸,錨固好這些”確定”,在規整過程中不斷調整。
但這種方式是沒有效率的,尤其是錨點數量達到和超過 4 個的復雜曲線的時候。

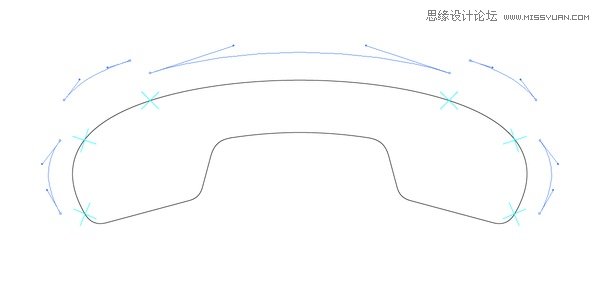
類似 iOS 7 電話圖標的形狀,左右對稱顯而易見,但是很難用 3 個錨點來確定這個形狀,尤其是還要求”均勻”,沒有過分拉伸或者形狀擬合程度高。
用 Illustrator 來繪制曲線的時候,很少是直接下手繪制的,正是因為我們上面說的曲線沒有確定性,不像四邊形和圓形以及這些基本形狀的組合圖像那樣,確定是事先的。所以無論我們是不是輸入手繪進行擬合,在繪制過程中總是處在一種擬合狀態的。
而在這提出的一中繪制策略,就是在這些復雜光滑曲線的繪制過程中引入更多的確定性,就像意識到圖形是對稱一樣,我們要找到一些內在邏輯,控制著線條以可控的方式組合成。

這種策略就是曲線的拆解,將復雜光滑的曲線拆解中曲線繪制最基本的單位,就是兩個錨點兩個手柄的一段曲線,然後就拆解後的曲線連接,再作一些細微調整。
兩個錨點的曲線是可控的,也就是說有很高的確定性,而且手柄長度是獨立控制的,而不像通常繪制中(見開頭說的我們是通過繪制 c 來取得 b 的)前後影響的巨大,而手柄方向在繪制和後續連接和調整過程中很容易控制。
那麼曲線繪制的技藝就轉變為曲線拆解的技藝了,而拆解的技藝仍然以”均勻”和”簡單”為宗旨,也就是說如果有對稱和類似對稱,那就是最容易拆解的部分了,如果很難拆解,那麼我們去分析曲線的曲率變化,結合我們對兩個錨點的基本曲線的可供形狀的意識,以”簡單”為目標去尋找卻開點。
這種拆解策略在三維中也是通用的,只不過操作手段不一樣而已,在這,我們依賴的操作手段就是開頭的曲線的基本控制單元。
注:圖形只是示例,這種拆解並不唯一,而且我是通過自己的方式去擬合 Apple 的那個 120*120 px 的圖標,誤差肯定很大。這種方法是在三維和二維之間互導發現的,比如將一條高階的光滑曲線導入三次貝塞爾曲線環境中,看軟件是如何自動放置錨點的。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案