萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 教你在ILLUSTRATOR中創建胖胖的可愛卡通頭像
教你在ILLUSTRATOR中創建胖胖的可愛卡通頭像

根據以下步驟,你會學到如何在Adobe Illustrator中創建一個可愛的角色臉部。
對於初學者來說,您將學到如何建立一個簡單的網格,以及如何創建兩個簡單的藝術畫筆。然後使用基本工具、效果和混合工具,您將學到如何創建角色的頭部和耳朵。使用上述保存的藝術畫筆和一些基本工具,以及一些基本的效果和混合技術,您將學會如何創建頭發。

接下來,你會使用兩個簡單的混合和一系列投影效果創建鼻子和微妙的陰影。充分利用外觀面板,你會學到如何創建眼睛和相貌。使用折疊&膨脹、波紋效果以及一些巧妙的筆觸屬性,來創建一個小小的橙色領結。最後,您將學習如何添加一個簡單的背景和一個小的對話氣泡。
一、創建文檔
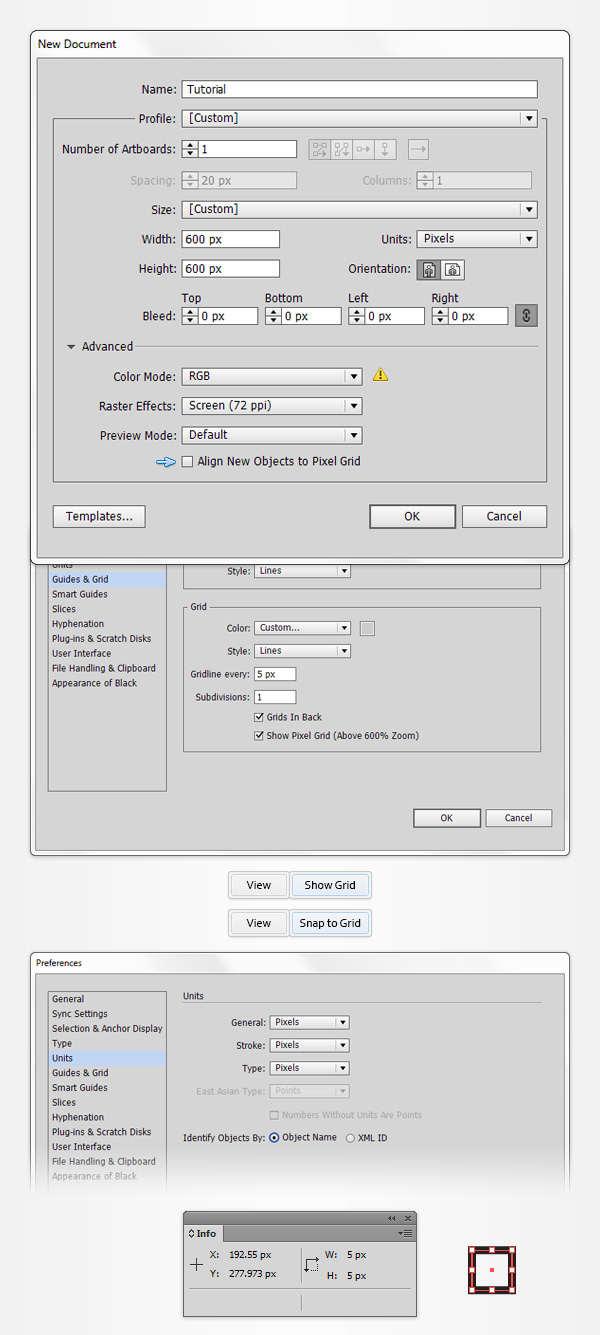
Ctrl+N創建一個新文檔。從下拉菜單中選擇像素,在寬度及高度中輸入600,然後點擊高級按鈕。選擇RGB,屏幕(72ppi)然後確認新建對象與像素網格對齊選項未被選中,然後點擊確定.
啟用網格(視圖 > 顯示網格)以及對齊網格(視圖 > 對齊網格)。對於初學者來說,你需要一個5px的網格,只要點擊編輯 > 首選項 > 參考線和網格 > 網格,在網格線間隔中輸入5,然後在次分隔線中輸入1。你還要打開信息面板(窗口 > 信息),以實時預覽形狀的位置和大小。不要忘了在編輯 > 首選項 > 單位 > 常規中,將單位設為像素。這些選項會顯著提升你的工作速度。

二、創建兩個藝術畫筆
第1步
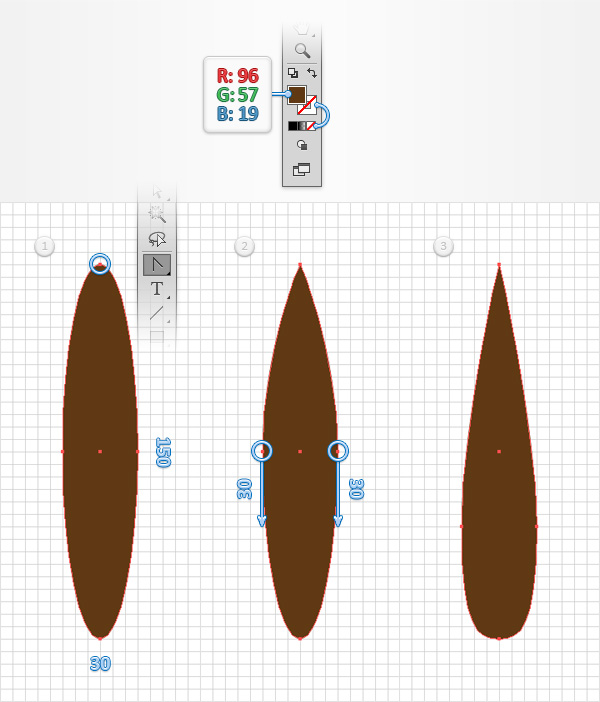
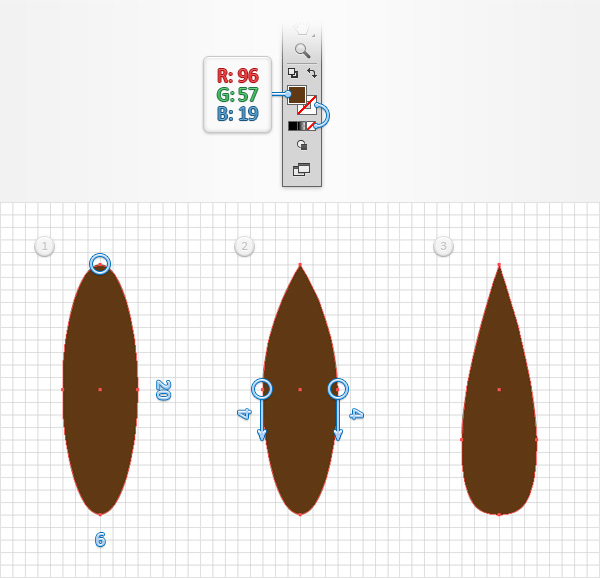
選擇橢圓工具(L),移除描邊的顏色,然後把填充顏色改為R=96 G=57 B=19。
創建一個30 x 150px的橢圓,對齊到網格可以減輕你的工作難度。切換到轉換錨點工具(Shift+C)然後看你形狀的頂部。點擊一下那裡的錨點,你的形狀看起來就會像是第二張圖像那樣。使用直接選擇工具 (A),選擇第二張圖中高亮的兩個錨點,然後將他們向下拖動30px。最後它應該看起來像是第三張圖那樣。

第2步
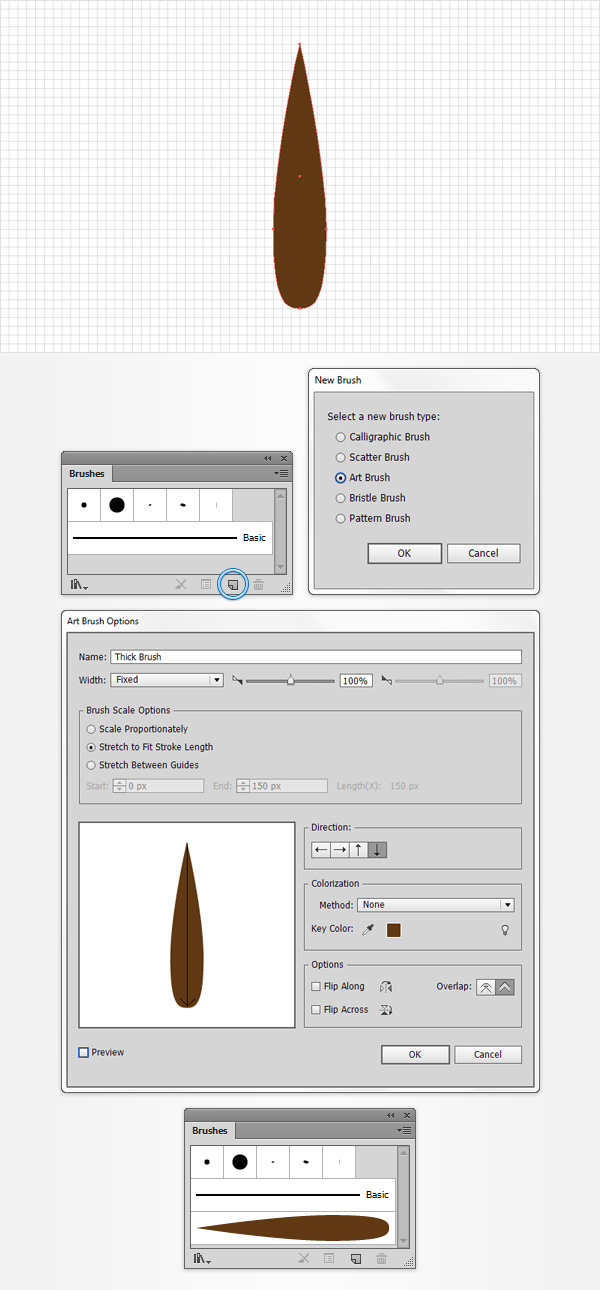
保證你的形狀仍然是被選中的,打開畫筆面板(窗口 > 畫筆)然後點擊新建畫筆按鈕。選擇藝術畫筆然後點確定以打開藝術畫筆選項窗口。在名稱一欄中輸入 “粗畫筆”,按下圖所示的屬性設置,然後點擊確定按鈕。
當你可以在你的畫筆面板中看到你的新藝術畫筆的時候,你就可以刪掉畫板上的這個棕色圖形了。

三、創建頭部
第1步
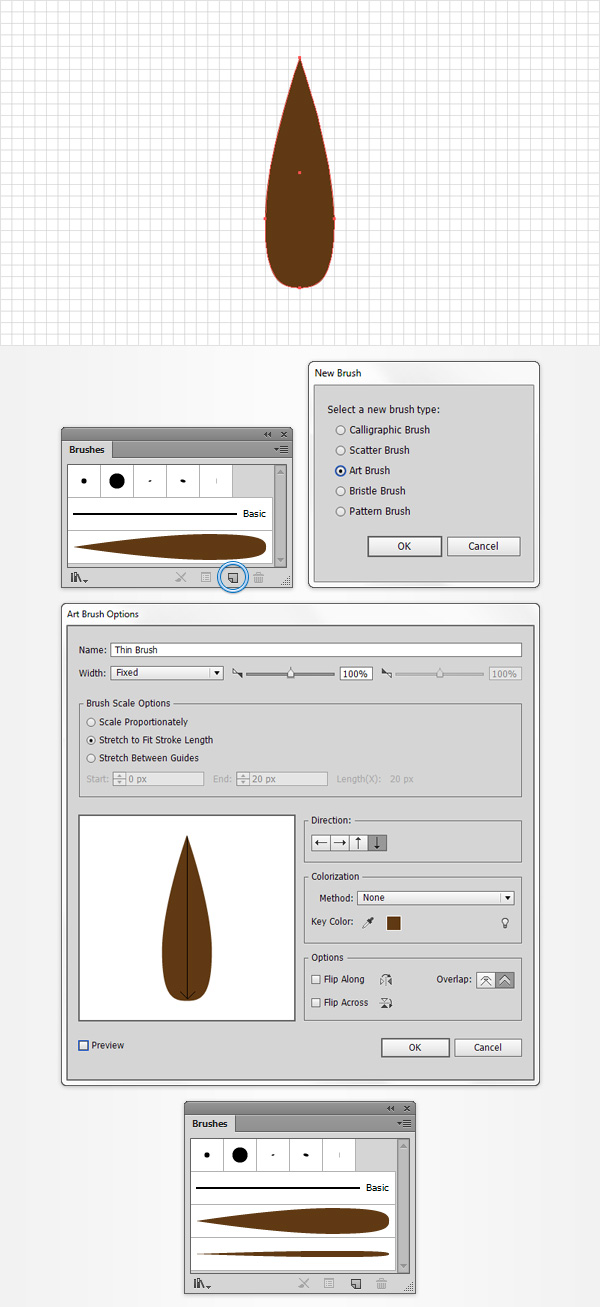
在這步,你需要一個1px的網格,所以前往編輯 > 首選項 > 參考線和網格 & 網格,然後在網格線間隔中輸入1,使用橢圓工具(L)畫一個6 x 20px的橢圓,填充顏色設置為R=96 G=57 B=19。
切換到轉換錨點工具(Shift+C),點一下你新形狀頂端的那個錨點。選中直接選擇工具 (A),選擇第二張圖中高亮的錨點,然後把它們向下拖4px。最後它應該看起來跟第三張圖一樣。

第2步
重新選擇你的棕色形狀,打開畫筆面板(窗口 > 畫筆)然後再次單擊新建畫筆按鈕。選擇藝術畫筆並點擊確定。按下圖輸入所有屬性,請確保你的名稱是”細畫筆”然後點擊確定按鈕。不要忘了在畫筆面板上看到你的新畫筆之後,就把畫板上的棕色形狀刪掉。

第3步
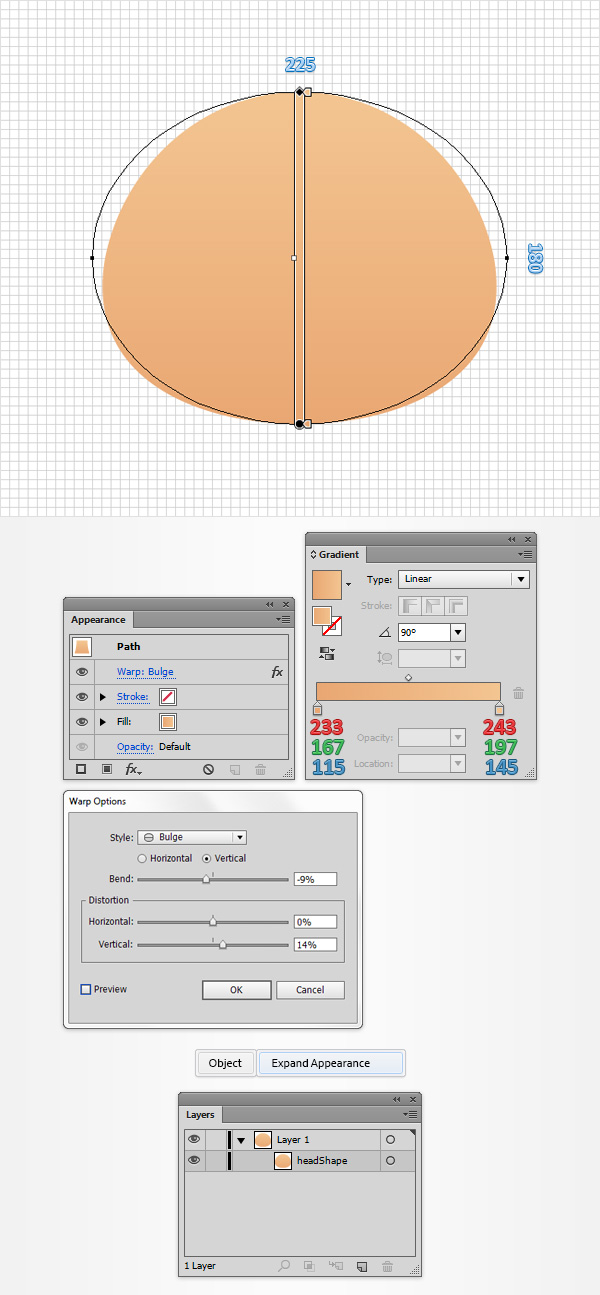
回到網格線間距5px的狀態,點擊編輯 > 首選項 > 參考線和網格 & 網格,然後在網格線間隔中輸入5。使用橢圓工具(L)畫一個225 x 180px形狀,保持它的選中狀態,打開外觀面板 (窗口 > 外觀)。雙擊確認沒有描邊設定,然後選擇填色。
打開漸變面板 (窗口 > 漸變),單擊漸變預覽圖,添加到默認的黑白漸變上。在漸變面板上把角度設為90度,然後選擇漸變顏色。把右端滑塊的顏色改為R=243 G=197 B=145,把左端滑塊的顏色改為R=233 G=167 B=115。
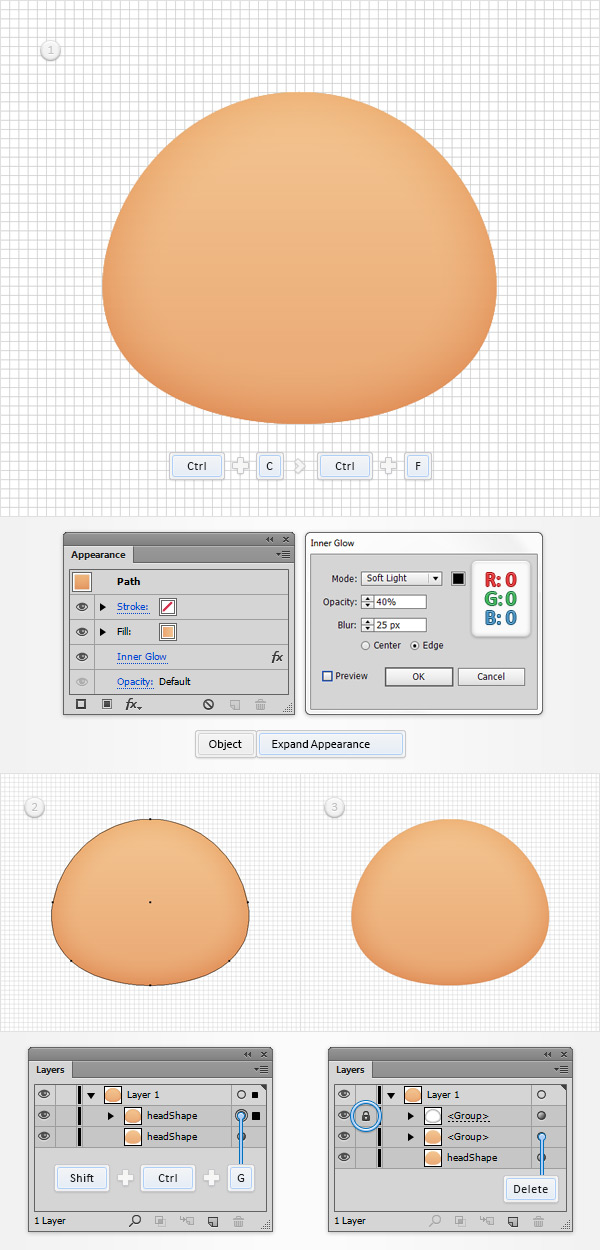
確保這個形狀仍然是被選中狀態,然後前往效果 > 變形 > 膨脹。按下圖所示輸入屬性值然後點確定確定然後點對象 > 擴展外觀。移動到圖層面板 (窗口 > 圖層),打開你的圖層,雙擊這個形狀並將其重命名為”腦袋”。

第4步
再次選中你的 “腦袋” ,然後在嵌面復制一個(Ctrl+C > Ctrl+F)。選中這個副本,然後效果 > 風格化 > 內發光。按下圖輸入屬性值,點擊確定然後對象 > 擴展外觀。
然後前往圖層面板,選中新近創建的組,然後按下Shift+Ctrl+G以取消編組。繼續關注圖層面板,選中底部的組並刪除它,然後前往蒙版組並鎖定它,這樣可以保證你不會意外地選中或移動它。

第5步
禁用對齊網格(視圖 > 對齊網格)然後在編輯 > 首選項 > 常規中確保鍵盤增量為1px。
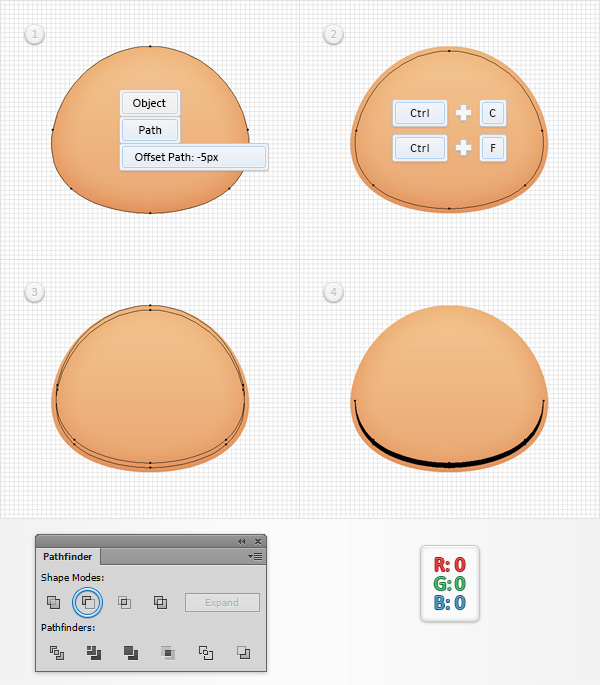
重新選擇你的 “腦袋” 形狀,然後點擊對象 > 路徑 > 偏移路徑。輸入-5px 位移然後點擊確定。選中生成的形狀,然後在其前方做一個副本(Ctrl+C > Ctrl+F)。選擇這個副本,按五次鍵盤的向上箭頭,將其向上移動5px。選中在這步中制作的兩個形狀,打開路徑查找器面板(窗口 > 路徑查找器)然後點擊減去頂層按鈕。將生成的圖形填充上黑色(R=0 G=0 B=0)。

第6步
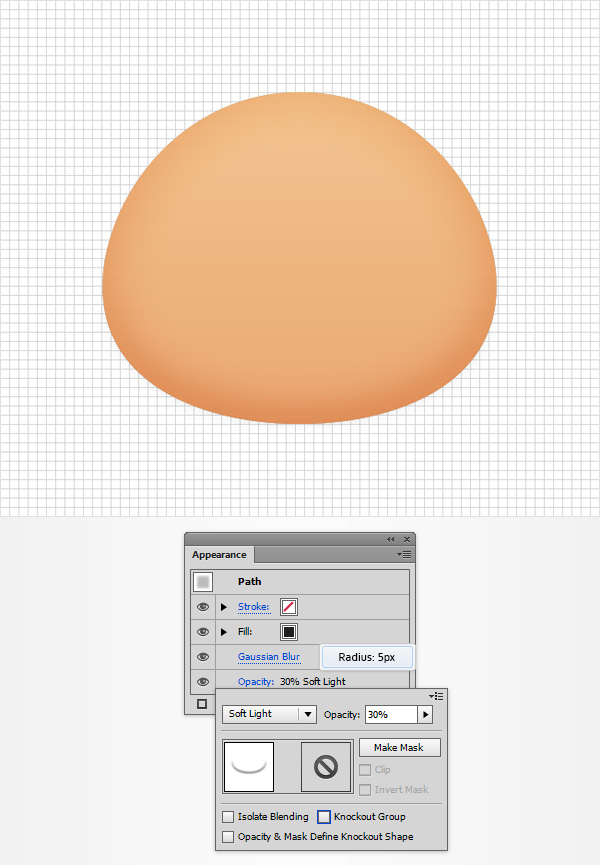
保持選中你的黑色形狀,然後點擊效果 > 模糊 > 高斯模糊。輸入5px半徑,點擊確定,然後前往外觀面板,並點擊”不透明度”這段文字,打開透明彈出面板。將混合模式改為柔光然後將不透明度降低到30%。在這步結束之後,圖像應該看起來像下圖一樣。

第7步
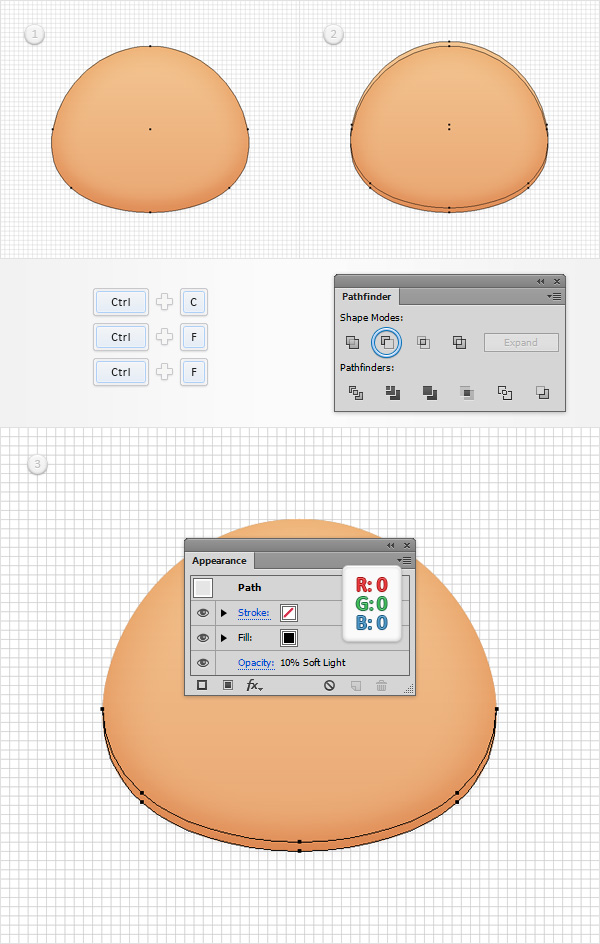
選中你的 “腦袋” ,然後在前面做兩個拷貝(Ctrl+C > Ctrl+F > Ctrl+F)。選中頂端的副本,並將其向上移動5px。再選中這步做出的這兩個副本,並在路徑查找器面板中點擊減去頂層按鈕。將生成的形狀填充為黑色,降低其不透明度到10%並將混合模式改為柔光。

第8步
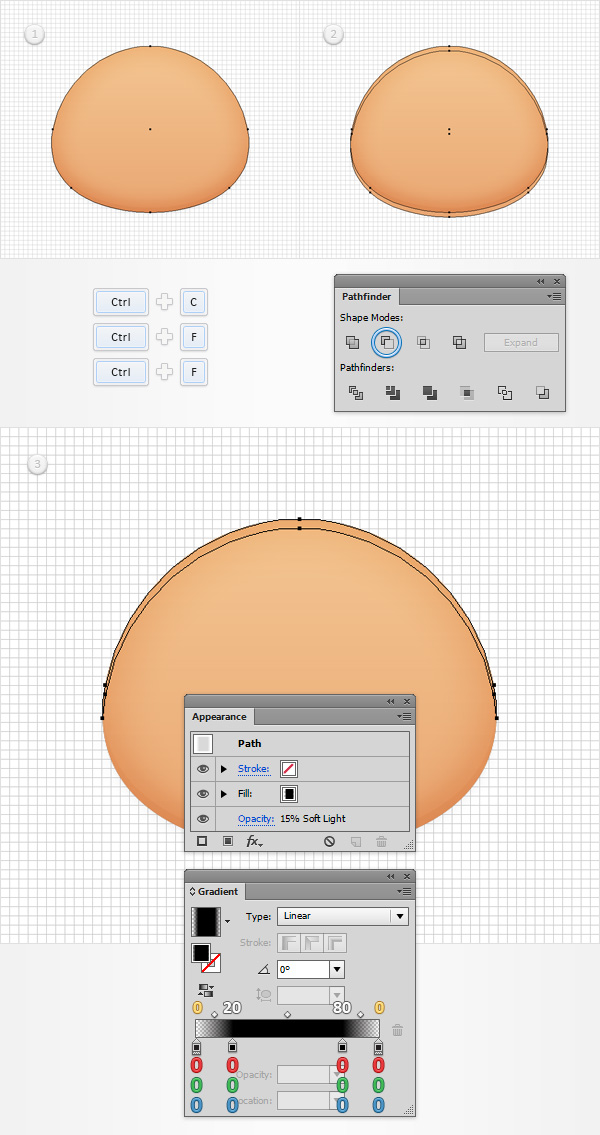
選中你的 “腦袋” ,然後在前面做兩個拷貝(Ctrl+C > Ctrl+F > Ctrl+F)。選中頂端的副本,並將其向下移動5px。再選中這步做出的這兩個副本,並在路徑查找器面板中點擊減去頂層按鈕。
按照下圖所示的漸變填充生成的形狀,降低其不透明度到15%並將混合模式改為柔光。記住漸變圖像上的白色數字代表位置的百分比,黃色的零代表不透明度的百分比。

第9步
重新選中你的 “腦袋” 然後點擊對象 > 路徑 > 偏移路徑。輸入-10px位移,然後點擊確定。選中生成的圖形,然後在其前方粘貼(Ctrl+C > Ctrl+F)。
選中這個副本並將其向下移動5px。重新選中這步中做出的兩個形狀,並在路徑查找器面板中點擊減去頂層按鈕。用白色(R=255 G=255 B=255)填充生成的圖形。