萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI實例入門網頁按鈕的制作
AI實例入門網頁按鈕的制作
我們在浏覽網頁時、使用多媒體軟件的時候常常會看見看到一些制作精美的需交互用的按鍵。特別是一些立體的按鍵讓網頁和多媒體軟件增色不少。作為專業的繪圖軟件Illustrator可以幫助我們制作出漂亮的按鍵。要讓你的homepage漂亮,可要仔細學學怎樣做按鍵喲:)

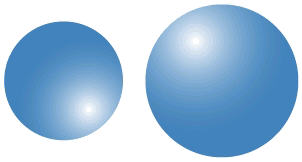
先讓我們看看第一個圓形的立體按鍵是怎麼做出來的 。其實仔細的分析一下它僅僅是兩個填充了漸變色的圓組成的。怎麼樣不像想象的這麼復雜吧!現在讓我們一步一步地學學怎麼做的。首先先用圓形工具

畫出一個圓。當我們畫圓的時候是不是不是很容易畫出一個正圓來,這裡有個技巧,在畫圓的時候按住Shift鍵就可以方便的畫出一個標准的圓。然後在 Gradient浮動面板調一個中間白色(當然你也可以用其它顏色)邊緣藍色的放射狀漸變,然後用漸變工具填充圓形。

然後把繪制好的圓復制一個。然後用變形工具

將它縮小到適當的大小。然後旋轉到一個恰當的角度(參考下圖)

最後將小圓移動到大圓的中心(技巧:為了精確的移動可以使用鍵盤上的方向鍵),這個按鍵就大功告成了。

第二種按鍵實際上是第一種的靈活運用。把圓形換為圓角的矩形,同樣用一個中間白色邊緣藍色的放射狀漸變填充,(填充的時候一定要選擇好適當的位置,填充的中點放在矩形的一個角上)

同樣復制一個矩形,然後將它縮小,左右顛倒。最後將它放在大矩形的中心就完成了。

第三個按鍵同樣是矩形按鍵,但制作方法與第二個矩形有很大的不同。它是利用圖形和色彩漸變工具

制作的。首先畫一個圓角矩形。然後畫一個較小的圓角矩形並放在大矩形中心。較大的矩形填充較深的顏色,較小的矩形填充較淺的顏色。

用色彩漸變工具

或者object blends make就可以創造出一個漂亮的按鍵了。