萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI中網格工具繪制漂亮的北極光效果教程
AI中網格工具繪制漂亮的北極光效果教程
本例教程將利用illustrator的網格工具繪制一個北極光的效果,通過本節內容將了解到神秘網格工具的基本應用方法,如何創建一個較易控制可預測的漸變網格,以及繪制過程中所要遵循的原則,教程屬於比較初級的教程,適合新手朋友學習,希望教程對朋友們有所幫助!
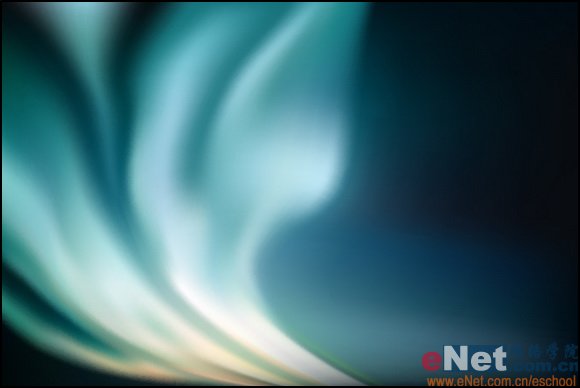
(1)先看一下最終效果:

現在我們開始制作吧
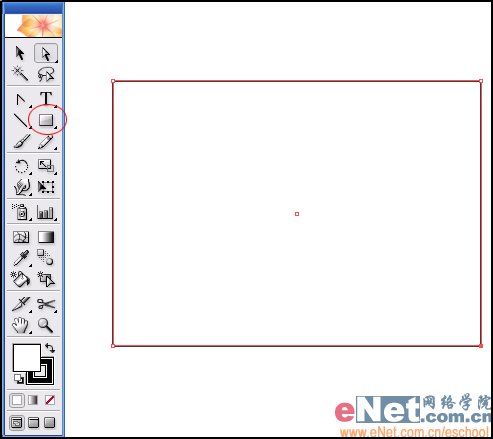
(2)選擇工具欄裡的“矩形工具”,在繪圖區繪制一個大小適中的矩形。

(3)選擇菜單“對象>創建漸變網格”,在彈出的對話框中設置“行數為1,列數為1”,點擊“確定”按鈕,這樣就將矩形轉變為一個最簡單的漸變網格,在此基礎上我們可以添加更多的細節,創建各種各樣的漸變效果。

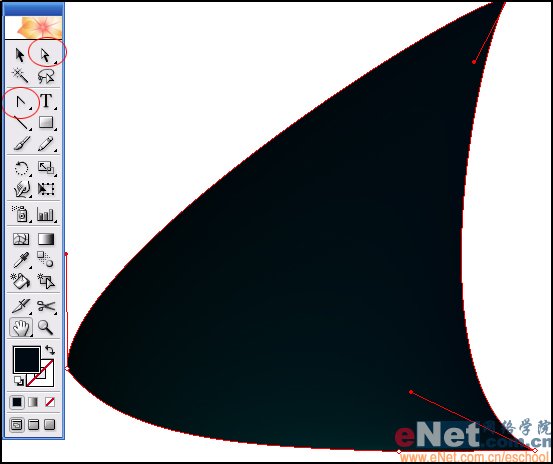
(4)將漸變網格的4個“錨點”均設置為黑色或較深的背景色,利用工具欄裡的“直接選擇工具”移動錨點,“轉換錨點工具”調整錨點之間線條的曲度,交替使用此兩種工具直至調整為如圖所示形狀。

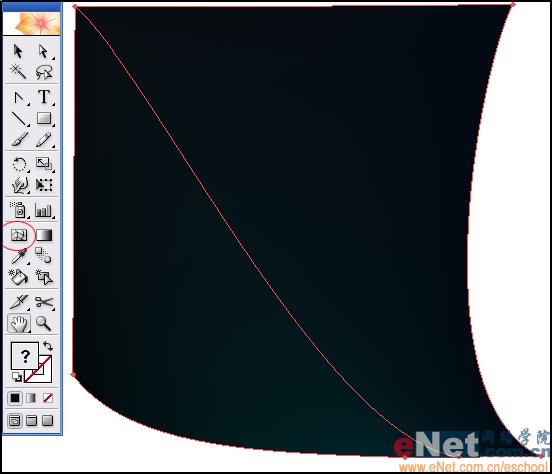
(5)選擇工具箱中的“網格工具”在漸變網格邊緣處點擊,並調整錨點位置如圖所示。每次只添加一條曲線,並在先前的曲線上點擊。不要在漸變網格內部隨意添加,以免產生多余的不可預測的線條和錨點。

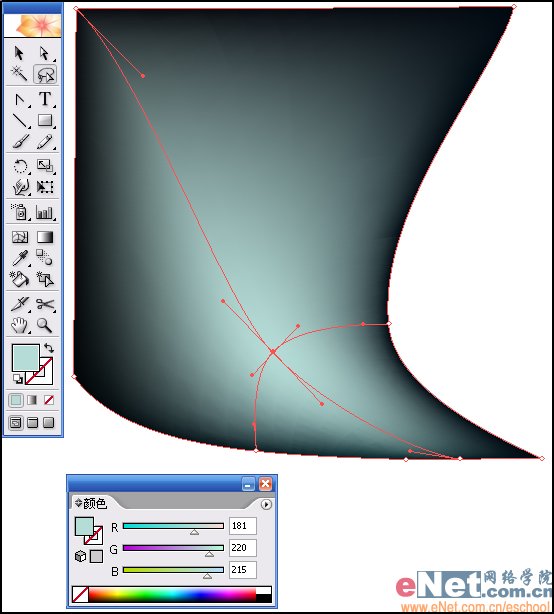
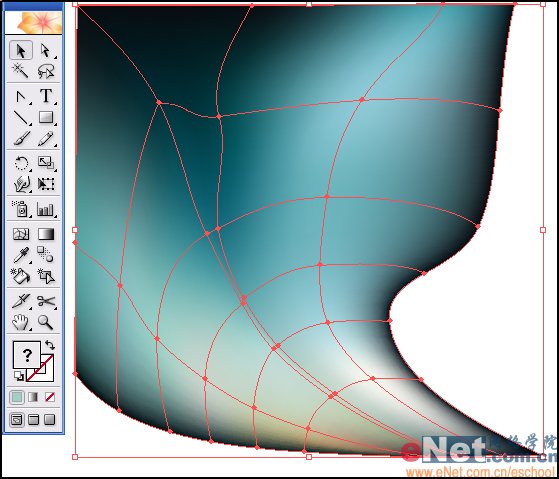
(6)在新添加的曲線上再次點擊,即可又產生一條新的曲線和錨點,設置錨點顏色如圖RGB分別為“181、220、215”。

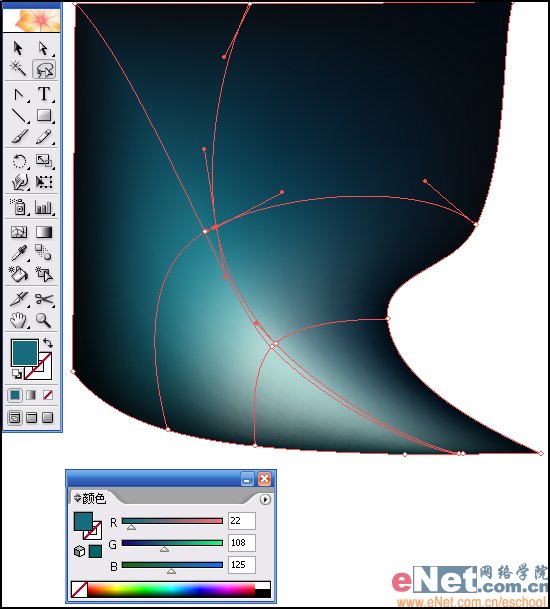
(7)繼續添加細節並設置錨點色為“22、108、125”。這裡要說明一點的是,為什麼一開始要從最簡的漸變網格開始(即只有4個錨點的漸變網格),因為從一開始就要大致塑造對象的形狀,而先前添加並編輯的錨點位置和曲線形狀將影響後續要添加的錨點位置和曲線形狀。

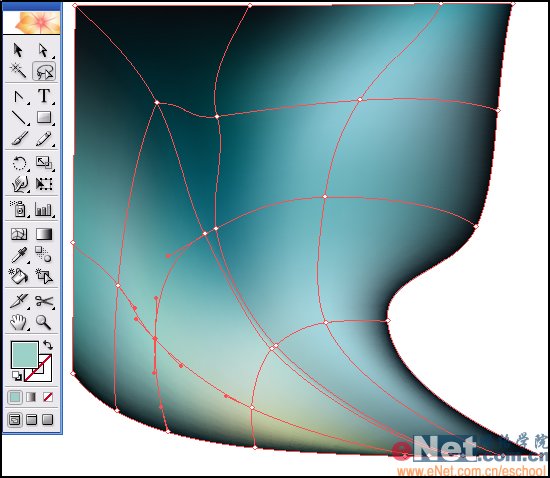
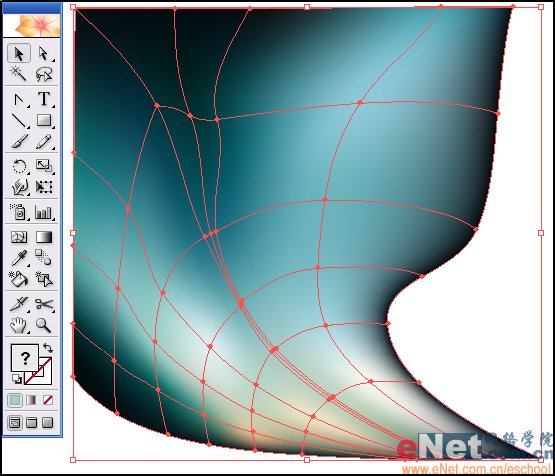
(8)繼續添加細節,並設置錨點顏色為較淺色,較深色的不斷交替來塑造形狀。適當加入一些新的顏色。以增加一些變化。

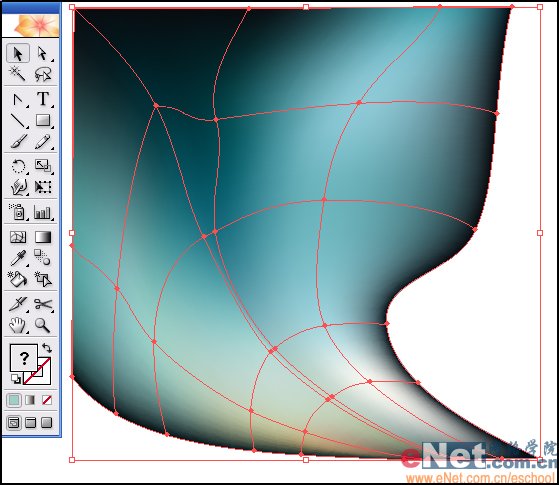
(9)繼續添加細節,並調整好錨點的位置和形狀,為下一步添加更多的細節打好基礎。



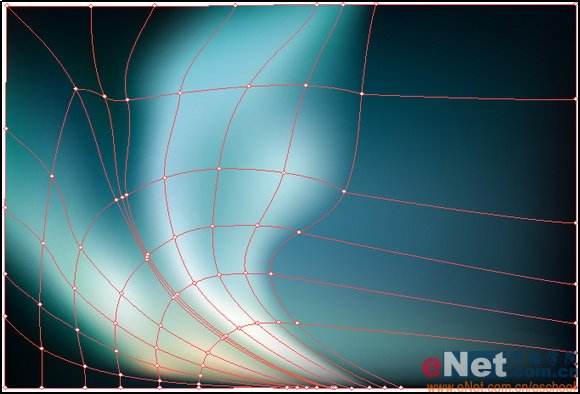
(10)添加背景時如果新建一個圖層作為背景,那北極光與背景就會產生明顯邊界,顯得很不自然,所以在這裡用另外一種方法添加背景。

(11)在靠近北極光兩側處添加細節,然後將最外層錨點逐個移動到邊緣處,並將邊緣處錨點顏色調整為較深的背景色。這樣北極光和背景之間就很自然的過度了。

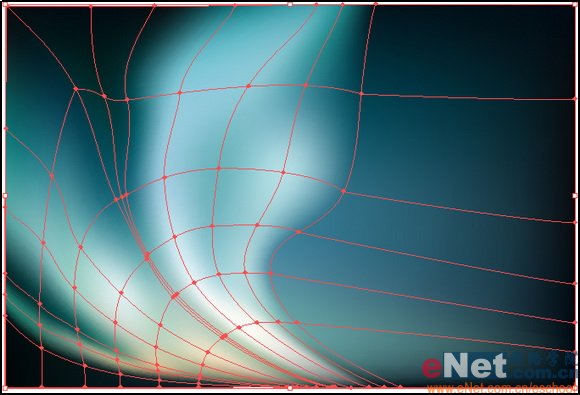
(12)繼續添加細節。



(13)最終效果。

教程結束,以上就是AI中網格工具繪制漂亮的北極光效果教程,希望能對大家有所幫助!
- 上一頁:AI裡輔助線和標尺的使用技巧教程
- 下一頁:AI簡單制作3D立體文字效果