萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator詳細解析參考線工具的使用技巧
Illustrator詳細解析參考線工具的使用技巧
第一種辦法與PS類似,按Cmd+R,顯示標尺,然後點擊標尺,將參考線從標尺上拖拽出來,對齊到想要對齊到的對象上,如圖:


這樣,參考線就建立好可以使用了:

另一種辦法更加靈活,AI可以將任何線條轉化為參考線。橫著豎著斜著的直線都可以轉為參考線,甚至畫個圓也可以轉成參考線。這次,用實戰來舉例:創建一個iOS7圖標模板:

可能很多人都知道了,相對於以前版本的,iOS7的圖標形狀有兩點改變:
1.在iPhone、iPodtouch上,由原先的114×114px(57×57pt)變為120×120px,不再支持非Retina屏幕(圖片摘自WWDC2013Session208:What’sNewiniOSUserInterfaceDesign的PDF):

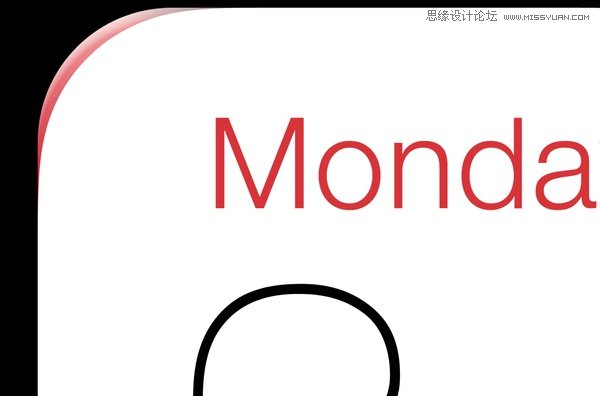
2.使用純粹的圓角看上去會覺得圓角與直邊連接處很「硌硬」,iOS7使用羊角螺線作為緩和曲線解決了這個問題,因為羊角螺線的曲率變化更加平滑。其中緩和曲線「圓角」大小約為38px。如圖:




好,知道這些後,我們就做一個圖標模板吧。
首先,新建一個文檔,尺寸為120×120,顏色模式RGB,不要勾選「使新建對象與像素網格對齊」。
然後,到這裡:File:Eulerspiral.svg下載羊角螺線的SVG矢量圖像,用AI打開:

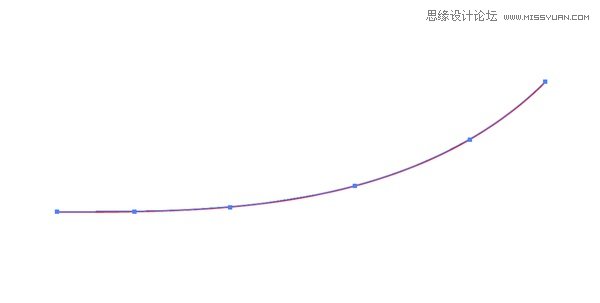
打開以後,用選擇工具和直接選擇工具大開刪戒,一直刪成這個樣子,即只保留曲線右半部分,從原點到原點右邊第五個錨點:

之所以截到原點右邊第五個點,是因為在這個點曲線切線斜率剛好為1,即在這一點上曲線切線的夾角剛好是45度,方便使用。
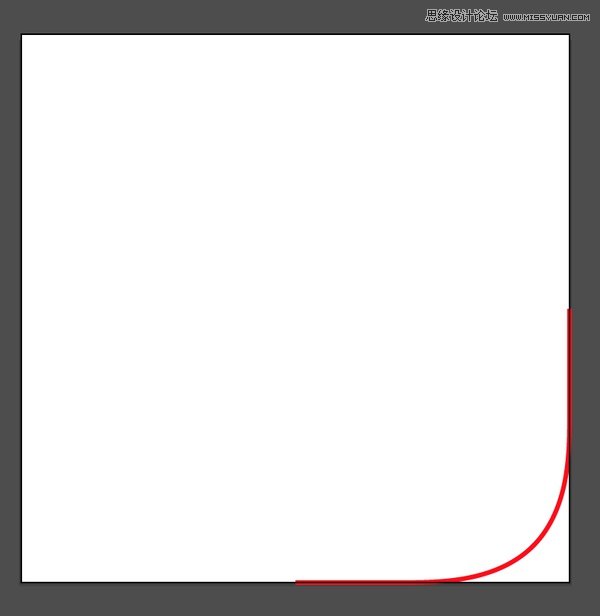
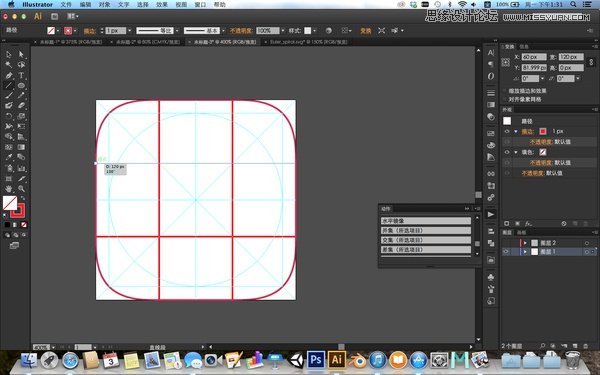
然後,把這段曲線復制進剛才新建的文檔裡:然後再復制出一個,做一下上下對稱、旋轉-90度,讓曲線能夠接上。確保兩條曲線的端點對上後,使用「連接」命令連接兩條曲線。接著把連接好的曲線大小設置為38×38像素。最後放在畫板右下角。步驟可能說起來有些繁瑣,總之嘛,做好後應該是這樣的:

用直線工具和「連接」命令,把這四分之一圖標形狀其他部分給補上:

把這段曲線復制、鏡像幾次,圖標的大體形狀就出來了,最好再用「連接」命令,將四段曲線連接為完整的一圈:

好,圖標的形狀出來了。接下來要做的是,使用參考線,把圖形內部網格線做出來。
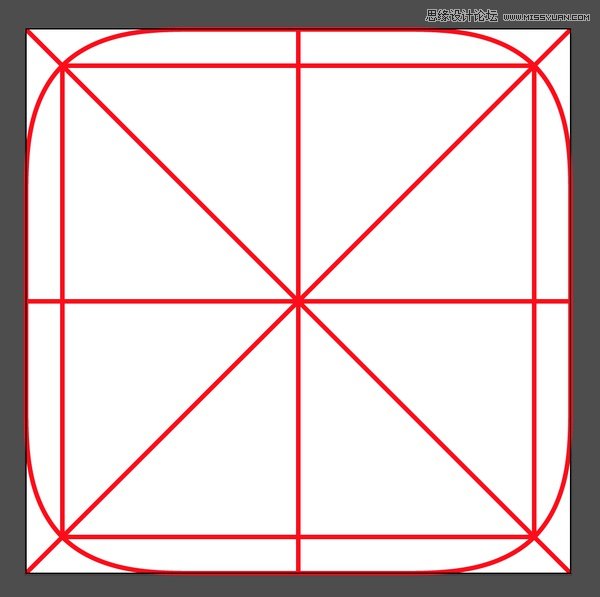
用直線和方框工具,給這個圖形裡面畫一個米字和一個方框,這樣:

然後重點來了,選中剛才畫的米字和方框,右鍵點擊,選擇「建立參考線」命令:

就可以根據選擇的米字和方框,把參考線建立好了:

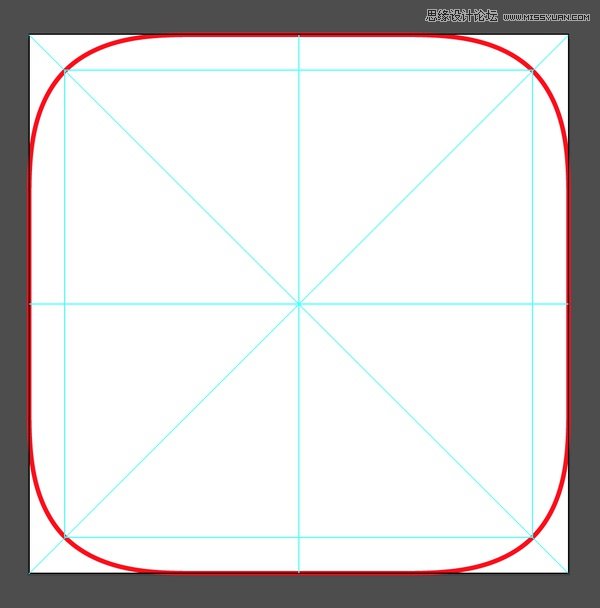
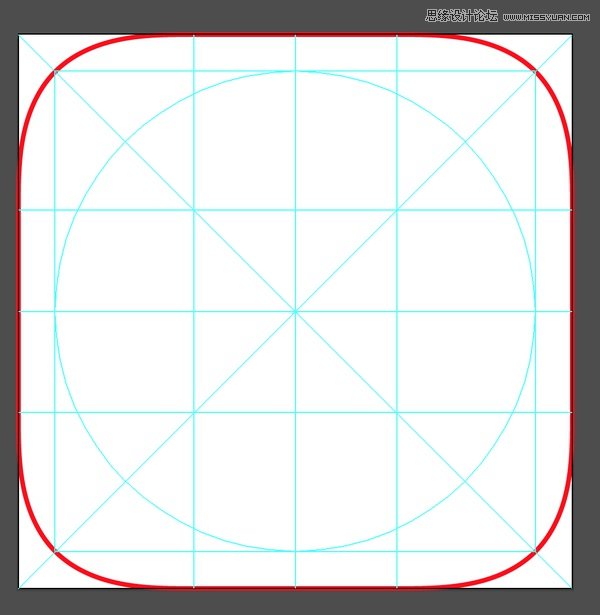
如法炮制,在方框裡畫一個內接圓,並轉為參考線:

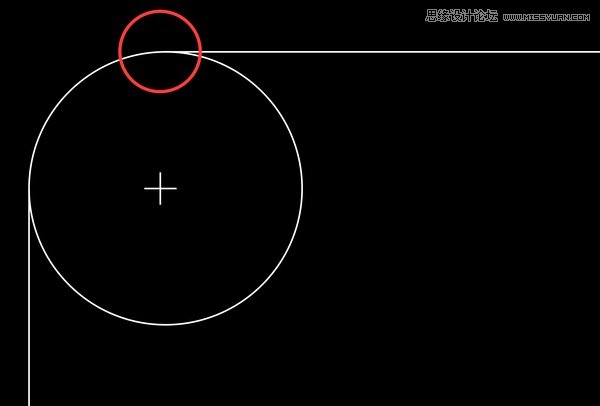
利用AI的吸附功能,從每個曲線剛剛由直線被掰彎的那個點上畫線(不太好描述,總之見圖吧),轉為參考線:


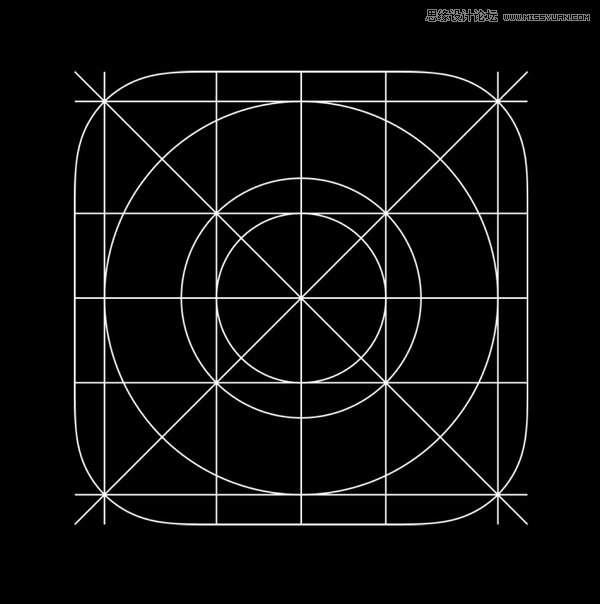
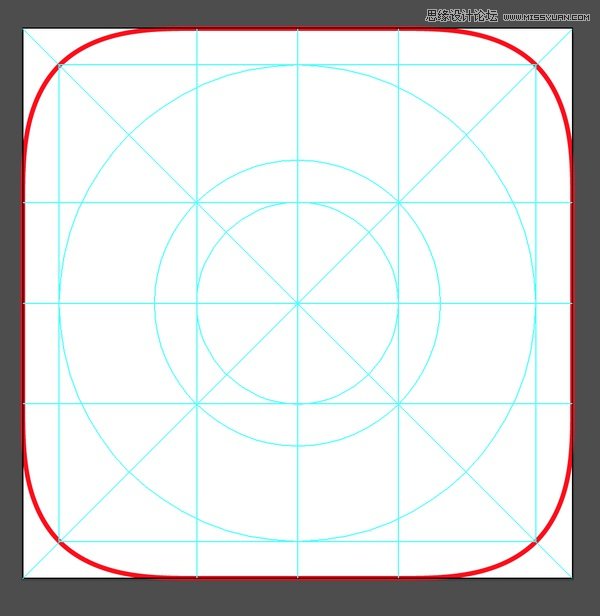
最後,給最裡面的方框畫一個內切圓和外接圓,並轉化為參考線,就基本完成了:

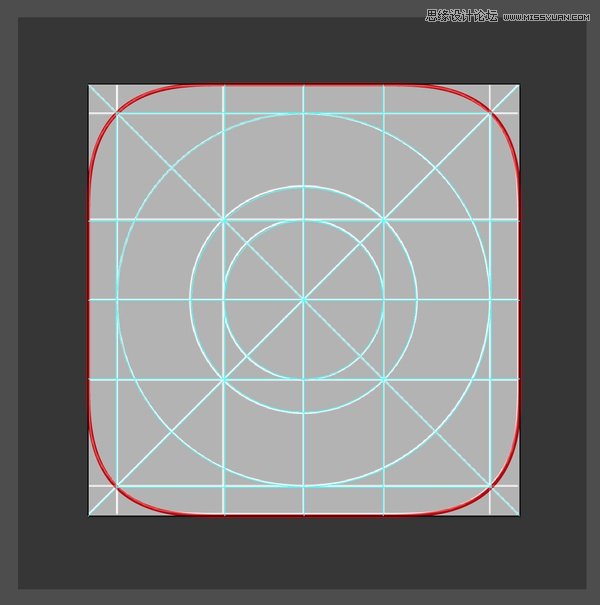
把參考圖放進去對比看一下,matchperfectly!

最後,用「存儲為模板」命令,將其存成一個模板。每次做iOS7圖標時,使用「從模板中新建」命令,選擇這個模板,就可以方便快速地新建一個帶參考線的iOS7圖標了。
使用參考線相對於直接用普通的線條、線框相比有什麼優點呢?首先,參考線顯示起來,始終是1px寬度,無論放大還是縮小圖稿都能顯示清楚,普通的線條就不可以。再有,參考線可以使用快捷鍵Cmd+;快速隱藏或顯示。另外,參考線通常處於鎖定狀態,不太會被誤編輯。還有,參考線在所在圖層永遠處於最上方顯示,等等。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



