萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator和PS設計可愛碎花風格的3D藝術文字插畫
Illustrator和PS設計可愛碎花風格的3D藝術文字插畫
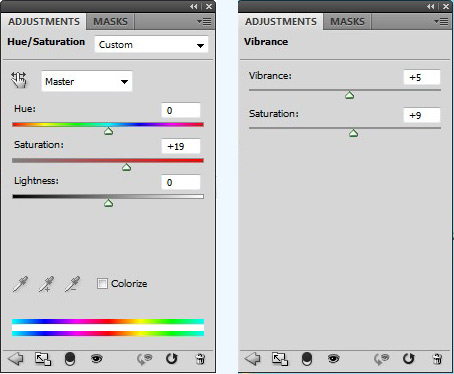
在本教程中,我會告訴你如何創建一個可愛的碎花風格的3D文字效果只使用Photoshop和Illustrator。我們的想法是添加我們喜歡的,同時保持巧妙的設計,令人賞心悅目,沿途有一些有趣的元素。
我們將使用3D效果的插畫,因為它比其他如3ds Max的3D節目更多的用戶友好,它可以做什麼,我們需要一個同樣出色的工作。
效果圖:

第1步
首先,創建一個新文檔,大小為1200 x770,並去從#a1dbff#f0f9ff徑向漸變填充畫布,從黑暗的中心在過渡邊緣光
.

Step 2
下載此字體Levenim MT Bold,粗體。加載的字體,然後打開Illustrator中,並鍵入 ‘MYINKBLOG’.

Step 3
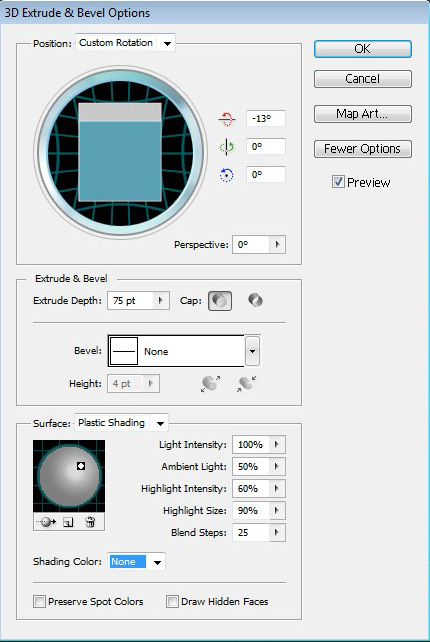
在Illustrator中,選擇文本和選擇3D效果,擠出和斜角。繼續選擇如下所示的設置。在這個階段發揮不同的3D設置,看你喜歡什麼樣的結果,它是一個好主意,但現在,以下是一個很好的選擇。

Step 4
復制並粘貼到您的Photoshop文件作為智能對象的文本,這允許你調整文字的大小,盡可能你喜歡不失質量.

Step 5
下一步是我最喜歡的部分,我們需要削減了用鋼筆工具書的面孔。確保您保存的路徑,並切出相同的工作路徑上的字母。現在選擇的字母,逆選擇的面孔,安 達填補了從#ffd24e到#ecb207的梯度,他們離開默認的漸變。最後,添加一個黃色一套2個像素,不透明度為38%的中風。這些將在巧妙地融為一 體,除了其他元素.

Step 6
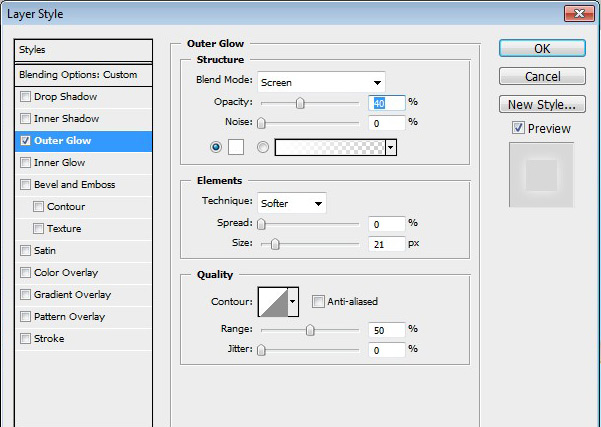
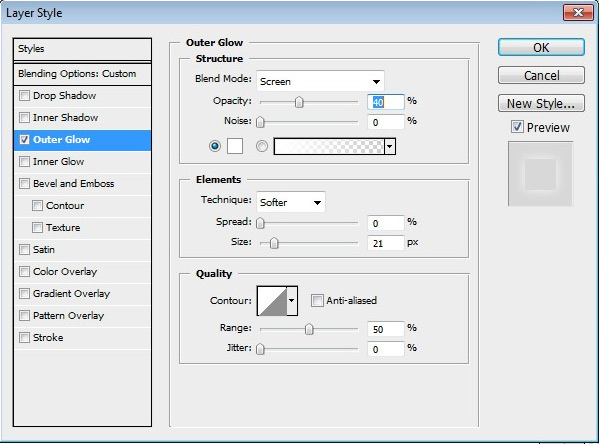
選擇文本,按Ctrl + Shift + D的應重新選擇它,用任何顏色填充和填充,以降低為零。然後,添加一個外發光whiteÂ與所示的設置。這將添加一個漂亮的發光文字的邊緣,巧妙地增加了整體的能源

Step 7
Download this flower pack, 下載此花包,我用右側,左側7和8。安排他們面對其他一側上下向上,因此它們彼此平衡。改變混合模式為正片,以消除白色區域.

Step 8
Next download nebula 1, 2 and 3.下一頁下載星雲1,2和3。它們放入您的文件和改變混合模式和不透明度降低到30%左右,無論是硬光或屏幕。正如你可以看到它是一個微妙的影響。如果需要進一步降低,添加圖層蒙版和畫筆,以便更好的整體形象混紡地區.

Step 9
Download this image of an elephant, 下載這個大象的形象,並將其解壓縮。將下方的星雲圖像中提取的大象,和文字圖層。的大小減少到大約兩倍的字母的高度.


Step 10
Now, for the flowery part download these amazing brushes. 現在,這些驚人的畫筆下載THEA如花的一部分。使用在包的第一刷,使頂部左側的形狀。在這裡我們可以看到真正開始生效,保持設計的簡單和精致的成分

Step 11
現在,我們將添加一個漸變疊加。雙擊圖層得到圖層樣式,並使用光線柔和的綠色漸變。我們使用圖層樣式,因為它很多容易改變在稍後階段.

Step 12
繼續增加花卉的元素,直到你高興的樣子,只記得少真的是,微妙的是更有效地比有太多的圖案。梯度和定位的花朵,給和平的運動感.

Step 13
Download this image of a parrot. 下載此鹦鹉的形象。然後提取使用您最喜愛的提取方法,並粘貼到組成。接下來,添加一些後續的設置調整圖層.

Step 14
Add a butterfly or two with these brushes. 蝴蝶或加入這些畫筆。你可以繼續添加額外的蝴蝶,或其他生物,是一定要保持它的簡單.
Step 15
添加另一個圖層,選擇文本,並添加以下設置外發光,記得減少補“0”.


在總結
這是一個很好的教程,練習相結合的元素,創造一個良好的全面組成。 3D文字,你現在應該有一個堅定的認識,以及如何在Photoshop混合對象一起
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



