萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator創建一個時尚的斜面浮雕
Illustrator創建一個時尚的斜面浮雕
我喜歡簡單和看上去很酷的圖標。當它們相對於許多其它的圖標創建起來很容易並且實用性很強的時候,我就更加喜歡它們了,花不到幾分鐘的時間,做一些小練習,你就有可能秀出一些非常漂亮的圖標。
最終效果圖預覽
下面是完成這個教程後最終的效果圖,這是我的logo!但是當你努力完成這個教程後,你會很快發現你只要幾個步驟就可以。對於分析和探究別人的文章並從中學習它們,我有著執著的信念。這是一篇AI文章(AI CS3)

教程要點
軟件:Adobe Illustrator CS3
難易程度:初級
預計完成時間:10-15分鐘
0.審題:讓我們先來看一看我們創建的是什麼。等下,是什麼?只有一些細微差異的2個形狀?沒錯。這個教程的精彩就是它很簡單,而且教你怎麼樣運用透明樣式和簡單的形狀來打造燈光、陰影和深度的技巧。

1.塑造一個立方體:使用圓角矩形工具繪制一個圓角矩形。一定要按住Shift鍵以約束限制。在你松開鼠標之前,按向上或向下箭頭鍵改變圓角的半徑。給這個形狀填充30%黑(在顏色面板中,K=30)到60%黑的漸變,在工具箱裡使用漸變工具(G)從上向下拉漸變。設置1px黑色描邊。選擇這個漂亮的新形狀,復制(Ctrl+C),貼在前面(Ctrl+F),然後這個副本仍然是選中狀態,執行對象菜單>路徑>偏移路徑,位移:-3(一定要是-3)。現在你應該看到一個新的圓角矩形在你之前創建的形狀內部。選擇最上面的2個圓角矩形(副本和偏移的矩形,不包括原來的),執行對象菜單>復合路徑>建立或者直接按快捷鍵Ctrl+8。新的形狀仍然是選中狀態,去除描邊,在透明度面板裡設置正片疊底。現在看看下圖它應該是這個樣子。

2.繼續深入:我們重復之前的步驟以創建另一個內斜面。選擇原圓角矩形,位移:-3px,然後不點擊任一對象,再次位移-3px。選擇那2個形狀,然後建立復合路徑。移去描邊,設置透明度面板濾色,不透明度:25%。接下來添加1個簡單的陰影。創建一個白色的橢圓,復制,貼在前面,更改顏色為黑色,變形縮小。選擇這2個對象混合(Ctrl+Alt+B),透明度面板,設置不透明度:75%,正片疊底模式。把這個形狀置於底層(Shift+Ctrl+[),把它放在圖標的下面。如果需要的話,可以再調整下大小。

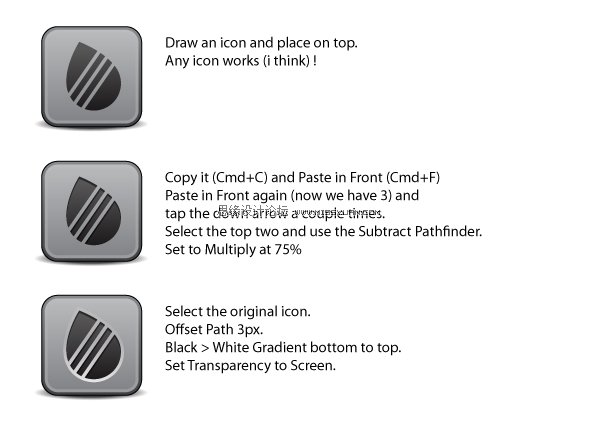
3.圖標:花點時間搜索有趣的素材,繪制一個簡單的形狀(哪怕是字母也行),復制,貼在前面,然後再貼在前面。現在我們有3個這樣的形狀,最後1個是選中狀態。按幾次向下箭頭(譯者注:是最後1個選中狀態的對象),然後選擇最上面的2個對象,打開路徑查找器點與形狀區域相減。透明度面板設置正片疊底,不透明度:75%。現在選擇原來的形狀,偏移:3px(這次是正3px),給這個形狀填上黑白漸變,從上向下拉漸變,白色在底部位置。透明度面板設置為濾色。(譯者注:我覺得這裡添加一定的不透明度會表現地更加自然,我設置了75%)。終於完成了!

尾聲
在Illustrator中,運用一些我們平常不用的技巧、工具,我們可能就會創造出一些驚人的效果。用幾個步驟在圖像中添加一些微妙的細節就會創造出完美的高光和陰影。我相信在許多其他的在線繪圖設計、印刷領域和網頁設計中這樣的風格已經引起了你的注意。現在你知道它是怎麼創建的了吧!我希望你能喜歡它!

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



