萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator設計細節豐富的404錯誤頁面
Illustrator設計細節豐富的404錯誤頁面
本教程主要使用Illustrator制作細節豐富的網頁404頁面,作者時不時還插播提高效率的小技巧,想練下手的千萬不要放過,下面讓我們一起拉學習吧。
最終效果:

在以下步驟中,您將學會如何利用 Adobe Illustrator創建404頁面
接下來,您將學習如何利用一個簡單的路徑,陰影效果和一些基本的手段來添加時尚的圓角。你將會用到外觀面板創建Search字段以及4個黃色按鈕。
一、創建新文檔然後設置網格
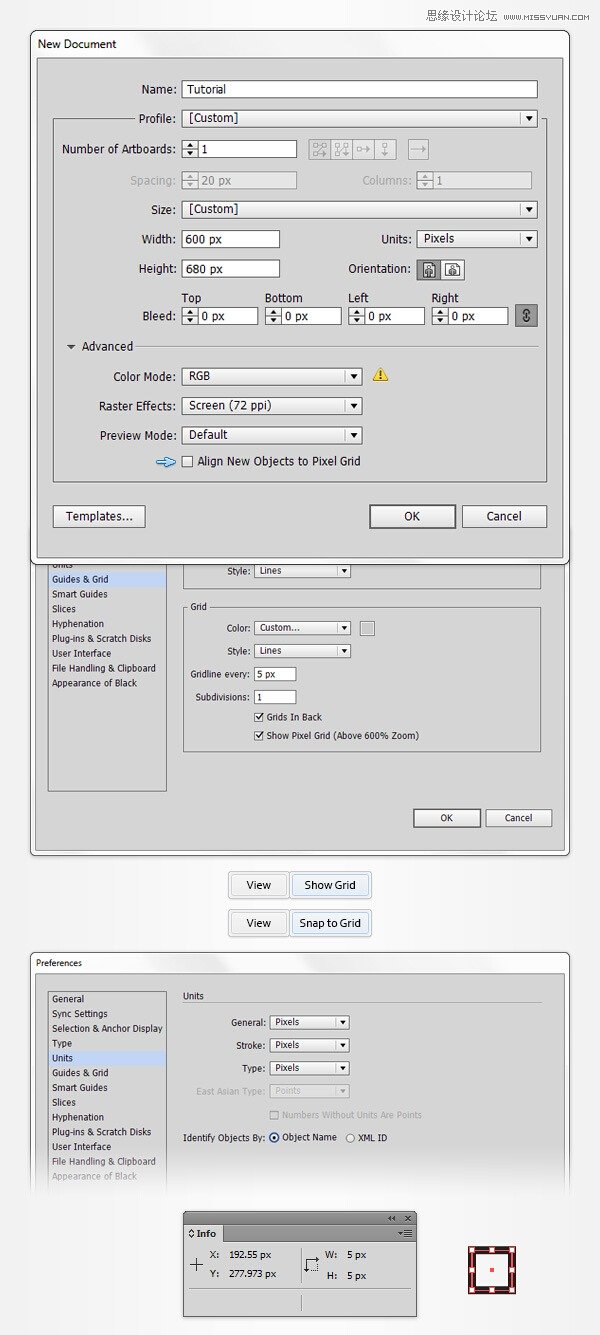
首先ctrl+n創建新文件,從單位下拉菜單中選擇像素,在寬度框中輸入600,在高度框680,然後單擊高級按鈕,從上至下依次選擇RGB,屏幕(72ppi),並勾選使新建對象與像素網格對齊,然後單擊確定。
啟用網格(視圖–顯示網格)和對齊網格(視圖–對齊網格)。編輯>選項>指南>網格,enter 5 in the Gridline every box and 1 in the Subdivisions box。不要被滿屏的網格嚇到而望而卻步,要學會用快捷鍵,這將會使你的工作變得容易的多
打開信息面板(窗口–信息)來實時確定你鼠標所在的位置。不要忘了將計量單位選擇為像素(編輯—首選項—單位—常規),這些都能顯著提高你的工作效率哦。

二、制作主體形狀
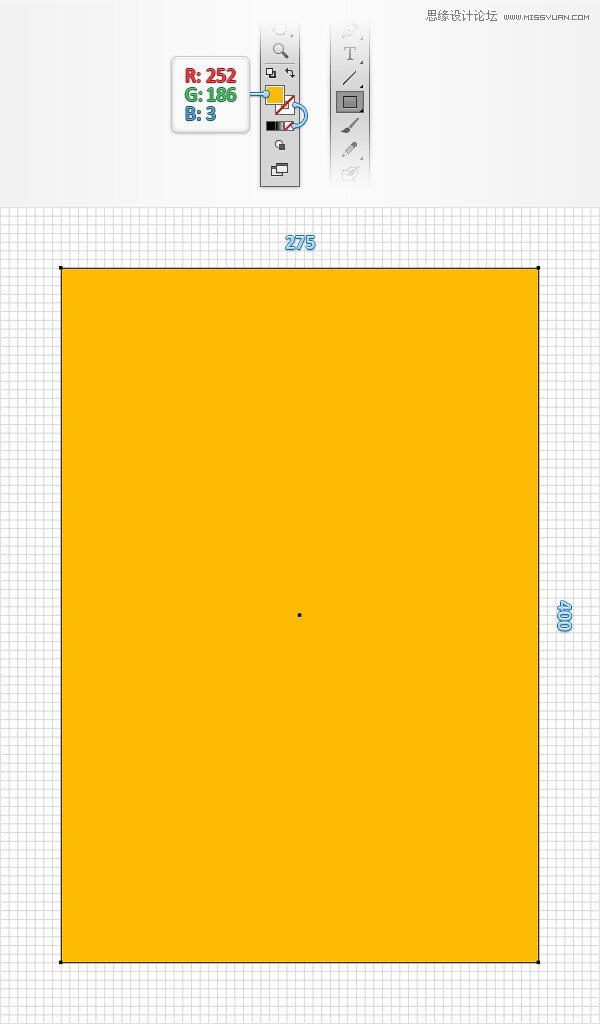
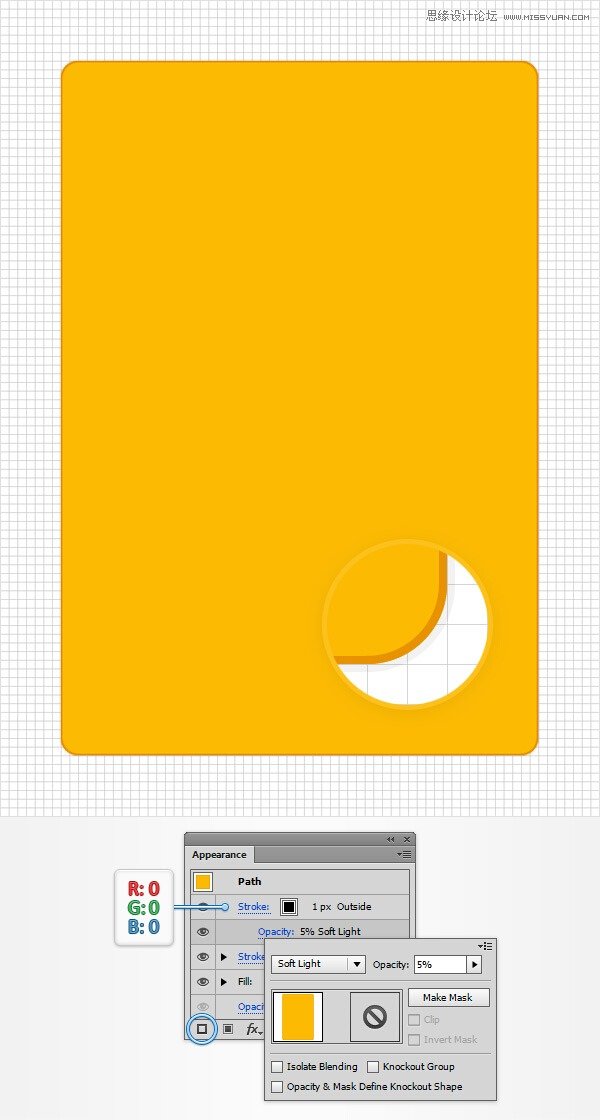
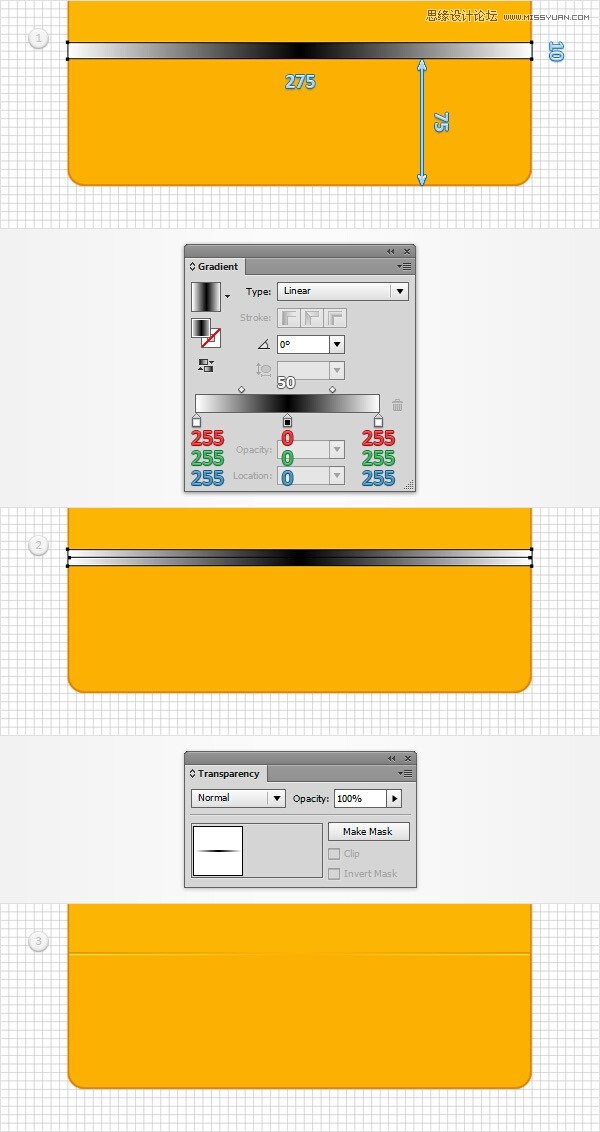
① 選擇矩形工具(M)。點擊填色(X),然後選擇填充並將其顏色設置在R =252 G =186 B =3,點擊填充後面的描邊並選擇無。然後創建一個275 x 400px的矩形。矩形對齊網格會方便你的操作。

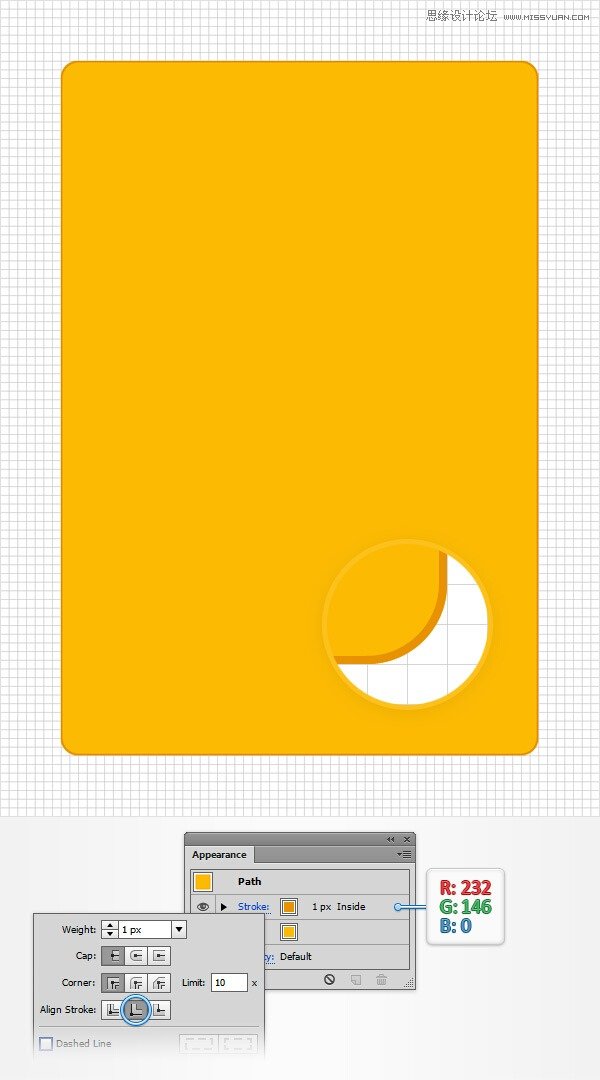
② 利用直接選擇工具,重新選擇黃色矩形,在上方控制面板中的corner選擇10像素

③ 確保你的圓角矩形保持被選中,注意看外觀面板(窗口—外觀),選擇描邊,並設置顏色R=232 G=146 B=0。然後點擊“描邊”文字,彈出菜單,將粗細設置為1像素,並檢查對齊描邊內側按鈕。

④ 保證你的矩形依然是被選中的,注意看外觀面板,然後用添加新描邊按鈕增加第二個描邊。選擇這個新的描邊,然後設置其為黑色(R= 0,G =0 B=0),從彈出的描邊面板中使對齊描邊向外側對齊。
繼續在該描邊面板中操作,點擊“不透明度”,會彈出透明面板,改變混合模式為柔光,降低不透明度為5%。

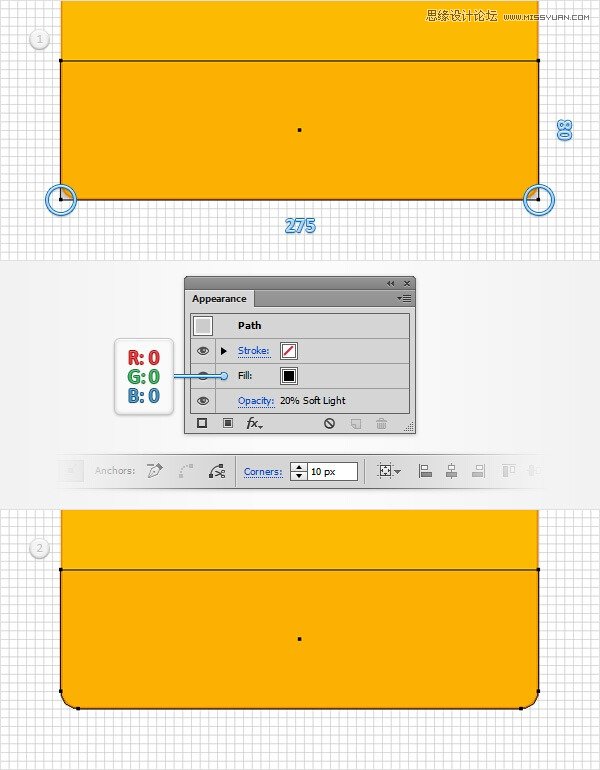
⑤ 使用矩形工具(M),創建一個275px *80px的形狀,設置填充顏色為黑色,並把它作為第一張圖片。保證新的形狀保持選擇,降低其不透明度為20%,改變混合模式為柔光。切換到直接選擇工具(A),選擇第一張圖像突出了兩個錨點,觀察控制面板,在角落框中輸入“10px”。最終顯示應該像在第二幅圖像上。

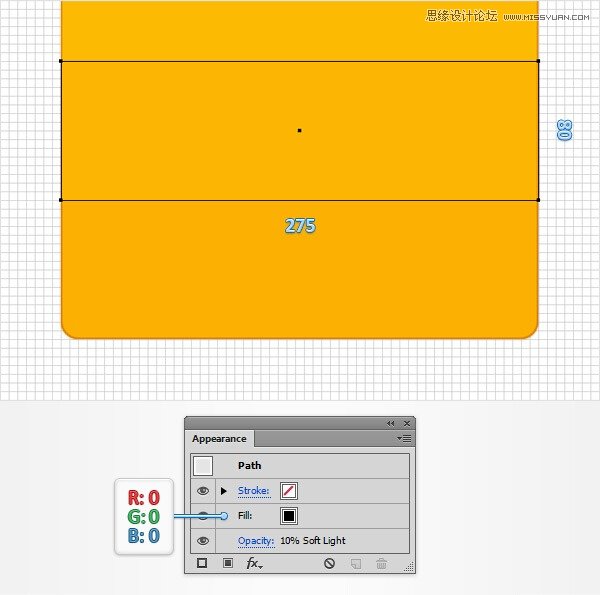
⑥ 使用矩形工具(M),創建一個275 *80px的形狀,設置填充顏色為黑色,並把它作為第一張圖片。確保這種新的矩形保持選中,降低其不透明度為10%,改變混合模式為柔光。

⑦ 使用矩形工具(M),創建一個275 X75像素的形狀,設置填充顏色為黑色,並把它作為第一張圖片。請確保您的新的矩形選擇,降低其不透明度為5%,改變混合模式為柔光。

三、劃成三個部分
① 選擇編輯>首選項>指南和網格,並在網格線輸入1。使用鋼筆工具(P)創建一個273像素的水平路徑。將它如下圖所示,並添加1px的描邊然後顏色設置為R =232 G =146 B =0。

② 接下來,你需要確保你的水平路徑是完全對齊像素網格。取消選擇它,效果>扭曲和變換>變換。垂直拖動滑塊0.5px,然後單擊確定。
啟用像素預覽(視圖>像素預覽)。請確保您的水平路徑仍處於選中狀態,並選擇效果>風格化>陰影。進入如下圖所示的屬性,然後單擊確定。

③ 選擇編輯>首選項>指南和網格,並在網格線輸入5。使用矩形工具(M),創建一個275 *10px的矩形,確保它沒有設置描邊顏色,然後選擇填充.
打開漸變面板(窗口>漸變),然後點擊漸變縮略圖默認的黑色到白色的線性漸變。保持你的矩形被選中,然後注意看漸變面板。設置角度為0度,然後選擇黑色的漸變滑塊,然後換上白色(R =255 G =255 B =255)。此時注意漸變條,點擊它來添加一個新的漸變滑塊。選擇這個新的滑塊,設置它的顏色為黑色,集中在位置框中(從漸變面板),並將其設置為50%。

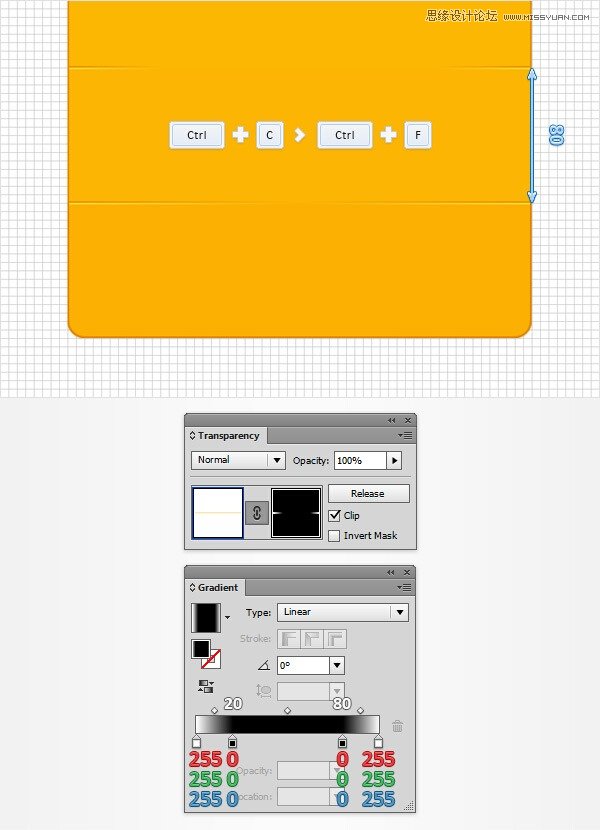
④ 復制你的蒙版路徑(Ctrl-C>Ctrl-F),選擇復制將它向上拖動80像素。請確保您的副本保持選中,注意看透明度面板上選擇遮罩,並與如下圖所示的取代現有的線性漸變。請記住,從漸變圖像的白色數字代表位置百分比。你的新路徑看起來應該如下圖。

⑤ 復制您的頂部,蒙版路徑(Ctrl-C >Ctrl-F),選擇復制將它拖動75PX起來。請確保您的副本保持選中,注重透明度面板上選擇的遮罩,並與如下圖所示的取代現有的線性漸變。最後你的新路徑看起來應該如下圖。

四、創建search字段和四個按鈕
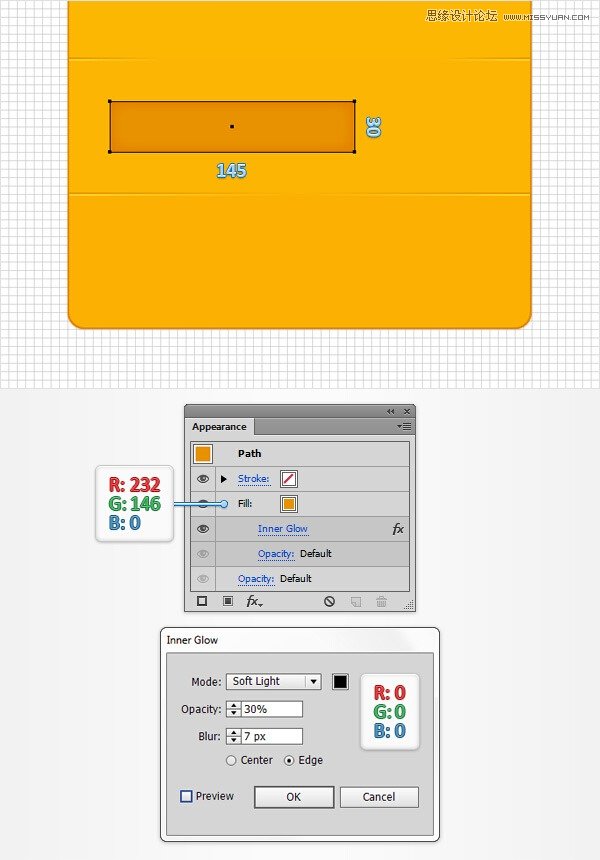
①使用矩形工具(M),創建一個145 x30像素的形狀,設置填充顏色為R =232 G =146 B =0以及把它作為顯示在下面的圖像。請確保此新的矩形保持選中,集中在外觀面板上,選擇現有的填充和去影響>尺寸>內發光。進入如下圖所示的屬性,然後單擊確定。

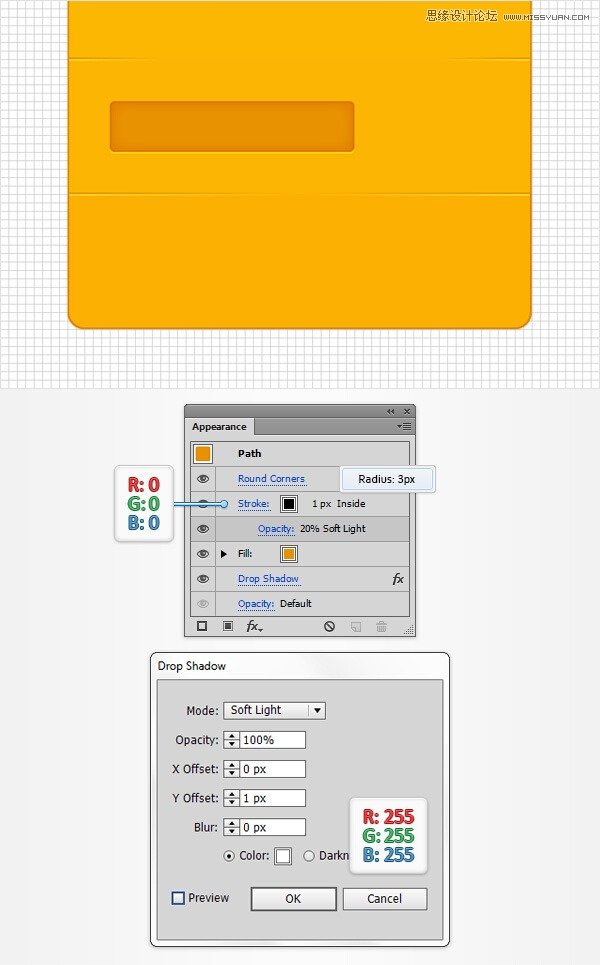
②請確保在上一步中所做的矩形保持選中。添加1像素的描邊,設置顏色為黑色,它對齊到內,降低不透明度為20%,並改變其混合模式為柔光。外觀面板上,請確保您的整個路徑選擇(只需點擊“路徑”文本塊從外觀面板的頂部),並去效果>風格化>圓角。輸入3像素的半徑,單擊確定以及去效果>風格化>陰影。進入如下圖所示的屬性,然後單擊確定。

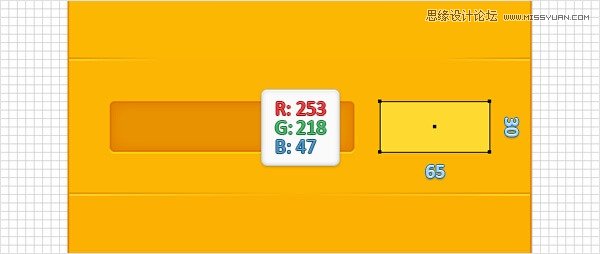
③使用矩形工具(M),創建一個65 *30像素的矩形,設置填充顏色為R =253 G =218 B =47,把它作為顯示在下面的圖像。

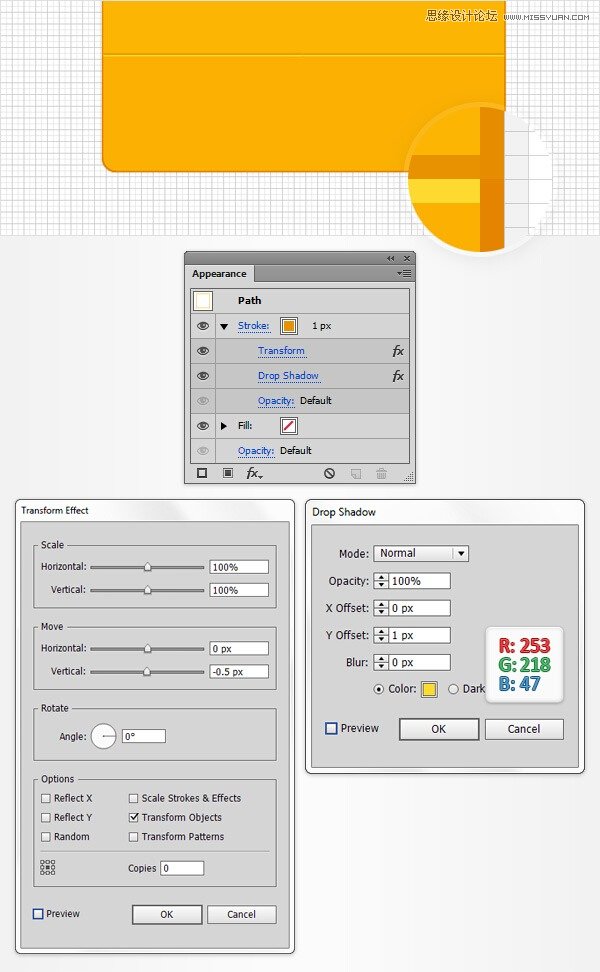
④保持黃色矩形被選中,外觀面板上,添加使用添加新的填充按鈕(指向的藍色圓圈如下圖)第二填充。選擇這個新的填充,其顏色設置在R =252 G =206 B =23以及去效果>扭曲和變換>變換。進入如下圖所示的屬性,點擊OK,去效果>風格化>陰影。請在左側窗口中顯示的屬性(如下圖),單擊確定,再去效果>風格化>陰影。請在右側窗口中顯示的屬性,然後單擊確定。
⑤重新選擇黃色的矩形,並使用相同的添加新的填充按鈕,添加第三個填充。選擇這個新的填充,拖動它在外觀面板底部,並添加如下圖所示的線性漸變。請記住,從漸變圖像的黃色零表示不透明度百分比。這只是意味著你需要選擇你的漸變滑塊,然後輸入從漸變面板中的不透明度框“0”。
返回到外觀面板,確保在此步驟中添加的填充仍處於選中狀態,並轉到效果>扭曲和變換>變換。進入如下圖所示的屬性,單擊確定,返回到外觀面板。選取整個路徑,並去影響>風格化>圓角。輸入的3像素半徑,然後單擊確定。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案