萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 如何有效組織Illustrator中的圖層
如何有效組織Illustrator中的圖層
圖層的重要性、文件設置

點擊查看更多精彩平面設計實例
http://design.yesky.com/artist/
在設計軟件中,圖層是非常重要的,Illustrator也不例外。圖層的好處在於圖層間互相獨立,互不干擾,當你編輯一個負責圖形的時候能夠快速選擇編輯,在你組織文件和工作流程中給你巨大的幫助。
下面我們用一個實例來詳細解釋如何有效組織Illustrator的圖層。
一、圖層的重要性
在Illustrator中對圖層正確的進行命名是非常重要一步。如果你臨時要更改某一項,而你又沒有對圖層取一個容易識別的名字,在數不清的圖層中要找到需要更改的部分注定會很麻煩。這個教程我會展示給大家如何正確的命名圖層。我們將會用到:圖層、鋼筆、蒙版、漸變、混合、模板和一些快捷鍵。

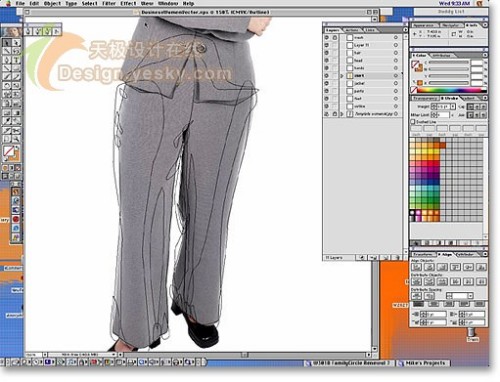
這是繪制圖形才開始的樣子,僅僅只有2個圖層。
二、文件設置
使用文件—新建文檔建立一個新文檔。我設置的11cm×17cm的CMYK文檔。
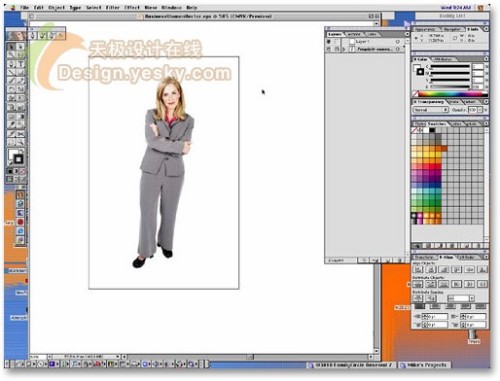
接下來,置入一張用作繪制的圖形用的圖片。在這裡我用的是一張商業女性的圖片,也可以用鉛筆繪制好草稿,然後掃描到電腦中。在文件菜單下選擇置入,在所有文件中定位到你需要的文件然後置入。如果你的電腦內存足夠大,那你大可不必在意圖片的尺寸大小。推薦用jpg格式的照片或者灰度的tiff格式鉛筆稿來作為模板文件使用。
好了,下面我們雙擊置入圖片所在的層,在彈出的對話框中選擇模板。這時圖片顏色變得比較淡,在該模板上面繪制圖形就顯得比較容易。同時,要確保該模板層處於鎖定狀態,這樣在繪制圖形的時候模板圖片才不會被移動。

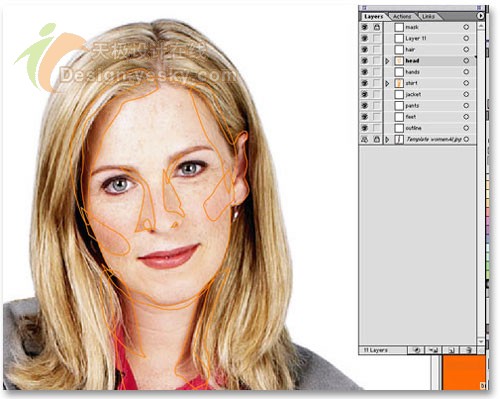
當你在繪制一個矢量插畫的時候,會很容易的得到幾百個路徑或圖形。所有現在我們要做一個非常重要的步驟——命名圖層。可以將人物的主體部分層層分解打破成幾個大的部分,像頭、腳、腿、襯衣等等。當你要改變圖形時,層層分解的圖層對你的修改將起到巨大的幫助。
2鋼筆工具造型
三、鋼筆工具造型
對所有分解並需要正確命名的圖層命名,安排好以後就可以開始繪制路徑了。
在這個階段並不能保證所繪制的路徑非常干淨沒有多余。清理多余路徑是個必須要做的事情,最主要的是得到基本的人物圖形。
選擇鋼筆工具然後設置為無填充有邊線並選擇一個鮮艷的顏色,這都會在你繪制的路徑的時候體現出來。此外,設置邊線為0.5pt。這樣做的好處是讓人能比較容易的就看到模板圖層。

這是使用較亮的橙色繪制出來的路徑,很容易就看了。你的眼睛會謝謝你的:)
先從褲子圖層著手繪制。選擇褲子圖層,然後圍繞兩條腿繪制主體部分pants。開始後將其他路徑會繪制得靠外一些。沒關系,稍後清理時會將主體部分pants作為蒙版來隱藏那些不需要的部分。所有沒有必要擔心。

這樣的路徑看起來感覺可能會很松散,但是一會就可以整理干淨。
當你繪制完這個圖層之後最好將其鎖定,然後在進行下一個步驟。這樣做就不會因為選錯圖層或路徑而發生意外。有時候將繪制好的圖層隱藏有助你繪制其他的圖層,這將會大大提升工作效率。
提示:當你在一個圖片上繪制插畫的時候可能將會繪制很多的路徑,而他們也會需要修改。有一個好主意就是將鋼筆工具欄從主工具欄中擴展出來。在主工具欄點擊鋼筆工具並保持不放,這時會出來一個擴展工具欄,拖動鼠標到其末尾箭頭處。松開鼠標鋼筆工具欄就會保留在桌面上。現在將其可以移動到你需要的任何一個地方了,繪制的時候會更加的方便(鋼筆工具P,添加節點+,刪除節點-,轉換節點shift+c)。

假設已經繪制好了所有的路徑,接下來就需要開始整理這些圖形了。首先要對這些對象和填充對象等使用蒙版以得到需要的路徑,這將圍繞需要的圖形進行詳細的整理。記住,這個蒙版只是隱藏了一些不需要的部分,不要想著你繪制的每一個路徑都會成為插畫的一部分。這樣做其實就相當於在給某個瓷器上釉一樣。

上圖是繪制的所有路徑。現在需要做的就是開始整理他們。
在鋼筆工具欄的轉換節點工具也是非常實用的。鋼筆工具用於繪制圖形,當然,在繪制了一下松散的路徑之後,這個轉換節點工具用來整理插畫就變得十分的方便。
在整理的時候還有一些非常使用的方法:首先在工具欄選擇直接選擇工具,然後選擇轉換節點工具。在需要選擇節點的時候只需要按住Ctrl鍵就可以回到直接選擇工具,相當方便吧!在PhotoShop中創建剪貼路徑的時候這個方法同樣適用。
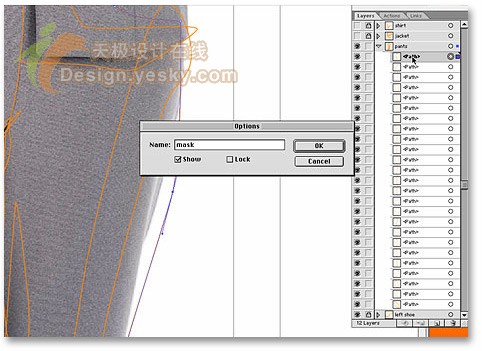
開始我們不是圍繞兩條腿繪制了一個主體部分pants嘛,如果需要將這個子圖層復制到主圖層的最頂端。那麼首先需要雙擊該子圖層並取名為“fill”。點擊並確保只有這個子圖層被選中,之後拖動“fill”層到主圖層到頂部。注意,在拖動的時候需要加按Alt鍵(先拖動然後在加按Alt鍵),這時出現一個+符號的小手圖標就表示是在復制該層。一旦將其復制到了頂端,就馬上雙擊並重命名為“mask”(更改圖層和子圖層的名稱是繪制圖形時的一部分)。

這樣就留了一個主體部分pants在圖層的底部,現在插畫的主體部分pants已經有了蒙版層,可以填充或漸變。既然開始已經將最下面的主體部分pants取名為“fill”,那麼在需要用到的時候就可以很容易的找到這個圖層了。
需要時一定要繼續這個過程,直到插畫的所有路徑和圖層都整理完畢。
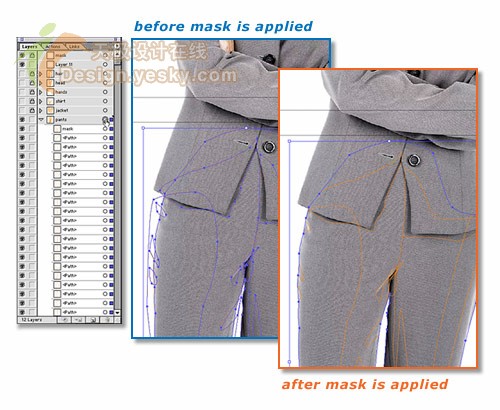
現在已經“mask”子圖層已經在圖層的頂端。點擊這個褲子主圖層右邊的小圓,這樣就選擇了該主圖層下所有的路徑和子層。現在按Ctrl+7,所有這些不規整的松散路徑都會變得很整齊,下圖是蒙版前後的對比。

3建立圖形輪廓、開始上色
四、建立圖形輪廓
這個比較容易。點擊圖層底部的建立新層按鈕創建一個新的圖層,然後將這個層拖到圖層底部。現在將蒙版層“mask”復制到這個新的圖層當中,拖動復制時加按Alt鍵,結束後取名為“outline”。重復這個過程直到每一個蒙版都被復制到這個“outline”圖層當中。(在繪制每一個大的部分的時候都應該做一個類似主體部分pants的圖形,他們都將作為蒙版層減去不必要的圖形。)完成之後選擇這一層的所有對象並使用路徑查找工具中的“添加到圖形區域”將他們結合在一起。為了除去多余的節點還需要點擊擴展按鈕。

之後使用Ctrl+C,Ctrl+B復制粘貼一個到該圖形的後面。接下來選擇上面的圖形用鍵盤分別向上、左移動一下,選擇底部圖形向分別向上、向右移動一下。需要的話可以給圖形添加一個邊線。這時是為了清理圖片上多余的部分。
五、開始上色
下面將著手給圖形添加顏色,會使用到純色、漸變色或混合。
開始填色的時候通常使用純色。等到這些都完成以後,大部分的顏色將會做成漸變。為了需要有時候會將一部分顏色設置成較亮的顏色或混合。
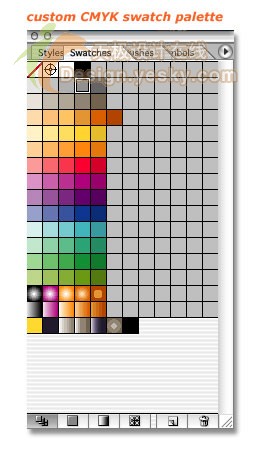
在起步上色的時候可以自己建立一個用於網絡或者是印刷的顏色調板,裡面應該有必要的純色和漸變色。這就相當於建立一個自定義的顏色數據庫,保存後可以在繪制其他圖形的時候調用,十分方便。

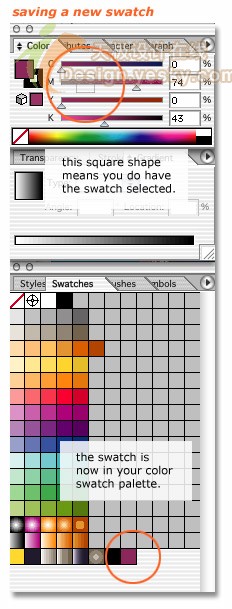
新建一個顏色或漸變是一件非常簡單的事情。確保你的顏色調板和色樣調板都顯示在屏幕上。在顏色調板上調出一個顏色,使用鼠標拖動左上角的顏色方塊到色樣調板即可(也可以直接點擊色樣調板下的新建色樣按鈕)。

提示:在你繪制圖形和編輯路徑的時候你就會發現自定義的色樣要更適合自己,不過在必要的時候還是需要用蒙版減去多余路徑。記住,次序一直都顯得非常重要。
也可以在Illustrator中使用其他的顏色調板或者是色庫,但是要確保你能轉換這些顏色到你的文檔之中。如果不能的話,那麼在就可能出現顏色溢出或是不能打印某種顏色的