萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 用Illustrator的3D工具制作三維輪廓
用Illustrator的3D工具制作三維輪廓
1

點擊查看更多精彩平面設計實例
http://design.yesky.com/artist/
1990年後,利用線框來勾劃出對象的三維輪廓一度十分流行,通常大家是使用3D軟件創建這種效果。其實在Illustrator中也可以制作三維輪廓的效果,在這個例子中你不僅是學會技術上如何實現,更應該學會如何完成一件完整作品。
STEP 1
使用鋼筆工具繪制一個和下圖類似的圖形。

STEP 2
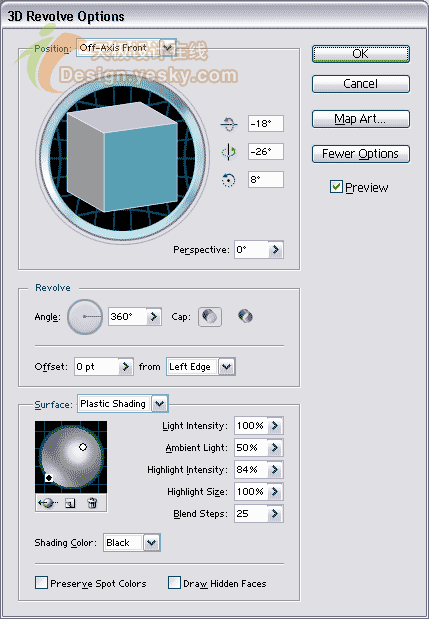
現在就要開始使用3D效果了。選擇這個看起來有點像半個8的圖形。打開“Effect > 3D > Revolve”(效果>3D>旋轉)。這時會彈出一個3D旋轉選項的對話框。首先,看看這個對話框是不是全部展開了。如果不是就點擊“More Options”(更多選項)展開這個對話框。
STEP 3
以圖中藍色方塊為參考設置符合要求的選項。別忘了在對話框左下角的“表明”選項中為圖形設置一個光源效果。

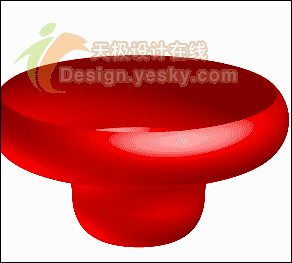
如果現在就點擊確定並想使用“Object > Transform > Rotate”(對象>變換>旋轉),那麼你就只能得到下面這個效果:

這就是用3D效果不可能預置的效果。所有我們應該多多利於這個3D效果的對話框。
STEP 4
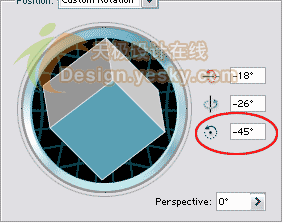
在下面的旋轉參數框中輸入需要旋轉的度數。

STEP 5
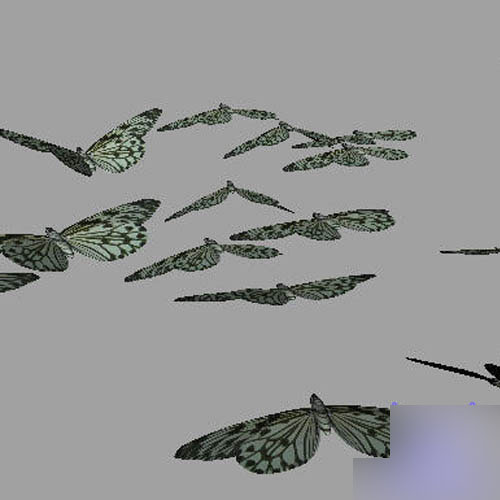
現在在確定,應該就會得到和下圖類似的對象。

2
STEP 6
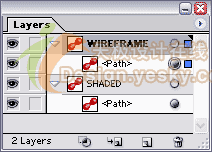
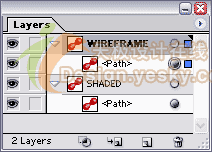
為該層取名為“SHADED”,抓住該圖層,拖動到層調板下面的新建圖層上復制這一層。

STEP 7
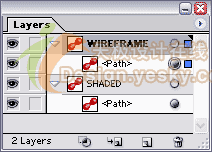
將這一層命名為“WIREFRAME”(線框/接線框),並且圖層的順序結構應該和下圖是一樣的。

STEP 8
使用選擇工具選擇或者點擊圖層後的小圓選擇該層的對象。然後通過“窗口>外觀”(SHIFT + F6)打開外觀調板。

STEP 9
在外觀調板你可以看到該層對象的3D旋轉屬性。雙擊就會得到關於這個線框對象的3D對話框,裡面的參數都是應用到該對象上面的。
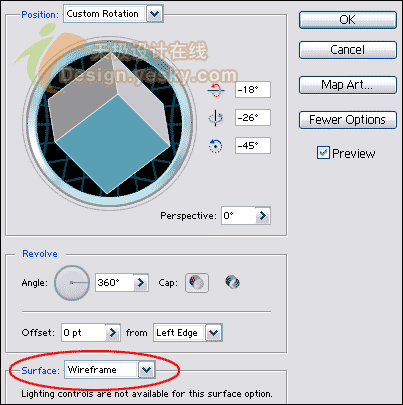
STEP 10
在Surface(表面)下拉列表中選擇Wireframe。由於沒有我們選的是接線框,所有沒有相關的表明參數可供選擇。

3
STEP 11
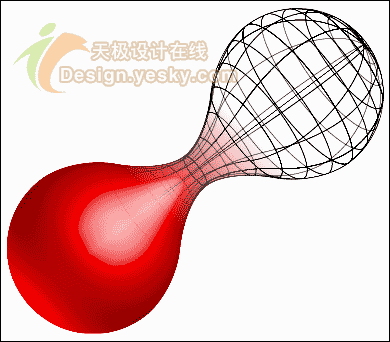
確定後會就會根據設置將對象生成一個線框。

下一步,將涉及如何將兩個對象“合並”:三維對象淡出進而將線框對象合並到其中,反之亦然。
STEP 12
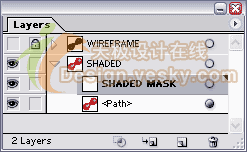
首先,為了不確保線框層不被無意修改,先將其鎖定並隱藏。然後在“SHADED”層下面建立一個子層,確保該子層在“SHADED”層的頂端並命名為“SHADED MASK”。

STEP 13
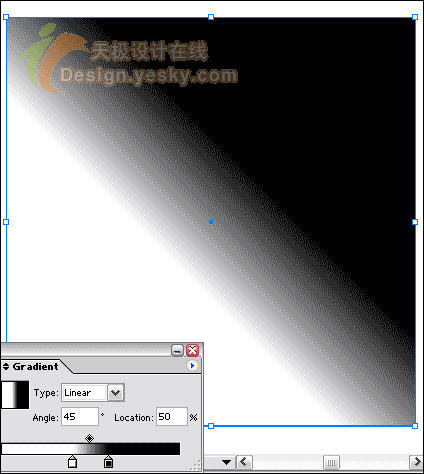
確保在“SHADED MASK”層上,之後使用矩形工具繪制一個正方形將“SHADED”層的對象完整的覆蓋。將這個正方形填充一個黑白的漸變。這個例子中白色和黑色滑塊分別位於40%和60%的位置上。要修改只需要選中滑塊然後從色樣調板拖動一個顏色到該滑塊上,當然也使用顏色調板也可以。

STEP 14
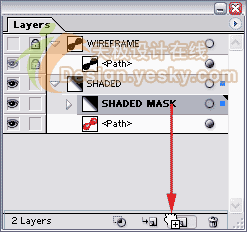
將這個漸變方塊拖動復制一份。該層將位於“SHADED MASK”層之上。命名為“WIREFRAME MASK”。

STEP 15
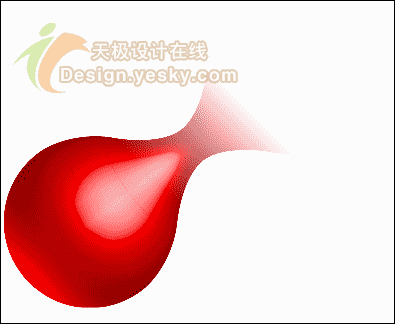
取消“WIREFRAME”層的隱藏並解鎖。拖動復制的現有線框對象到該層中。結果應該和下圖一樣。

STEP 16
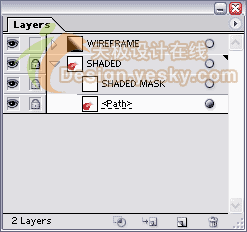
選擇“WIREFRAME MASK”層,然後使用“對象>變換>旋轉”設置其旋轉角度為180度。

4
STEP 17
鎖定並隱藏包含“WIREFRAME”層和“WIREFRAME MASK”層的主圖層。

STEP 18
使用“選擇>全部”(Ctrl+A)。然後從透明度調板中選擇“Make Opacity Mask”(創建不透明蒙版)。

STEP 19
鎖定包含“SHADED”子層的主圖層,然後不隱藏並解鎖包含線框對象和漸變方塊的“WIREFRAME”層。

STEP 20
使用“選擇>全部”(Ctrl+A)。然後從透明度調板中選擇“Make Opacity Mask”(創建不透明蒙版)。

STEP 21
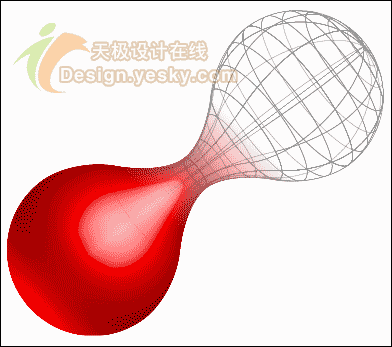
可以嘗試減小WIREFRAME層的的透明度到40%左右使視覺效果更好。如果沒有問題的話,兩個對象看起來應該是互相融入了對象,並且過渡比較自然。

Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案