萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 曼陀羅設計和調色過程
曼陀羅設計和調色過程
完成圖:

什麼是曼陀羅(Mandala)?
曼陀羅是藏傳佛教最著名的藝術創作形式之一,目的是幫助修行。曼陀羅的形狀有很多,但主要以圓形為主,講究按照中心對稱。拋開文化背景不說,曼陀羅以其對稱美的特點成為很多設計師練習臨摹的題材之一。
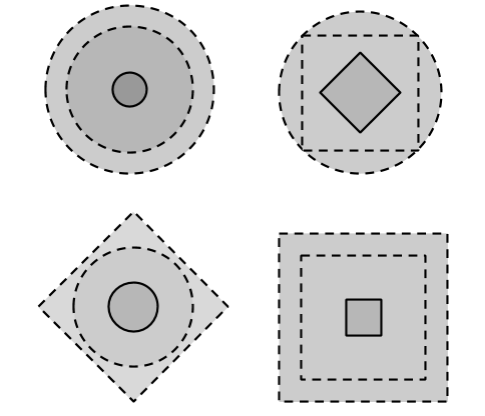
我的曼陀羅設計采用的是圓形,當然,也可以自己創造不同格式,在這列幾個例子:

設計曼陀羅的幾個原則:
1. 統一性:所有的視覺元素都應該看起來像是一套,不要搞太突兀。在各圖案中使用類似的元素,圖層相互疊加制造層次,都可以增加統一性。
2. 多樣性:在保持統一的前提下調整圖案的大小,角度,細節等以增加多樣性。
3. 視覺平衡:除了對稱之外,在設計是要考慮前中後層級的平衡性,以中心為重,其他層面視覺上的重要性遞減,但也不要太過突出視覺中心,使得背景看起來太空。
開始畫吧。可以先起草個模板:

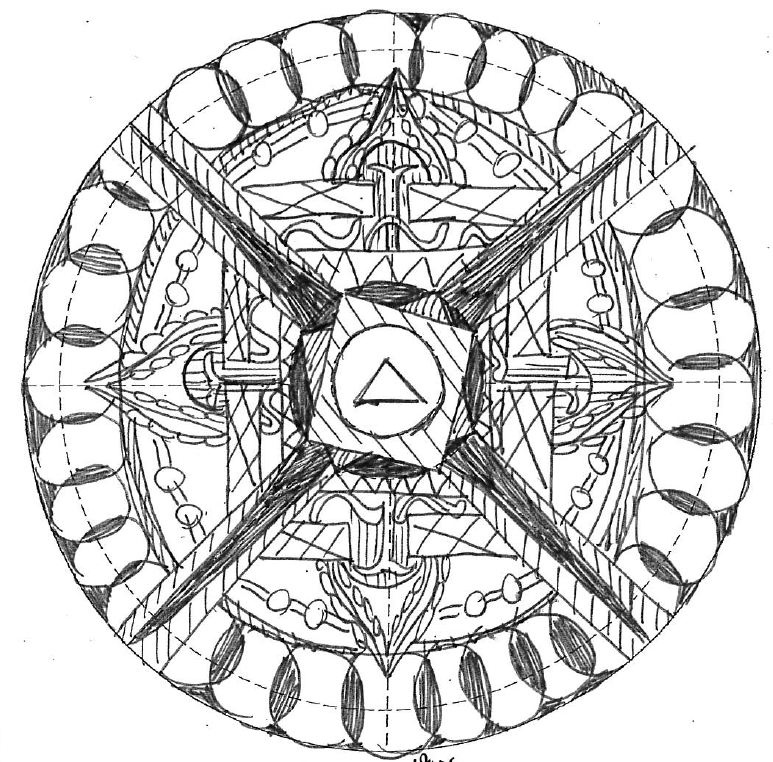
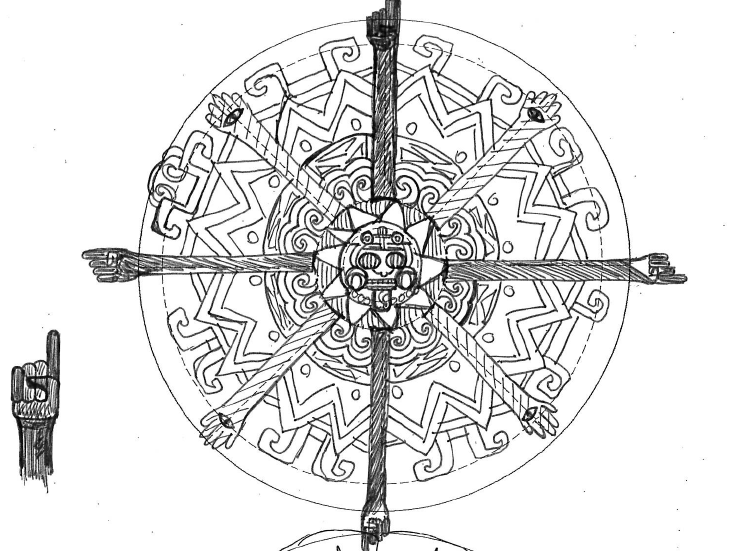
從中心開始向外畫。因為我的主題是可口可樂,所以基本上所有元素都是圍繞產品和圖案的。在這之前也畫了兩個其他的作為練筆:


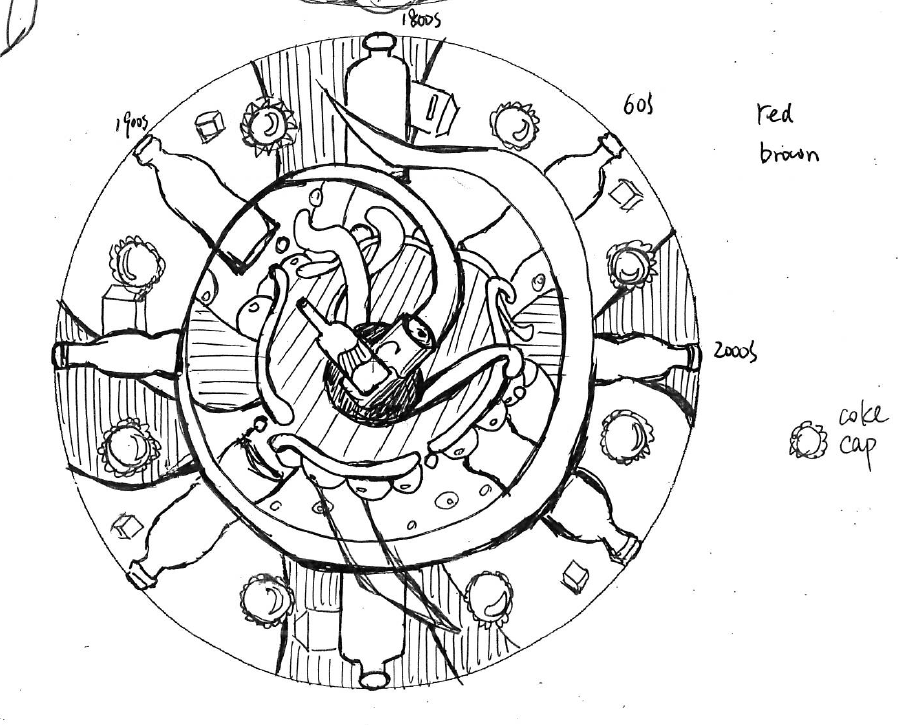
說回可樂的曼陀羅(參考下圖)。畫了中心的瓶罐後我心說,既然自己題目起叫“開啟快樂”,那就應該有個開瓶,氣泡噴出的感覺,於是在中心外圍加了類似氣泡的圖形。因為想到可樂,也就想到了標志性的絲帶,所以我又加了絲帶圍繞在外面,飄在最上方,在層次上制造了中景的感覺。再向外到背景/外景,我決定使用可樂的標志性瓶身,並且是不同年代的不同瓶身,體現品牌百年始終如一的形象。作為點綴,我畫了瓶蓋放在瓶子之間,還加了冰塊參差其間。

這個草圖大概畫了20分鐘完成。然後掃描到電腦裡,在Illustartor裡打開。
【接下來的具體制作過程對於不少人來說可能太初級,請包涵。如果有更簡便的方法請告訴我。我的Illustrator是英文版,所以中文版的翻譯是什麼我只能猜了】
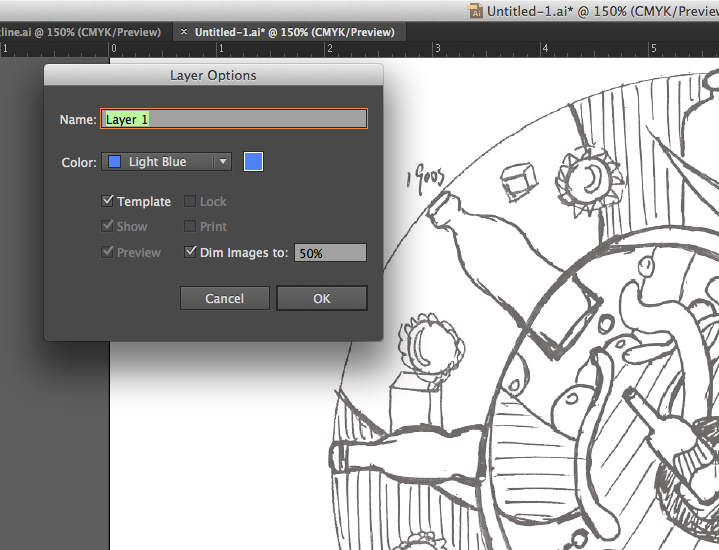
1. 雙擊草圖圖層,選擇“模板(Template)”,並設置透明度,點確認。這樣就一下把我們的草圖鎖住好讓我們在上面描了。

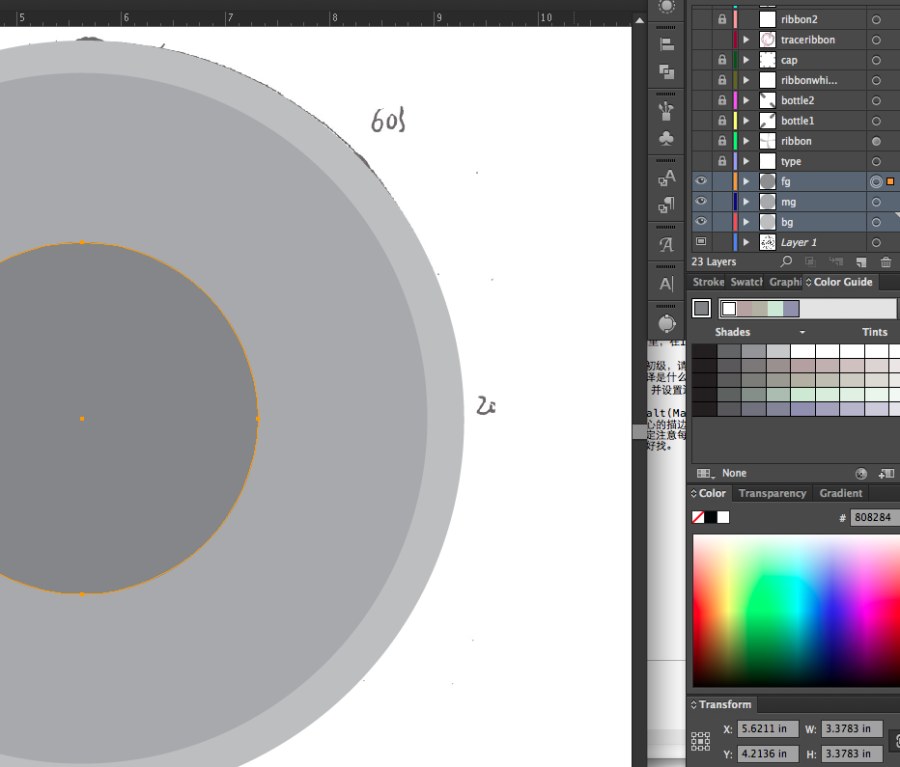
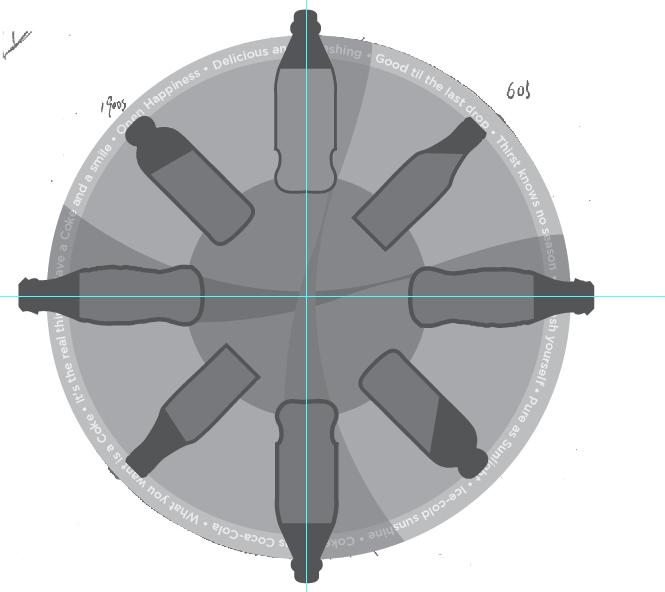
2. 選擇橢圓工具,以草圖中心點為准,shift+alt(Mac的option)拉出圓形,覆蓋曼陀羅外圍圓形。我個人是喜歡直接看形狀,不喜歡用空心描邊,所以用了實心無描邊的灰色,之後把這個圖層隱藏,在上面加新的圖層逐漸疊加。一定注意每一層都要建立新的圖層,這樣能為以後減少很多麻煩,最好能給每個圖層命名,以便以後好找。下圖中三個圓圈都有自己的圖層並分別命名。

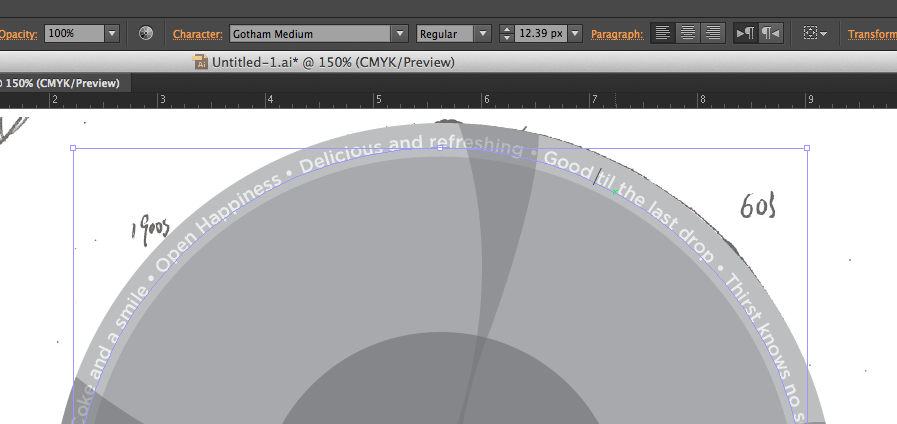
3.接下來我去網上找到了可樂的絲帶,用鋼筆給描了下來,放在背景作為點綴。並在背景最外圈加了可樂歷年的口號,這樣能制造一些紋理效果。字體用的是Gotham,可樂的官方英文字體。

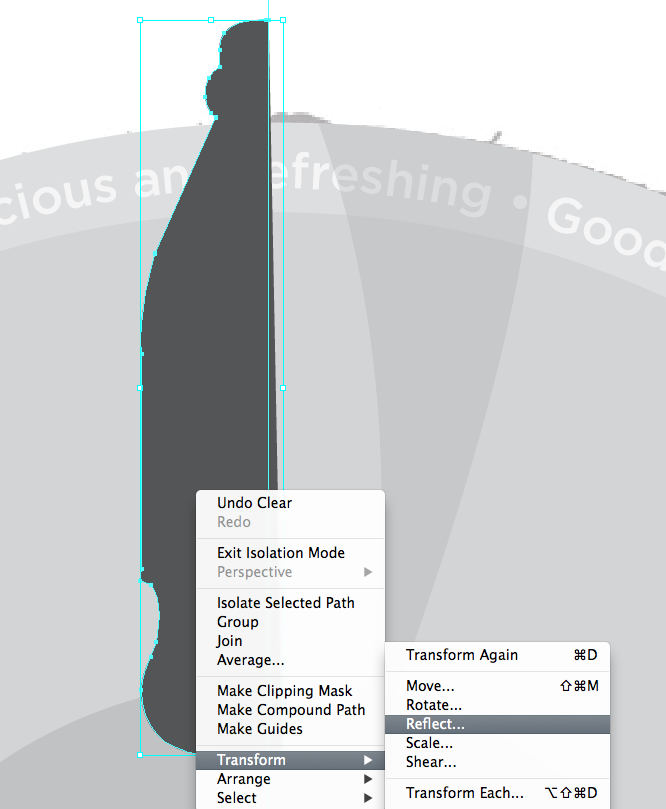
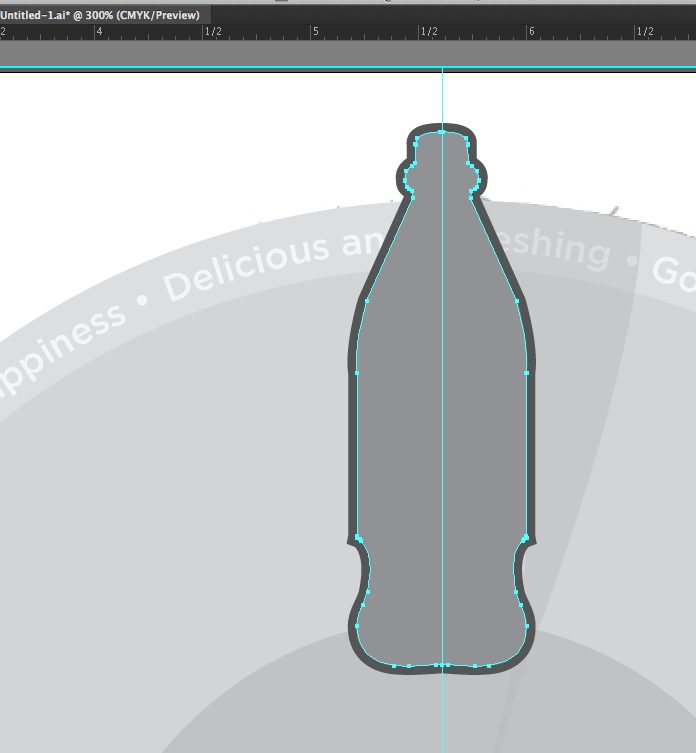
4.瓶身這裡我找到了可樂各時代瓶子的照片,然後用鋼筆把外圍描下來一半。
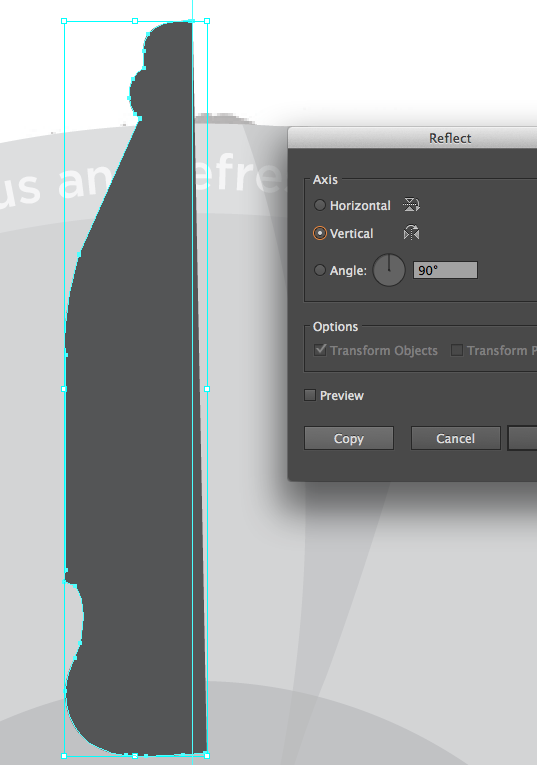
• 點選半個瓶子 - 右鍵“變換(transform)” - “鏡像(reflect)” - 選垂直鏡像 - 點”復制”(不要點OK)


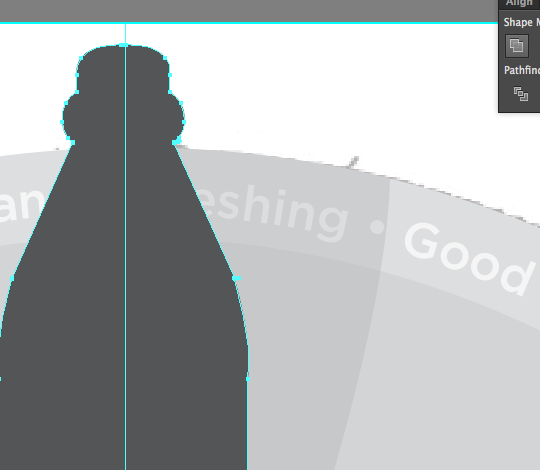
• 把那半個瓶子水平放到理想位置,選擇左右兩邊,找到Pathfinder(路徑合並模式), 選第一個”合並“。瓶1完成。

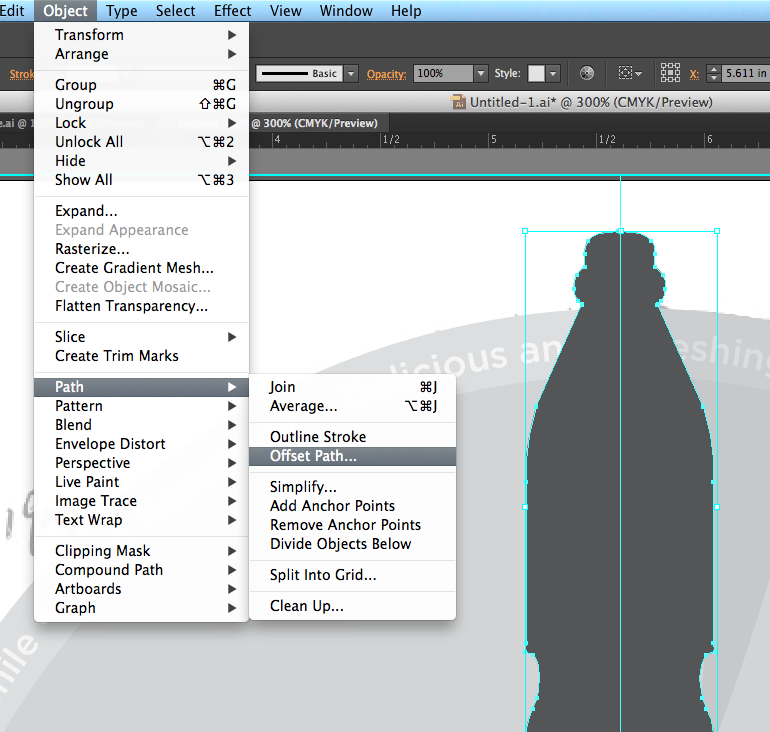
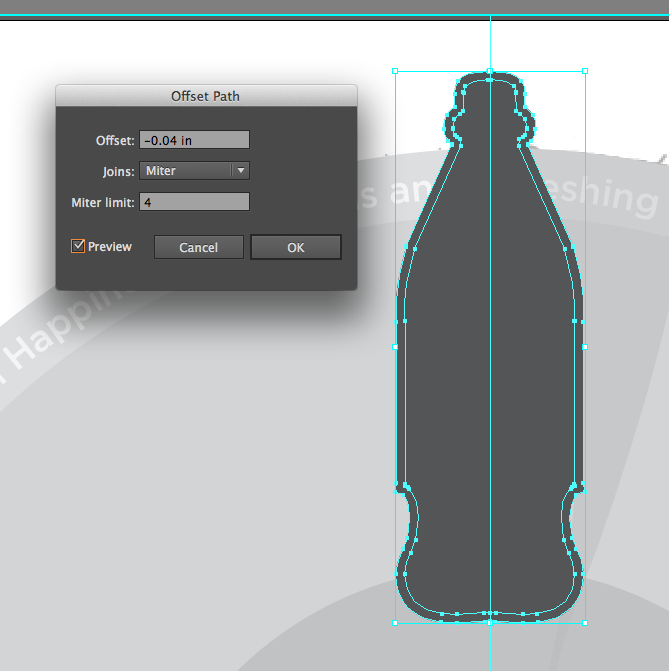
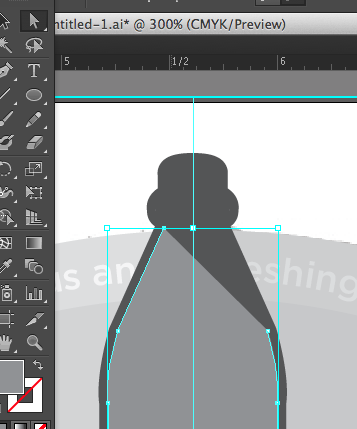
• 接下來往瓶子裡加點可樂。選擇瓶子,Object(對象菜單) - Path(路徑) - Offset Path(路徑位移)。這樣就加了一個小一點的瓶子形狀。



給新的圖形改個顏色。然後用直接選擇工具選擇錨點刪除,留下可樂的量。選上瓶子和可樂,ctrl(command)+G把他們組起來。

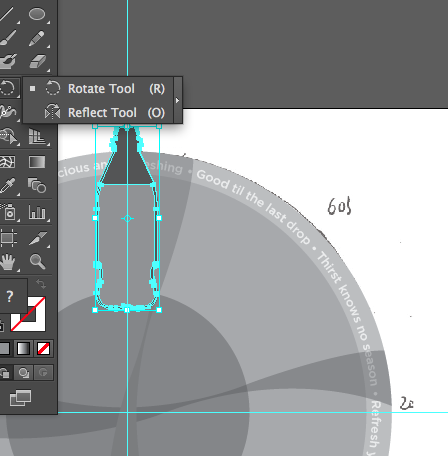
5. 然後我們來旋轉可樂瓶。選上可樂瓶,選擇旋轉工具

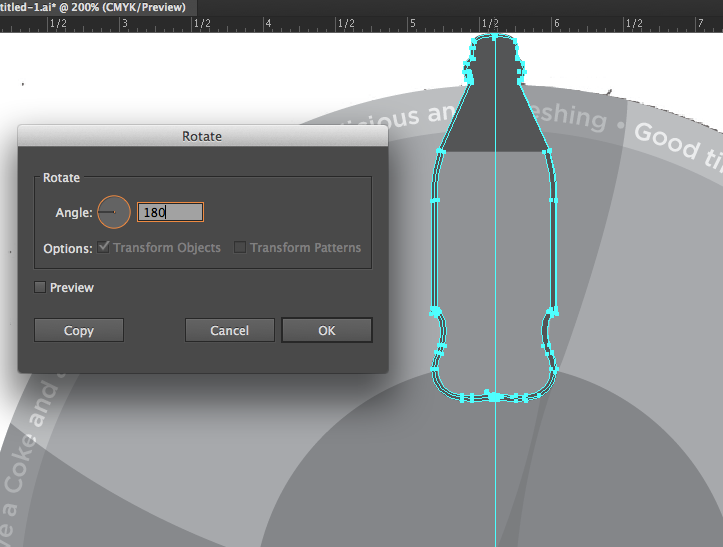
6. 按著alt(option)不放,點擊曼陀羅中心,這樣會彈出一個對話框,選擇180°,點copy。

7. 這樣上下可樂瓶完成。然後同理完成其他可樂瓶。對於斜著的瓶子,考慮到重力和對稱,我調整了可樂在瓶裡液體的形態。

8. 接下來我增加了一些細節:瓶子上的高亮,瓶蓋,氣泡以及可樂的logo。旋轉工具在這裡非常好用。

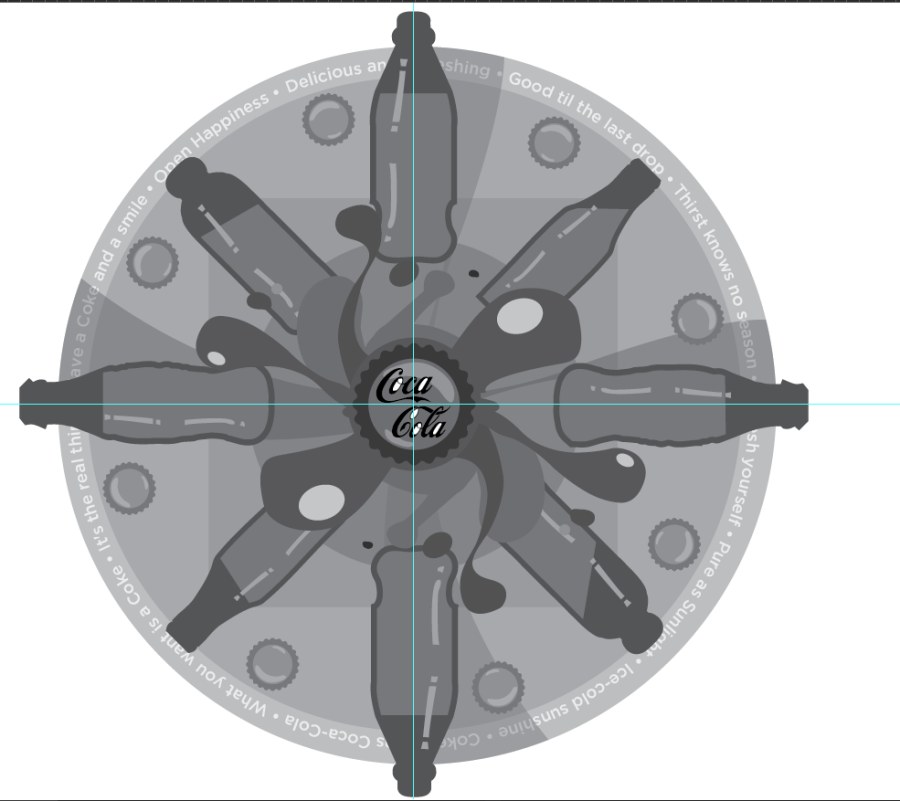
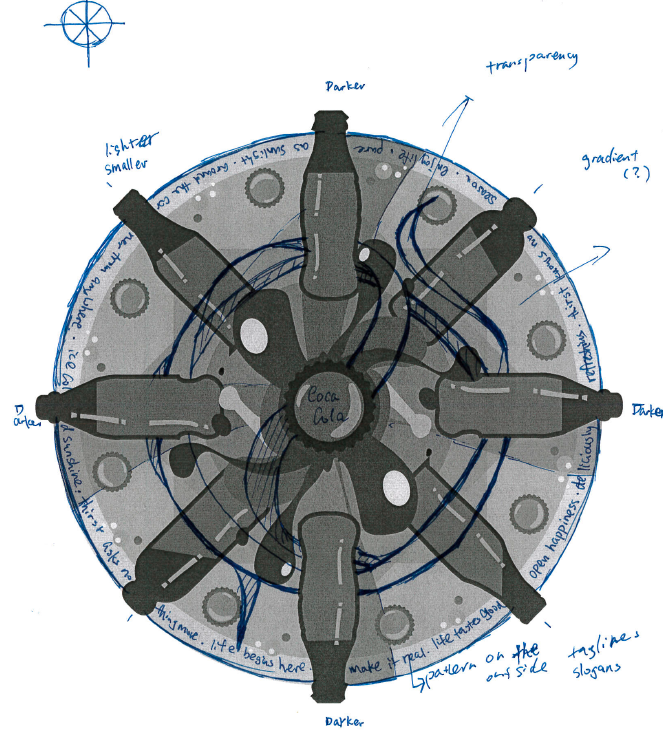
9. 然後我把這個圖打印出來,很多時候換個環境看看自己的設計,很容易挑出平時看不到的毛病。然後可以直接在紙上修改一下。下面貼的是我打印的第一稿。上面例子裡的圖是我根據打印稿修改的第二稿。

10. 幾次修改後大致的設計就已經完成了。下圖裡我把絲帶的顏色區分開來,方便著色時分辨出哪個在上哪個在下。

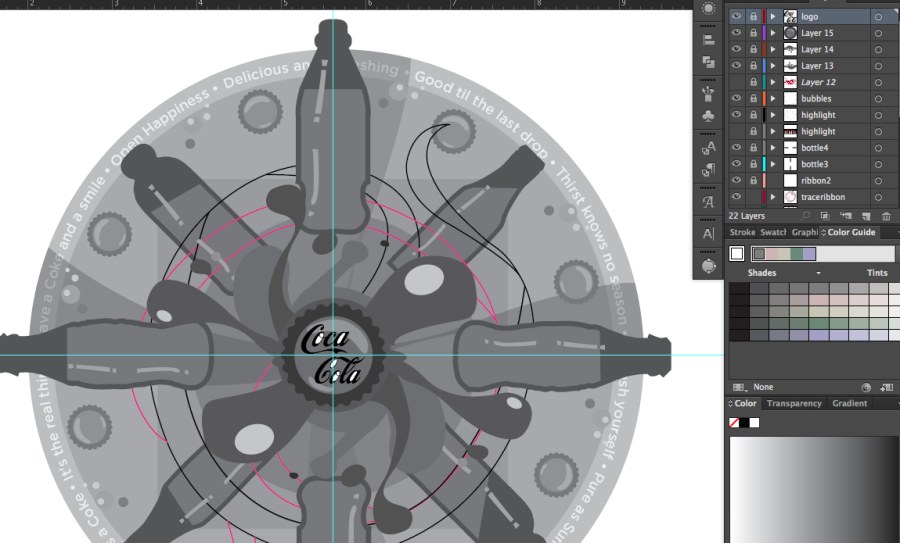
11. 把填充顏色去掉,改成1px的描邊。

調色前的設計:
目標效果是:
• 紅色為主色,使用紅色的類似色並加上2個互補色作為點綴。(Red Analogous Split Complementary)
• 明確前景中景背景,自中心向外圍延伸。
• 顏色一致,不能過於鮮艷。
我的調色板:

上色咯。
1. 先從大塊圖案加起,這樣比較容易設定基調。背景/遠景顏色飽和度較低,偏冷色調,因此我選擇了偏冷的藍紫色,然後在上面加層20%的灰色(50%黑)調低色調。

2. 依次層層向裡加上波紋圖形,在這裡我在所有背景圖層上方添加了一層透明度20%的紅色,以調亮整體顏色(見下圖)。通過調整各圖層的透明度可以使有限的顏色看起來更多樣化。顏色漸變也是引導視覺注意力的有效工具之一。越往中間,顏色對比度越大。在中景顏色的使用方法上,我選擇了降低紅色的鮮艷度(在顏色裡添加黑色或棕色) 。
- 上一頁:AI制作鑽石風格小鳥標志
- 下一頁:Illustrator設計標志教程



