萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI繪制漢堡圖標
AI繪制漢堡圖標
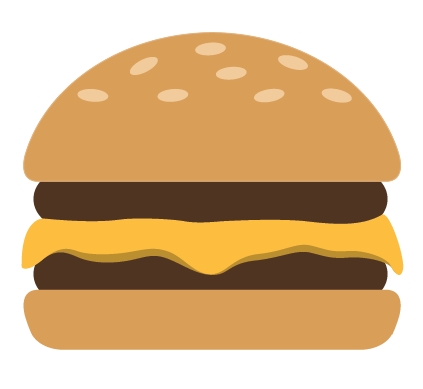
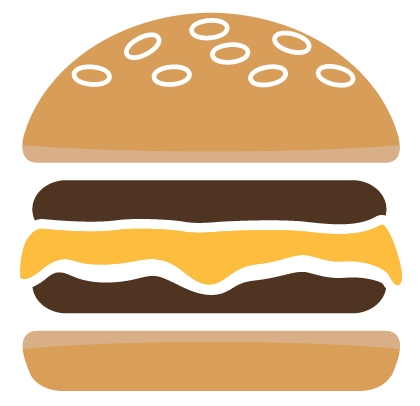
我們將要建立一個現代化的漢堡包網頁圖標。我們將使用Illustrator,因為它更容易,調整尺寸不失質量和應用不同的樣式。正如你可以看到在預覽圖像,漢堡包是超級簡單的和最小的。我們不希望寫過多細節只是為了弄清楚如何實現這個圖標,希望通過這篇教程能夠舉一反三,而不是一步一步跟著做,那樣意義不大。

具體的繪制步驟如下:
第1步
在Illustrator中創建一個新的文件,並選擇橢圓工具(L)。繪制一個橢圓,並填補它與CMYK=15,40,74,1

第2步
選擇圓角矩形,設置半徑為50像素畫一個像包子的橢圓底部。填充和上面相同的顏色。

第3步
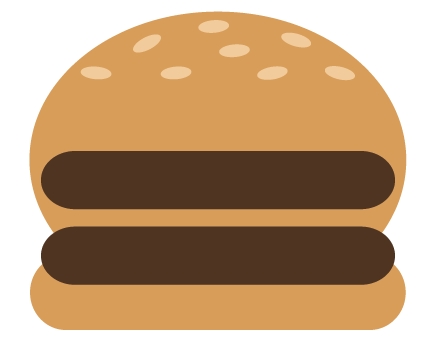
現在,畫出兩個圓角矩形,使他們更薄,並填充他們的CMYK=25,52,65,71。

第4步
再次選擇橢圓工具(L)繪制一些小的橢圓,當做芝麻。填充CMYK=5,21,42,0。

第5步
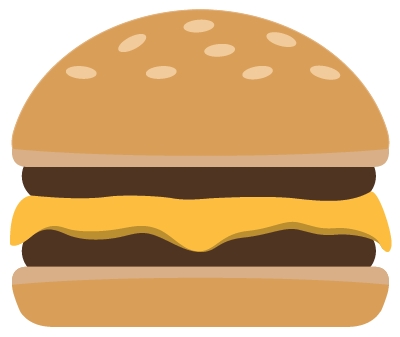
下一個步驟是繪制奶酪。拿起鋼筆工具(P)繪制熔融奶酪切片之間的兩個漢堡。我們選擇的顏色為CMYK=0,27,85,0。

第6步
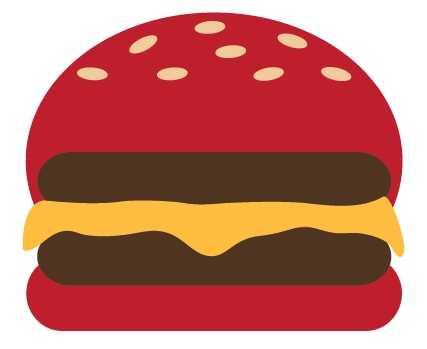
復制奶酪的形狀並向下移動10px。改變它的顏色為CMYK= 0,27,85,30。按A挑直接選擇工具,並開始變形讓您創建一個3D效果的錨點。如下圖的效果。

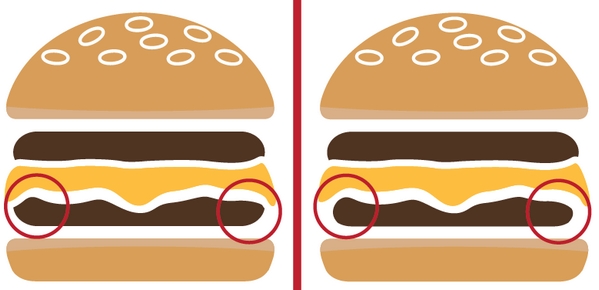
第7步
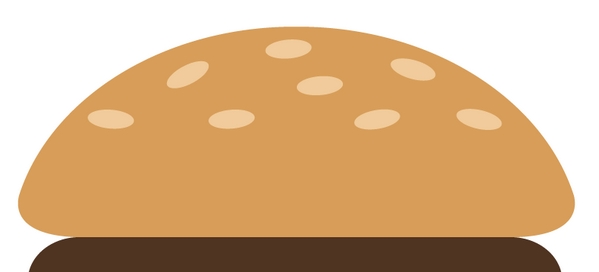
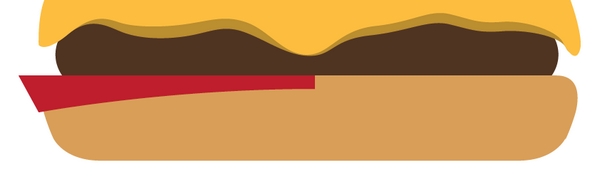
好了,現在我們需要形成的包子。選擇鋼筆工具(P)繪制一個形狀像一個第一個圖像。然後按住Shift鍵選擇上包子形狀,然後單擊相交圖標。然後,將新形成的形狀,水平翻轉,將它移動到另一側形成的包子。
如果你有一個繪圖板,你可以使用路徑橡皮擦工具代替。


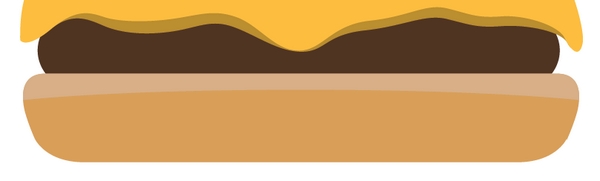
第8步
重復該過程,繪制另一部分。

第9步
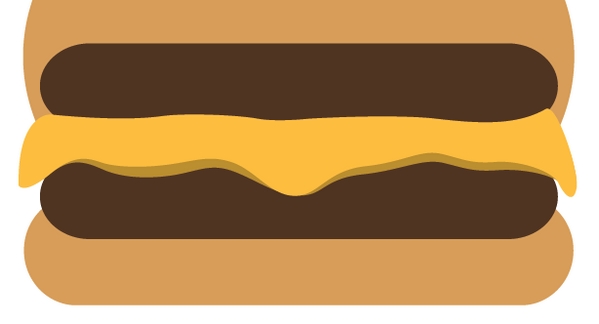
漢堡現在應該是這個樣子。

第10步
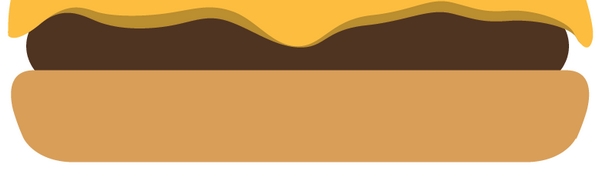
選擇鋼筆工具,繪制一個形狀像一個下面的第一張圖像。復制底下包子狀的圖層。選擇你剛剛用鋼筆工具創建的形狀,按住Shift鍵,點擊相交圖標。改變這個新的形狀顏色CMYK=15,31,50,0。接下來,重復,水平翻轉,並將其放置在另一邊。


第11步
重復前面的步驟。

第12步
現在我們的漢堡包圖標已准備就緒。但是,我們將創建另一個版本,只有一種顏色。我們需要換另一種方法實現這一點。所以,選擇整個漢堡,按住Alt鍵拖動它到畫布上的任何地方。這將創建一個副本的漢堡包。開始選擇芝麻形狀(選擇第一種子,按住Shift鍵,只需按一下其他種子)。轉到對象>路徑>偏移路徑,並選擇加入5px。接下來,按住Shift並選擇上包子形狀。點擊減去圖標。將上部包子形狀20像素(Shift +向上的2倍)。

第13步
繼續這樣做,其余的形狀(刪除暗黃色形狀的奶酪片下),直到你有東西,看起來像這樣(請一定要留下足夠的空間)。

第14步
使用鋼筆工具,使圖像邊緣更順滑。

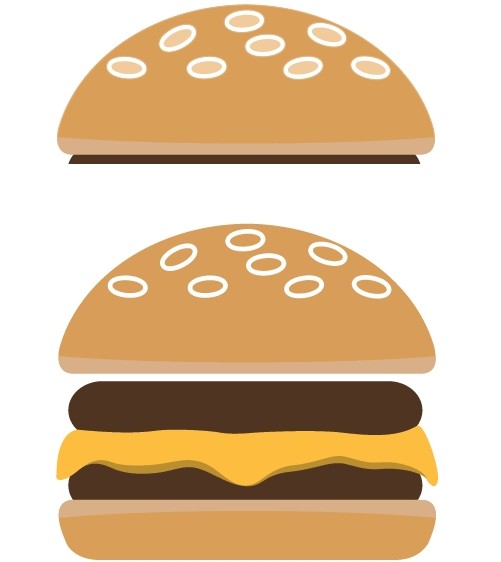
第15步
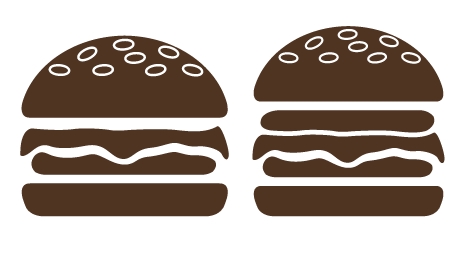
結合所有的形狀,這就是它。現在你可以擴展它,添加任何效果,並用在你的網頁設計項目。結合形狀之前,您可能需要創建一個副本,這樣你可以修改它(比方說,刪除一個漢堡)。

結論
本文到此為止。我們希望本教程可以讓你學到新的東西。如果您有任何疑問或具體的教程請求,可以在下面留言評論。最後欣賞下不同的變化效果




