萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI制作超酷長陰影效果
AI制作超酷長陰影效果
用Illustator制作長陰影
我們將向你演示用AI制作長陰影的兩種方法:一種使用路徑尋找器 ,另一種使用混合選項。
方法一:混合工具
第一步,繪制形狀


在開始前,我們需要准備好以下元素:圖標元素和背景圖形。此外,我們需要選擇扁平化設計風格的調色。後面有些樣例供你參考。
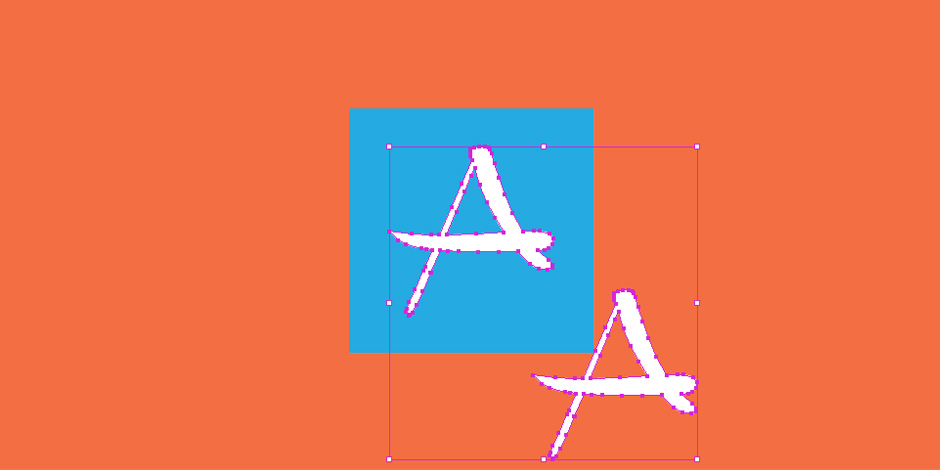
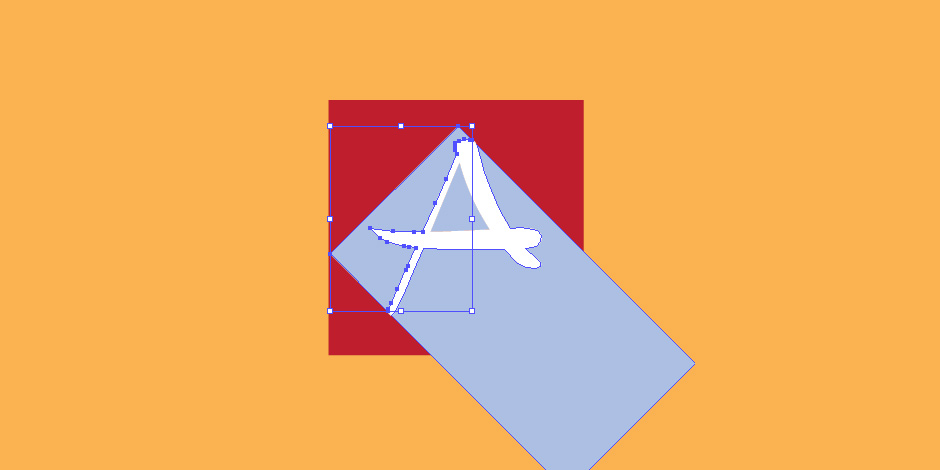
第二步,復制和移動

首先我們為圖標元素制作長陰影。為此,我們需要先復制圖標元素後進行原位粘貼(Ctrl+f)。然後將復制的元素沿X正軸或負軸方向(取決於我們想把陰影放在哪個位置)和Y的負軸方向移動相同數量的像素。(例如:x0=0 y0=0 > x1=+100 y1=-100)
這就是我們獲得長陰影那特征性的水平斜向下45度角或135度角的方法了。
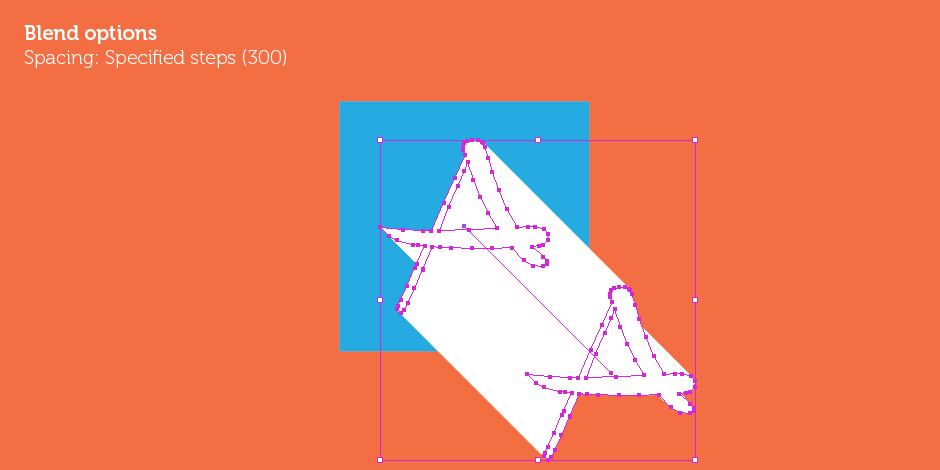
第三步,混合選項

接下來我們將使用混合工具來制作陰影。選擇混合選項後單擊這兩個圖標元素,我們將得到從頭到尾連成一串的圖標元素。
混合工具裡有一個選項叫做<指定步數>,你可以設置一個大點的值來縮短元素間的距離制造一種裸眼無法識別的平滑過渡效果。
第四步 改變顏色 漸變

混合後結果將是一道長長的陰影。如果我們對其進行顏色,透明度或者混合模式的設置,就會得到不同的效果。應用漸變也會得到比較生動有趣的結果。
第五步 裁剪陰影

最後,由於我們希望圖標看起來是連續的,所以要對超出的陰影進行剪裁。這個步驟非常簡單,將背景圖形復制後原位粘貼,並置於所有其他元素的最上方,全選後應用下<剪切蒙版>(Ctrl+7)。
最終效果

對圖標的背景圖形做同樣的操作後,就會得到我們要的效果啦。
方法二:路徑尋找器

使用路徑尋找器也可以制作出長陰影。這個方法可能會慢些但能做出更逼真的效果。
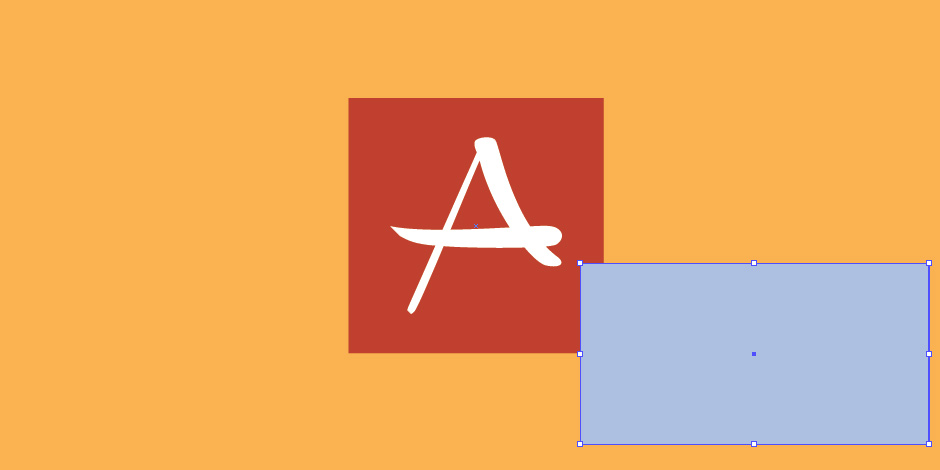
第一步

我們創建一個矩形,高度跟圖標元素的直徑一致。
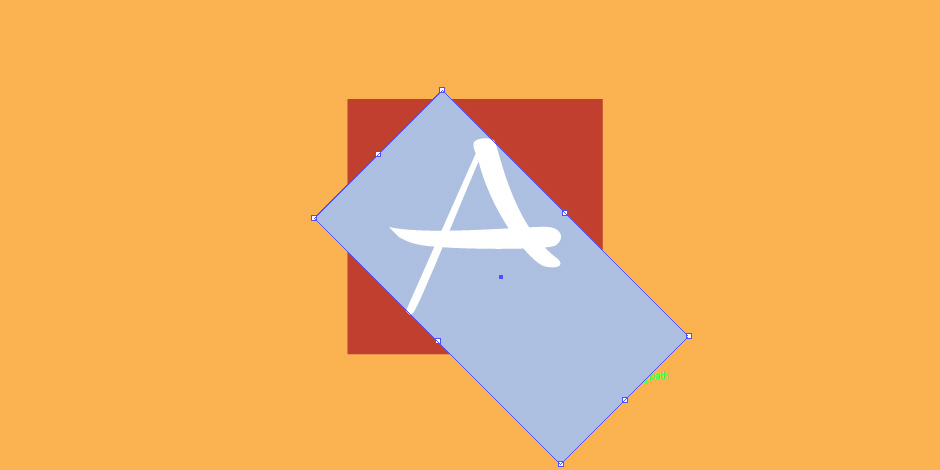
第二步
(原文這裡作者並未寫,以下是小編的方法,僅供參考)利用鋼筆工具勾勒出需要去除部分的形狀結合路徑尋找器將其去掉。然後對陰影部分進行顏色,透明度,混合模式跟漸變等的設置。

對背景圖形應用相同的方法就能得到最終的效果啦。

注:更多精彩教程請關注三聯設計教程 欄目,
- 上一頁:AI制作立體字方法技巧介紹
- 下一頁:AI快速繪制時尚酷炫多邊形海報