萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI快速繪制時尚酷炫多邊形海報
AI快速繪制時尚酷炫多邊形海報
教程繪制出來的海報效果還挺漂亮的,繪制難度不大,推薦一下和飛特的朋友們一起分享學習了,我們先來看看最終的效果圖吧:

今天我們要教會您一種新的設計思路,當然更直接的收獲是能教會你利用抽象的多邊形打造炫目的設計效果。
作為設計師,我相信大家都對設計有一種熱情,在內心深處有著某種源動力,促使著我們不斷創新,我們不斷的研究如何讓用戶感到更舒適,不斷用澎湃的創造力沖擊著傳統的條條框框。
今天我要講述的正是打破常規。我非常熱衷於另類的設計實驗。我們先研究一下其他設計師的作品,然後再逐步講解這種設計的設計方法。好了,故事開始了。
設計的第一步

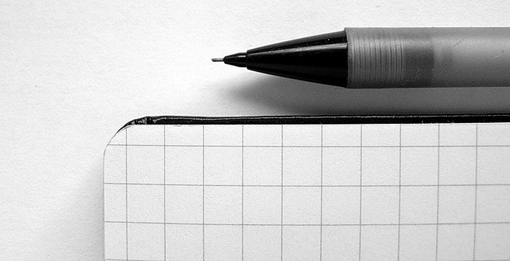
Image source: Gilberto Taccari
剛接手設計項目時,你盯著空白的畫布,感到無從下手,你撓撓頭,自問"該要怎麼開始啊"
有的設計師會在腦中進行快速構思,有的設計師會先挑選字體,根據字體的特點為設計定位。
作為攝影愛好者,我會從拍攝的照片中尋找靈感,尋找一些色彩體系和美感。給我一張美麗的照片,我就能按圖索骥,設計出一個漂亮的頁面。
每個人都有自己獨特的設計習慣,是不錯,但是久而久之,設計風格會變得千篇一律。
如果你也遇到這種瓶頸,我建議看看其他設計師的設計,把自己當成其他設計師,想想他是怎麼一步一步設計出這些東西的,靈感又是怎麼突然迸發的。
多進行不同風格的設計實驗
進行多種風格的設計實驗可以幫助你產生新的思考角度,有時候甚至可以完成設計風格的進化與突破。
我就喜歡觀察、分析、自行嘗試,將自己的天賦一點一點的"搾"出來。
形狀,形狀
好了,我們就從多邊形設計開始吧,我最近特別留意這種設計風格。它不是一種新式設計風格,早在70年代末80年代初,這種設計風格就出現了,它經歷了歷史的大浪淘沙,提倡簡約的設計美學,適合多種場景。
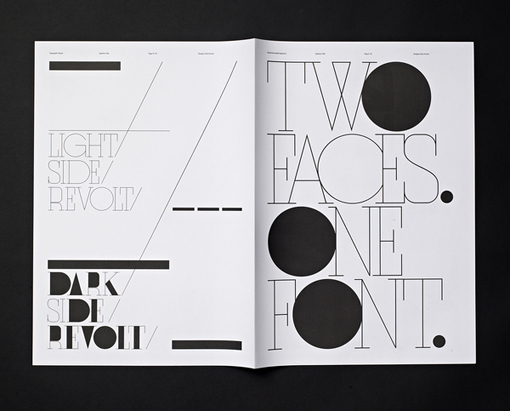
其實,很多設計學校的初級課程便和多變形有關。因為所有的設計都要體現形狀,因此學生必須先要學好形狀的性質、特點。下圖是美國Squat Design設計機構的優秀多邊形設計案例。

Image source: Squat Design
這例設計給我們的第一感受便是對角線概念,所有的設計元素按對角線進行排列。因為習慣上,我們都使用水平的直線來排列內容,而這一設計打破了常規,因此立馬讓人感到不一樣。
不得不提的還有兩點。其一,圖像與多邊形的趣味結合。其二,色彩的使用和透明效果也很獨特。
下圖,這是英國Sawdust設計公司的作品。

Image source: Sawdust
這種隨機形狀的隨意使用,增添了視覺趣味性,同時,形狀的布局也按照對角線排列。而且字體都非常的細,讓人感覺線條簡單、整潔。
而下圖的設計中,使用了大量的圓形以及鋒利的角。

Image source: Ryan Atkinsons & Stephan de lange
我們來動手試一下!
看了這麼多案例,我們也來動手試一下這種風格吧。首先要給自己設定時間限制,就20分鐘吧,然後開始進行實驗,20分鐘後,看看你能做出什麼來!
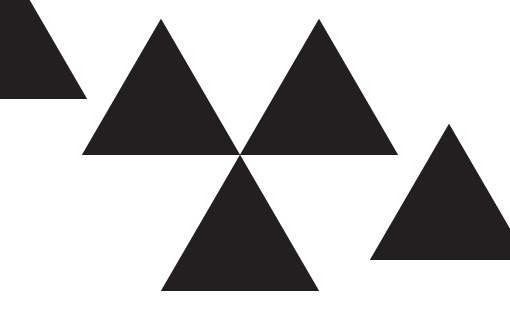
為了擺脫傳統的設計模式,我決定在AI中隨意找個圖形開始練習。於是便選中了三角形。

我先隨意調整了一下各個圖形的位置,變成了鑲嵌形狀。

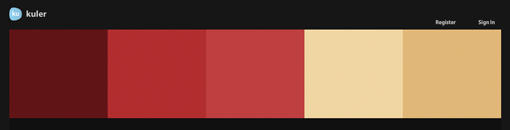
加點顏色吧,我用Kuler調配出一套 配色體系

似乎有點不一樣了:

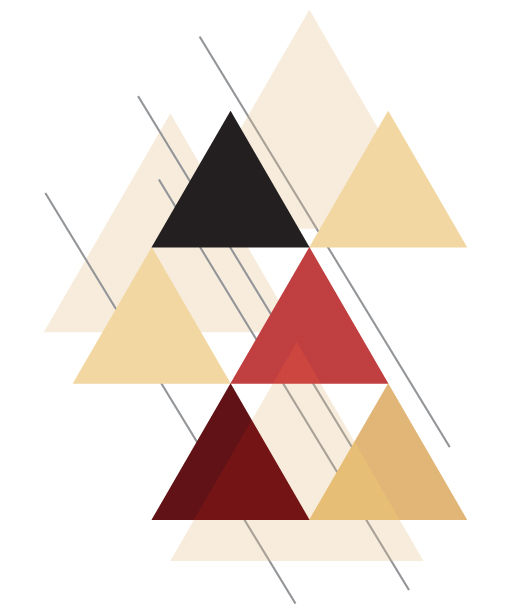
我觀察了一會兒,覺得有點單調,我決定加入一點透明效果,然後再調配一些對角線,這樣就能帶來一種視覺上的動感。現在開始,這幅圖像開始有設計感了!

下一步可以加一點文本字體。超細的Helvetica字體是個好選擇,而且和這款設計很搭配。

最後一步
添加一點元素、調整一下,這樣整個設計便會有一種完整感。正如你所見,我加入了一些圓弧和透明效果的圖像,這讓三角形形狀看起來非常有趣。
怎麼樣,這20分鐘的小實驗還算能看吧?重點不在於這個圖形,重點在於你又開拓了一種設計方法。

下載地址
我做了一張桌面,有興趣的可以下載下來瞧瞧。
下載

注:更多精彩教程請關注三聯設計教程 欄目,