萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪制八卦魚
Illustrator繪制八卦魚
Illustrator作為一款專業的矢量圖形繪制軟件,具有功能非常強大的路徑繪制與編輯功能。本文將介紹如何使用Illustrator中基本的矢量圖形繪制工具——橢圓工具、對象的對齊與變換功能,結合Illustrator CS2的新增功能——實時上色,繪制一個黑白八卦魚。
文中用到的一些對齊與變換技巧,常用於標志或其它圖形設計中,如果能夠熟練運用,對於掌握Illustrator CS2的使用是非常有幫助的。(本文以Illustrator CS2中文版為例)
本例步驟雖然看似繁多,但熟練之後實際操作時間只有短短幾分鐘而已,其中對齊與組合功能和實時上色起了很大的作用。有讀過筆者文章《圖解Illustrator CS 2新功能體驗》的許多位朋友問及實時上色(動態噴繪)功能的使用方法,希望本例的後半部分能夠對大家理解如何使用實時上色這一新功能有所幫助。(注:在中文版Illustrator CS2推出之前,暫將“實時上色”翻譯為“動態噴繪”了,閱讀圖解Illustrator CS 2新功能體驗時請注意。)
具體操作步驟如下。
1.啟動Illustrator CS2中文版,按Ctrl+N打開“新建文檔”對話框,輸入名稱“八卦魚”,設置畫板大小為A4,顏色模式為RGB顏色,具體如圖1所示。如果用於印刷輸出,則顏色模式要選CMYK顏色。設置完畢單擊“確定”按鈕新建文檔。

圖1 “新建文檔”對話框
2.移動鼠標指針到工具箱上的“矩形工具”
並按住鼠標左鍵不放,直到出現隱藏的其它工具
,單擊其中的“橢圓工具”
。如果希望不使用工具箱快速由其它工具切換到“橢圓工具”
,可以直接按“L”鍵。
3.鼠標指針現在應該是
形,在繪圖窗口中單擊,彈出“橢圓”對話框,將寬度和高度值都設置為200mm,如圖2所示。單擊“確定”按鈕,繪圖區出現一個圓形。

圖2 “橢圓”對話框
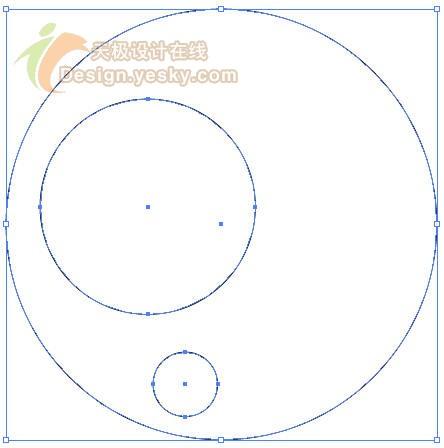
4.用同樣的方法再繪制兩個圓形,一個寬度和高度為100mm,另一個為30mm,即直徑分別為100mm和30mm。這樣繪圖區就有了三個圓形,如圖3所示。先不要擔心它們的位置。

圖3 三個圓形
5.先在選中的圖形以外單擊以取消選擇,然後單擊工具箱中的“選擇工具”
,單擊直徑為100mm的圓形,再按住Shift鍵的同時單擊直徑為30mm的圓形,這樣可以將兩個較小的圓形同時選中。
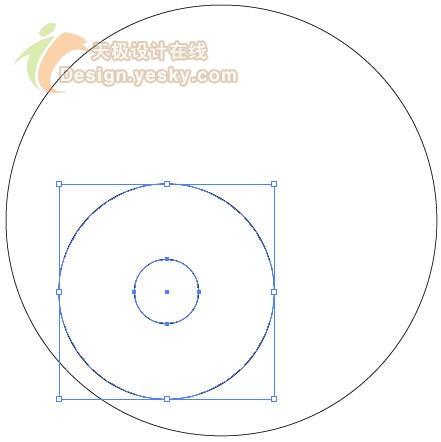
6.選擇菜單命令“窗口→對齊”,打開“對齊”面板。單擊面板中的“水平居中對齊”
和“垂直居中對齊”,這樣兩個選中的圓形就成了同心圓,如圖4所示。對齊後,按Ctrl+G將兩個圓組合到一起。

圖4 對齊較小的兩個圓
7.按住Alt鍵的同時拖動組合到一起的這兩個圓,可以復制出同樣的兩個圓。將這兩組圓選中,方法仍然使用Shift鍵,然後單擊“對齊”面板中的“垂直居中對齊”。得到的結果如圖5所示。

圖5 對齊兩組圓
8.下面將這左邊兩個圓組合的右側與右邊兩個圓組合的左側緊挨在一起。先單擊繪圖區空白處取消選擇,然後再選中左邊兩個圓的組合,單擊“對齊”面板左側的“變換”面板,記下這個組合的X坐標,例如“52.785 mm”,然後再單擊選中右邊的組合,在“變換”面板中將其X坐標改為“152.785mm”,因為每個組合的寬度都為100mm,這樣通過改變X坐標,就可以精確地將兩個組合緊挨到一起了。
9.再將兩個組合同時選中,按Ctrl+G將其組合到一起。也就是說,現在是四個圓成為一個組合。我們已經多次用到組合功能,在繪制圖形時,最好能夠熟練地運用組合功能。保持新組合的選中狀態,按住Shift鍵的同時單擊最大的圓,將所有的圓同時選中。
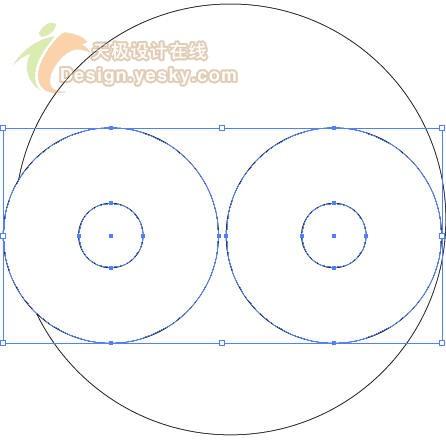
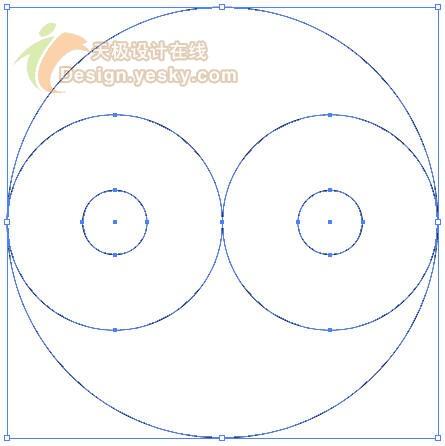
10.下面我們將最大的圓與新得到的組合對齊一下。單擊“對齊”面板中的“水平居中對齊”
和“垂直居中對齊”,將選中的大圓與組合對齊,結果如圖6所示。

圖6 對齊大圓與新的組合
到這裡,不知您注意到沒有,本例中圓的對齊與位置變換都是非常精確的,這種技巧可以用到許多標志設計或其它圖形設計中。
11.再稍微改一下,就能看到最終的八卦魚形狀了。單擊工具箱中填色下方的“無”按鈕
,將填充色設置為無,描邊色默認的黑色不必修改。先在繪圖區空白處單擊一次取消選擇圖形,然後單擊工具箱中的“直接選擇工具”
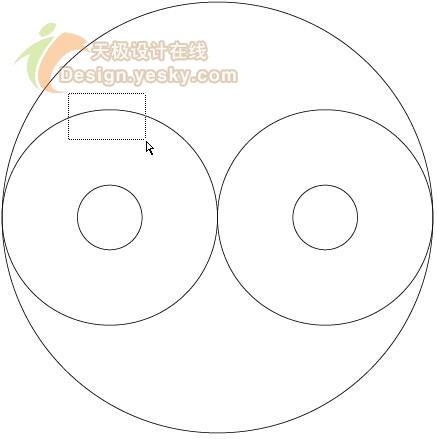
,在如圖7所示位置劃選框,這樣可以選中直徑為100mm的圓形上方的錨點。選中該錨點後,敲鍵盤上的Delete鍵將其刪除。用同樣的方法再將另一個直徑為100mm的圓形下方的錨點刪除,得到如圖8所示的圖形。

圖7 選擇錨點

圖8 八卦魚圖形
12.接下來要做的工作是填充顏色,如果用以前版本的Illustrator,還要經過路徑運算後才能進行填充。現在使用Illustrator CS2中的實時上色功能,可以很輕松地填色。
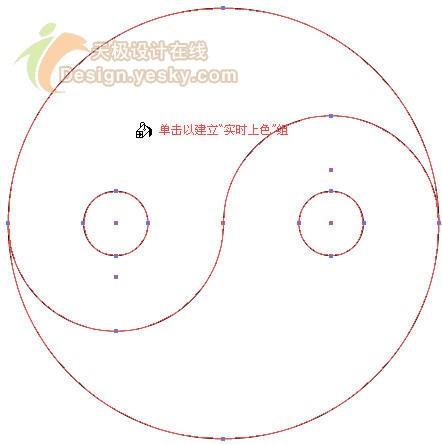
先按Ctrl+A將圖形全部選中,然後單擊工具箱中的“實時上色工具”
(快捷鍵為K),移動鼠標指針到圖形上,可以看到如圖9所示的提示。在選中的圖形上單擊,將圖形轉換為“實時上色”組。

圖9 移動鼠標指針到圖形上
13.轉換完畢先不要急著上色,在“色板”面板中選擇黑色,然後在需要上色的位置單擊,就可看到如圖10所示的圖底互換的黑白八卦魚了。
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案