萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator繪精致的Adobe Bridge的海螺矢量圖標
Illustrator繪精致的Adobe Bridge的海螺矢量圖標
今天我們用Illustrator繪制一個精致的Adobe Bridge的海螺矢量圖標。
本文以Illustrator CS2中文版為例,其它版本的Illustrator在操作步驟上可能會略有差異。
具體操作步驟如下。
1.置入圖像
首先,在Illustrator CS2中按Ctrl+N打開新建文檔對話框,輸入名稱“Bridge圖標”並適當設置文檔大小後,單擊“確定”按鈕。
使用其它抓圖工具抓取Adobe Bridge軟件的圖標,保存為圖像文件,然後在Illustrator CS2中選擇菜單命令“文件|置入”,將抓取的圖標圖像置入到當前文檔中。置入的圖像默認位於圖層1,我們將用該圖像作為繪制時的參考。
在圖層調板中雙擊圖層1,打開“圖層選項”對話框,選中“鎖定”和“變暗圖像至50%”兩個復選框,如圖1所示。這一步是使用Illustrator依據原圖描摹矢量圖像時常用的技巧。

圖1
2. 開始描摹
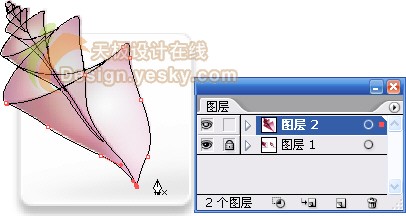
單擊圖層調板下方的“創建新圖層”按鈕,新建一個圖層,按住Ctrl鍵的同時單擊圖層2的“切換可視性”圖標(即眼睛圖標),這樣可以將圖層2的視圖臨時切換為輪廓模式。
現在可以使用“鋼筆工具”開始在置入的圖像上面描摹海螺圖標的基本形狀了。

圖2
經過一番描摹後,這時會得到如圖3所示的結果。

圖3
3. 添加漸變
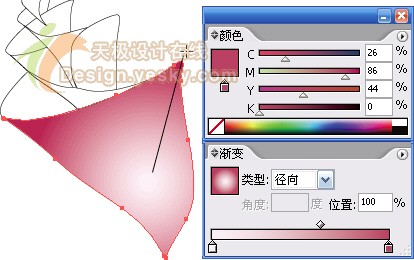
選擇圖層2,然後對所繪制的路徑應用雙色徑向漸變,其中一種顏色設置為M5(用CMYK顏色),另一種顏色設置為C26、M86、Y44。使用工具箱中的“漸變工具”從圖形的中心偏下位置向右上角拖動,這樣會重新設置漸變的位置,如圖4所示。

圖4
4. 應用模式正片疊底混合模式
現在,在“透明度”調板中,將混合模式改為“正片疊底”,注意,該模式將會創建出透視到底部的效果。

圖5
5. 底部螺旋面
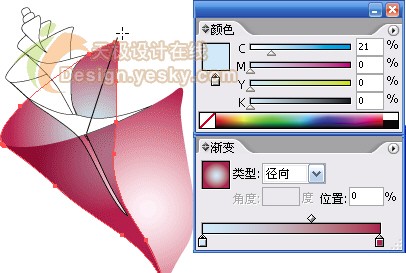
選擇海螺的底部螺旋面路徑,即剛填充漸變這一面上方的這一部分,使用另一徑向漸變,其中一種顏色設置為C21,另一種顏色設置為C26、M86、Y44。我們仍然需要使用“漸變工具”重新改變一下漸變的位置,如圖6所示。接下來,將混合模式也設置為“正片疊底”。

圖6
6. 上層螺旋面
選擇剛繪制的螺旋面上層的螺旋面路徑,填充另一種雙色徑向漸變,其中一種顏色設置為M5,另一種顏色設置為C33、M95、Y62,如圖7所示。填充完畢同樣將混合模式改為“正片疊底”。

圖7
7. 使用吸管工具
選擇其余未填充的路徑,使用“吸管工具”在第6步所繪制的路徑上單擊,復制所填充的漸變色,如圖8所示。為了得到更好的效果,可以使用“漸變工具”改變一下每個圖形中漸變色的位置。

圖8
8. 圖標背景
使用“矩形工具”畫一個矩形,並應用25pt的圓角(選擇菜單命令“效果|風格化|圓角”,如圖9所示)。

圖9
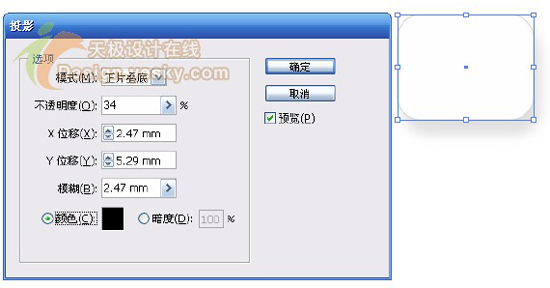
9. 添加陰影效果
現在選擇菜單命令“效果|風格化|投影”,並應用如圖10所示的設置。

圖10
10. 對圓角矩形應用漸變
使用“漸變工具”對圓角矩形應用三色漸變,如圖11所示,其中第1種顏色設置為K0,第2種顏色設置為K16,第3種顏色設置為K13。

圖11
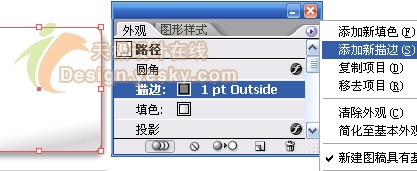
11. 添加新描邊
為了制作出一種同發光效果,我們需要添加一個新的描邊。在“外觀”調板中單擊右上角小箭頭,然後從彈出菜單中選擇“添加新描邊”命令,如圖12所示。

圖12
應用內側描邊
在“外觀”調板中,選中新添加的描邊,在“色板”調板中單擊白色色板將描邊顏色設置為白色,然後在“描邊”調板中將描邊的粗細設置為4pt,斜接限制設置為4倍,並在“對齊描邊”右側單擊“使描邊內側對齊”,如圖13所示。

圖13
12. 白色背景
由於將混合模式設置成了“正片疊底”,當把海螺放到圖標背景上方時,應該能夠透過海螺看“透”到底部,注意看一下是不是這種效果。如果是,可以為海螺添加一個白色的背景。
為了方便操作,先選中圓角矩形圖標背景,按Ctrl+2將其暫時鎖定。選中海螺圖形,按Ctrl+C將完整的海螺圖形復制到剪貼板。現在海螺圖形應該仍處於選中狀態,選擇菜單命令“窗口|路徑查找器”打開“路徑查找器”調板,然後按住Alt鍵的同時單擊調板中的“與形狀區域相加”按鈕,如圖14所示,這樣可以將這些路徑相加在一起並擴展為普通路徑。完成後將路徑的填充色改為白色,描邊色設置為無。

圖14
接下來,按Ctrl+F將剪貼板中的海螺圖形粘貼到原來位置的上方,或者選擇如圖15所示的菜單命令。原文地址

圖15
最終效果
如圖16所示,左圖為按照如上所述步驟制作出的最終效果,右圖是從軟件中抓取的圖標效果,可以看出兩者的差別並不是很大。原文件下載(解壓密碼:design.yesky.com)

圖16
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案