萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> MATERIAL DESIGN設計文檔的4條訓示
MATERIAL DESIGN設計文檔的4條訓示

編者按:Material Design 是Google新發布的設計文檔,盡管很多童鞋還不了解,但從今天分享的這4個細節上,你可以看到Google的設計師為其付出了多少努力。它對於設計師的價值更是無可估量,絕對是幫你進行設計的優質資源!
Material Design是Google打造的一套新的視覺語言,用來統一它的多種產品。Google發布material design的概念時,同時發布了一些文檔,滿足人們對於他們視覺指南的好奇心。
Material Design文檔是一套關於如何進行設計的優質資源。

Google的文檔,尤其適合那些想要向行業引領者學習創建視覺美學的設計新手。同時也讓經驗豐富的設計師了解Google的思想。這是一份編排精良、經過深思熟慮的文檔,為我們帶來了Google的設計師們的領悟。這份文檔包含了大量的訓示。我已經通讀一遍,在此想向你分享一些其中的干貨。
通過動效來建立有意義的關聯
Material Design大量強調設計中的動效和動畫。重要原因之一,是它可以讓用戶清楚看到自己的操作如何對界面產生影響。Google舉了個向相冊添加圖片的例子。如果你看看下面的這個例子就會注意到,上方覆蓋的層有淡入淡出效果。出於兩個目的:清晰與愉悅。首先,它建立了一種視覺層級,用戶認為它在界面的上方。盡管這是技術上實現,並非真實的,因為界面並不分層;但它使用戶以一種更簡單的方法理解界面。這就是清晰。
將它與第二個無過渡、界面突然出現的效果相比。它顯得很突兀——這就是建議使用淡入淡出的第二個原因——它也沒有建立任何視覺上的認知。新的界面突然出現,用戶的操作和界面的視覺變化有何關聯,它沒有給出任何解釋。錯失了一個愉悅用戶的機會。
例子:
With transition(有動效)
Without transition(沒動效)
“避免生硬的切換。生硬的切換很突兀,讓用戶花大量精力理解其中的過渡。”視覺的連貫性(谷歌鏈接,自備梯子。同下)
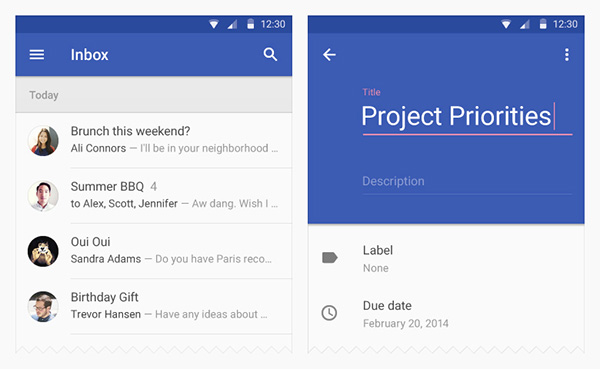
密切關注字體
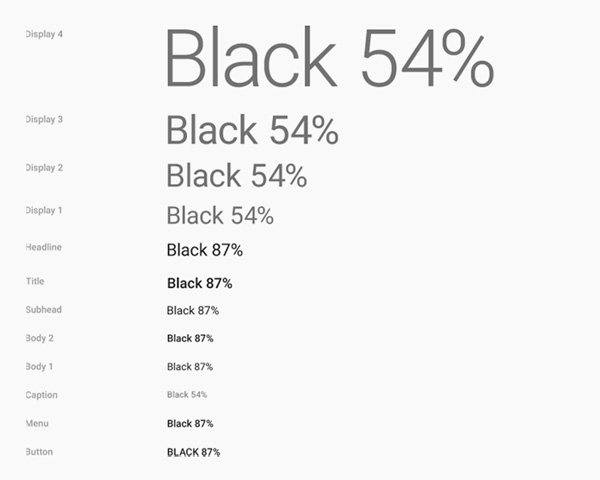
Material Design指南有大篇幅的字體章節。很明顯,其中精髓是要我們注意字體運用,盡可能提供最佳的閱讀體驗。這可以提升整體的體驗。如此眾多的設計關注按鈕這樣的UI細節,但是有多少真正兼顧了字體的?這可是我們很少提及的東西。這字體的這個章節中,你可以看到Google的設計師為其付出了多少努力。

“與背景顏色相同的文字難以閱讀,這點很好很理解。不太明顯的一點是,反差太大的字體使人眼花缭亂,不易閱讀。這點在深色背景上尤為顯著。”標准樣式
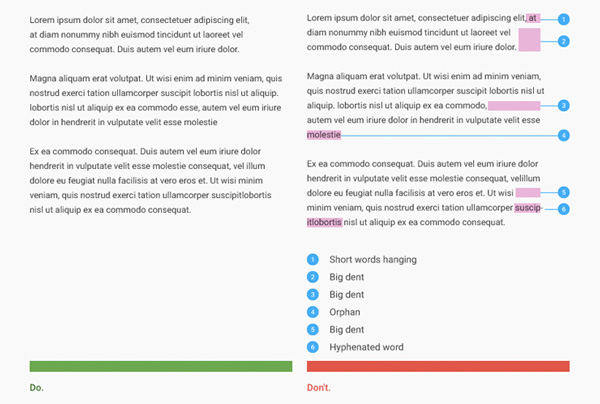
像行高和顏色這類是需要特別定義的,為了盡可能給用戶帶來最佳體驗。Roboto字體甚至也被重新定義了,來跨平台提升它的易讀性。而且,一段文字呈現的方式至關重大,因為缺口和隔斷使得閱讀更困難。注意去除這些隔斷文字,這大有幫助。

運用色彩
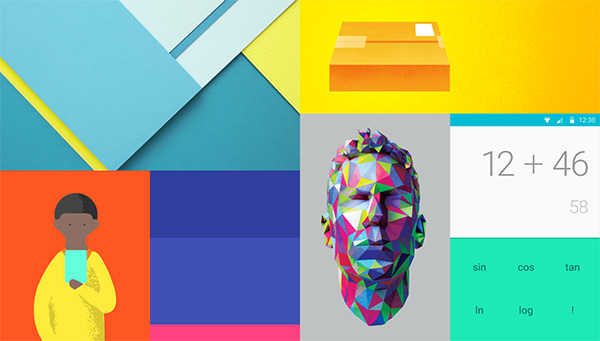
多數人對Material Design的第一印象,是它大膽明亮的配色方案。看看色彩章節,你會發現有這麼多種顏色。這一點非常棒,有以下幾點原因。首先,大膽的用色可以給Google的界面賦予個性化。創建一套非常妙的配色方案沒什麼不妥。這是一次很好的改變,因為iOS7問世時,它的主色是淺灰色系。而且,Google建立這套色彩指南的方式非常清晰,是使用顏色的極佳參考。
面對現實,當有太多色調可供選擇時,顏色的確可以很嚇人。雖然Google提供了廣闊的顏色選擇范圍,它也提供了如何使用的指南。Google開篇顯而易見地陳述了:限制你的顏色選擇,有需要時使用多種深淺變化,並且明智地使用輔助色。

“我們非常鼓勵在界面中大面積、大膽地運用色彩。界面中不同元素承擔配色的不同部分。工具欄和更大的色塊會使用主色。這是APP的主要顏色。狀態欄使用更深色調的主色。” UI配色應用
全部都歸結為易用性
Material Design文檔的最後章節似乎有著至高的重要性。易用性與可用性章節提及了大量問題,設計師在設計APP或界面時需要全面考慮。這章的作用在於,提醒你設計無論如何都要易用。
“當所有人——不論殘疾與否——都能夠浏覽、理解和使用一個產品來完成他們的目標時,這個產品就是可用的。真正成功的產品,對於盡可能廣的用戶群體都是可用的。”可用性
這份文檔向你提出了幾個嚴肅的問題,你的產品沒有聲音、色彩或者屏幕時,如何做到可用。一個殘疾用戶能輕松使用你的產品嗎?
文檔的這一章探討了導航、易讀性、用戶和反饋的一些細節,讓你清楚了解你的產品的關注點應該在哪裡。如果你通讀一遍,你會發現剛才指出的那些問題顯而易見,例如確保最小屏幕元素點擊區域是48×48像素,不至於太小,使一般的人類手指可以對它進行操作。有一些則更具體,比如確保鏈接都有恰當且有意義的標題。
“讓鏈接有意義。每個鏈接的指向是否清晰?類似“點擊這裡”這樣的常見鏈接文字,並不能解釋鏈接指向何處。把目的地放入鏈接自身當中。對於“點擊這裡”有個更好的解決辦法,是使用具體的鏈接,比如“設備選項”。有些無障礙模式讓用戶只看到鏈接,忽略其他內容,為了使導航更加有效。”
隨著科技產品用戶人數的激增,關注易用性至關重要。看到material design文檔貢獻了一整章來探討易用性和可用性,真是大快人心,它提醒我們,產品——不論是什麼——對所有類型的用戶都要是可用的。
結論
我支持你深入研究Material Design文檔,這是免費的在線文檔。其中有非常棒的建議和干貨。對於設計新手和有興趣學習界面設計的人來說,它是一件學習工具。對於經驗豐富的、想要先睹為快行業引領者設計思維的設計師而言,它也在刷新著他們的理解。
- 上一頁:5個超實用技巧讓設計作品變得高大上
- 下一頁:如何從細節上真正節省用戶的時間