萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> 關於AI中Apprearance面板的一點使用體會
關於AI中Apprearance面板的一點使用體會
Apprearance(外觀)面板包含了已經應用到對象上的當前全部屬性的一個列表,這些屬性包括fill、stroke、transparence等等。
Apprearance面板的頂部顯示了當前選擇的物體,可以是一個對象、一個組合或一個圖層。默認情況下,左側會有一個縮略圖,可以通過彈出菜單中的Show/Hide Thumbnail來決定顯示它還是關閉它。下面是筆畫、填充、透明度等屬性的列表。對於一個物體,可以有若干個筆劃和填充屬性。下面我想通過一個例子來說明我摸索Apprearance面板的一些心得。
首先,畫一個矩形,為了簡便起見,我為它選擇了一個Rainbow Plaid(彩虹格子布?好爛的翻譯!)的Style。

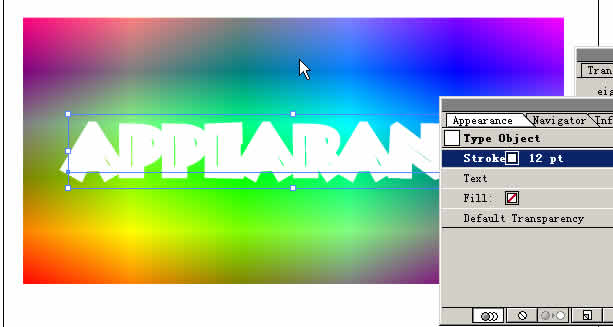
在上面寫字:APPEARANCE,我選擇了Lithograph字體,60pt。在Appearance面板上將Fill設置為無色,將Stroke設置為白色、12pt(選擇相應的屬性,在對應的面板上修改即可)。

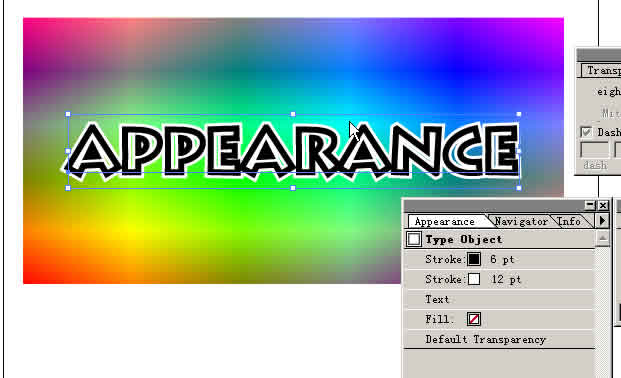
選擇Stroke選項,點擊Dulplicate Selected Item(或者在彈出菜單中選擇Add New Stroke),看看有什麼變化!將新增在上面的Stroke改為黑色、6pt。

選中文字,ctrl+c,ctrl+f,將粘貼到前面文字改成白色填充,無邊框。

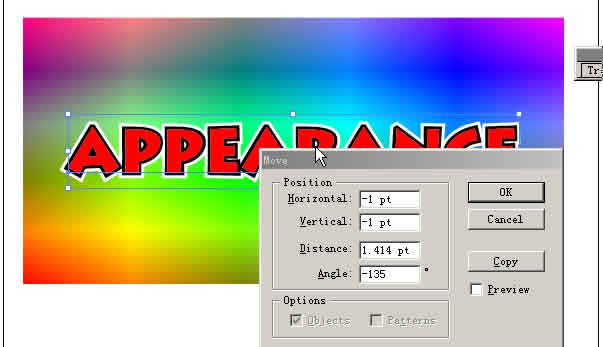
再ctrl+f,將貼到前面的文字改成紅色填充。在最前面的紅色文字被選中的前提下,按下回車鍵,彈出Move對話框,在Horizontal和Vertical選項中輸入-1,使文字向左和下移動一磅的距離,以產生高光的感覺。

最後結果如圖所示。當然做這種多邊框字並不一定非得這麼做,多復制幾次,分別修改Stroke屬性也是可以的。我只是想通過這個例子說說我的一點想法。
需要注意的是:在Appearance面板中,順序是很重要的。如果把最下面那層文字的兩個Stroke屬性換個順序就知道了。

[page]
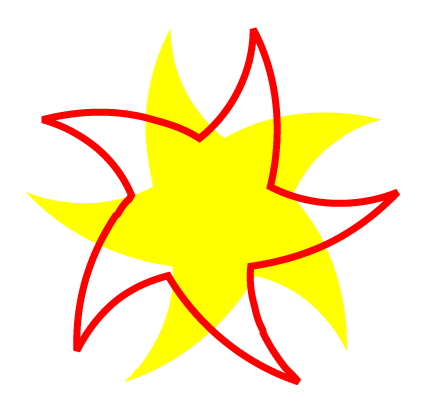
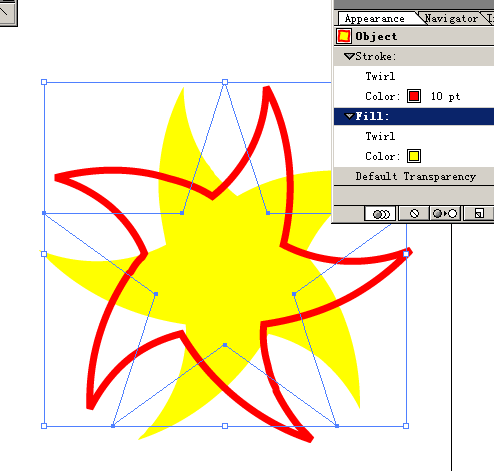
還有一個很有趣的現象。看看這幅圖中有幾個物體?

兩個?選中它你就會發現它們是一個物體,只是分別對Stroke和Fill使用了Effect-->Distort & Transform-->Twirl效果,Stroke是45°,Fill是-45°。

在上一幅圖中可以看到,當對物體的Stroke或Fill使用了Effect時,該項左側出現了三角圖標,表示其有多項屬性。而對於相同的屬性參數,不同的排列順序,效果是不同的。
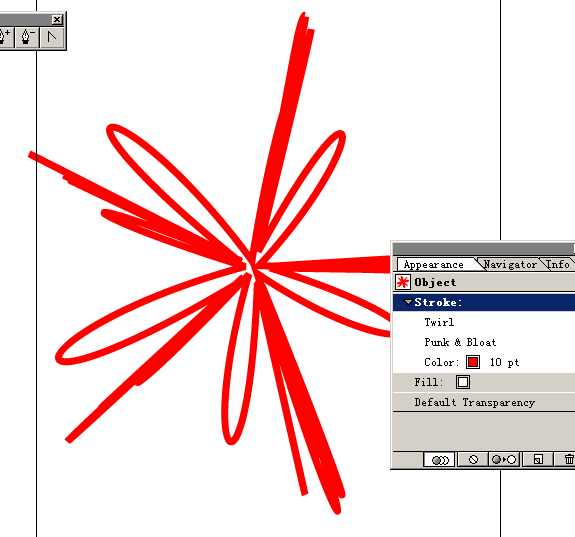
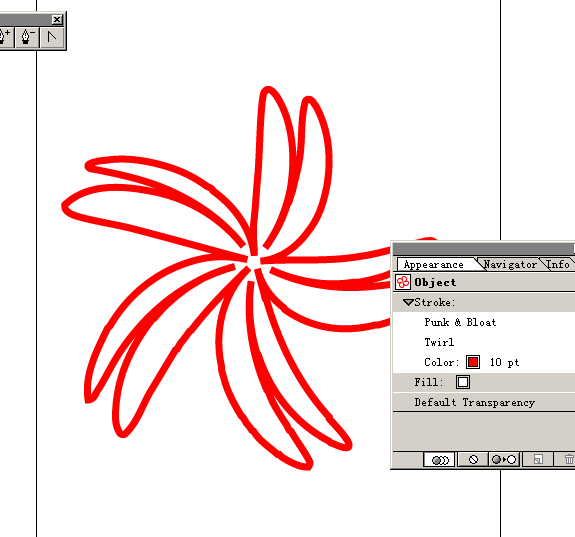
如圖,先使用Effect-->Distort & Transform-->Twirl 45°,再使用Effect-->Distort & Transform-->Punk & Bloat 90%後的效果。

順序顛倒後的效果。

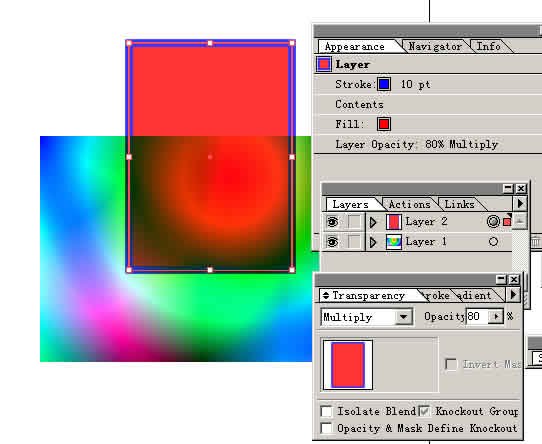
對於層,當選中Layers面板中某一層右側的小圓圈時,Appearance面板頂部將顯示為Layer圖標。此時可以改變該層的的各項屬性,如圖是將置於上面的Layer 2的屬性設置為Stroke藍色、10pt,Fill紅色,混合模式為Multiply,Opacity為80%(層的矩形無屬性),置於下面的Layer 1未作修改的情況下的效果。

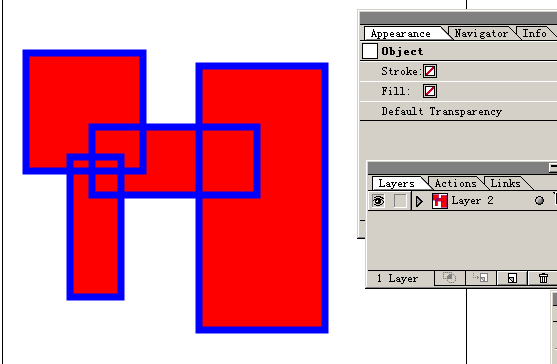
將一層的Appearance設置成某一值後,會出現一些比較有趣的效果。就像這張圖中,所有的矩形都是無填充、無邊框的,只是將它們所在的層的Appearance設置為Stroke藍色、10pt,Fill紅色(注意:要Stroke在上,Fill在下)。無論這些矩形的排列關系是誰在上、誰在下,效果都是一樣的。如果不用到層的Appearance,畫出這種效果將是很費一番力氣的。

需要注意的是:層的Appearance面板中,默認的順序是,Stroke、Contents和Fill,這樣體現出來的結果是優先看見層的邊框屬性和層中物體分別的填充屬性,當然如果改變順序的話就是另外的情況了。層Appearance的好處是,可以把一些具有大部分相同屬性的物體放在一層,然後在層的Appearance面板中設置它們共同的屬性。
此外,組合的物體也是可以設置組合Appearance的,比如Blend,情況和層差不多。暫時先說到這兒吧,有時間再發掘一下,一定還有更多、更豐富、更令人驚喜的效果等著我們去發現。



