萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator創建可愛的熊貓寶寶頭像圖標
Illustrator創建可愛的熊貓寶寶頭像圖標
最近一段時間,我一直在兒童插畫領域辛勤耕耘,繪制了一些超級可愛的小動物。以下簡單的示例,向您展現了繪制可愛熊貓寶寶頭像的全過程,全都是用圓形畫的喲(噢,當然背景是矩形的)。這篇教程的實用之處,在於你可以很輕松的把這項技巧應用到其它的圖標、插畫、LOGO或對象上。
提示
本教程示例由 AI CS 4 繪制,但是其它所有 CS 版本的AI都可以繪制出同等效果。
平面設計教程最終作品

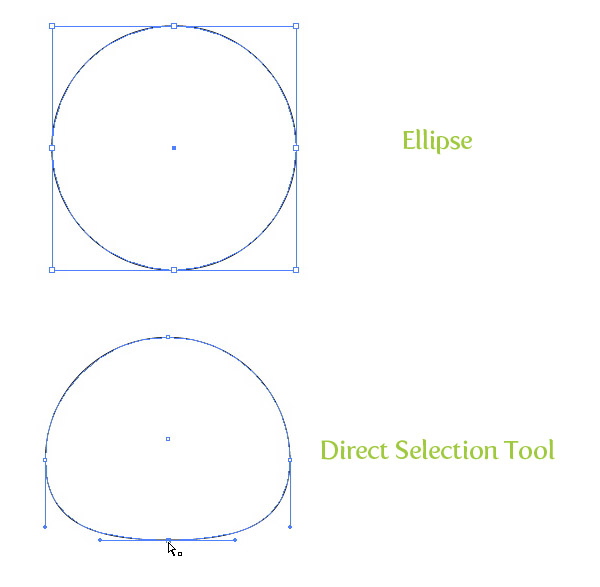
步驟1
首先使用橢圓工具繪制一個圓,接下來使用直接選擇工具選中圓底部的錨點,向上拖動到原圖底部四分之一處。

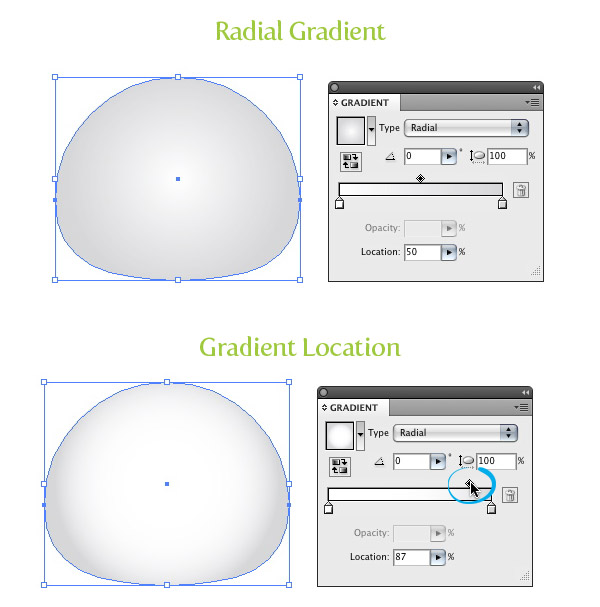
步驟2
選中橢圓,在漸變面板裡新建一個徑向漸變。把第一個顏色滑塊定義為白色,第二個定義為淺灰色。在漸變面板裡,把漸變滑動條上的中點指示器向右拖動,直到接近淺灰色滑塊,這樣就使得白色區域更大。

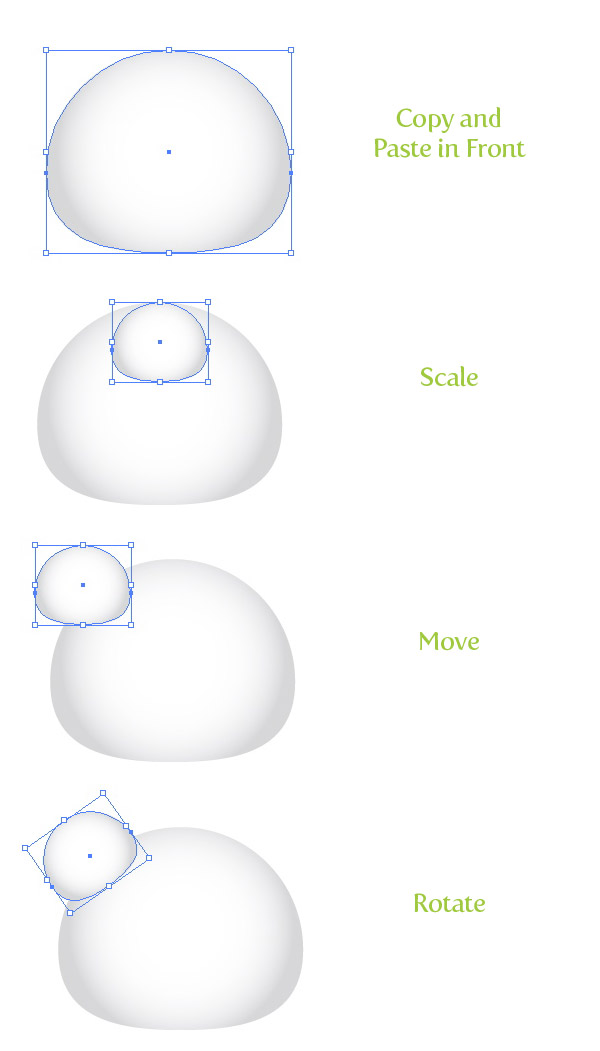
步驟3
復制圓並粘貼在前面。接著,使用選擇工具,把副本縮小到原大的三分之一。仍然用選擇工具,把副本移動到原始圓形的左上方,向左旋轉大約20度,這樣熊貓的一只耳朵形狀就做出來了。

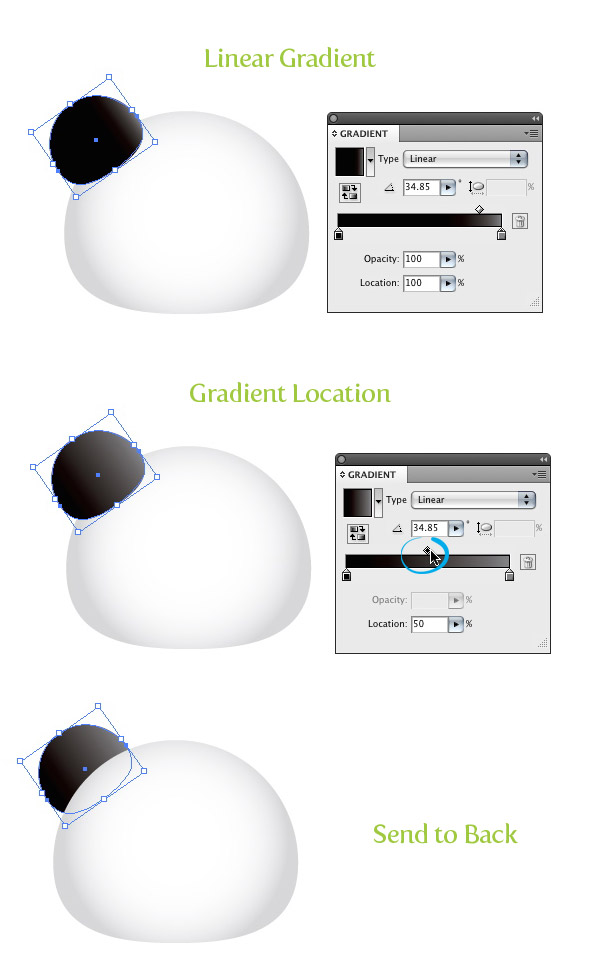
步驟4
選中耳朵形狀然後在漸變面板裡把漸變設成線性漸變。把第一滑塊改成全黑,第二個改成深灰。把默認居右的中點指示器位置向左拖回到正中。接著使用對象-排列-置於底層。

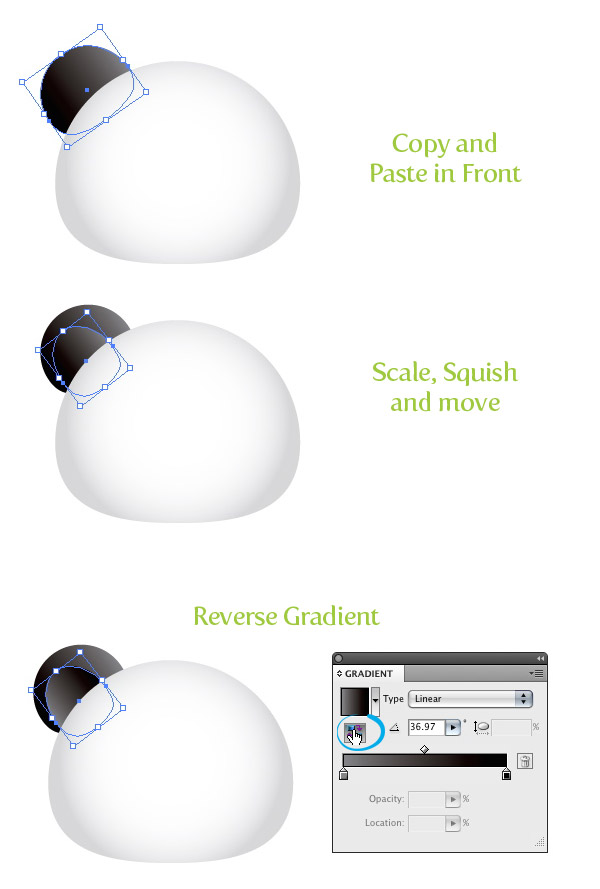
步驟5
選中耳朵形狀,復制並粘貼在前面。然後用選擇工具把副本稍稍縮小,水平壓扁些,然後放在耳朵形狀的左下方,接著,再點按漸變面板裡的反相漸變按鈕。

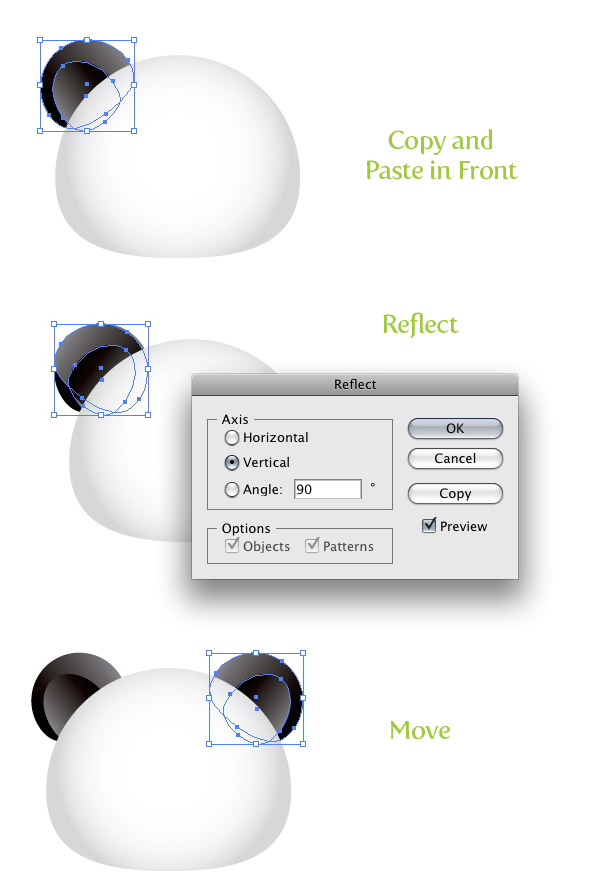
步驟6
兩個耳朵形狀全選中,復制並粘貼在前面。在副本選中的情況下,使用對象-變換-對稱,在對稱對話框中選擇垂直。

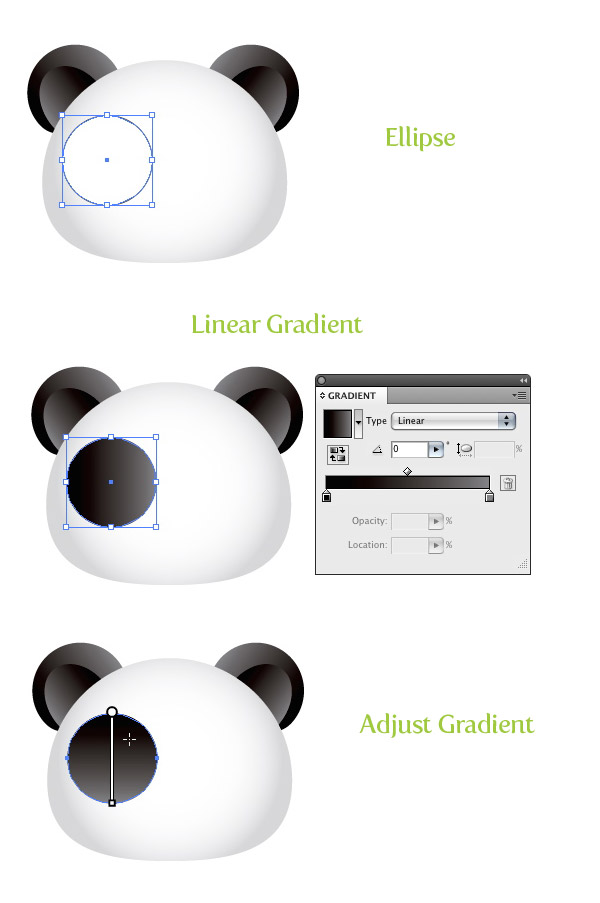
步驟7
在熊貓的臉上眼睛的位置繪制一個圓。為圓填充漸變色,該漸變色與第一個耳朵形狀的漸變采用的顏色滑塊一樣。用漸變工具,在眼睛的頂部向下拖,使得漸變的黑色部分在眼睛的上部。

步驟8
使用直接選擇工具把眼睛下端的錨點稍稍向下向左拖動。接著把頂部的錨點也向左邊拖動。

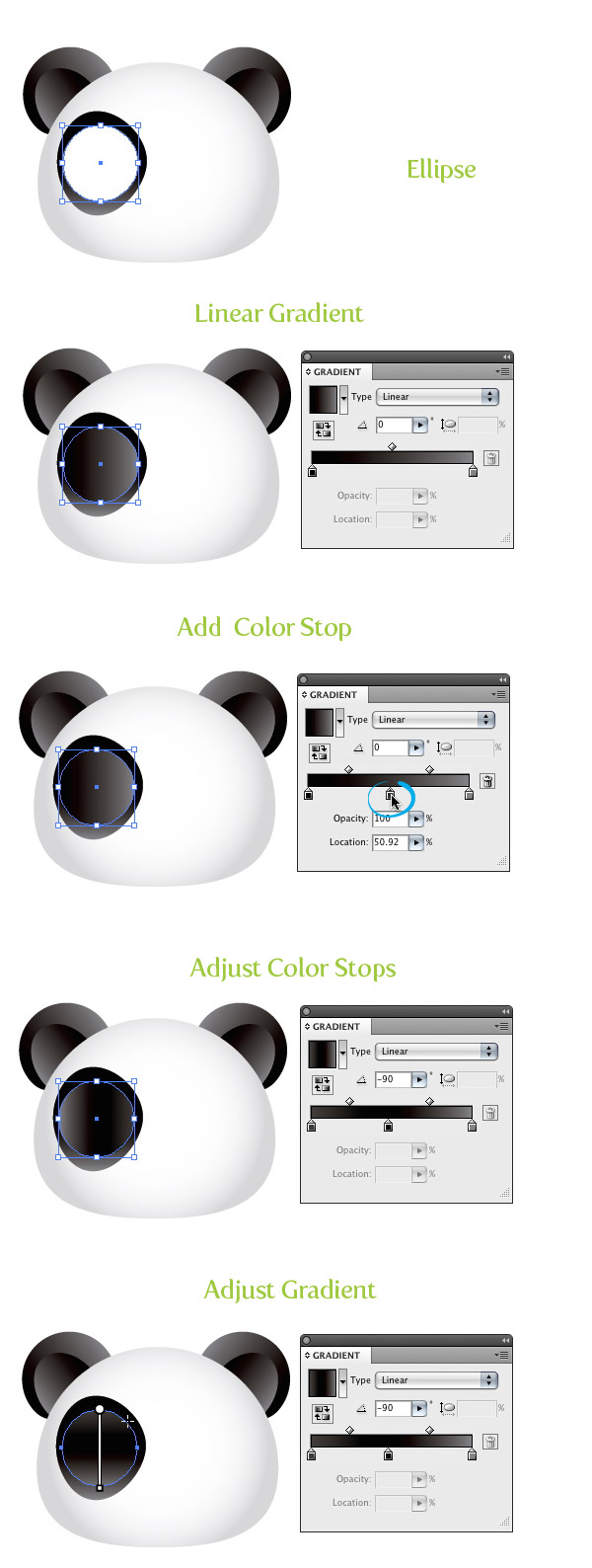
步驟9
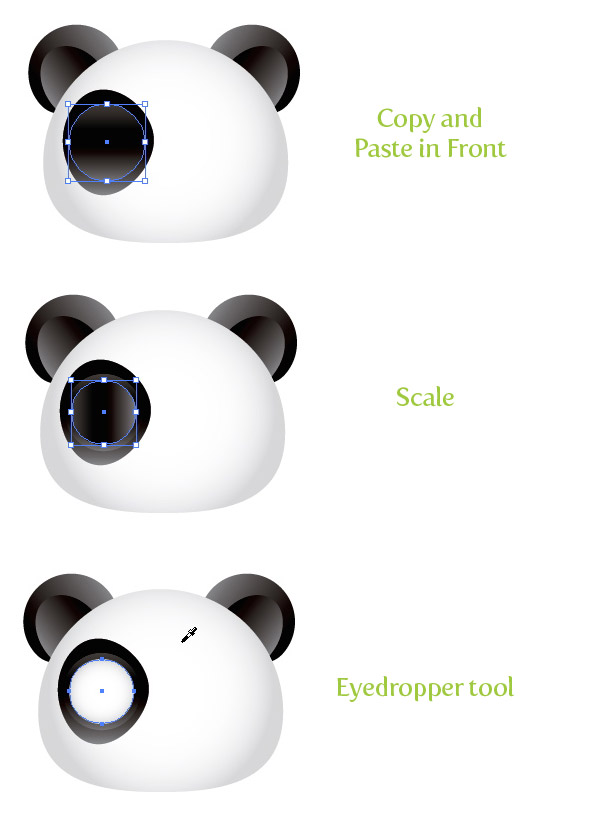
在第一個眼睛的形狀裡,再繪制一個圓然後以線性漸變填充。在這個漸變裡,我們需要3個顏色滑塊。在原有的兩個滑塊中間點擊一下,就新建了一個顏色滑塊。把第一個顏色滑塊改變為深灰色,第二個黑色,第三個灰色。使用漸變工具,從頂部向下方拖拽以調整漸變。

步驟10
復制最新的那個圓並粘貼在前面。選中橢圓副本稍稍縮小到仍可看見其背面三種顏色漸變的程度。接著,使用吸管工具從熊貓臉上原白色徑向漸變處取樣。

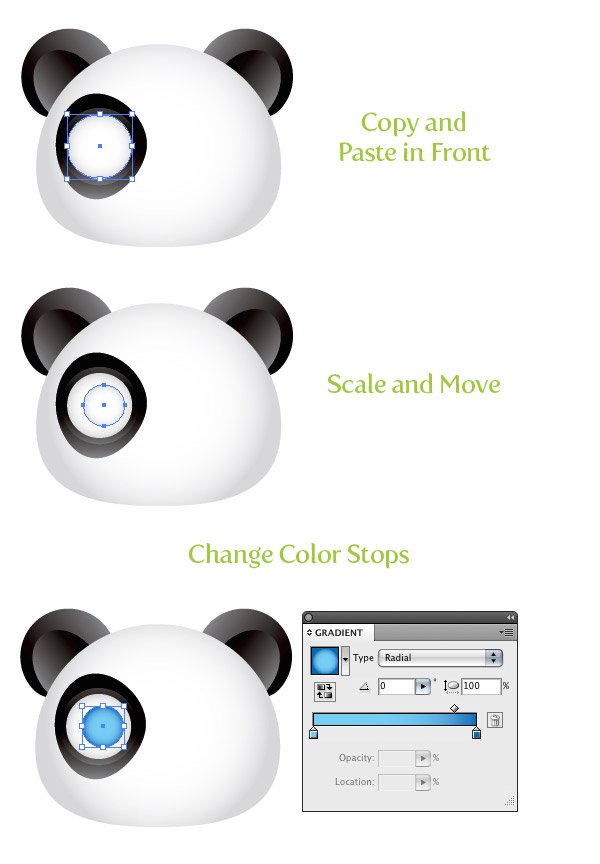
步驟11
復制白色眼睛橢圓並粘貼在前面,縮小並稍稍向右移動。接著,在漸變面板裡把第一滑塊顏色改為深青色,第二個改為青色。

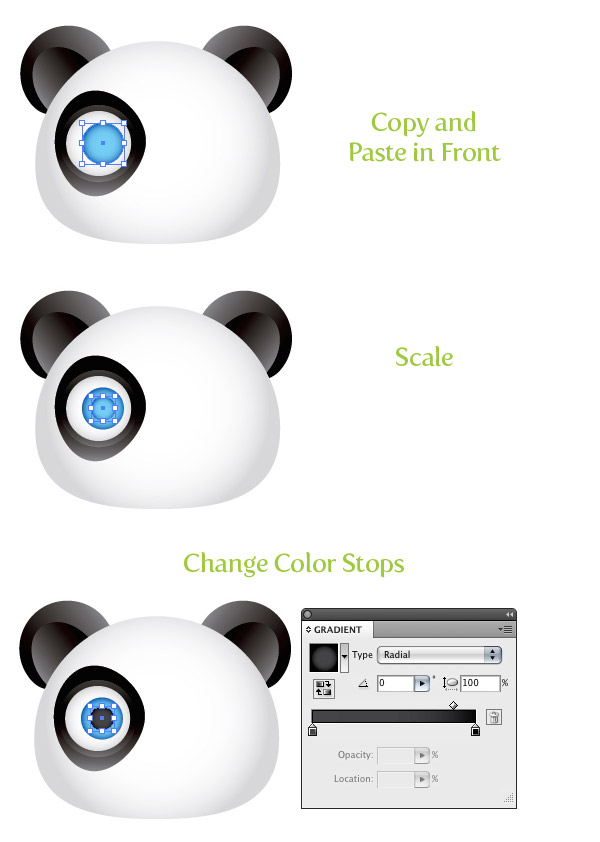
步驟12
復制青色的橢圓並粘貼在前面。縮小後把第一滑塊顏色改為黑色,第二滑塊改為深灰色。

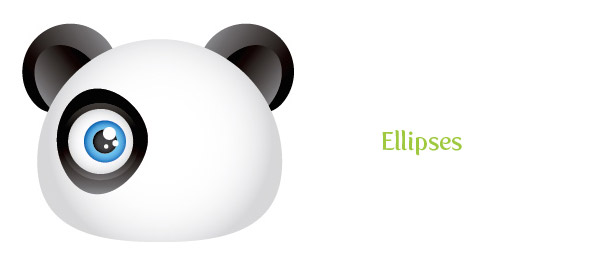
步驟13
在眼睛上繪制3個白色的圓,創建高光。

步驟14
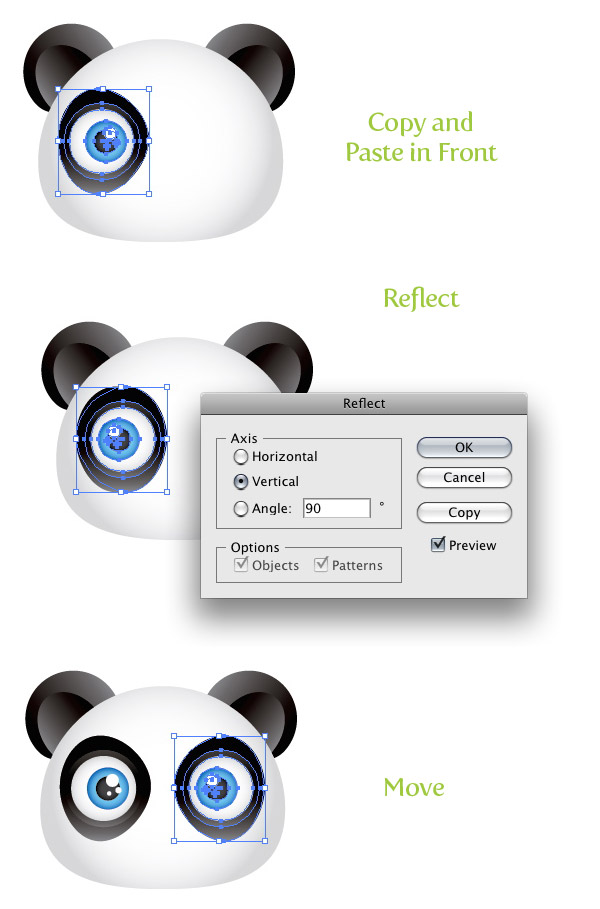
復制所有眼部的形狀並粘貼在前面。接著,使用 對象-變換-對稱,然後選擇垂直按鈕並按確定。最後把副本移動到右邊、

步驟15
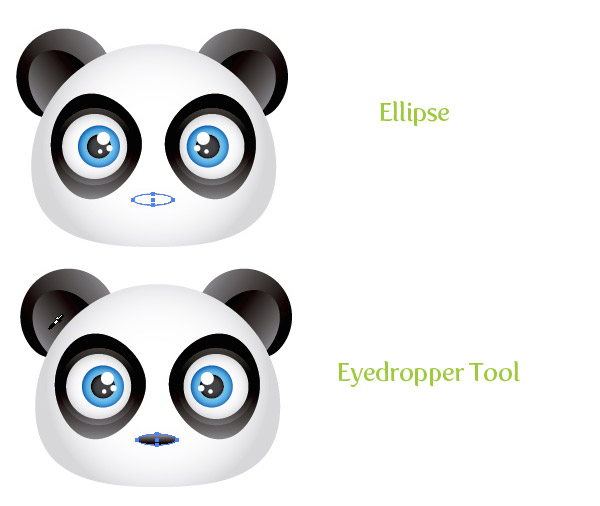
在兩只眼睛的中間下方繪制一個橢圓。使用吸管在內耳上吸取顏色。

步驟16
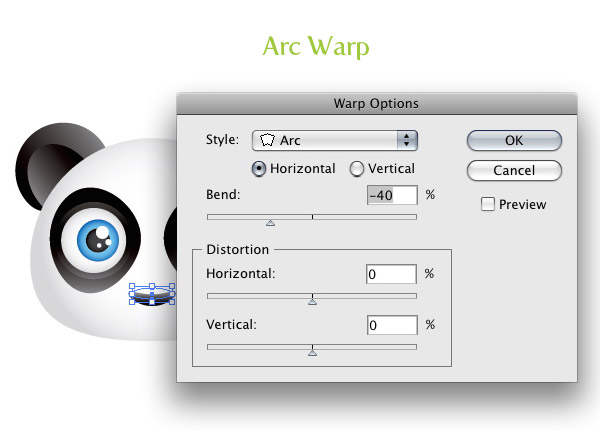
選中新鼻子橢圓,使用效果-變形-弧形。在對話框中把彎曲設置為-40%然後點確定。

步驟17
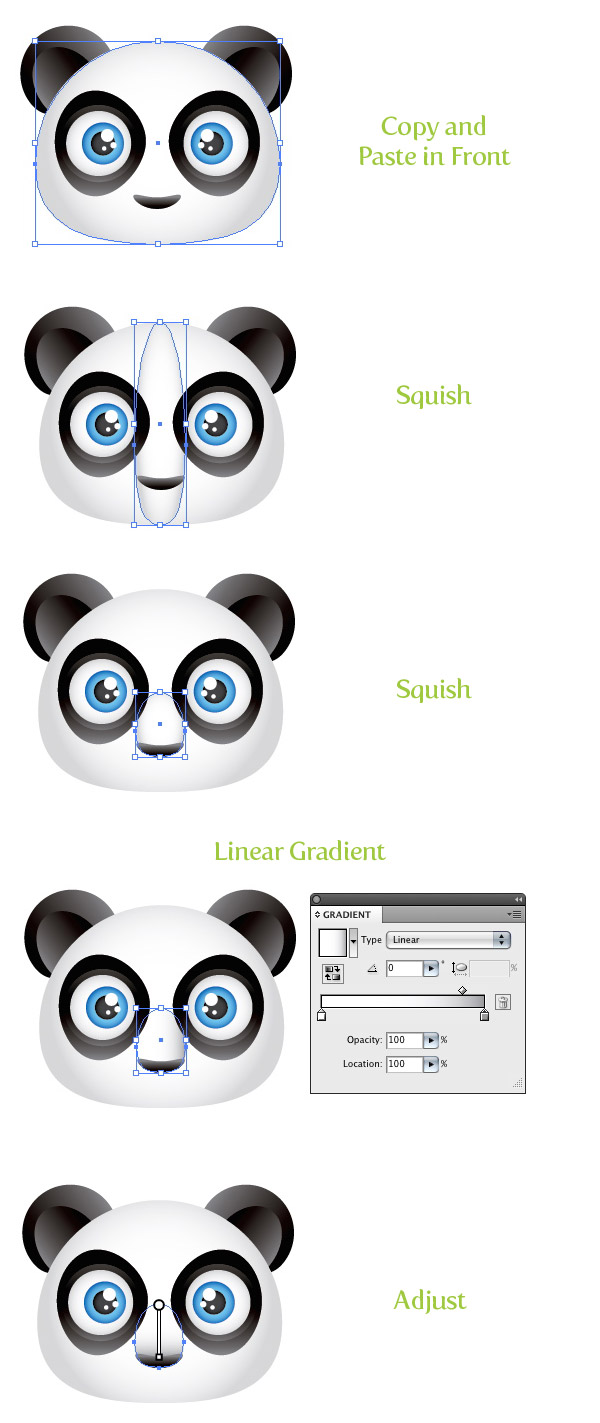
復制主體的白色形狀並粘貼在前面。水平壓扁副本到鼻子的寬度。再垂直壓扁,把副本的顏色改成線性漸變,並把最右邊的顏色滑塊改變為更深一點的灰色。接下來,調整漸變把亮部放在形狀的上面。

步驟18
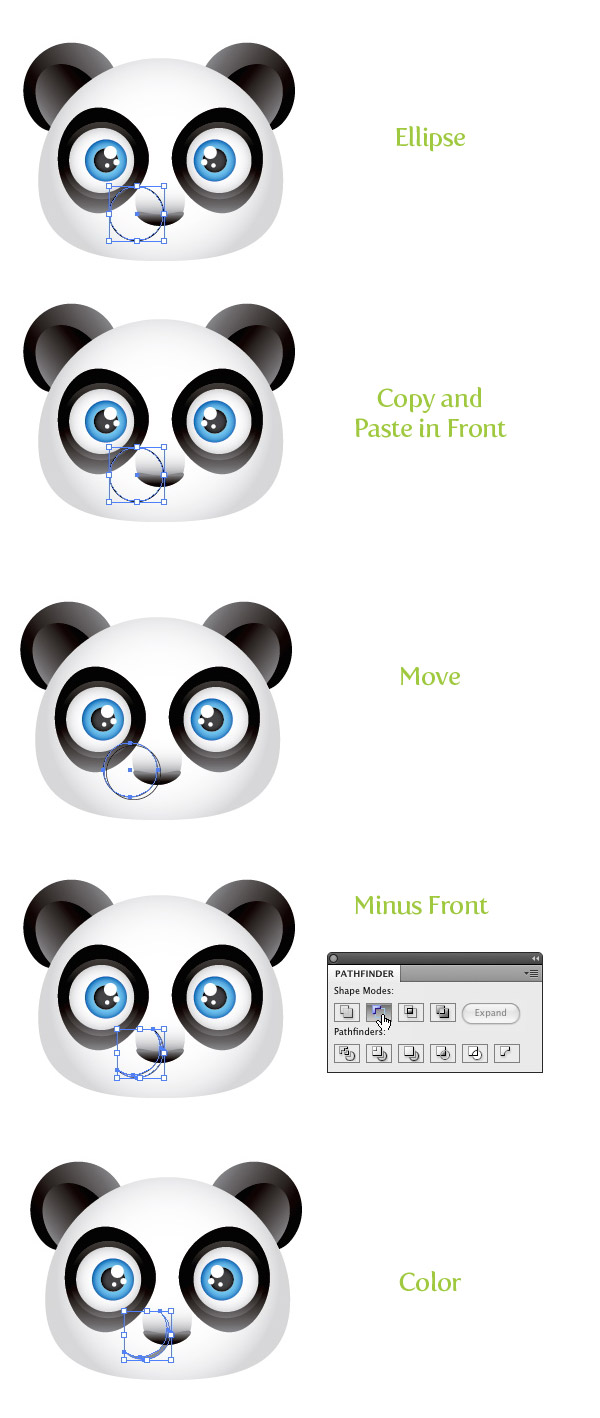
畫一個圓使得其右側錨點差不多在鼻子的中間,復制並粘貼在前面,把副本稍稍向左上移動。全選兩個圓,在路徑查找器裡點擊減去頂層並把得到的形狀的顏色改為灰色。

步驟19
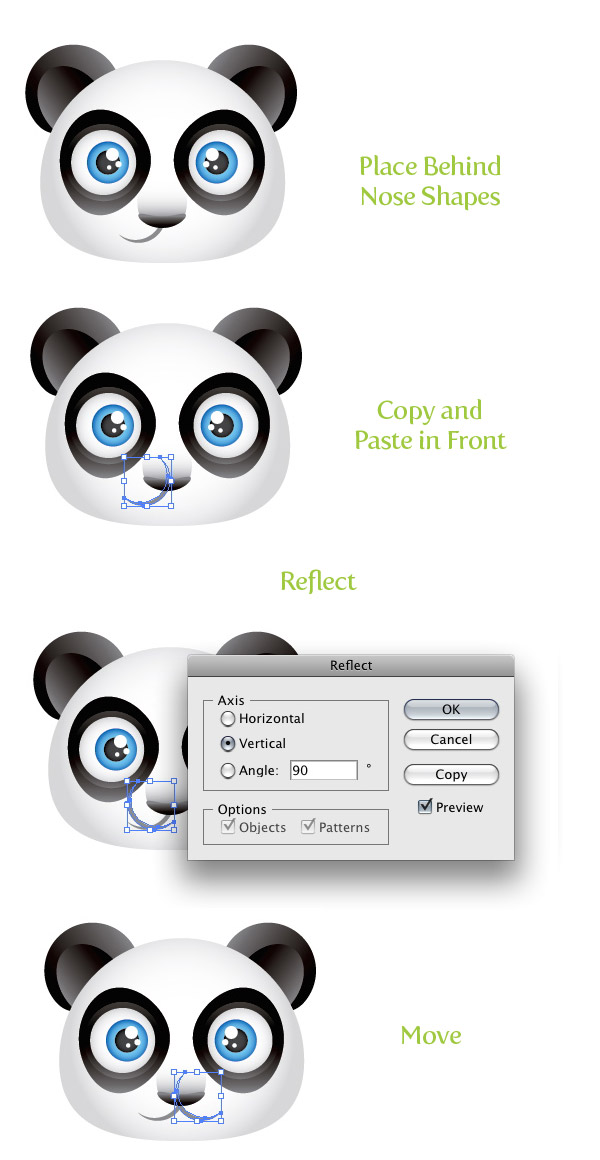
選中嘴巴的形狀,使用對象-排列-後移一層。重復這一命令直到嘴巴正好在鼻子的後面。接著復制嘴巴形狀並粘貼在前面。選中嘴巴形狀,使用對象-變換-對稱,選擇垂直按鈕並點確定。把副本移動到右邊 。創建出嘴巴的並一半。

步驟20
在靠近嘴巴邊緣的地方繪制一個圓。使用徑向漸變為其填充,第一個顏色滑塊設為粉紅,第二個設為白色。接下來,在透明度面板裡把混合模式設為正片疊底。復制並粘貼在前面,把副本移動到嘴巴的另一邊。

步驟21
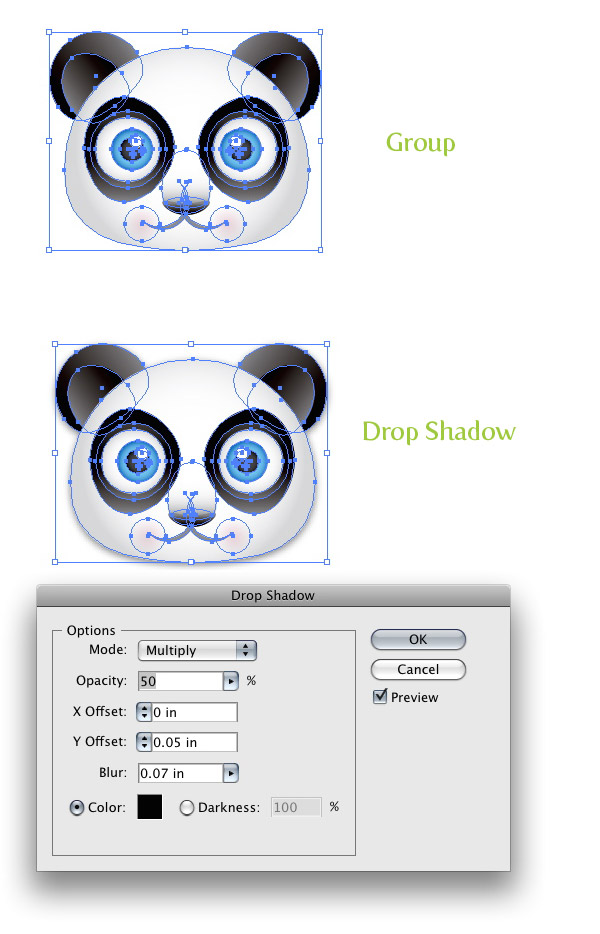
選中熊貓面部所有的形狀,使用對象-群組。群組過後,使用效果-風格化-投影。在打開的對話框中,把透明度設成50,X軸偏移0,Y軸偏移0.5,模糊0.7英寸,最後點擊確定。

步驟22
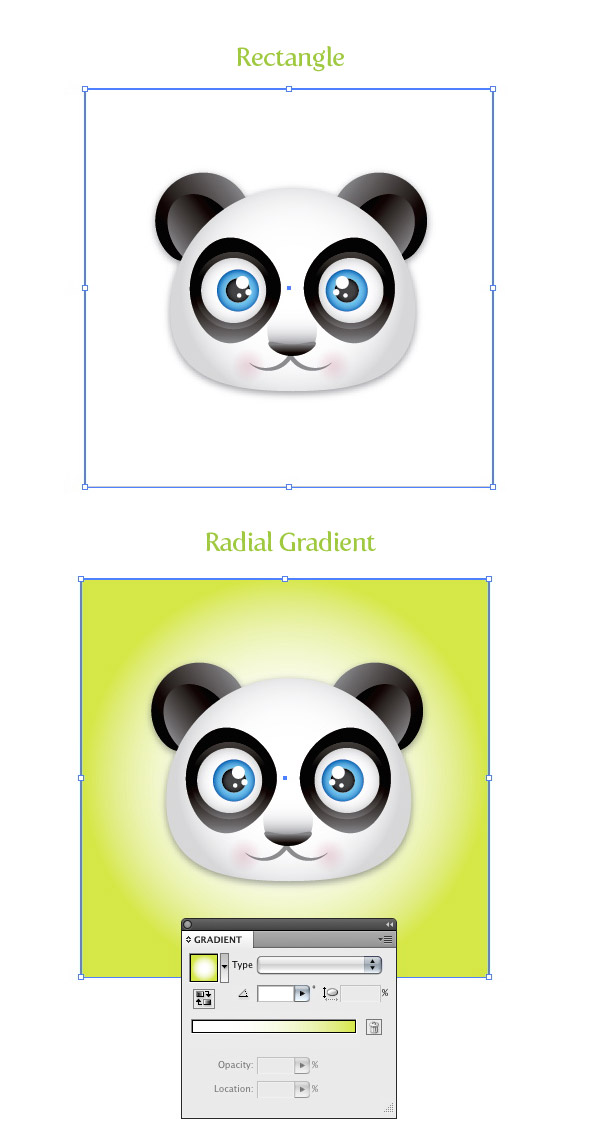
新建一個比熊貓臉更大的矩形,填充徑向漸變。第一顏色滑塊為白色。然後為第二顏色滑塊定義不同顏色。

最終圖像
全部做完了!難道不是很容易嗎?這篇教程很好的闡述了簡單形狀如何構建出復雜插畫。此外,還可以輕易的應用這些技巧到其它的插畫、LOGO、或對象中。

- 上一頁:AI制作水果刀圖標
- 下一頁:AI畫筆工具實例教程
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



