萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI打造酷炫Wall-E
AI打造酷炫Wall-E
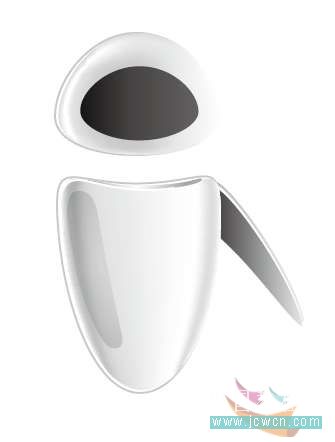
本教程向三聯的朋友們介紹利用AI打造酷Wall-E,做出來的效果很不錯,加成難度比較適合中高級PS學習者學習。我們先來看看最終效果圖。

1.jpg (11.48 KB)
讓我們一起來學習制作過程
一、新建文檔

2.jpg (22.87 KB)
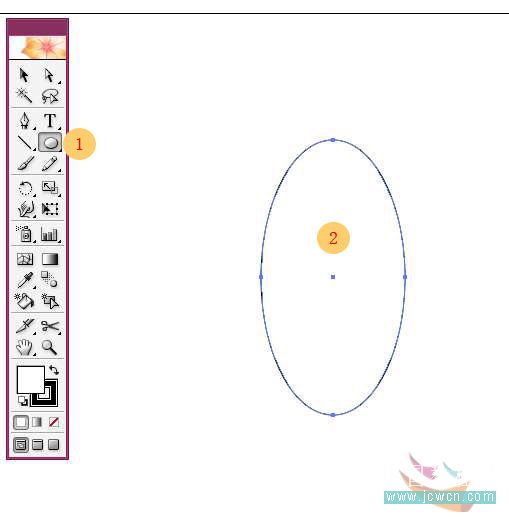
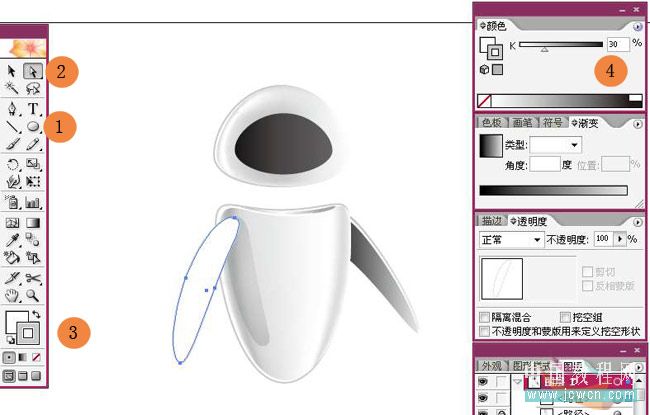
二,WALL主體繪制 1,選擇橢圓工具,在畫布上繪制橢圓。

3.jpg (21.66 KB)
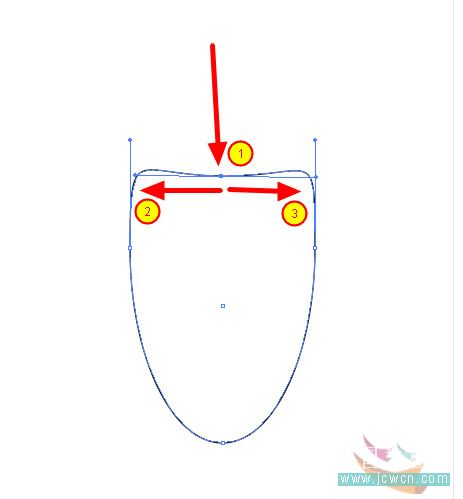
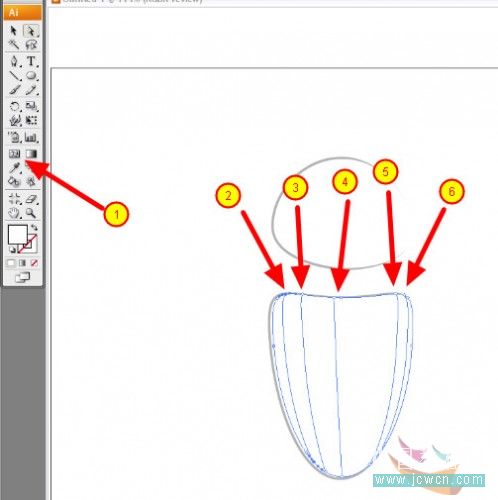
2,使用直接選擇工具(白箭頭),對橢圓進行調整如下圖。將橢圓的最上方的節點拖到中間偏上的位置(3/2左右),拉長此節點手柄。

4.jpg (13.73 KB)
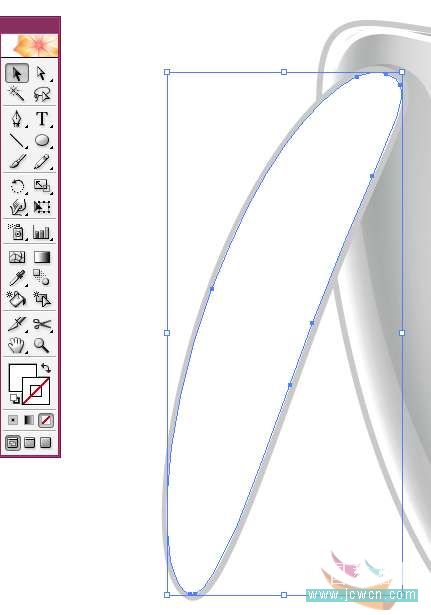
3,選擇分別調整左右節點的手柄,將橢圓的下半部分往裡收,如圖:

5.jpg (11.74 KB)
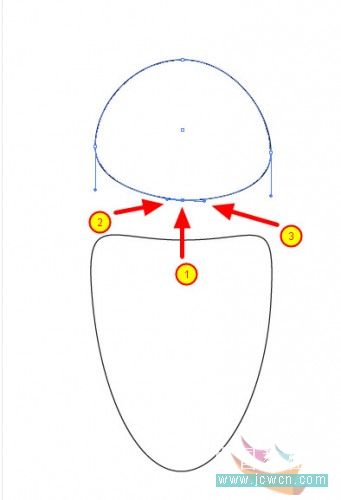
4,使用同樣的方法,對繪制機器人的頭部。如圖

6.jpg (12.88 KB)
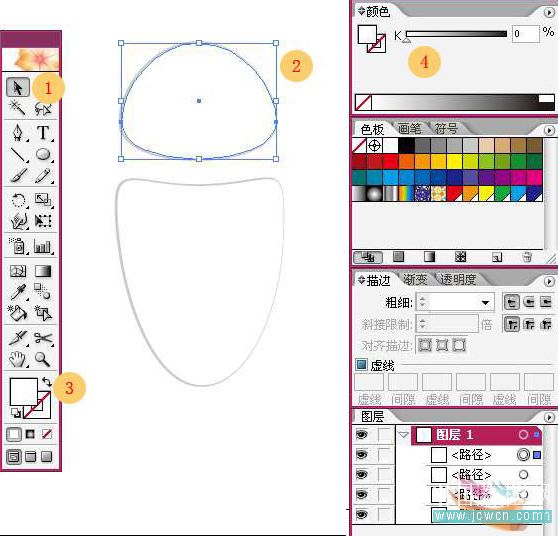
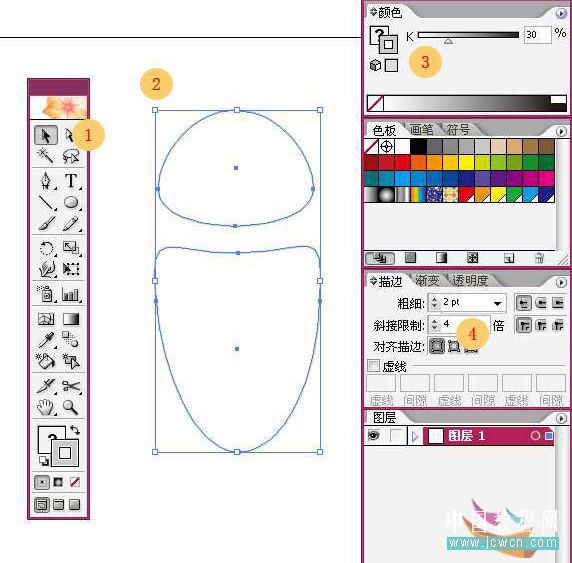
5,選擇選擇工具(黑箭頭),(2)點的位置拖出選擇框,將機器人的頭部和身體全部框選,釋放鼠標。 將填充色設為白色,描邊色設為30%的灰度,描邊為2PT。如果你的顏色模式為CMYK,可以在顏色面板的右上角點開這個三角按鈕,更改顏色模式。

7.jpg (57.24 KB)
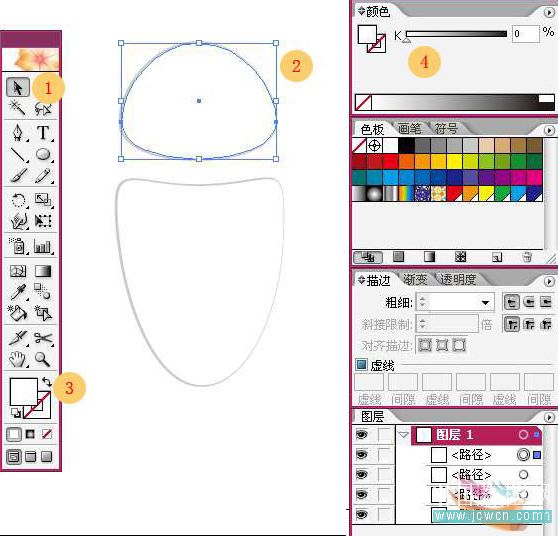
6,使用選擇工具(黑箭頭)選中機器人的頭部,按住alt鍵的同時拖動鼠標,這樣就可以此對象進行復制。 保持頭像復制對象的選中狀態,將填充色設為白色,描邊設為無。調整復制對象的位置,使用鍵盤上的上下左右鍵進行調整,向右移動二個象素。使用同樣的方法,對機器人的身體部分進行繪制。如圖:

8.jpg (53.27 KB)
7,選中復制出來的機器人身體對象,使用網格工具,添加如下圖所示的網格。在這一步,網格的使用比較簡單,只要注意在使用網格的時候,點在邊線上就行了。 添加完網格路徑後,再使用直接選擇工具(白箭頭),選中網格上的節點,添加顏色。要注意一條網絡的二端顏色一致。 幾點處的顏色參考數值依次為:2點 43% ;3點 23%; 4點13%; 5點0% ;6點20%。均為灰度。

9.jpg (24.12 KB)
8,使用鋼筆工具 ,在身體的上端繪制一個色塊,如圖。 設置漸變,類型:徑向。二個色標參考值為:0和45。

10.jpg (31.05 KB)
9,再次使用鋼筆工具繪制一條路徑,填充為無,描邊為白色

11.jpg (11.8 KB)
10,使用同樣的方法,對機器人的頭部添加網格。

12.jpg (14.17 KB)
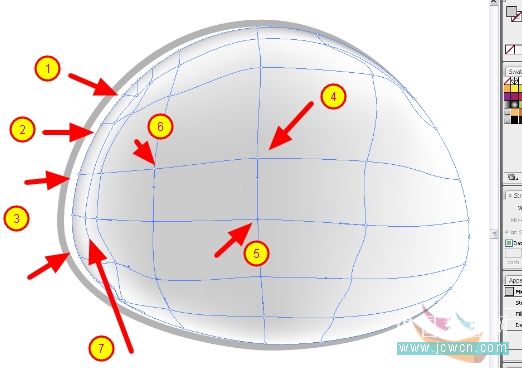
11,對頭部對象1、2、3點處的邊緣填30%灰度。注意右邊的受光面的留白。 7點所在路徑上所有點為白色。 6二處為15% 5、4處為20% 大家可以根據自己的實際情況上色。 在這一步要注意的是對網格路徑的控制,手柄的長度和方向直接控制了顏色所占的比例和多少。

13.jpg (29.38 KB)
12,完成最終效果如下:

14.jpg (9.85 KB)
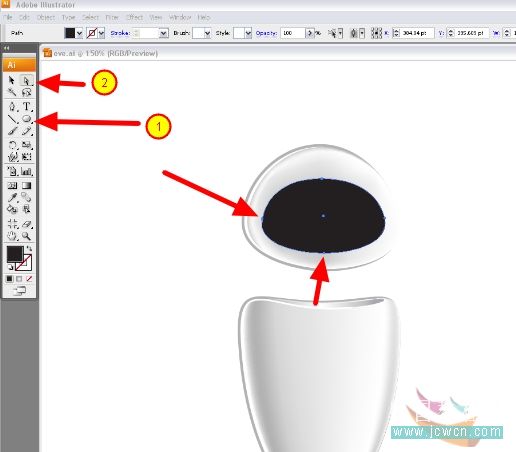
13,選用橢圓工具,繪制黑色橢圓,描邊無。使用直接選擇工具進行調整。再填充100-65%的漸變。如圖:

15.jpg (24.1 KB)
二,機器人附件制作1,使用鋼筆工具,繪制手臂外形,填充100-14%漸變。如圖:

16.jpg (47.95 KB)
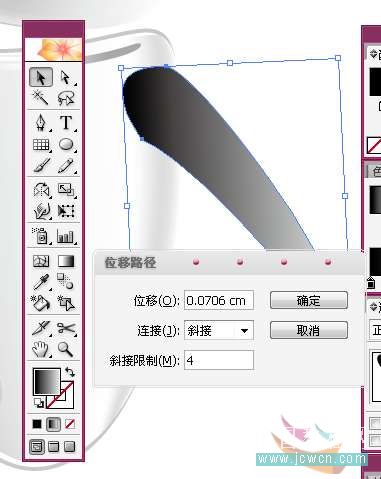
2,保持對象被選中的狀態,選擇 對象路徑偏移路徑,位移2PT。

17.jpg (31.21 KB)
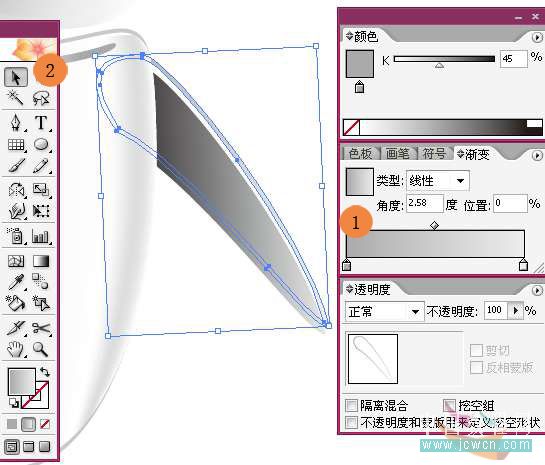
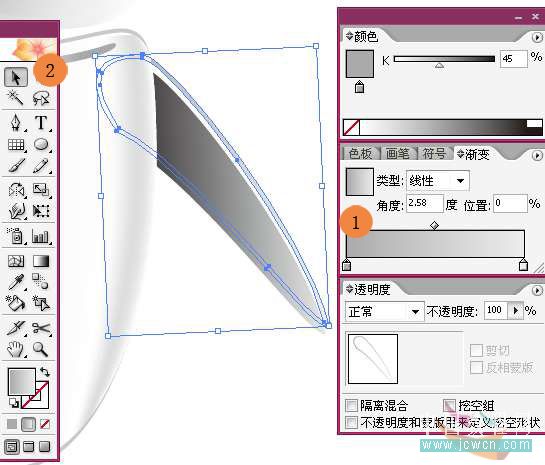
3,設置漸變為45-10%。可視需要,更改透明度。

18.jpg (44.45 KB)
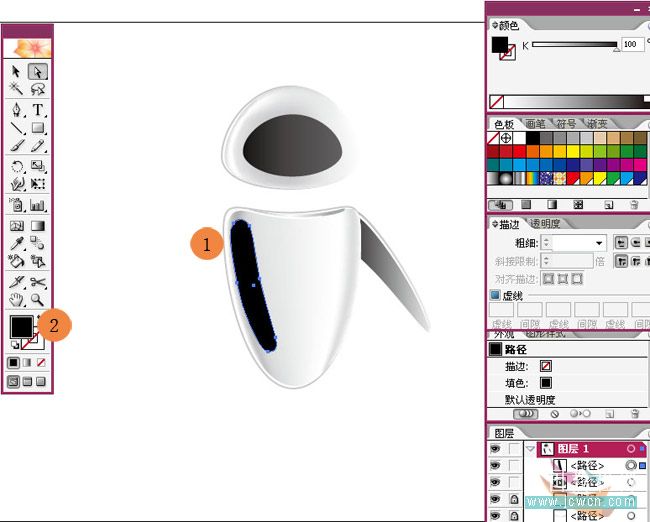
4,使用鋼筆工具繪制左手臂路徑,填黑色,描邊無。

19.jpg (46.25 KB)
5,在左手臂上方拉一個橢圓,設置一個100-14%的徑向漸變,使用漸變工具,在對象拖動,可更改漸變角度和大小。調整成如下效果:

20.jpg (5.21 KB)
6,按住shift鍵,在圖層面板同時選中這個對象。(圖層的後方出現藍色的方框,表示被選中)

21.jpg (27.94 KB)
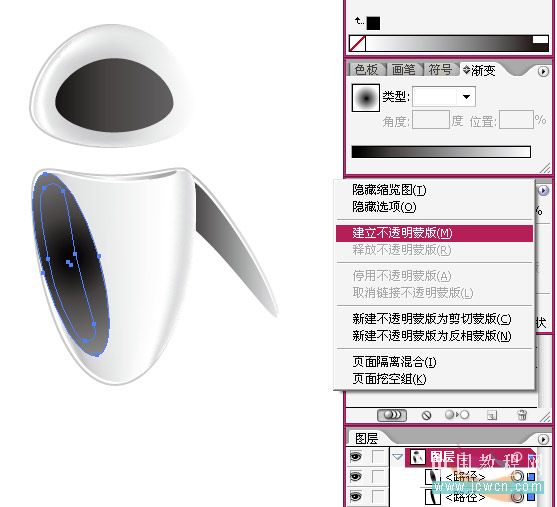
7,打開不透明度面板,點擊右上方的三角,選擇建立不透明度蒙版。

22.jpg (42.93 KB)
8,完成效果。(可以視需要更改不透明度。)將右手的那個對象進行編組,移至最下方。

23.jpg (9.03 KB)
9,使用橢圓工具來出左手,用直接選擇工具進行調整,設置填充為白色,描邊為30%的灰度。如下圖:

24.jpg (39.05 KB)
10,保持左邊選中狀態,對象路徑偏移路徑,位移-2PT。將復制出來的對象填充白色,描邊設為無。

25.jpg (27.24 KB)
11,使用網格工具增加網絡路徑。如圖所示。
- 上一頁:AI制作精美照片日歷
- 下一頁:Illustrator多邊形工具繪制質感素材