萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI把照片轉換成矢量線條插畫教程
AI把照片轉換成矢量線條插畫教程
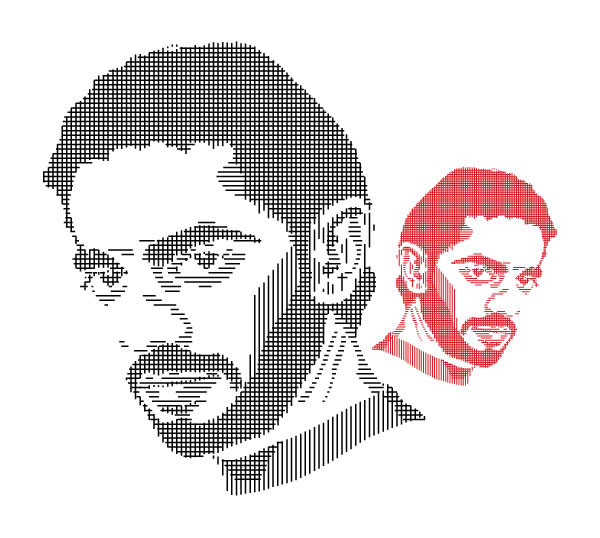
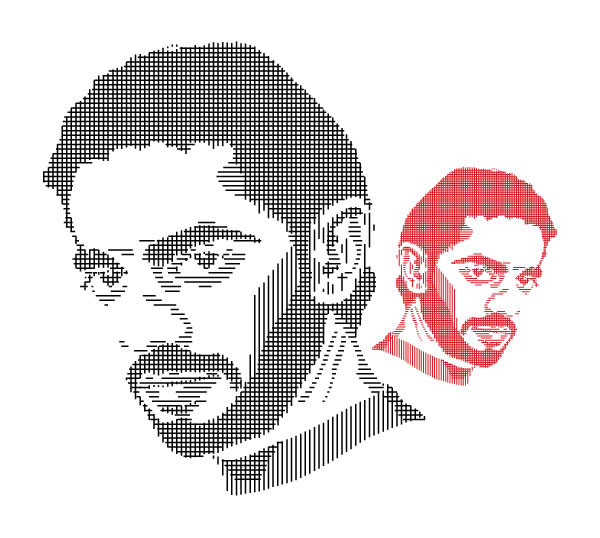
這篇教程教飛特的AI愛好者們用AI把照片制作成矢量線條插畫,教程難度一般,但是挺有創意的,也算是一個技巧的分享吧。我們先來看一下效果圖:

Illustrator教程
具體的制作步驟如下:
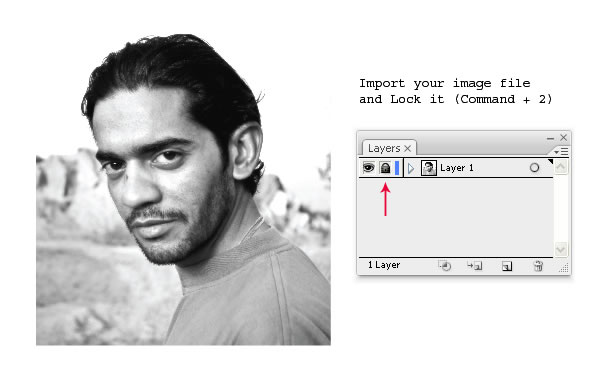
1、新建文檔,點文件菜單>置入。選擇圖像/照片文件,點“置入”,導入圖片(如果你想導入的圖片文件至始至終都保存在新建的文檔裡,那麼請不要勾選鏈接選項)。下一步,選擇圖片,並且使用Ctrl+2鎖定它。

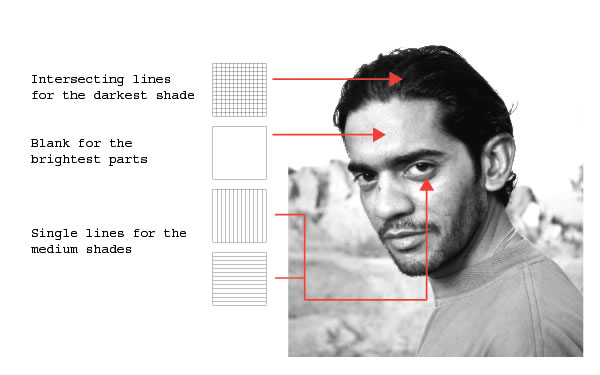
2、依據圖片的復雜程度,來確定圖片上使用的陰影數。這裡,我定義了3種不同類別的陰影,即最亮的區域(明調)為空,中間調用單線表示,最暗的陰影(暗調)用交叉線表示。你也可以嘗試使用不同的線條來表示不同的陰影。

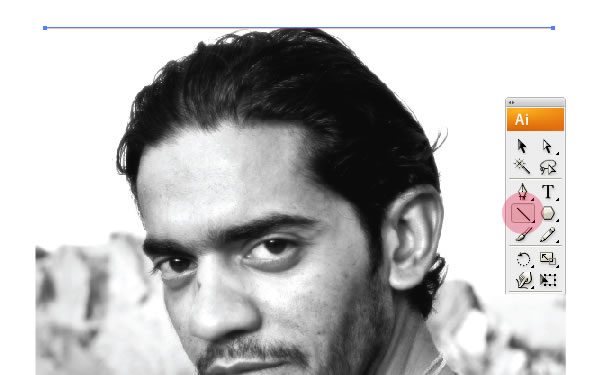
3、使用直線段工具(),繪制一條水平線,寬度比圖片(描摹區)寬一點。把它移到描摹區的頂部,描邊顏色:使用對比度高的顏色。

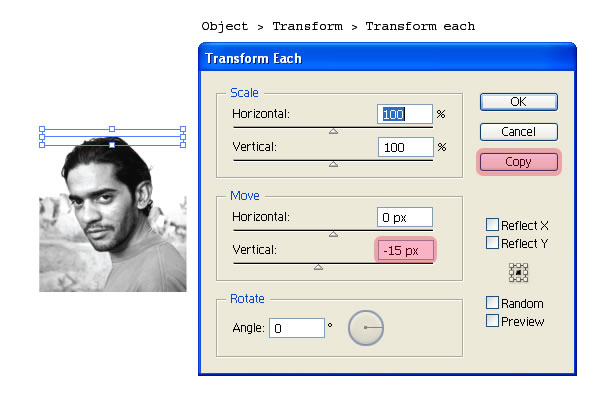
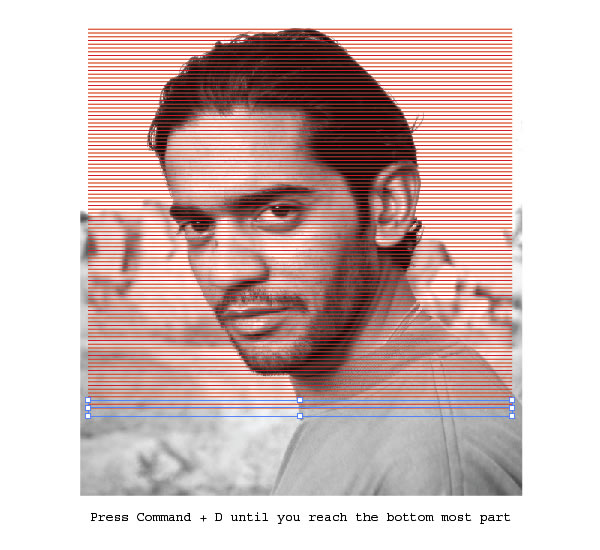
4、選擇線條,點對象菜單>變換>分別變換(Alt+Shift+Ctrl+D)。垂直移動:輸入-10px,點“復制”。下一步,按Ctrl+D直到線條到達圖片(描摹區)底部。
(注:垂直移動框內,你輸入的數值,結果要能清晰地看見復制的線條。這裡我使用的是-15px。)


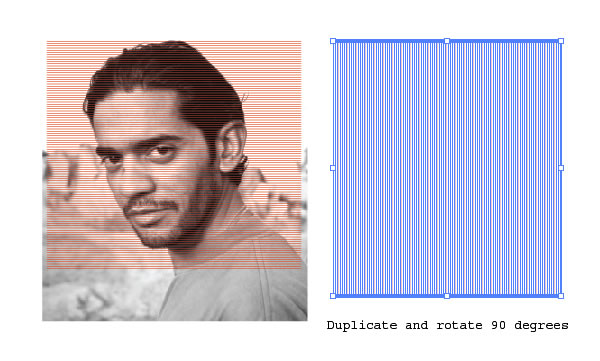
5、選擇所有的線條,按Alt+鼠標拖拽,制作線條的副本。下一步,副本旋轉90度,把它暫時放在畫板的一邊,之後我們會用到它。

6、縱向描摹
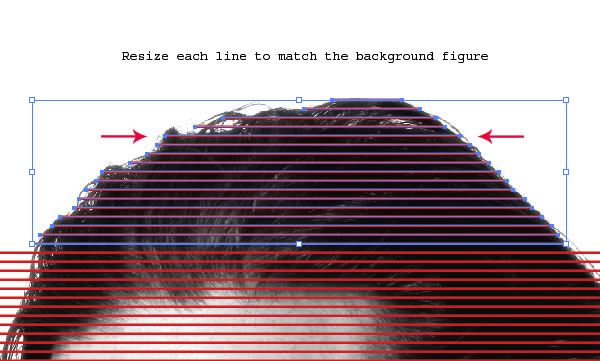
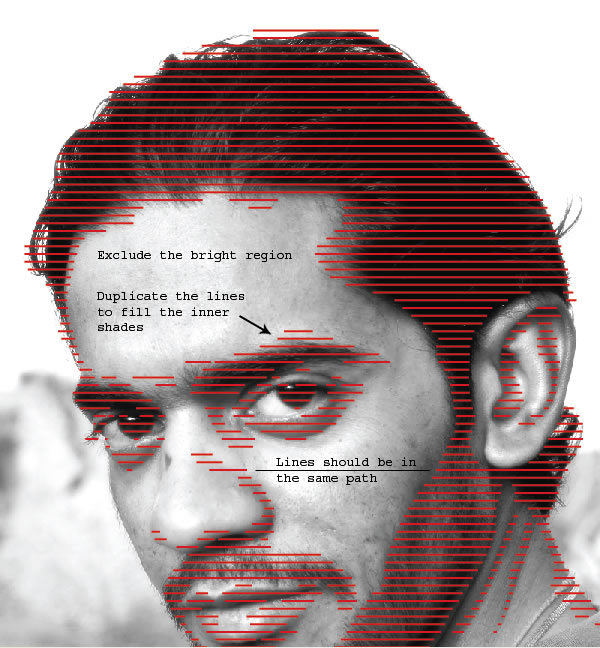
從最上面的線條開始調整,用相同的方法調整每一根水平線的大小,每一根水平線的2個端點終止於描摹區的邊緣處。你可以使用選擇工具(V)來調整水平線的大小。我們的目標是用水平線來覆蓋描摹區。

7、調整每一根線條的大小,調整不包括明亮區(明調)。
譯者注:因為第2步明調定義為空。
每一段的水平線,你會發現它們都是處於同一水平路徑上的。因為這個原因,所以你可以在要顯示暗調的位置復制和放置一些線條。

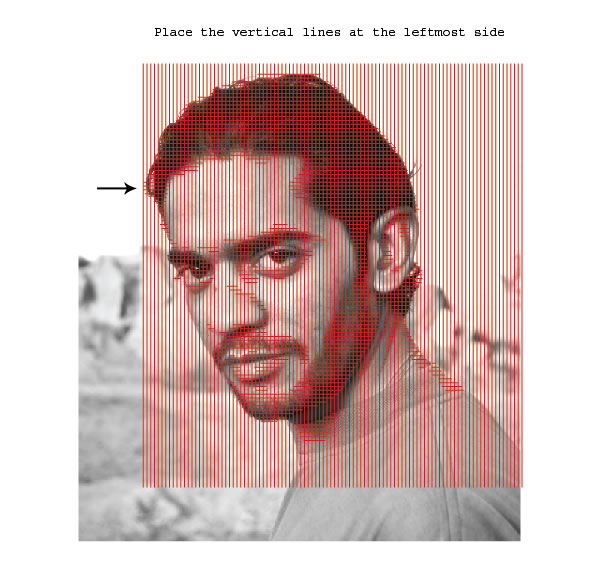
8、選擇所有的水平線,按Ctrl+2鎖定。下一步,使用之前第5步制作的線條副本,把它移到描摹區的最左邊。

9、橫向描摹
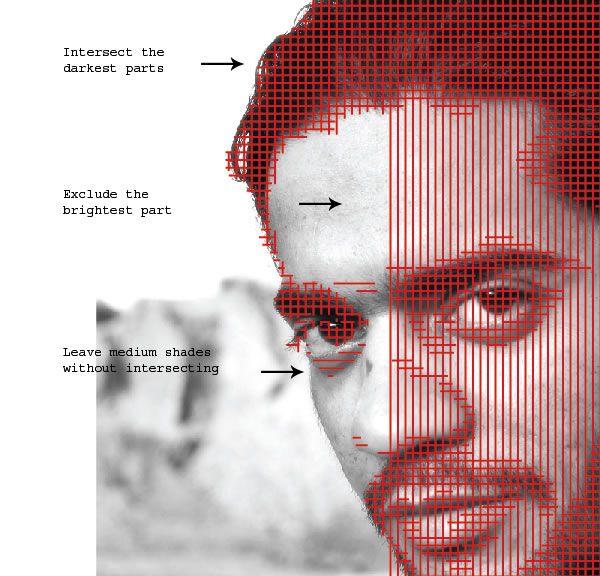
從最左邊的線條開始調整,方法同第6、第7步。調整每一根垂直線條的大小,目標是覆蓋住整個暗調區。調整不包括最亮的區域,中間調和交叉線表示的暗調如圖所示。
圖中:intersect the darkest parts:交叉線表示的暗調
Exclude the brightest parts:調整不包括最亮的區域
Leave medium shades without intersecting:中間調不交叉
如果需要的話,可以復制線條。按此操作,直到調整到圖片的最右邊。



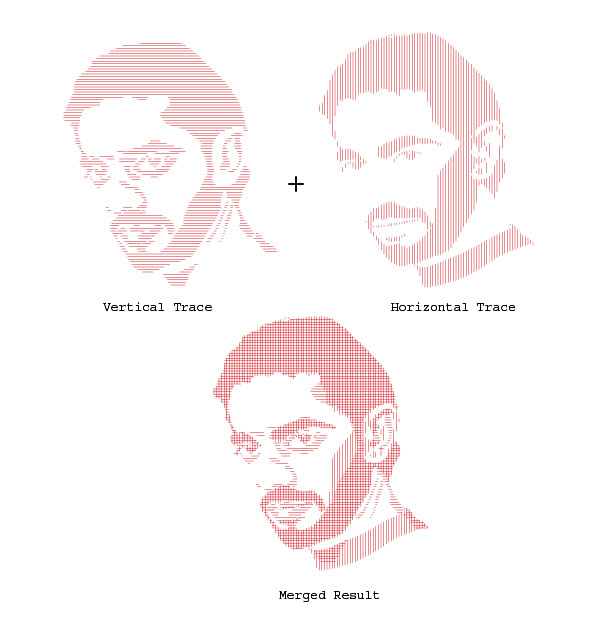
10、描摹完成後,全部解鎖(Ctrl+Alt+2),並且刪除背景圖片。選擇所有的線條,群組(Ctrl+G)。你可以嘗試更改線條描邊的顏色和寬度,以求得到最佳的效果。

尾聲和應用范圍
本教程所描述的技巧是一種雙向描摹技巧,即橫向和縱向。你還可以定義斜線描摹。最終的成品可用於店鋪設計、大型海報和其它設計。希望飛特的朋友們喜歡這篇AI教程。
- 上一頁:AI和PS制作水晶立體字教程
- 下一頁:AI繪制抽象矢量城市教程



