萬盛學電腦網 >> 圖文處理 >> CAD >> CAD使用教程 >> 常見案例解析 >> CAD教程:廠區大門的建模及渲染過程
CAD教程:廠區大門的建模及渲染過程
教程將向朋友們介紹廠區大門效果圖的建模和渲染,在教程中我們將學習如何運用立面圖來快速繪制三維圖並進行渲染的方法,希望能給對CAD建模及渲染感興趣的朋友們一些幫助~~
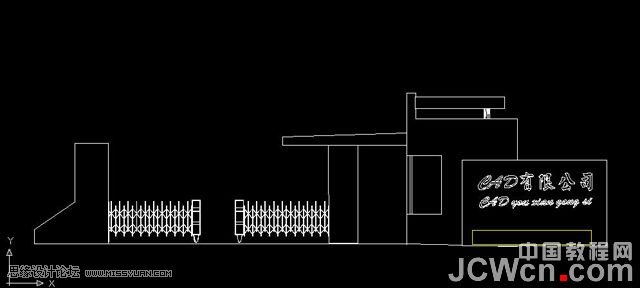
預覽:

在《應助創作的廠區大門效果圖》的帖子裡,談到了該圖是在沒有平、立面和具體尺寸的情況下來繪制三維圖的。既然三維圖已出,這裡就敘述以立面圖來快速繪制三維圖並進行渲染的方法。
概況:廠區大門平面占地面積 24.5x7.2=1616.4平方米,各立面圖塊可蒙面描繪,不需要長、高尺寸,那就簡單多了。如果要立面的長高具體尺寸,那就請看注釋。而必需的厚度尺寸以mm計取為:門房進深4500,左門柱厚1500,右柱厚1100,轉角窗洞厚1500,雨篷厚2000,屋頂花台厚4200,支撐屋頂的短柱直徑 300,地面花台厚900,欄桿厚25。牆體厚度:獨立牆屏300,門房、左門柱、女兒牆240,花台120。
(注釋:各圖塊長、高尺寸:左門柱1300x3750,右門柱1100x3750,門房4200x4800,轉角窗1200x2100,欄桿高1500,窗台高1100,獨立牆屏5400x3200,屋面花台3500x430。)立面圖如下所示。

具體做法:
第一步,先繪制大門主體立面的線框圖
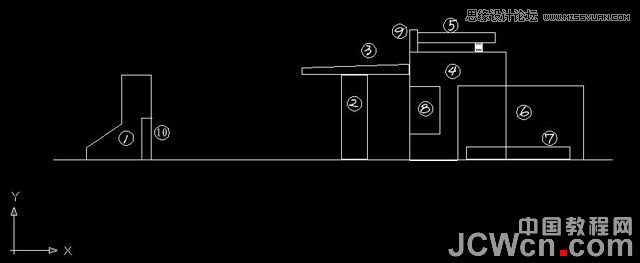
為操作和敘述的方便,這裡將大門主體立面分別標注為10個封閉的圖形,並予以編號:1左門柱,2右門柱,3雨篷,4主門房,5屋頂花園,6獨立牆屏,7花台,8轉角窗,9女兒牆,10左門柱門洞。各立面圖形布置如附圖1所示。
附圖1:立面各圖塊編號

第二步,用拉伸命令extrude分別對各線框圖拉伸為實體
拉伸的厚度尺寸,以各立面圖形編號為序依次為:1500,1100,2000,4500,4200,300,900,1500、4500,800。
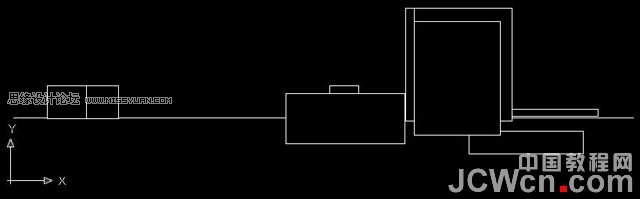
拉伸後如附圖2所示,因為是在立面圖操作拉伸的,拉伸後所形成的平面有些錯位的情況。
附圖2:拉伸後的俯視圖

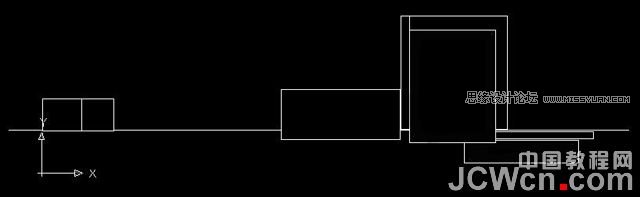
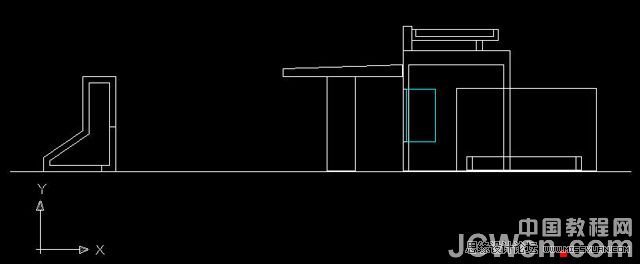
怎麼辦?就在平面圖中調整位置吧,調整後如附圖3所示。
附圖3:調整位置後的平面圖

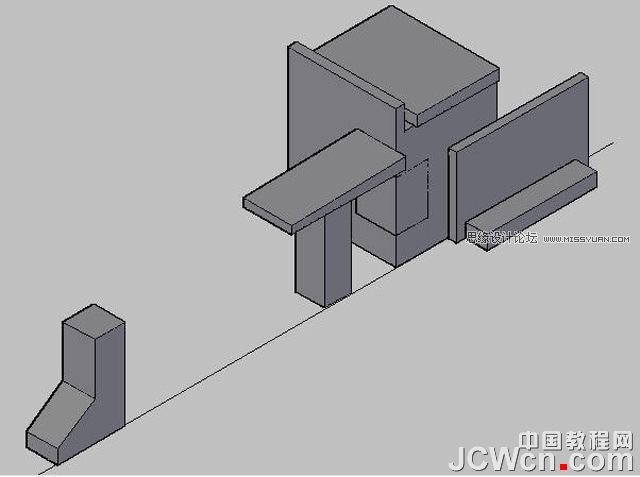
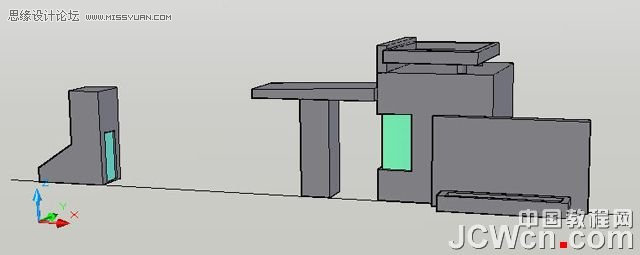
調整到位再轉入西南軸測圖就可看出大門主體的層次來了。(如附圖4所示)
附圖4:拉伸後的西南軸測圖

第三步,用solidedit命令對1、4、5、7號圖塊分別予以抽殼
抽殼距離除底層花台為120mm外,其余均為240mm,使之成為240或120mm厚或的牆體。同時,對1、4圖塊(牆體)分別用10、8圖塊予以差集,就摳出門窗洞口了。同時在門房屋頂上繪制直徑300、高400的立柱支撐屋頂花台,這樣其所形成的立面線框圖如附圖 5所示。
附圖5:抽殼後的立面線框圖

第四步,創建門窗曲面
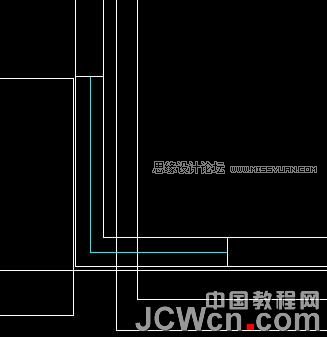
用pling命令,在4號牆體的窗洞口的下緣上,畫一條1200+1500mm的直角折線(如附圖6青色線所示),又在左門柱門洞口下緣畫一條800mm長的直線。隨著激活折線和直線後,修改線的屬性厚度為2100,這就生成了轉角窗和左柱門的曲面,為門、窗貼圖提供了條件。
附圖6:轉角窗平面圖

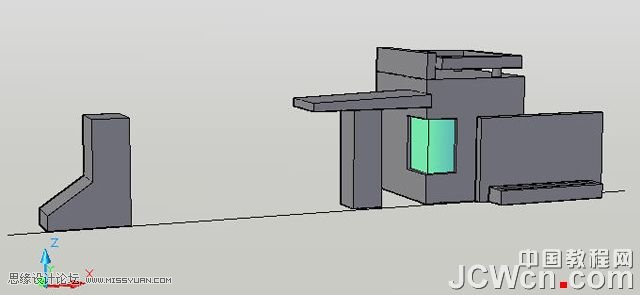
經過這樣這些操作形成的三維圖如附圖7和附圖8所示。
附圖7:西南向軸測圖

附圖8:東南向軸測圖

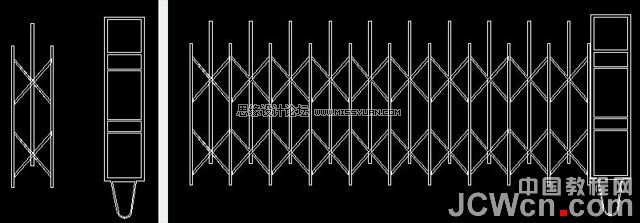
第五步,繪制自動收縮的欄桿門下面附圖9左是一節欄桿和欄桿柱的立面圖
將其拉伸25mm厚,對那欄桿“陣列”10節後,與欄桿柱組合起來並創建為塊,就形成附圖9右圖所示。
附圖9:欄桿裡面圖

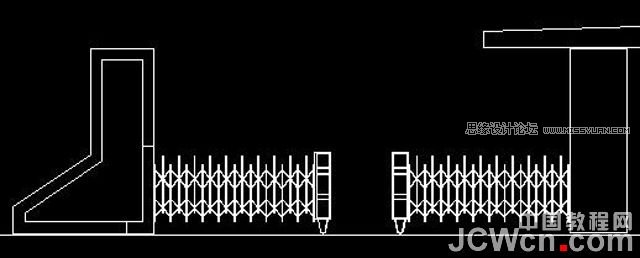
接著移動該塊到大門左邊柱旁後,用“鏡像”mirror命令將欄桿對稱布置於緊接的兩門柱,如附圖10所示。
附圖10:大門布置圖

第六步,繪制獨立牆屏上的文字
在“文字樣式”中選擇一種ttf字體(這裡為書法家字體),書寫到牆上,如附圖11左圖所示,接著擊ET擴展工具的“分解成線”命令txtexp把書寫體字分解成空心字,再將所有分解線條創建為“面域”,再拉伸為立體字,詳附圖11右圖所示。
附圖11:書寫文字與制作的立體文字

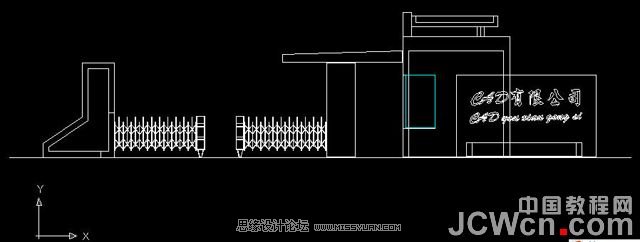
放縮到整體的立面圖如附圖12所示
附圖12:建模完工的大門立面圖

轉換為西南軸測圖,就可見到三維的真實視圖了(如附圖13所示)。
附圖13:建模完工的大門立體圖

第七步,渲染過程
1、創建相機設定透視圖
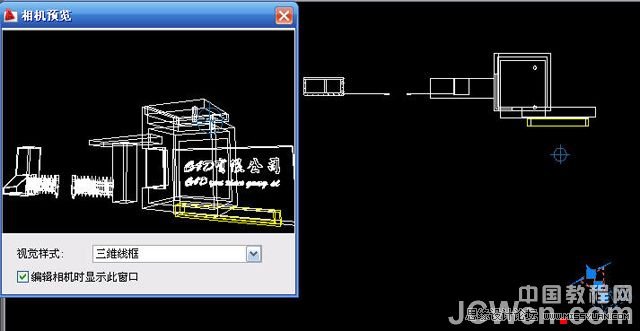
本圖創建的相機在平面圖的右下角位置(詳附圖14右下角),相機高度2200mm,目標2500,焦距36,視野53,設好後可見到圖左標有“相機預覽”的透視圖效果。
附圖14:相機位置及相機透視預覽圖

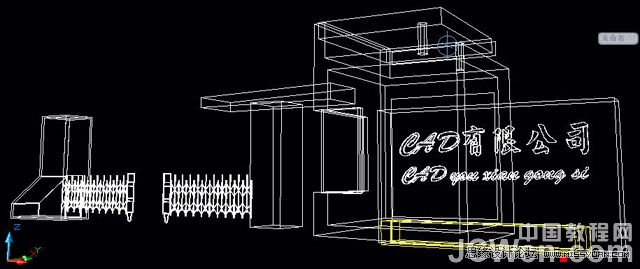
再擊相機圖標,在彈出的特性板上擊“設定相機視圖”功能,就可將相機預覽的效果置於當前的屏幕(如附圖15所示),從而可所見所得的予以附材質操作。
附圖15:相機透視的立體圖

2、給各圖塊附材質
主體結構(門房及柱體)選用大塊的白色瓷磚貼面,獨立牆屏及屋頂花台選用醬色花崗巖石貼面,文字選擇黃金色真實金屬材質,轉角窗附圖片後選擇玻璃材質,欄桿附灰色的真實金屬材質。上述附材質及其貼圖調整到位的方法,這裡不再贅述。
3、燈光
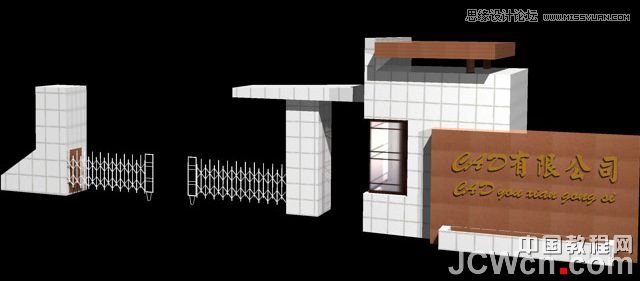
因為是室外一般不打燈光,本例除在獨立牆屏上方創建一個微弱的點光燈(強度0.2)以減弱雨篷陰影外,其余均為默認的陽光照射,照射時間調整為10:30使陰影朝西方倒射。這時如果打render命令進行渲染,就可得出沒有背景的效果圖如附圖16所示。
附圖16:沒有背景的效果圖

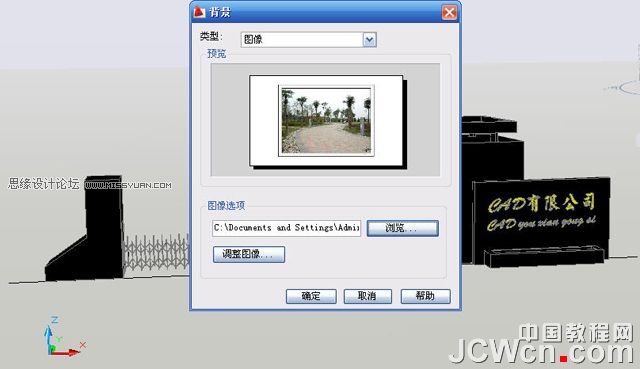
4、選擇一張合適的圖片設置為背景如圖附圖17所示。
附圖17:背景圖浏覽及選擇應用

再執行“渲染”render命令,就得到有背景的效果圖了,向附圖18所示。
附圖18:廠區大門有背景的渲染圖

第八步,完善後期工作
為使效果圖更加生動,需將彩圖調入Photoshop中進行後期加工工作,這裡應用了“摳圖”並粘貼插入的技巧,分別在屋頂和地面花台中插入了



