萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> 使用CorelDRAW制作玻璃按鈕
使用CorelDRAW制作玻璃按鈕
你見過蘋果網站的玻璃按鈕嗎?玲珑剔透,晶瑩欲滴,真是讓人愛不釋目。現在,我們就用Coreldraw11也來作一個吧。作出的矢量圖可以用在網頁上,也可以導入進Flash和COREL R.A.V.E。另外,我們還可以同時學習到透視工具的使用方法。
1. 我們用rectangle tool畫一個長方形。然後用 shape tool ,按著shift鍵將長方形的點移動如圖所示的樣子。

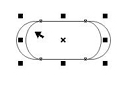
2. 用pick tool,按著shift鍵,移動圖形的短邊如圖(2)所示,然後不要松開左鍵,同時按下右鍵,再松開右鍵,最後再松開左鍵。這樣,就會多出一個圖形。

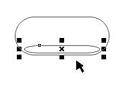
3. 按著shift鍵,移動新圖形的長邊,使其壓縮。再按著ctrl鍵,把它移動到原來圖形的底部, 如圖(3) 所示。

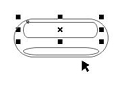
4. 再用rectangle tool畫一個長方形,用畫第一個圖形的方法,畫一個相似的圓角矩形,形狀如圖(4)所示。

5. 按著shift鍵,拉拽新圖形的長邊,使其變高,再將它移到第一個圖形的頂端。

6. 在第三個圖形選中的情況下,選擇effects 裡的add perspective,圖形三就會被加上紅色柵格。同時按著shift鍵和ctrl鍵,拖拽圖形底部的一個點,使其如圖(6)所示。

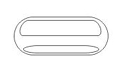
7. 現在,你有了所有你需要的圖形,檢查一下,看看你的圖形和圖(7)所示的是不是差不多。

8.好了,我們現在要做的就是給按鈕上顏色了。你可以選擇你喜歡的任意一種顏色,但我發現,深顏色的按鍵能和它的淺色反光形成較強烈的對比,效果會比較好,所以,我選擇navy blue(HSB:220,100,60)做主色。我們選中第一個圖形,用navy blue填充,線框選擇"無"。選中第二個圖形,用HSB:189,100,100 填充,線框選擇"無"。第三個圖形是反光,用白色填充,線框選擇"無"。

9. 選擇interactive effective tool 裡的 interactive blend tool(000),這是一個過渡工具,點擊第一個圖形的中央並拖動到底部的圖形上。

10. 選擇interactive effective tool 裡的 interactive transparency tool(000),按著ctrl鍵,從圖形三的頂端點擊拖動到其底端。(10)

你可以通過改變過渡線兩端的顏色而改變按鈕的反光程度。這裡,我點擊頂端的點,將它的顏色設置為HSB:0,0,90,你看,顏色是不是柔和了?(10a)

11.為了讓按鈕顯得更真實一些,我們需要給它加上影子,讓它好象浮在上面似的。影子的顏色會比它本身深一些,但又要明亮一些,好象光從這個按鈕穿過一樣。選擇圖形一(看看下面的信息欄,如果顯示的是Control Rectangle on Layer 1就對了,如果是Blend Group on Layer 1就錯了。注意選擇圖形一的邊緣),再選擇interactive effective tool 裡的 interactive drop shadow tool ,從圖形一的中心拖拽出它的陰影。(如圖11)然後點選陰影線下端的黑點,在窗口上面的信息欄中,將黑色改為其他顏色。我發現HSB:194,77,88效果看起來不錯。

12. 接下來我們要做的是加上文字(當然,也可以是圖片)。選取text tool,鍵入你的文字。然後用同樣的方法拖拽出陰影,並改變顏色,這個顏色可以比按鈕陰影的顏色略深。

13. 最後,點選圖形三,按著ctrl+page up將其移動到最上層。好了,這個漂亮的玻璃按鈕就做好了,慢慢欣賞把。




