萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CorelDRAW創建啫喱文字
CorelDRAW創建啫喱文字
在開始之前,我們還需要對參數做一些設置。下面我會在Coreldraw 11中創作這副作品,所以你看到的某些屏幕內容和泊塢窗的窗口可能會和你現在所使用的CorelDRAW版本有所不同——這在CorelDRAW版本變化時經常出現。(圖00)

圖00
譯者注:在翻譯這篇文章的時候,我用的是CorelDRAW 12,所以有些圖和原作者的還“有所不同”。此外,我習慣用英文版的CorelDRAW,為了便於使用中文版的讀者理解,文中相應會有說明,截圖中的英文菜單也很簡單,應該不會給大家造成很大的困擾。這篇文章的原文很長,讀者需要有些耐心才能完成。此外,本文中沒有特別注明的地方,一律使用CorelDRAW默認設置。
一、確定基本形狀
既然創作這篇教程的目的是在網上發表,那麼我打算使用CorelDRAW默認的RGB調色板。很多人可能還記得,在CorelDRAW 7之前這是默認的調色板。相對來說,這種色板的顏色較為鮮艷,作品看起來也會有更好的效果。
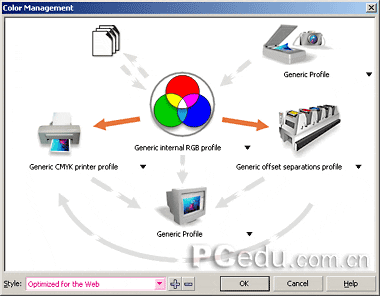
1.首先,在Tools菜單下,選擇Color Management(工具>顏色管理器)。在樣式下拉列表中,選擇Optimized for the Web(優化為Web)。這會將顏色工作空間設為RGB。(圖01,中文版的用戶不用理會圖中那些英文,只要選擇“優化為Web”這一項就可以了。)

圖01
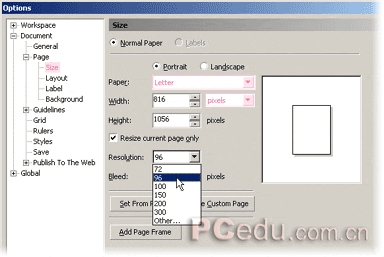
2.從Layout菜單中選擇Page Setup(版面>頁面設置),在頁面設置對話框中,將分辨率設為96dpi(Windows@)或72dpi(Macintosh@)。這兩種分辨率會分別和兩種系統相匹配,這樣在網頁上可以以1∶1的正確比例觀察圖片。即使你打算為商業印刷輸出圖片,使用這兩種設置也會避免混亂。你可以在輸出文件前改變分辨率。(圖02)

圖02
(注意:CorelDRAW默認創建的新文件都是A4大小的,單位為毫米。但你會發現以毫米為單位的話,頁面設置中的分辨率一項是無法更改的。所以我們首先要將該文檔的單位設為Pixels。)
在這篇教程中,我們將用字符創建一個啫喱符號。我們將使用Avant Garde字體中的符號來作為范例。
3.使用文本工具,在繪圖頁面上點擊並輸入“@”符號,字體選擇為Avant Garde(CorelDRAW默認字體)。在屬性欄中,將字體大小設為130pt,按Enter鍵應用更改。(圖03)

圖03
(譯者注:如果安裝CorelDRAW後沒有在字體列表中發現Avant Garde或類似字體,你可以從網上下載一些CorelDRAW專用字體,其中應該包括范例中所需字體。找不到的話也沒有關系,因為這個范例對文字的外形並沒有特殊要求,你可以用一種較為規整的字體來代替。)
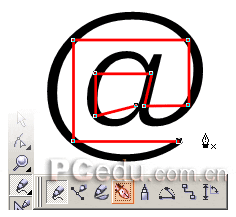
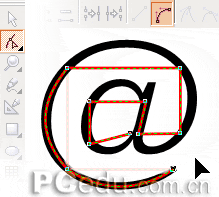
4.按下手繪工具並保持一下,調出曲線工具泊塢窗口,從中選擇鋼筆工具。在@字符上點擊並添加一系列的連續直線段,如圖04中的紅線所示。這些節點和直線段將生成圖像真正的對象,@形狀不過是參考而已。在完成最後一個節點後,雙擊完成。(圖04)

圖04
5.選擇形狀工具,在紅色輪廓上點擊一下選擇它,用形狀工具拖出一個矩形選取框選取所有所有節點。在屬性欄中,點擊Convert Line to Curve(轉換直線為曲線)按鈕,然後拖動其中一段線條,使它盡量接近相應位置的@字符形狀。(圖05)

圖05
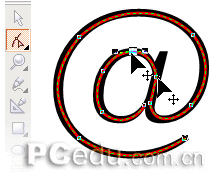
6.繼續這個過程,直到所有的線段都大致貼合@字符形狀。在接下來的調整階段,我們可以使用形狀工具,調整節點的貝塞爾控制手柄。用形狀工具選擇輪廓對象,點擊一個節點,注意節點兩端相連線段的末端都有一個控點,這個控點決定了曲線的走勢。這就是我們可以用來調節輪廓對象線段的貝塞爾控制手柄。你可以任意拖動這些控點增長和縮短曲線段,或是旋轉它們來調整曲線段的角度。耐心調整,直到曲線盡可能的平滑。最為理想的曲線上,節點兩端的貝塞爾手柄應該在一條直線上,手柄的角度也應該差不多與曲線平行。(圖06)

圖06
提示:如果你不是非常適應鼠標繪圖,在移動控點手柄時可能不夠精確。這時可以放大視圖,選擇一個控點然後使用鍵盤上的方向鍵來精確移動其位置。大部分情況下,CorelDRAW默認的微移量都不是很合適,你可能需要重新設定屬性欄中的微移量來適合圖像情況。確保沒有任何對象被選擇的情況下,在挑選工具的屬性欄中,將微調偏移量設為你需要的數值,如1像素。
7.我們還需要進一步調整對象形狀。在形狀內部的“a”的頂部,你可以還需要添加一個額外的節點。用形狀工具在適當位置雙擊,添加一個節點,和上一步一樣調整節點兩端的曲線,直到輪廓對象的形狀基本上吻合字符@的形狀。在保持輪廓對象盡可能的接近字符@的形狀的同時,更重要的是保證曲線的平滑。現在,對象的基本輪廓形狀已經完成了,存盤休息一下。(圖07)

圖07
第二部分:著色和透明
8.現在,選擇@字符並將它刪除。選擇輪廓對象,按下輪廓工具並保持,打開輪廓工具泊塢窗。選擇第一項輪廓畫筆工具。在工具對話框中,將線條寬度設為16pt,圓角,Line Caps設為第二項,其它選項保持不變,確認應用變化。(圖08a,08b)

圖08a

圖08b
在刪除符號之後,輪廓形狀暴露無遺,你會發現比起形狀的完美來,曲線的平滑顯得更重要。有必要的話,可以繼續使用形狀工具,進一步修改輪廓形狀,直到完全滿意。
在輪廓對象被選擇的狀態下,從Arrange菜單下選擇Convert Outline to Object (排列>轉換輪廓為對象)命令,將輪廓轉換為填充對象。
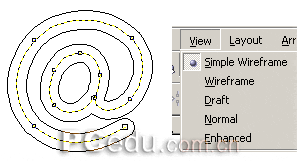
9.從查看菜單中選擇簡單線框和線框的顯示方式,檢查圖像,你會發現原始的輪廓依然存在。我們已經不會再用到它了,選擇並將它刪除。然後回到消除鋸齒的增強顯示模式。(圖09)

圖09
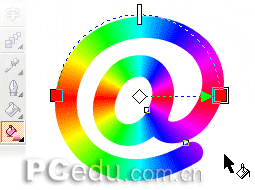
10.下面我們要為對象填充顏色。選擇交互式填充工具,從屬性欄的填充類型下拉列表中選擇圓錐形漸變。圓錐交互式填充控制手柄將出現在屏幕對象上。你可以拖動填充路徑的末端來旋轉填充,或是在半圓形填充路徑上雙擊以添加更多的顏色。對本例而言,我們所要做的,僅僅是保持它的狀態而已。點擊選擇填充路徑末端的白色色標,接著從屏幕上的調色板中點擊以選擇紅色。用同樣的方法將圓錐填充路徑的另一端也填充紅色。屬性欄中填充類型列表左邊的是編輯填充圖標,點擊這個圖標,調出漸變填充對話框(更便捷的方法是使用快捷鍵F11),使用逆時針方向填充,點擊OK應用更改,對象現在已經變為了彩虹填充。(圖10a,10b)

圖10a

圖10b
11.使用挑選工具,點擊對象並把它拖動一邊,點擊右鍵,復制彩虹填充對象的副本,重復兩次,將三個副本對象置於一旁,一會兒我們需要用到它們。現在選擇原始的@彩虹漸變對象,在屏幕上的調色板中點擊黑色,將彩色對象更改為黑色填充。你也可以直接從調色板中拖拽色塊到對象上,更改對象的填充狀態。
按住交互式工具並保持,調出交互式工具泊塢窗口,從中選擇交互式輪廓圖工具。用它來選擇對象,點擊屬性欄中的To Center(到中心)按鈕,並將輪廓偏移量設為1像素。(圖11)

圖11
注意:你的圖像進行的很順利的話,那麼請跳過這一段。如果出現了問題,看看能否幫你解決。現在的形狀實際上是由