萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作大氣的立體字海報
Photoshop制作大氣的立體字海報
立體很容易做好,不過要能與場景完美融合,還需要一些特殊處理。如下面的教程:立體字做好後,作者根據背景、光源、質感等重新給立體字的各個面進行細化處理,出來的效果非常整體,細膩。
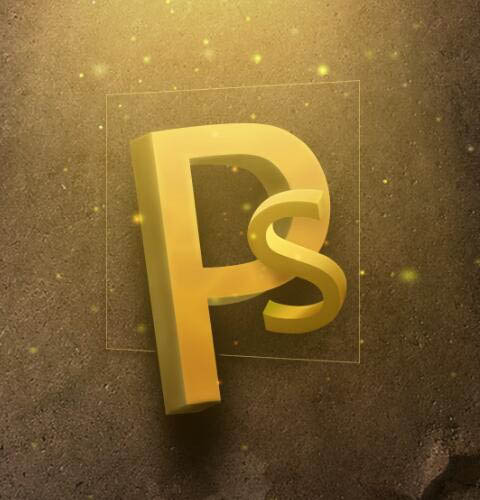
最終效果

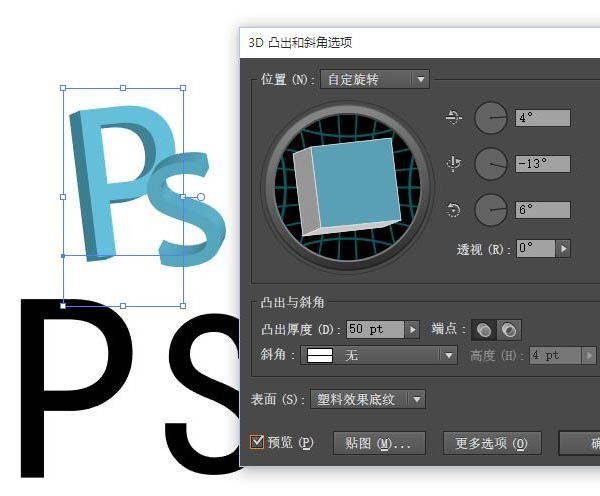
1、這裡的邏輯是,先得到一個符合透視原理的3D文字輪廓然後放到photoshop中添加貼圖和效果,做成藝術化的偽3D視覺。得到3D輪廓的方法很多,比如繪畫基礎好的同學可以自行手繪。
利用AI中的3D效果:


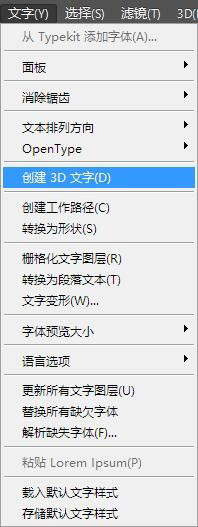
Photoshop中的3D工具:
得到3D文字的方法很多,隨你喜歡。

2、得到3D文字的輪廓我們就可以開始進入到本教程的核心的圖片合成環節了。
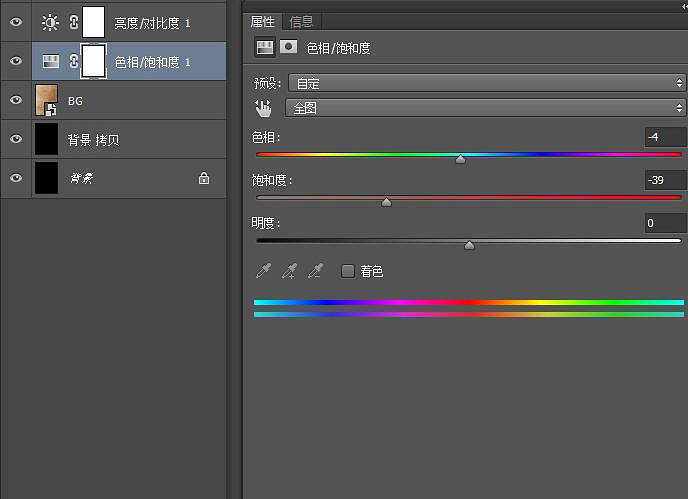
建立背景。新建合適大小的畫布,置入背景素材。對素材調色,把它盡量壓暗,提高對比度。



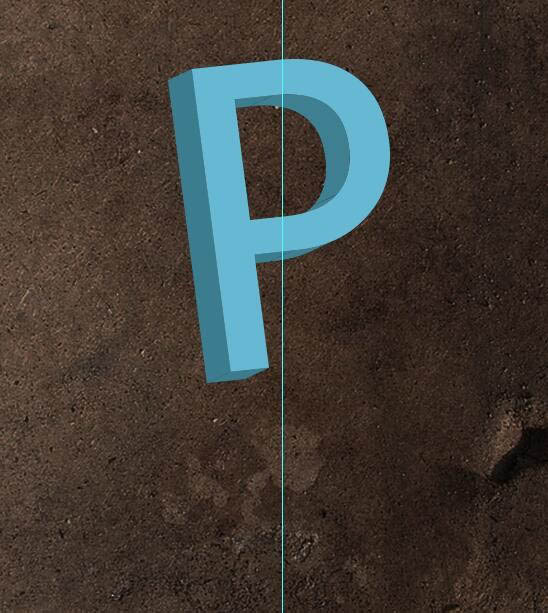
3、制作文字,這裡以字母“P”為例子。將AI中制作好的文字復制粘貼到Photoshop中,並調整好大小和位置。

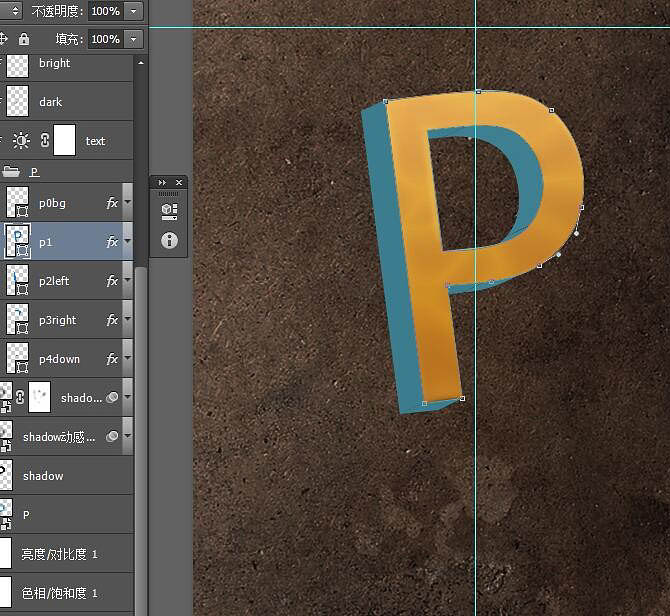
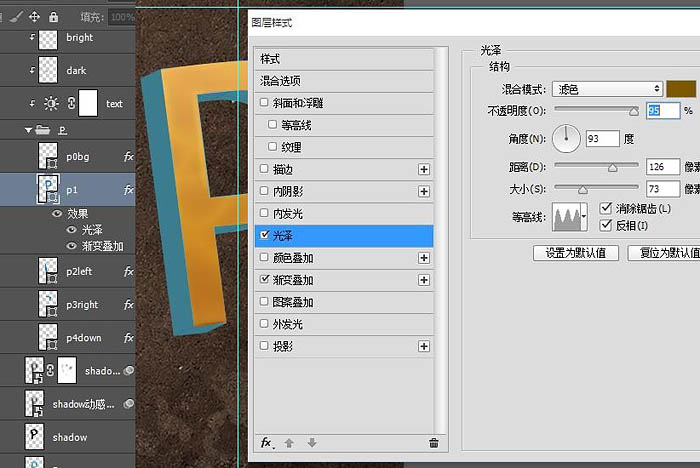
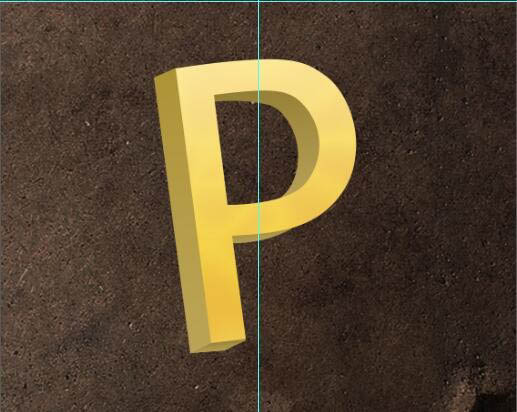
4、用鋼筆勾出3D文字的各個裡面區域,施加圖層樣式得到基礎質感。

5、效果如圖。

6、其余的幾個區域也進行一樣的操作。但是圖層演示要根據實際情況做相應調整。

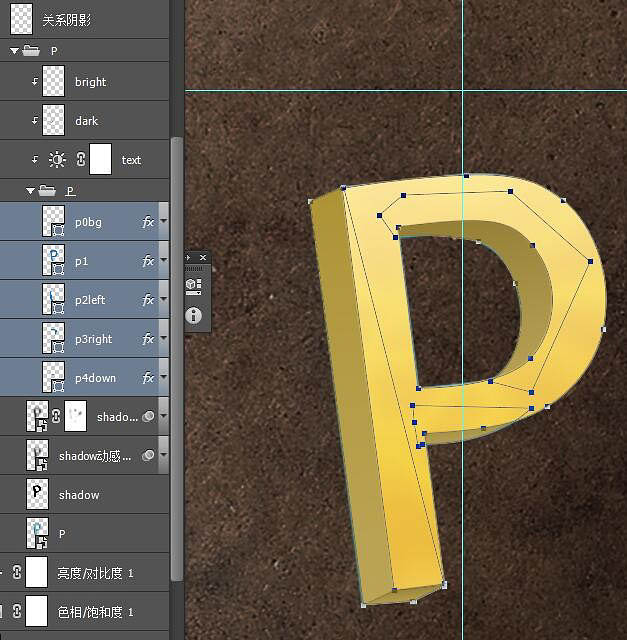
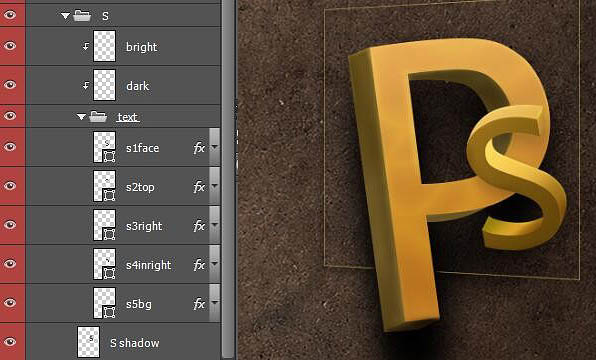
7、根據輪廓用鋼筆繪出3D文字,並用圖層樣式賦予其基礎質感。注意,這裡用形狀圖層並且用圖層樣式來進行調節是因為這裡的屬性是可以隨時修改的。我想對於GUI或者icon設計的朋友,應該很清楚。

8、用剪貼蒙版對文字進行進一步修飾處理。
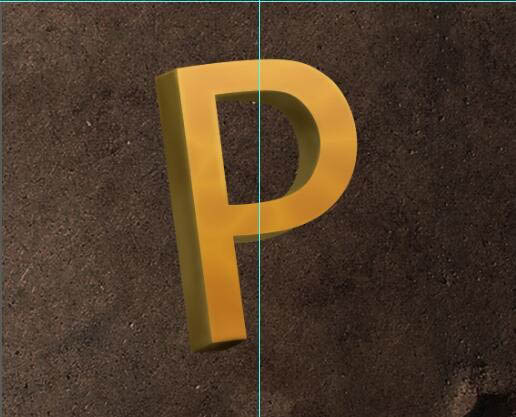
添加一個亮度對比度的調整圖層,將整體亮度壓低,新建一層高光層混合模式為線性減淡,一層暗部層混合模式為正片疊底。亮部層中用合適的柔角畫筆,調整好流量和透明度,吸取一個亮黃色在收光面上畫出淡淡的高光,適當的時候可以用高斯模糊均化一下。暗部層反之,打造陰影區域。

前:

後:

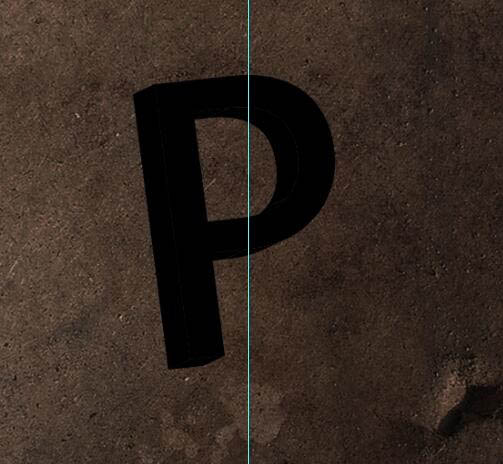
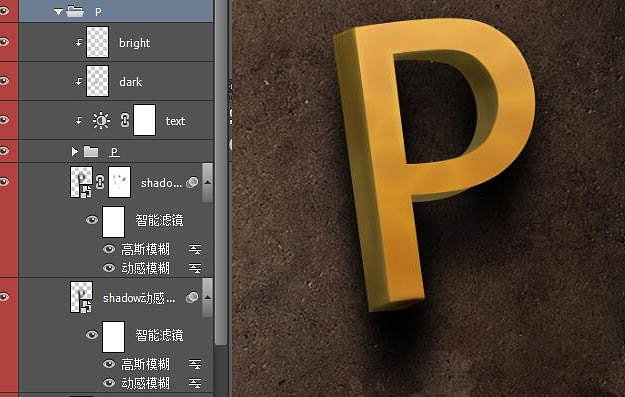
9、打造陰影。將之前AI中復制過來的字母文件柵格化,ctrl+U,亮度調成最暗,得到一個黑色的字母P,這個是做陰影的基本元素。

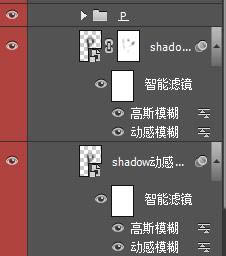
10、復制幾層,注意請注意,這裡都把它變成智能對象,然後再施加濾鏡菜單下的模糊命令。再結合蒙版來打造陰影。這裡之所以用智能濾鏡是因為這是可以反復調節的,便於修改。


11、同理對於字母S的處理也是一樣的。不過多個對象要注意它們之間的遮擋關系,從而添加一些陰影。

12、遮擋的陰影。

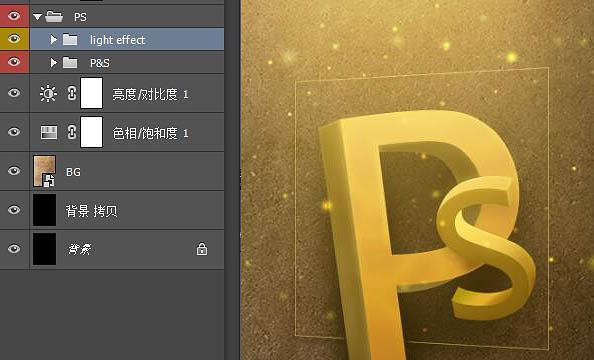
13、光效添加和匹配。Light effects。

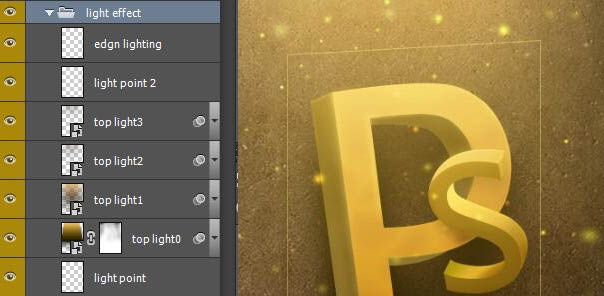
14、分析一下,這裡我把光線簡化成了三個部分,一個是從上打下來的主光源“top light”,二個是文字本身的反射的邊緣光“edge lighting”,三個是裝飾用的點狀光源。

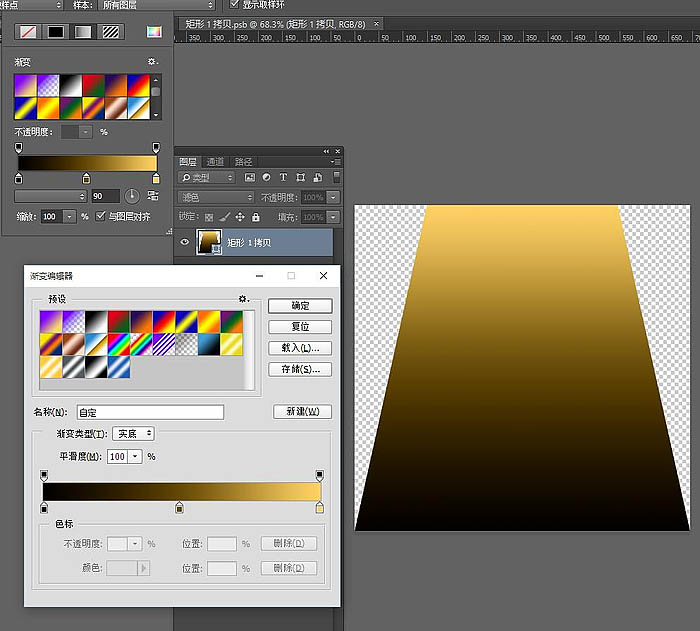
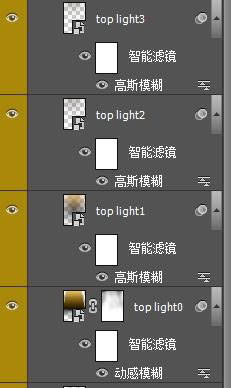
15、這裡我做了4層,主要元素做法如下。用形狀圖層勾畫一個體形,填充漸變,變成智能對象,圖層的混合模式改為“濾色”,後利用智能濾鏡下的高斯模糊。配合圖層蒙版和濾鏡蒙版,以及調整圖層透明度來打造這個主光源。


16、點狀光源的制作相對簡單。只要新建1到2個圖層混合模式為顏色減淡,用柔焦筆刷,調節不同的大小,和流量,透明度點點點。

17、文字部分的Edge lighting只要新建一層,混合模式為線性減淡,在受光面上,用淡黃色的柔角筆刷輕輕刷幾道。


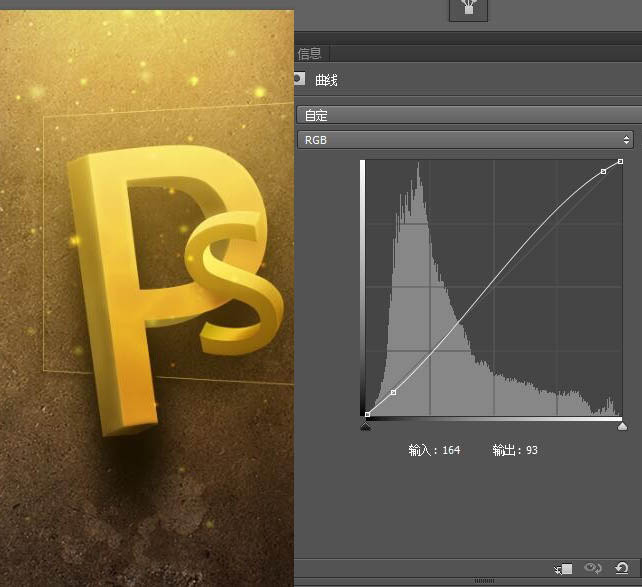
18、整體調色潤色。用調色工具來將整個畫面打造的更加精致。最後銳化一下。



文本信息添加,完成最終效果。

- 上一頁:你真的會看直方圖嗎?
- 下一頁:如何在PS裡設計葉雕效果